WordPressサイトにMailchimpポップアップフォームを追加する方法
公開: 2022-09-19wordpress サイトに mailchimp ポップアップ フォームを追加することは、メーリング リストを増やすための優れた方法です。 これにはいくつかの方法がありますが、最も簡単な方法を紹介します。 まず、mailchimp アカウントを作成し、リストを作成する必要があります。 これが完了したら、サインアップ フォームを作成する必要があります。 これを行うには、[リスト] ページに移動し、サインアップ フォームを追加するリストの横にあるドロップダウン メニューをクリックします。 次に、サインアップフォームをクリックします。 次のページでは、サインアップ フォームを作成するためのさまざまなオプションが表示されます。 このチュートリアルでは、埋め込みフォーム オプションを使用します。 サインアップ フォームを表示する投稿またはページにフォーム コードを埋め込みます。 これを行うには、Mailchimp サインアップ フォームからコードをコピーし、WordPress の投稿またはページ エディターに貼り付けます。 これが完了すると、WordPress サイトに登録フォームが表示されます。
以下の手順を使用して、WordPress サイトに Mailchimp ポップアップ フォームをインストールできます。 ポップアップ フォームは、より多くの購読者を獲得するための最も効果的な方法の 1 つです。 あなたのウェブサイトが気に入れば、彼らはほぼ間違いなくその場で購読します。 新しい訪問者があなたのウェブサイトに到着すると、ポップアップのサブスクリプション フォームが表示されます。 Mailchimp のユーザーは、ブラウザに Cookie が保存されるため、Cookie を一度だけ見ることができます。 これらの手順に従うことで、フォームをカスタマイズして、Web サイトのイメージとブランドを含めることができます。
Mailchimp から WordPress にポップアップフォームを追加するにはどうすればよいですか?
まず、オーディエンス ダッシュボードに移動し、[オーディエンスの管理] を選択します。 サインアップ フォームがドロップダウン メニューに表示され、フォームに入力できます。 サブスクライバー ID を入力し、[サインアップ フォーム] セクションの [サブスクライバー ポップアップ] をクリックします。 到着すると、ポップアップ フォーム ビルダーが表示されます。
WordPress で Mailchimp にポップアップを追加するにはどうすればよいですか? ポップアップと従来のフォームはどちらも、サインアップの受け入れ可能なフォームです。 訪問者は、タブを開いたときにポップアップを表示するように誘導されます。 ウェブサイトの上に表示されている限り、アクティブ化すると初めてインタラクティブになります。 Web サイトにポップアップを追加して、メーリング リストを増やすことができます。 これを行うには、前のセクションの手順に従うだけで十分です。 設定が必要な機能がいくつかあるため、Mailchimpサインアップ ポップアップ フォームが正しく機能しません。 Cookie は訪問者のブラウザに保存されるため、ポップアップが再度表示されることはありません。
1 つの接続されたサイト? ポップアップが表示されます
リンクされているサイトが 1 つしかない場合は、ポップアップが自動的に表示されます。 フッターのトグルをクリックすると、無効にすることができます。
WordPressにMailchimpフォームを埋め込むことはできますか?
