如何將 Mailchimp 彈出表單添加到您的 WordPress 網站
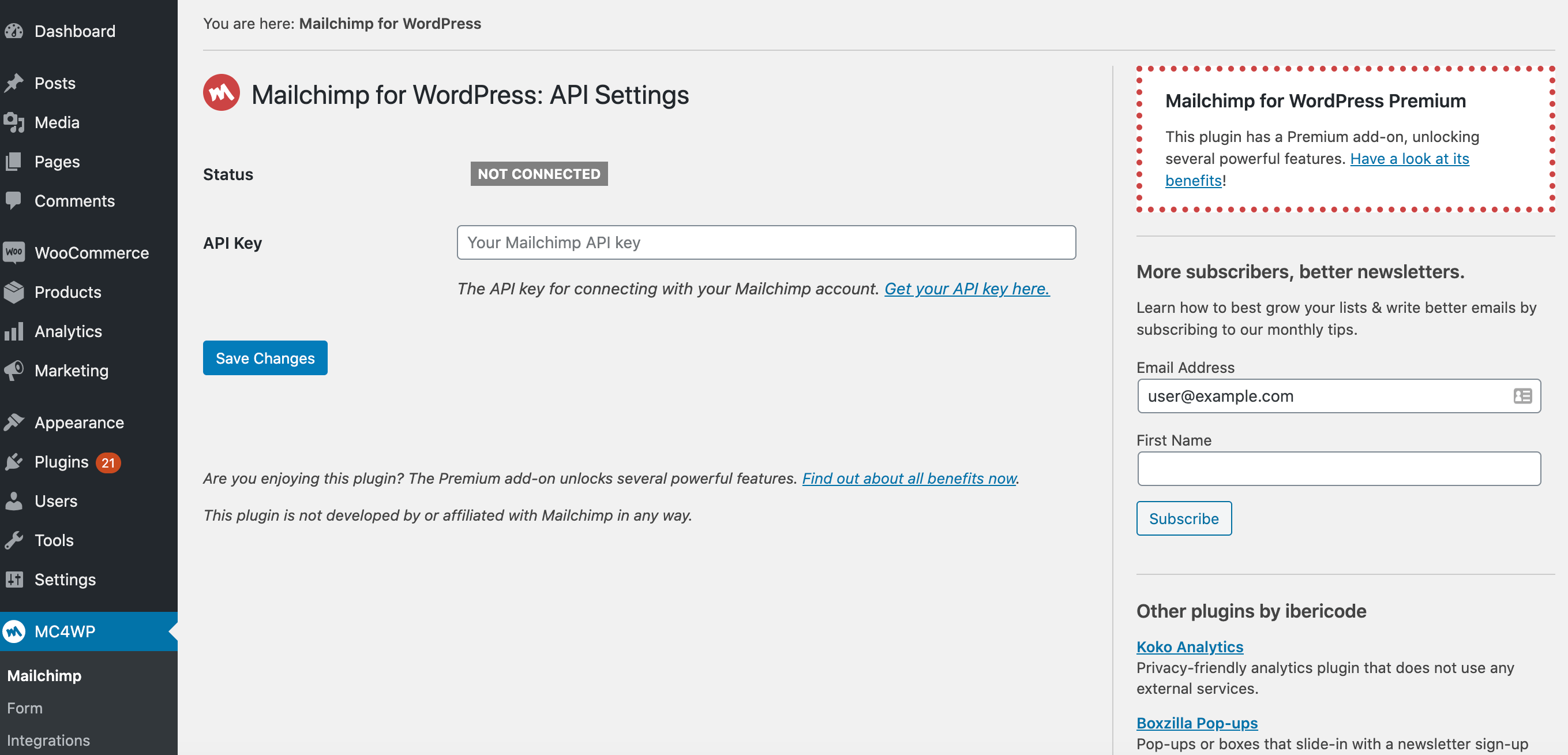
已發表: 2022-09-19將 mailchimp 彈出表單添加到您的 wordpress 站點是增加電子郵件列表的好方法。 有幾種不同的方法可以做到這一點,但我們將向您展示最簡單的方法。 首先,您需要創建一個 mailchimp 帳戶並創建一個列表。 完成此操作後,您將需要創建一個註冊表單。 為此,請轉到列表頁面,然後單擊要添加註冊表單的列表旁邊的下拉菜單。 然後,單擊註冊表單。 在下一頁上,您將看到許多用於創建註冊表單的不同選項。 對於本教程,我們將使用嵌入式表單選項。 將您的表單代碼嵌入到您希望顯示註冊表單的帖子或頁面中。 為此,請從 Mailchimp 註冊表單中復制代碼並將其粘貼到 WordPress 帖子或頁面編輯器中。 完成此操作後,您的註冊表單應出現在您的 WordPress 網站上。
您可以使用以下步驟在 WordPress 網站上安裝 Mailchimp 彈出式表單。 彈出式表單是獲得更多訂閱者的最有效方式之一。 如果他們喜歡您的網站,他們幾乎肯定會當場訂閱。 當新訪問者到達您的網站時,他或她將收到一個彈出式訂閱表格。 Mailchimp 的用戶只會看到一次 cookie,因為他們的瀏覽器會存儲它。 通過執行這些步驟,您將能夠自定義表單以包含您網站的圖像和品牌。
如何將 Mailchimp 中的彈出式表單添加到 WordPress?
首先,轉到您的受眾儀表板並選擇管理受眾。 註冊表單將出現在下拉菜單中,您可以在其中填寫表格。 輸入您的訂閱者 ID,然後單擊訂閱表單部分中的訂閱者彈出窗口。 當您到達時,將出現一個彈出式表單構建器。
