Comment ajouter un formulaire contextuel Mailchimp à votre site WordPress
Publié: 2022-09-19L'ajout d'un formulaire contextuel mailchimp à votre site wordpress est un excellent moyen d'augmenter votre liste de diffusion. Il existe plusieurs façons de procéder, mais nous allons vous montrer la manière la plus simple de le faire. Tout d'abord, vous devez créer un compte mailchimp et créer une liste. Une fois que vous avez fait cela, vous devrez créer un formulaire d'inscription. Pour ce faire, accédez à la page Listes et cliquez sur le menu déroulant à côté de la liste à laquelle vous souhaitez ajouter le formulaire d'inscription. Ensuite, cliquez sur Formulaires d'inscription. Sur la page suivante, vous verrez un certain nombre d'options différentes pour créer votre formulaire d'inscription. Pour ce didacticiel, nous utiliserons l'option Formulaire intégré. Intégrez le code de votre formulaire dans la publication ou la page où vous souhaitez que le formulaire d'inscription apparaisse. Pour ce faire, copiez le code du formulaire d'inscription Mailchimp et collez-le dans l'éditeur de publication ou de page WordPress. Une fois que vous avez fait cela, votre formulaire d'inscription devrait apparaître sur votre site WordPress.
Vous pouvez installer un formulaire contextuel Mailchimp sur un site WordPress en suivant les étapes ci-dessous. Un formulaire contextuel est l'un des moyens les plus efficaces d'obtenir plus d'abonnés. Ils vont presque certainement s'abonner sur place s'ils aiment votre site Web. Lorsqu'un nouveau visiteur arrive sur votre site Web, il reçoit un formulaire d'inscription contextuel. Les utilisateurs de Mailchimp ne verront un cookie qu'une seule fois, car leur navigateur le stocke. En suivant ces étapes, vous pourrez personnaliser votre formulaire pour inclure l'image et la marque de votre site Web.
Comment ajouter un formulaire contextuel de Mailchimp à WordPress ?
Pour commencer, accédez à votre tableau de bord Audience et sélectionnez Gérer l'audience. Les formulaires d'inscription apparaîtront dans le menu déroulant, où vous pourrez remplir le formulaire. Saisissez votre identifiant d'abonné et cliquez sur la fenêtre contextuelle de l'abonné dans la section Formulaire d'inscription. Lorsque vous arrivez, un générateur de formulaire contextuel apparaît.
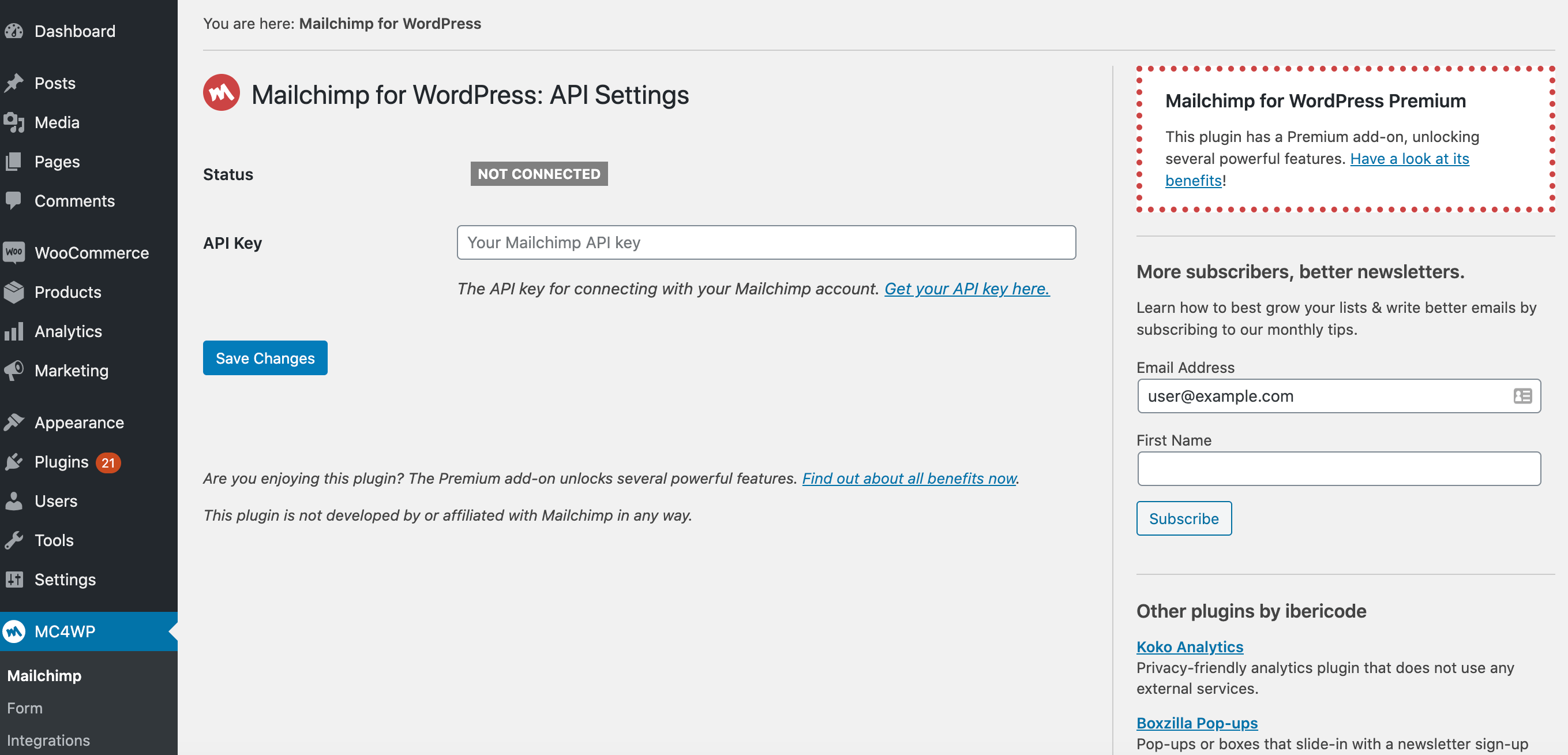
