如何将 Mailchimp 弹出表单添加到您的 WordPress 网站
已发表: 2022-09-19将 mailchimp 弹出表单添加到您的 wordpress 站点是增加电子邮件列表的好方法。 有几种不同的方法可以做到这一点,但我们将向您展示最简单的方法。 首先,您需要创建一个 mailchimp 帐户并创建一个列表。 完成此操作后,您将需要创建一个注册表单。 为此,请转到列表页面,然后单击要添加注册表单的列表旁边的下拉菜单。 然后,单击注册表单。 在下一页上,您将看到许多用于创建注册表单的不同选项。 对于本教程,我们将使用嵌入式表单选项。 将您的表单代码嵌入到您希望显示注册表单的帖子或页面中。 为此,请从 Mailchimp 注册表单中复制代码并将其粘贴到 WordPress 帖子或页面编辑器中。 完成此操作后,您的注册表单应出现在您的 WordPress 网站上。
您可以使用以下步骤在 WordPress 网站上安装 Mailchimp 弹出式表单。 弹出式表单是获得更多订阅者的最有效方式之一。 如果他们喜欢您的网站,他们几乎肯定会当场订阅。 当新访问者到达您的网站时,他或她将收到一个弹出式订阅表格。 Mailchimp 的用户只会看到一次 cookie,因为他们的浏览器会存储它。 通过执行这些步骤,您将能够自定义表单以包含您网站的图像和品牌。
如何将 Mailchimp 中的弹出式表单添加到 WordPress?
首先,转到您的受众仪表板并选择管理受众。 注册表单将出现在下拉菜单中,您可以在其中填写表格。 输入您的订阅者 ID,然后单击订阅表单部分中的订阅者弹出窗口。 当您到达时,将出现一个弹出式表单构建器。
如何在 WordPress 上向 Mailchimp 添加弹出窗口? 弹出窗口和传统形式都是可接受的注册形式。 当访问者打开您的标签时,他们会被吸引来显示一个弹出窗口。 只要它显示在您的网站顶部,它就可以在您首次激活时进行交互。 可以将弹出窗口添加到您的网站以增加您的邮件列表。 遵循上一节中的步骤即可完成此操作。 因为有一些功能需要配置,Mailchimp注册弹出表单无法正常工作。 Cookie 存储在访问者的浏览器中,因此他们不会再次收到弹出窗口。
一个连接的站点? 弹出窗口会上诉
如果您只有一个链接的站点,则弹出窗口将自动出现。 通过单击页脚中的切换,您可以禁用它。
您可以在 WordPress 中嵌入 Mailchimp 表单吗?
 信用:managewp.com
信用:managewp.comMailchimp 允许您将您帐户中每个受众的注册表单嵌入到您网站的 HTML 中。 有几种可用的表单设计,您可以编辑表单的 HTML 代码以匹配您网站的其余部分。
您可以轻松地将 Mailchimp 表单添加和嵌入到您的 WordPress 网站中,而无需使用插件。 注册表单可用于为您的 WordPress 博客或网站收集名称。 可以在不使用插件的情况下增加您的邮件列表。 在您的网站上创建表单允许用户在不离开您的网站的情况下进行注册。 收到MailChimp 代码后,您的 WordPress 网站上的任何位置都可以添加到列表中。 在本教程中,我将向您展示如何通过填写包含电子邮件地址和公司名称的表单将 Mailchimp 嵌入 WordPress。 如果表单中有空白区域,请填写表单宽度,因为您的小部件无法填充它。 如果取消选中“否”框以在表单中包含标题,则应使用小部件标题作为标题。
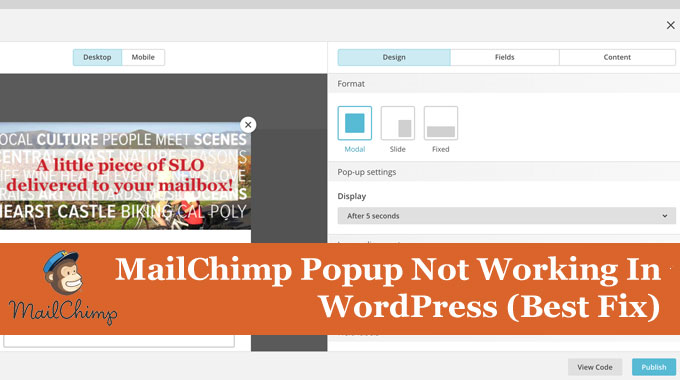
为什么我的 Mailchimp 弹出窗口不工作 WordPress?