 クレジット: managewp.com
クレジット: managewp.comMailchimp を使用すると、アカウント内の各オーディエンスのサインアップ フォームを Web サイトの HTML に埋め込むことができます。 利用可能なフォームのデザインがいくつかあり、フォームの HTML コードを編集して、Web サイトの残りの部分に合わせることができます。
プラグインを使用せずに、WordPress Web サイトに Mailchimp フォームを簡単に追加して埋め込むことができます。 サインアップ フォームを使用して、WordPress ブログまたは Web サイトの名前を収集できます。 プラグインを使用せずにメーリング リストを増やすことは可能です。 Web サイトでフォームを作成すると、ユーザーは Web サイトを離れることなくサインアップできます。 MailChimp コードを受け取ったら、WordPress Web サイトの任意の場所をリストに追加できます。 このチュートリアルでは、メールアドレスとビジネスの名前を含むフォームに記入して、Mailchimp を WordPress に埋め込む方法を紹介します。 ウィジェットで埋めることができないため、フォームに空のスペースがある場合は、フォームの幅を埋めます。 「いいえ」というボックスのチェックを外してフォームにタイトルを含める場合は、ウィジェットのタイトルをタイトルとして使用する必要があります。
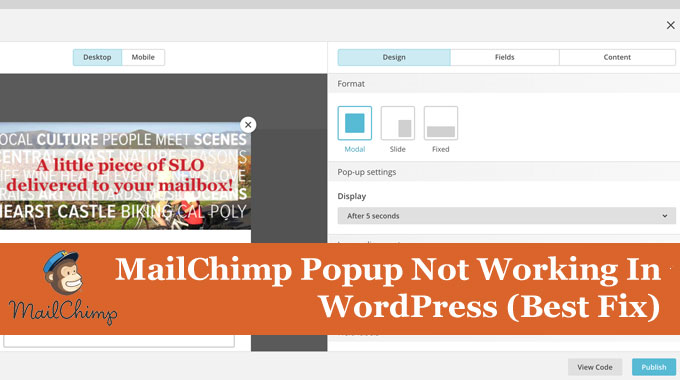
Mailchimp ポップアップが WordPress で機能しないのはなぜですか?
 クレジット: www.wickeninc.com
クレジット: www.wickeninc.comキャッシュをクリアし、WordPress からログアウトし、サイトをロードすることで、ポップアップが機能するかどうかを確認できます。 ブラウザのデフォルト設定だけでなく、シークレット モードで他のブラウザを試すこともできます。 有効期限の設定がある場合にポップアップが動作しない場合はMailchimpサポートまでご連絡ください。
MailChimp サブスクリプション フォームは、ウェブサイトのコンテンツを引き継ぐためにプログラムできるテンプレートです。 さまざまな方法で構成できます。たとえば、SLO LIFE Magazines Web サイトにニュースレターのポップアップをフルスクリーン テイクオーバーとして配置したときなどです。 単純に機能しない、または WordPress Web サイトをクラッシュさせることさえあるインターネット修正が多数あります。 Mailchimp をインストールしてアクティブ化したら、[設定] リンクをクリックします。 ステップ 3 のスクリプト コードは、[ヘッダー ボックスのスクリプト] にコピーできます。 保存すると、訪問者の画面に光沢のある新しいポップアップ メッセージが表示されます。 フォームを閉じたり入力したりした後にフォームを表示するには、Cookie をクリアするか、別のブラウザーを使用するか、プライベート ブラウザー ウィンドウを開く必要がある場合があります。

Mailchimp ポップアップ
 クレジット: www.inkthemes.com
クレジット: www.inkthemes.comMailchimp ポップアップは、メーリング リストを増やすのに最適な方法です。 Mailchimp ポップアップを使用して、訪問者に割引、送料無料、景品を提供できます。 Mailchimp ポップアップは、人々にあなたのメーリング リストにサインアップしてもらうための優れた方法です。
Mailchimp で生成する電子メール ポップアップ フォームは、現在 5.7% の割合で購読されています (これは社内平均です)。 訪問者をサブスクライバーに変換する最も強力な方法は、ポップアップを使用することです。 MailChimp ポップアップを使用するのに専門家である必要はありません。 リーチしようとしているオーディエンスに合わせて調整する必要があります。 割引コードや送料無料などのクーポンをポップアップとして使用できます。 最初のステップは、訪問者の注目を集める見出しを選択することです。 2 番目のステップでは、2 つのデザインを作成します。1 つはモバイル デバイス用、もう 1 つはタブレットとデスクトップ用です。 ブランドとウェブサイトのスタイルを反映したデザインを選択したら、3 番目のステップに進むことができます。
ステップ 4 は、ターゲットを整理することです。 Mailchimp を使用してリストを分割できます。 ステップ 6 は、リスト作成マシンを構成するプロセスです。 ステップ 7 で、ポップアップを表示する人またはグループを選択します。 ステップ 8 の一部として、新しいサブスクライバーの可能性を最大化するように自動化を構成します。 Mailchimp は、誰かがあなたのリストを購読するたびにあなたに通知します。 一連の電子メールを含むウェルカム シーケンスも良い考えです。 この機能は、新しい購読者に手動でメールを送信したい場合や、単に購読者ベースを追跡したい場合に特に便利です.