Comment ajouter une popup à Mailchimp sur WordPress ? Les popups et les formulaires traditionnels sont tous deux des formes d'inscription acceptables. Les visiteurs sont attirés pour afficher une fenêtre contextuelle lorsqu'ils ouvrent votre onglet. Il peut être interactif pour la première fois lorsque vous l'activez tant qu'il est affiché en haut de votre site Web. Une fenêtre contextuelle peut être ajoutée à votre site Web pour augmenter votre liste de diffusion. Suivre les étapes de la section précédente suffira pour y parvenir. Étant donné que certaines fonctionnalités doivent être configurées, le formulaire contextuel d'inscription Mailchimp ne fonctionne pas correctement. Les cookies sont stockés dans le navigateur du visiteur afin qu'il ne reçoive plus de popups.
Un site connecté ? La fenêtre contextuelle apparaîtra
Si vous n'avez qu'un seul site lié, la fenêtre contextuelle apparaîtra automatiquement. En cliquant sur la bascule dans le pied de page, vous pouvez la désactiver.
Pouvez-vous intégrer un formulaire Mailchimp dans WordPress ?
 Crédit: managewp.com
Crédit: managewp.comMailchimp vous permet d'intégrer vos formulaires d'inscription pour chaque audience de votre compte dans le code HTML de votre site Web. Plusieurs modèles de formulaires sont disponibles et vous pouvez modifier le code HTML du formulaire pour qu'il corresponde au reste de votre site Web.
Vous pouvez facilement ajouter et intégrer des formulaires Mailchimp dans votre site Web WordPress sans utiliser de plugins. Le formulaire d'inscription peut être utilisé pour collecter des noms pour votre blog ou site Web WordPress. Il est possible d'augmenter votre liste de diffusion sans utiliser de plugin. La création d'un formulaire sur votre site Web permet aux utilisateurs de s'inscrire sans quitter votre site Web. Après avoir reçu les codes MailChimp , n'importe quel emplacement de votre site Web WordPress peut être ajouté à la liste. Dans ce didacticiel, je vais vous montrer comment intégrer Mailchimp dans WordPress en remplissant un formulaire comprenant une adresse e-mail et le nom de l'entreprise. Remplissez la largeur du formulaire s'il contient un espace vide car votre widget ne peut pas le remplir. Si vous décochez la case qui dit "non" pour inclure un titre avec votre formulaire, vous devez utiliser le titre du widget comme titre.
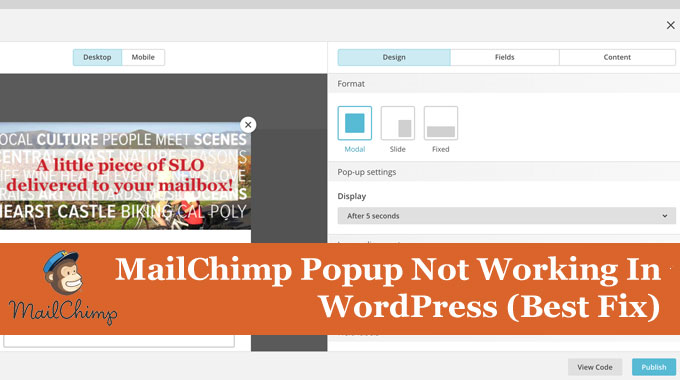
Pourquoi ma fenêtre contextuelle Mailchimp ne fonctionne-t-elle pas sur WordPress ?