如何在 WordPress 上向 Mailchimp 添加彈出窗口? 彈出窗口和傳統形式都是可接受的註冊形式。 當訪問者打開您的標籤時,他們會被吸引來顯示一個彈出窗口。 只要它顯示在您的網站頂部,它就可以在您首次激活時進行交互。 可以將彈出窗口添加到您的網站以增加您的郵件列表。 遵循上一節中的步驟即可完成此操作。 因為有一些功能需要配置,Mailchimp註冊彈出表單無法正常工作。 Cookie 存儲在訪問者的瀏覽器中,因此他們不會再次收到彈出窗口。
一個連接的站點? 彈出窗口會上訴
如果您只有一個鏈接的站點,則彈出窗口將自動出現。 通過單擊頁腳中的切換,您可以禁用它。
您可以在 WordPress 中嵌入 Mailchimp 表單嗎?
 信用:managewp.com
信用:managewp.comMailchimp 允許您將您帳戶中每個受眾的註冊表單嵌入到您網站的 HTML 中。 有幾種可用的表單設計,您可以編輯表單的 HTML 代碼以匹配您網站的其餘部分。
您可以輕鬆地將 Mailchimp 表單添加和嵌入到您的 WordPress 網站中,而無需使用插件。 註冊表單可用於為您的 WordPress 博客或網站收集名稱。 可以在不使用插件的情況下增加您的郵件列表。 在您的網站上創建表單允許用戶在不離開您的網站的情況下進行註冊。 收到MailChimp 代碼後,您的 WordPress 網站上的任何位置都可以添加到列表中。 在本教程中,我將向您展示如何通過填寫包含電子郵件地址和公司名稱的表單將 Mailchimp 嵌入 WordPress。 如果表單中有空白區域,請填寫表單寬度,因為您的小部件無法填充它。 如果取消選中“否”框以在表單中包含標題,則應使用小部件標題作為標題。
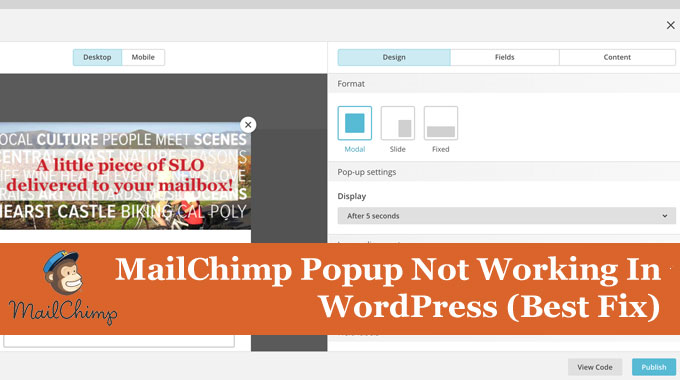
為什麼我的 Mailchimp 彈出窗口不工作 WordPress?