 信用:www.wickeninc.com
信用:www.wickeninc.com您可以通过清除缓存、注销 WordPress 并加载您的网站来检查弹出窗口是否有效。 您也可以在隐身模式下尝试其他浏览器,以及浏览器的默认设置。 如果有过期设置,如果弹出窗口不起作用,请联系Mailchimp 支持。
MailChimp 订阅表格是一个模板,您可以对其进行编程以接管您网站的内容。 它可以通过多种方式进行配置,例如当我将 SLO LIFE 杂志网站上的时事通讯弹出窗口定位为全屏接管时。 有许多互联网修复程序根本无法正常工作,甚至会导致 WordPress 网站崩溃。 安装并激活 Mailchimp 后,单击设置链接。 第 3 步的脚本代码可以复制到“标题框中的脚本”中。 如果您保存它,您将在访问者的屏幕上看到一条闪亮的新弹出消息。 要在关闭或填写表单后查看表单,您可能需要清除 cookie、使用其他浏览器或打开私人浏览器窗口。
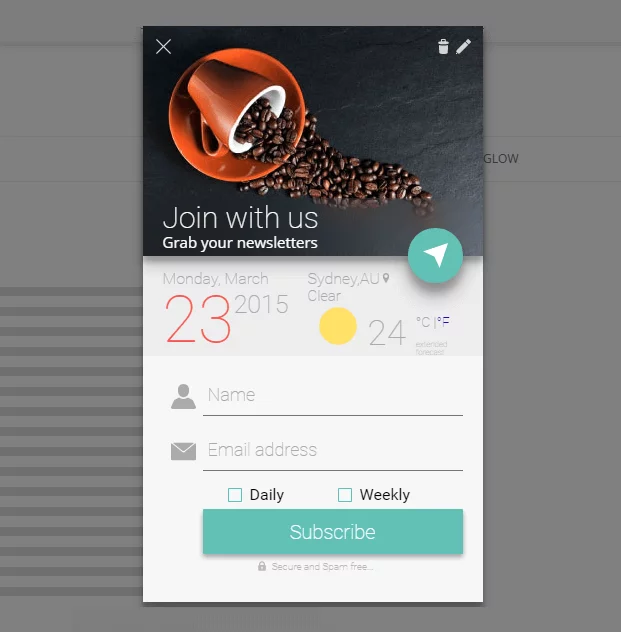
Mailchimp 弹出窗口
 信用:www.inkthemes.com
信用:www.inkthemes.comMailchimp 弹出窗口是增加电子邮件列表的好方法。 您可以使用 Mailchimp 弹出窗口为您的访问者提供折扣、免费送货或免费赠品。 Mailchimp 弹出窗口是让人们注册您的电子邮件列表的好方法。

我们在 Mailchimp 上生成的电子邮件弹出表单目前的订阅率为 5.7%(这是我们的内部平均水平)。 将访问者转化为订阅者的最有效方法是通过弹出窗口。 您无需成为专家即可使用 MailChimp 弹出窗口; 它们必须针对您要吸引的受众量身定制。 折扣代码或免费送货等优惠券可用作弹出窗口。 第一步是选择一个能吸引访问者注意力的标题。 第二步是创建两种设计:一种用于移动设备,另一种用于平板电脑和台式机。 在您选择了反映您的品牌和网站风格的设计后,您可以进行第三步。
第 4 步是组织你的目标。 您可以使用 Mailchimp 划分您的列表。 第 6 步是配置您的列表构建机器的过程。 在第 7 步中,选择将看到您的弹出窗口的人员或组。 作为第 8 步的一部分,配置您的自动化以最大限度地发挥新订户的潜力。 每次有人订阅您的列表时,Mailchimp 都会通知您。 包含一系列电子邮件的欢迎序列也是一个好主意。 如果您希望向新订户发送手动电子邮件或只是跟踪您的订户群,则此功能特别有用。
Mailchimp 注册表单
Mailchimp 注册表单允许您从您的网站访问者那里收集电子邮件地址,以便您可以将它们添加到您的Mailchimp 邮件列表中。 您可以使用 Mailchimp 网站构建器创建注册表单,也可以使用 Mailchimp 的 HTML 代码将注册表单添加到您的网站。
如何删除 Mailchimp 弹出表单 WordPress
