كيفية إضافة نموذج Mailchimp المنبثق إلى موقع WordPress الخاص بك
نشرت: 2022-09-19تعد إضافة نموذج Mailchimp المنبثق إلى موقع WordPress الخاص بك طريقة رائعة لزيادة قائمة بريدك الإلكتروني. هناك عدة طرق مختلفة للقيام بذلك ، لكننا سنوضح لك أسهل طريقة للقيام بذلك. أولاً ، تحتاج إلى إنشاء حساب Mailchimp وإنشاء قائمة. بمجرد القيام بذلك ، سوف تحتاج إلى إنشاء نموذج تسجيل. للقيام بذلك ، انتقل إلى صفحة القوائم وانقر على القائمة المنسدلة بجوار القائمة التي تريد إضافة نموذج التسجيل إليها. ثم ، انقر فوق نماذج التسجيل. في الصفحة التالية ، سترى عددًا من الخيارات المختلفة لإنشاء نموذج التسجيل الخاص بك. في هذا البرنامج التعليمي ، سنستخدم خيار النموذج المضمن. قم بتضمين كود النموذج الخاص بك في المنشور أو الصفحة حيث تريد أن يظهر نموذج التسجيل. للقيام بذلك ، انسخ الرمز من نموذج الاشتراك في Mailchimp والصقه في منشور WordPress أو محرر الصفحة. بمجرد القيام بذلك ، يجب أن يظهر نموذج التسجيل الخاص بك على موقع WordPress الخاص بك.
يمكنك تثبيت نموذج Mailchimp المنبثق على موقع WordPress باستخدام الخطوات أدناه. يعد النموذج المنبثق أحد أكثر الطرق فعالية لكسب المزيد من المشتركين. من شبه المؤكد أنهم سيشتركون على الفور إذا أحبوا موقع الويب الخاص بك. عندما يصل زائر جديد إلى موقع الويب الخاص بك ، سيتلقى هو أو هي نموذج اشتراك منبثق. لن يرى مستخدمو Mailchimp ملف تعريف الارتباط إلا مرة واحدة ، حيث يقوم المتصفح بتخزينه. باتباع هذه الخطوات ، ستتمكن من تخصيص النموذج الخاص بك لتضمين صورة موقع الويب الخاص بك وعلامته التجارية.
كيف يمكنني إضافة نموذج منبثق من Mailchimp إلى WordPress؟
للبدء ، انتقل إلى لوحة معلومات الجمهور وحدد إدارة الجمهور. ستظهر نماذج الاشتراك في القائمة المنسدلة ، حيث يمكنك ملء النموذج. أدخل معرف المشترك الخاص بك وانقر فوق المشترك المنبثقة في قسم نموذج التسجيل. عند وصولك ، سيظهر منشئ النماذج المنبثقة.
كيف أضيف نافذة منبثقة إلى Mailchimp على WordPress؟ تعد النوافذ المنبثقة والأشكال التقليدية من الأشكال المقبولة للاشتراك. يتم جذب الزائرين لعرض نافذة منبثقة عند فتح علامة التبويب الخاصة بك. يمكن أن يكون تفاعليًا لأول مرة عند تنشيطه طالما يتم عرضه أعلى موقع الويب الخاص بك. يمكن إضافة نافذة منبثقة إلى موقع الويب الخاص بك لزيادة القائمة البريدية الخاصة بك. يكفي اتباع الخطوات الواردة في القسم السابق لتحقيق ذلك. نظرًا لوجود بعض الميزات التي يجب تكوينها ، لا يعمل نموذج الاشتراك المنبثق Mailchimp بشكل صحيح. يتم تخزين ملفات تعريف الارتباط في متصفح الزائر حتى لا يتلقوا النوافذ المنبثقة مرة أخرى.
موقع واحد متصل؟ سوف تظهر النافذة المنبثقة
إذا كان لديك موقع واحد فقط مرتبط ، فستظهر النافذة المنبثقة تلقائيًا. من خلال النقر على زر التبديل في التذييل ، يمكنك تعطيله.