 信用:www.wickeninc.com
信用:www.wickeninc.com您可以通過清除緩存、註銷 WordPress 並加載您的網站來檢查彈出窗口是否有效。 您也可以在隱身模式下嘗試其他瀏覽器,以及瀏覽器的默認設置。 如果有過期設置,如果彈出窗口不起作用,請聯繫Mailchimp 支持。
MailChimp 訂閱表格是一個模板,您可以對其進行編程以接管您網站的內容。 它可以通過多種方式進行配置,例如當我將 SLO LIFE 雜誌網站上的時事通訊彈出窗口定位為全屏接管時。 有許多互聯網修復程序根本無法正常工作,甚至會導致 WordPress 網站崩潰。 安裝並激活 Mailchimp 後,單擊設置鏈接。 第 3 步的腳本代碼可以復製到“標題框中的腳本”中。 如果您保存它,您將在訪問者的屏幕上看到一條閃亮的新彈出消息。 要在關閉或填寫表單後查看表單,您可能需要清除 cookie、使用其他瀏覽器或打開私人瀏覽器窗口。
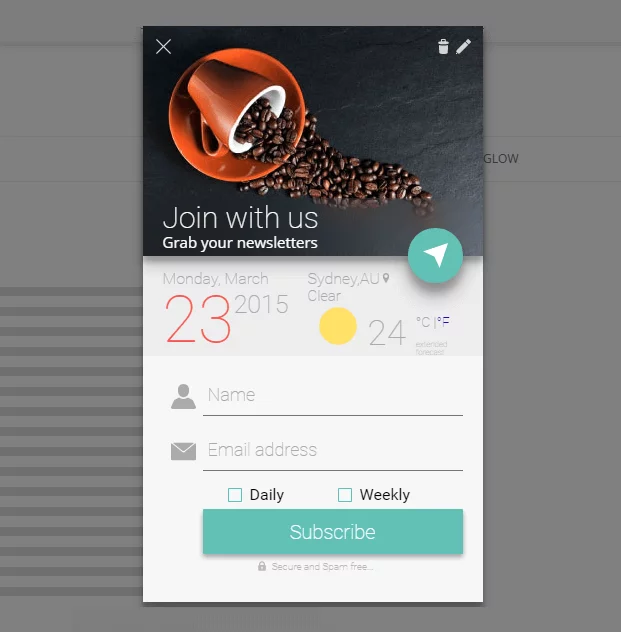
Mailchimp 彈出窗口
 信用:www.inkthemes.com
信用:www.inkthemes.comMailchimp 彈出窗口是增加電子郵件列表的好方法。 您可以使用 Mailchimp 彈出窗口為您的訪問者提供折扣、免費送貨或免費贈品。 Mailchimp 彈出窗口是讓人們註冊您的電子郵件列表的好方法。

我們在 Mailchimp 上生成的電子郵件彈出表單目前的訂閱率為 5.7%(這是我們的內部平均水平)。 將訪問者轉化為訂閱者的最有效方法是通過彈出窗口。 您無需成為專家即可使用 MailChimp 彈出窗口; 它們必須針對您要吸引的受眾量身定制。 折扣代碼或免費送貨等優惠券可用作彈出窗口。 第一步是選擇一個能吸引訪問者註意力的標題。 第二步是創建兩種設計:一種用於移動設備,另一種用於平板電腦和台式機。 在您選擇了反映您的品牌和網站風格的設計後,您可以進行第三步。
第 4 步是組織你的目標。 您可以使用 Mailchimp 劃分您的列表。 第 6 步是配置您的列表構建機器的過程。 在第 7 步中,選擇將看到您的彈出窗口的人員或組。 作為第 8 步的一部分,配置您的自動化以最大限度地發揮新訂戶的潛力。 每次有人訂閱您的列表時,Mailchimp 都會通知您。 包含一系列電子郵件的歡迎序列也是一個好主意。 如果您希望向新訂戶發送手動電子郵件或只是跟踪您的訂戶群,則此功能特別有用。
Mailchimp 註冊表單
Mailchimp 註冊表單允許您從您的網站訪問者那裡收集電子郵件地址,以便您可以將它們添加到您的Mailchimp 郵件列表中。 您可以使用 Mailchimp 網站構建器創建註冊表單,也可以使用 Mailchimp 的 HTML 代碼將註冊表單添加到您的網站。
如何刪除 Mailchimp 彈出表單 WordPress