 Crédit : www.wickeninc.com
Crédit : www.wickeninc.comVous pouvez vérifier si la fenêtre contextuelle fonctionne en vidant vos caches, en vous déconnectant de WordPress et en chargeant votre site. Vous pouvez également essayer d'autres navigateurs en mode incognito, ainsi que le paramètre par défaut du navigateur. Veuillez contacter le support Mailchimp si la fenêtre contextuelle ne fonctionne pas s'il existe un paramètre d'expiration.
Le formulaire d'abonnement MailChimp est un modèle que vous pouvez programmer pour reprendre le contenu de votre site Web. Il peut être configuré de différentes manières, par exemple lorsque j'ai positionné la fenêtre contextuelle de la newsletter sur le site Web de SLO LIFE Magazines en tant que prise de contrôle en plein écran. Il existe de nombreux correctifs Internet qui ne fonctionnent tout simplement pas ou même bloquent les sites Web WordPress. Après avoir installé et activé Mailchimp, cliquez sur le lien Paramètres. Le code de script de l'étape 3 peut être copié dans "Scripts dans la zone d'en-tête". Si vous l'enregistrez, vous verrez un nouveau message pop-up brillant sur les écrans de vos visiteurs. Pour afficher le formulaire après l'avoir rejeté ou rempli, vous devrez peut-être effacer les cookies, utiliser un autre navigateur ou ouvrir une fenêtre de navigateur privée.
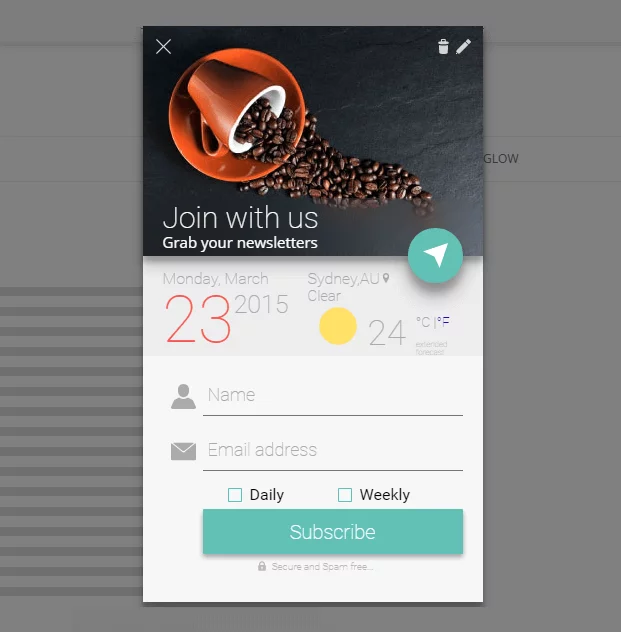
Fenêtre contextuelle Mailchimp
 Crédit : www.inkthemes.com
Crédit : www.inkthemes.comUne fenêtre contextuelle Mailchimp est un excellent moyen de développer votre liste de diffusion. Vous pouvez utiliser une fenêtre contextuelle Mailchimp pour offrir une réduction, une livraison gratuite ou un cadeau à vos visiteurs. Une fenêtre contextuelle Mailchimp est un excellent moyen d'inciter les gens à s'inscrire à votre liste de diffusion.

Les formulaires contextuels d'e-mail que nous générons sur Mailchimp sont actuellement abonnés à un taux de 5,7 % (qui est notre moyenne interne). Le moyen le plus puissant de convertir les visiteurs en abonnés consiste à utiliser des popups. Vous n'avez pas besoin d'être un expert pour utiliser les popups MailChimp ; ils doivent être adaptés au public que vous essayez d'atteindre. Des coupons tels qu'un code de réduction ou la livraison gratuite peuvent être utilisés comme fenêtres contextuelles. La première étape consiste à choisir un titre qui attirera l'attention de vos visiteurs. La deuxième étape consiste à créer deux conceptions : une pour l'appareil mobile et l'autre pour les tablettes et les ordinateurs de bureau. Après avoir choisi un design qui reflète votre marque et le style de votre site Web, vous pouvez passer à la troisième étape.
L'étape 4 consiste à organiser votre cible. Vos listes peuvent être divisées en utilisant Mailchimp. L'étape 6 est le processus de configuration de votre machine de création de liste. À l'étape 7, choisissez la personne ou le groupe qui verra votre popup. Dans le cadre de l'étape 8, configurez vos automatisations pour maximiser le potentiel de vos nouveaux abonnés. Mailchimp vous avertira chaque fois que quelqu'un s'abonne à votre liste. Une séquence de bienvenue comprenant une série d'e-mails serait également une bonne idée. Cette fonctionnalité est particulièrement utile si vous préférez envoyer un e-mail manuel aux nouveaux abonnés ou simplement suivre votre base d'abonnés.