هل يمكنك تضمين نموذج Mailchimp في WordPress؟
 الائتمان: managewp.com
الائتمان: managewp.comتسمح لك Mailchimp بتضمين نماذج الاشتراك الخاصة بك لكل جمهور في حسابك في HTML لموقعك على الويب. هناك العديد من تصميمات النماذج المتاحة ، ويمكنك تعديل كود HTML للنموذج ليتوافق مع باقي موقع الويب الخاص بك.
يمكنك بسهولة إضافة نماذج Mailchimp وتضمينها في موقع WordPress الخاص بك دون استخدام المكونات الإضافية. يمكن استخدام نموذج التسجيل لجمع الأسماء لمدونة WordPress أو موقع الويب الخاص بك. من الممكن زيادة قائمتك البريدية دون استخدام مكون إضافي. يتيح إنشاء نموذج على موقع الويب الخاص بك للمستخدمين التسجيل دون مغادرة موقع الويب الخاص بك. بعد استلام أكواد MailChimp ، يمكن إضافة أي موقع على موقع WordPress الخاص بك إلى القائمة. في هذا البرنامج التعليمي ، سأوضح لك كيفية تضمين Mailchimp في WordPress عن طريق ملء نموذج يتضمن عنوان بريد إلكتروني واسم الشركة. املأ عرض النموذج إذا كان به مساحة فارغة لأن عنصر واجهة المستخدم الخاص بك لا يمكنه ملئه. إذا قمت بإلغاء تحديد المربع الذي يقول "لا" لتضمين عنوان مع النموذج الخاص بك ، فيجب عليك استخدام عنوان عنصر واجهة المستخدم كعنوان لك.
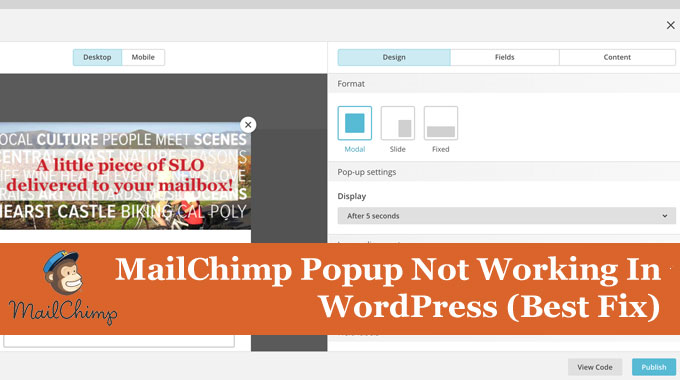
لماذا لا يعمل Mailchimp Popup الخاص بي على WordPress؟
 الائتمان: www.wickeninc.com
الائتمان: www.wickeninc.comيمكنك التحقق لمعرفة ما إذا كانت النافذة المنبثقة تعمل عن طريق مسح ذاكرات التخزين المؤقت وتسجيل الخروج من WordPress وتحميل موقعك. يمكنك أيضًا تجربة المتصفحات الأخرى في وضع التصفح المتخفي ، بالإضافة إلى الإعداد الافتراضي للمتصفح. يرجى الاتصال بدعم Mailchimp إذا كانت النافذة المنبثقة لا تعمل إذا كان هناك إعداد انتهاء الصلاحية.
نموذج اشتراك MailChimp هو نموذج يمكنك برمجته للسيطرة على محتوى موقع الويب الخاص بك. يمكن تهيئته بعدة طرق ، مثل عندما أضع نافذة الرسائل الإخبارية المنبثقة على موقع SLO LIFE Magazines على أنها استيلاء على ملء الشاشة. هناك العديد من إصلاحات الإنترنت التي لا تعمل ببساطة أو حتى تعطل مواقع WordPress. بعد تثبيت Mailchimp وتنشيطه ، انقر على رابط الإعدادات. يمكن نسخ كود البرنامج النصي للخطوة 3 في "البرامج النصية في مربع الرأس". إذا قمت بحفظه ، فسترى رسالة منبثقة جديدة لامعة على شاشات زوارك. لعرض النموذج بعد رفضه أو ملئه ، قد تحتاج إلى مسح ملفات تعريف الارتباط أو استخدام متصفح مختلف أو فتح نافذة متصفح خاصة.