有幾種不同的方法可以從 WordPress 網站中刪除 MailChimp 彈出表單。 一種方法是簡單地從您網站的源代碼中刪除 MailChimp 代碼。 另一種方法是使用像Popup Maker這樣的 WordPress 插件來創建一個不使用 MailChimp 代碼的彈出窗口。
如何刪除 Mailchimp 上的彈出表單代碼? 如果您在代碼中包含任何嵌入代碼元素,請確保它們存在。 檢查標頭代碼的設置以查看您是否已包含它。 我應該詢問 Square 的在線商店嗎? 請使用 Square 在線商店討論區。 如何從 MailChimp 中刪除彈出式表單? 此圖像似乎嵌入在 Embed COde 元素 @rholmes2004 中。
單擊頁面選項卡中的 SEO 設置選項卡,然後從下拉菜單中選擇主頁。 為什麼您對 Square 在線商店有疑問? 使用 Square Online Store 的討論板是個好主意。
如何在您的網站上禁用彈出式表單
編輯鏈接將允許您選擇將顯示您的彈出表單的網站。 通過單擊切換,您可以禁用站點上的彈出表單。
Mailchimp 彈出式 Shopify
將 Mailchimp 與您的 Shopify 商店集成的方法有很多,但最流行的方法之一是使用 Mailchimp 彈出窗口。 這使您可以從訪問者那裡收集電子郵件地址並將其添加到您的Mailchimp 列表中,這樣您就可以保持聯繫並將他們培養為潛在客戶。 有許多不同類型的 Mailchimp 彈出窗口可用,因此您可以選擇最適合您需求的一種。 一些彈出窗口非常簡單,只收集電子郵件地址,而另一些則更複雜,可以包含其他信息,例如姓名、地址和電話號碼。
如果您有 Shopify 帳戶,則應使用 Mailchimp 來創建和管理您的電子郵件活動。 為 Shopify 創建 Mailchimp 彈出窗口是與客戶建立長期關係的絕佳方式。 通過這種整合策略,您可以鼓勵訪問者成為訂閱者並進行購買。 通過您的 Mailchimp 帳戶,通過 Zapier 將廢棄的購物車電子郵件、訂單通知和各種其他消息發送到您的 Shopify 商店。 如果您還沒有,請註冊 Zapier 或登錄您現有的帳戶。 您可以選擇任何事件來啟動 Zap。 通過自定義 Zap,您可以了解更多關於您的潛在客戶的信息。
您如何看待 Popupsmart 的最新集成? 此外,這些集成還包括 MailChimp! 通過單擊其中一個鏈接,您可以輕鬆地將彈出窗口集成到您的轉換就緒網站中。 借助我們廣泛的模板,您可以激起目標受眾的興趣。 在 nicepopups 上,您還可以從 5+ 彈出窗口構建器的最佳模板中復制。
Mailchimp 和 Shopify 終止合作
Mailchimp 今天宣布他們正在與 Shopify 合作創建一個新的直接集成。 用戶現在可以使用該集成來創建、發送和管理電子郵件通訊。 Mailchimp 今天宣布,由於 Shopify 更新的條款,他們已經終止了與 Shopify 的合作夥伴關係,這將對他們的業務產生負面影響。