Formulaire d'inscription Mailchimp
Un formulaire d'inscription Mailchimp vous permet de collecter les adresses e-mail des visiteurs de votre site Web afin que vous puissiez les ajouter à votre liste de diffusion Mailchimp . Vous pouvez créer un formulaire d'inscription à l'aide du créateur de site Web Mailchimp ou vous pouvez ajouter un formulaire d'inscription à votre site Web à l'aide du code HTML de Mailchimp.
Comment faire pour supprimer Mailchimp Popup Form WordPress
Il existe plusieurs façons de supprimer un formulaire contextuel MailChimp de votre site Web WordPress. Une façon consiste simplement à supprimer le code MailChimp du code source de votre site Web. Une autre façon consiste à utiliser un plugin WordPress comme Popup Maker pour créer un popup qui n'utilise pas le code MailChimp.
Comment pouvez-vous supprimer votre code de formulaire contextuel sur Mailchimp ? Si vous avez inclus des éléments de code intégrés avec le code, assurez-vous qu'ils sont présents. Vérifiez les paramètres du code d'en-tête pour voir si vous l'avez inclus. Dois-je me renseigner sur la boutique en ligne de Square ? Veuillez utiliser le forum de discussion de la boutique en ligne Square. Comment supprimer un formulaire contextuel de MailChimp ? Cette image semble être intégrée dans un élément Embed COde, @rholmes2004.
Cliquez sur l'onglet Paramètres SEO dans l'onglet Pages, puis sélectionnez la page d'accueil dans le menu déroulant. Pourquoi avez-vous des questions sur les boutiques en ligne Square ? C'est une bonne idée d'utiliser le forum de discussion de Square Online Store.
Comment désactiver les formulaires contextuels sur votre site Web
Le lien Modifier vous permettra de sélectionner les sites Web à partir desquels votre formulaire contextuel apparaîtra. En cliquant sur la bascule, vous pouvez désactiver le formulaire contextuel sur votre site.
Pop-up Mailchimp Shopify
Il existe de nombreuses façons d'intégrer Mailchimp à votre boutique Shopify, mais l'une des plus populaires consiste à utiliser une fenêtre contextuelle Mailchimp. Cela vous permet de collecter les adresses e-mail de vos visiteurs et de les ajouter à votre liste Mailchimp , afin que vous puissiez rester en contact et les entretenir en tant que clients potentiels. Il existe de nombreux types de fenêtres contextuelles Mailchimp, vous pouvez donc choisir celle qui correspond le mieux à vos besoins. Certaines fenêtres contextuelles sont très simples et ne collectent qu'une adresse e-mail, tandis que d'autres sont plus complexes et peuvent inclure des informations supplémentaires telles que le nom, l'adresse et le numéro de téléphone.
Si vous avez un compte Shopify, vous devez utiliser Mailchimp pour créer et gérer vos campagnes par e-mail. La création d'une fenêtre contextuelle Mailchimp pour Shopify est un excellent moyen d'établir des relations à long terme avec vos clients. Grâce à cette stratégie d'intégration, vous pouvez inciter les visiteurs à s'abonner et à effectuer des achats. Envoyez des e-mails de panier abandonné, des notifications de commande et divers autres messages via Zapier à votre boutique Shopify via votre compte Mailchimp. Si vous ne l'avez pas déjà fait, inscrivez-vous à Zapier ou connectez-vous à votre compte existant. Vous pouvez choisir n'importe quel événement pour lancer le Zap. En personnalisant votre Zap, vous pourrez en savoir plus sur vos prospects.
Qu'avez-vous pensé des dernières intégrations de Popupsmart ? De plus, ces intégrations incluent MailChimp ! En cliquant sur l'un des liens, vous pouvez facilement intégrer des popups dans votre site Web prêt à être converti. Grâce à notre large gamme de modèles, vous pouvez susciter l'intérêt de votre public cible. Sur nicepopups, vous pouvez également copier à partir des meilleurs modèles pour plus de 5 constructeurs de pop-up.
Mailchimp et Shopify mettent fin à leur partenariat
Mailchimp a annoncé aujourd'hui sa collaboration avec Shopify pour créer une nouvelle intégration directe. Les utilisateurs peuvent désormais utiliser l'intégration pour créer, envoyer et gérer des newsletters par e-mail. Mailchimp a annoncé aujourd'hui avoir mis fin à son partenariat avec Shopify en raison des conditions mises à jour de Shopify, ce qui aurait eu un impact négatif sur son activité.