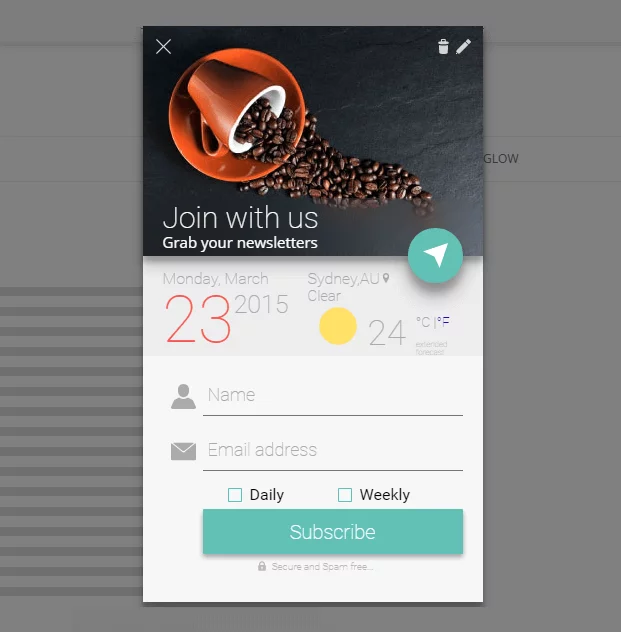
Mailchimp المنبثقة
 الائتمان: www.inkthemes.com
الائتمان: www.inkthemes.comتعد نافذة Mailchimp المنبثقة طريقة رائعة لتنمية قائمة بريدك الإلكتروني. يمكنك استخدام نافذة Mailchimp المنبثقة لتقديم خصم أو شحن مجاني أو هدية مجانية للزائرين. تعد نافذة Mailchimp المنبثقة طريقة رائعة لجعل الأشخاص يشتركون في قائمة البريد الإلكتروني الخاصة بك.

نماذج البريد الإلكتروني المنبثقة التي نقوم بإنشائها على Mailchimp مشترَكة حاليًا بمعدل 5.7٪ (وهو متوسطنا الداخلي). أقوى طريقة لتحويل الزوار إلى مشتركين هي من خلال النوافذ المنبثقة. ليس عليك أن تكون خبيرًا لاستخدام النوافذ المنبثقة MailChimp ؛ يجب أن تكون مخصصة للجمهور الذي تحاول الوصول إليه. يمكن استخدام القسائم مثل رمز الخصم أو الشحن المجاني كنوافذ منبثقة. تتمثل الخطوة الأولى في اختيار عنوان يجذب انتباه زوار موقعك. الخطوة الثانية هي إنشاء تصميمين: أحدهما للجهاز المحمول والآخر للأجهزة اللوحية وأجهزة الكمبيوتر المكتبية. بعد أن تختار تصميمًا يعكس علامتك التجارية وأسلوب موقعك على الويب ، يمكنك المتابعة إلى الخطوة الثالثة.
الخطوة 4 هي تنظيم هدفك. يمكن تقسيم القوائم الخاصة بك باستخدام Mailchimp. الخطوة 6 هي عملية تكوين آلة بناء القائمة الخاصة بك. في الخطوة 7 ، اختر الشخص أو المجموعة التي ستظهر لك النافذة المنبثقة. كجزء من الخطوة 8 ، قم بتكوين الأتمتة لزيادة إمكانات المشتركين الجدد لديك. سوف يخطرك Mailchimp في كل مرة يشترك فيها شخص ما في قائمتك. سيكون التسلسل الترحيبي الذي يتضمن سلسلة من رسائل البريد الإلكتروني فكرة جيدة أيضًا. هذه الميزة مفيدة بشكل خاص إذا كنت تفضل إرسال بريد إلكتروني يدوي إلى المشتركين الجدد أو ببساطة تتبع قاعدة المشتركين لديك.