メールチンプ登録フォーム
Mailchimp サインアップ フォームを使用すると、Web サイトの訪問者から電子メール アドレスを収集して、 Mailchimp メーリング リストに追加できます。 Mailchimp Web サイト ビルダーを使用してサインアップ フォームを作成するか、Mailchimp の HTML コードを使用して Web サイトにサインアップ フォームを追加することができます。
MailchimpポップアップフォームWordPressを削除する方法
WordPress Web サイトから MailChimp ポップアップ フォームを削除するには、いくつかの方法があります。 1 つの方法は、Web サイトのソース コードから MailChimp コードを単純に削除することです。 もう 1 つの方法は、 Popup Makerなどの WordPress プラグインを使用して、MailChimp コードを使用しないポップアップを作成することです。
Mailchimp でポップアップ フォーム コードを削除するにはどうすればよいですか? コードに埋め込みコード要素が含まれている場合は、それらが存在することを確認してください。 ヘッダー コードの [設定] をチェックして、ヘッダー コードが含まれているかどうかを確認します。 Squareのオンラインストアに問い合わせるべきですか? スクエア オンライン ストアの掲示板をご利用ください。 MailChimp からポップアップフォームを削除するにはどうすればよいですか? この画像は、埋め込みコード要素 @rholmes2004 に埋め込まれているようです。
[ページ] タブから [SEO 設定] タブをクリックし、ドロップダウン メニューから [ホームページ] を選択します。 Square オンライン ストアについて質問があるのはなぜですか? Square Online Store のディスカッション ボードを使用することをお勧めします。
Web サイトでポップアップフォームを無効にする方法
[編集] リンクを使用すると、ポップアップ フォームを表示する Web サイトを選択できます。 トグルをクリックすると、サイトのポップアップ フォームを無効にすることができます。
Mailchimp ポップアップ Shopify
Mailchimp を Shopify ストアに統合する方法はたくさんありますが、最も人気のある方法の 1 つは、Mailchimp ポップアップを使用することです。 これにより、訪問者から電子メール アドレスを収集してMailchimp リストに追加できるため、連絡を取り合い、潜在的な顧客として育てることができます。 利用可能な Mailchimp ポップアップにはさまざまな種類があるため、ニーズに最適なものを選択できます。 非常に単純でメール アドレスのみを収集するポップアップもあれば、より複雑で名前、住所、電話番号などの追加情報を含めることができるポップアップもあります。
Shopify アカウントをお持ちの場合は、Mailchimp を使用してメール キャンペーンを作成および管理する必要があります。 Shopify の Mailchimp ポップアップを作成することは、顧客との長期的な関係を構築する優れた方法です。 この統合戦略により、訪問者にサブスクライバーになって購入を促すことができます。 放棄されたカートのメール、注文通知、その他のさまざまなメッセージを Zapier 経由で、Mailchimp アカウント経由で Shopify ストアに送信します。 まだお持ちでない場合は、Zapier にサインアップするか、既存のアカウントにログインしてください。 Zap を開始するイベントを選択できます。 Zap をカスタマイズすることで、見込み客について詳しく知ることができます。
Popupsmart の最新の統合についてどう思いましたか? さらに、これらの統合には MailChimp が含まれます。 リンクの 1 つをクリックすると、ポップアップを変換可能な Web サイトに簡単に統合できます。 幅広いテンプレートを使用して、ターゲット ユーザーの関心を引くことができます。 nicepopups では、5 つ以上のポップアップ ビルダーに最適なテンプレートからコピーすることもできます。
Mailchimp と Shopify がパートナーシップを打ち切る
Mailchimp は本日、Shopify と協力して新しい直接統合を作成することを発表しました。 ユーザーは統合を使用して、メール ニュースレターを作成、送信、および管理できるようになりました。 Mailchimp は本日、Shopify の条件が更新されたため、Shopify とのパートナーシップを終了したことを発表しました。