有几种不同的方法可以从 WordPress 网站中删除 MailChimp 弹出表单。 一种方法是简单地从您网站的源代码中删除 MailChimp 代码。 另一种方法是使用像Popup Maker这样的 WordPress 插件来创建一个不使用 MailChimp 代码的弹出窗口。
如何删除 Mailchimp 上的弹出表单代码? 如果您在代码中包含任何嵌入代码元素,请确保它们存在。 检查标头代码的设置以查看您是否已包含它。 我应该询问 Square 的在线商店吗? 请使用 Square 在线商店讨论区。 如何从 MailChimp 中删除弹出式表单? 此图像似乎嵌入在 Embed COde 元素 @rholmes2004 中。
单击页面选项卡中的 SEO 设置选项卡,然后从下拉菜单中选择主页。 为什么您对 Square 在线商店有疑问? 使用 Square Online Store 的讨论板是个好主意。
如何在您的网站上禁用弹出式表单
编辑链接将允许您选择将显示您的弹出表单的网站。 通过单击切换,您可以禁用站点上的弹出表单。
Mailchimp 弹出式 Shopify
将 Mailchimp 与您的 Shopify 商店集成的方法有很多,但最流行的方法之一是使用 Mailchimp 弹出窗口。 这使您可以从访问者那里收集电子邮件地址并将其添加到您的Mailchimp 列表中,这样您就可以保持联系并将他们培养为潜在客户。 有许多不同类型的 Mailchimp 弹出窗口可用,因此您可以选择最适合您需求的一种。 一些弹出窗口非常简单,只收集电子邮件地址,而另一些则更复杂,可以包含其他信息,例如姓名、地址和电话号码。
如果您有 Shopify 帐户,则应使用 Mailchimp 来创建和管理您的电子邮件活动。 为 Shopify 创建 Mailchimp 弹出窗口是与客户建立长期关系的绝佳方式。 通过这种整合策略,您可以鼓励访问者成为订阅者并进行购买。 通过您的 Mailchimp 帐户,通过 Zapier 将废弃的购物车电子邮件、订单通知和各种其他消息发送到您的 Shopify 商店。 如果您还没有,请注册 Zapier 或登录您现有的帐户。 您可以选择任何事件来启动 Zap。 通过自定义 Zap,您可以了解更多关于您的潜在客户的信息。
您如何看待 Popupsmart 的最新集成? 此外,这些集成还包括 MailChimp! 通过单击其中一个链接,您可以轻松地将弹出窗口集成到您的转换就绪网站中。 借助我们广泛的模板,您可以激起目标受众的兴趣。 在 nicepopups 上,您还可以从 5+ 弹出窗口构建器的最佳模板中复制。
Mailchimp 和 Shopify 终止合作
Mailchimp 今天宣布他们正在与 Shopify 合作创建一个新的直接集成。 用户现在可以使用该集成来创建、发送和管理电子邮件通讯。 Mailchimp 今天宣布,由于 Shopify 更新的条款,他们已经终止了与 Shopify 的合作伙伴关系,这将对他们的业务产生负面影响。