نموذج الاشتراك في Mailchimp
يسمح لك نموذج الاشتراك في Mailchimp بجمع عناوين البريد الإلكتروني من زوار موقع الويب الخاص بك حتى تتمكن من إضافتها إلى قائمة Mailchimp البريدية الخاصة بك. يمكنك إنشاء نموذج تسجيل باستخدام Mailchimp Website Builder ، أو يمكنك إضافة نموذج تسجيل إلى موقع الويب الخاص بك باستخدام رمز HTML الخاص بـ Mailchimp.
كيفية إزالة Mailchimp Popup Form WordPress
هناك عدة طرق مختلفة يمكنك من خلالها إزالة نموذج MailChimp المنبثق من موقع WordPress الخاص بك. تتمثل إحدى الطرق في حذف رمز MailChimp من شفرة مصدر موقع الويب الخاص بك. هناك طريقة أخرى وهي استخدام مكون WordPress الإضافي مثل Popup Maker لإنشاء نافذة منبثقة لا تستخدم رمز MailChimp.
كيف يمكنك إزالة رمز النموذج المنبثق الخاص بك على Mailchimp؟ إذا قمت بتضمين أي عناصر تعليمات برمجية مضمنة مع الشفرة ، فتأكد من وجودها. تحقق من الإعدادات الخاصة برمز العنوان لمعرفة ما إذا كنت قد قمت بتضمينه. هل يجب أن أستفسر عن متجر سكوير على الإنترنت؟ يرجى استخدام لوحة مناقشة متجر Square Online. كيف تقوم بإزالة نموذج منبثق من MailChimp؟ يبدو أن هذه الصورة مضمنة في عنصر Embed COde ، @ rholmes2004.
انقر فوق علامة التبويب إعدادات تحسين محركات البحث (SEO) من علامة التبويب الصفحات ، ثم حدد الصفحة الرئيسية من القائمة المنسدلة. لماذا لديك أسئلة حول متاجر Square عبر الإنترنت؟ من الجيد استخدام لوحة مناقشة Square Online Store.
كيفية تعطيل النماذج المنبثقة على موقع الويب الخاص بك
سيسمح لك رابط التحرير بتحديد مواقع الويب التي سيظهر منها النموذج المنبثق. بالنقر فوق زر التبديل ، يمكنك تعطيل النموذج المنبثق على موقعك.
Mailchimp Popup Shopify
هناك العديد من الطرق لدمج Mailchimp مع متجر Shopify الخاص بك ، ولكن أحد أكثرها شيوعًا هو استخدام Mailchimp المنبثق. يتيح لك ذلك جمع عناوين البريد الإلكتروني من زوارك وإضافتها إلى قائمة Mailchimp الخاصة بك ، حتى تتمكن من البقاء على اتصال ورعايتهم كعملاء محتملين. هناك العديد من الأنواع المختلفة من Mailchimp المنبثقة المتاحة ، لذا يمكنك اختيار أفضل ما يناسب احتياجاتك. بعض النوافذ المنبثقة بسيطة للغاية ولا تجمع سوى عنوان بريد إلكتروني ، بينما البعض الآخر أكثر تعقيدًا ويمكن أن يتضمن معلومات إضافية مثل الاسم والعنوان ورقم الهاتف.
إذا كان لديك حساب Shopify ، فيجب عليك استخدام Mailchimp لإنشاء وإدارة حملات البريد الإلكتروني الخاصة بك. يعد إنشاء نافذة Mailchimp المنبثقة لـ Shopify طريقة ممتازة لبناء علاقات طويلة الأمد مع عملائك. من خلال استراتيجية التكامل هذه ، يمكنك تشجيع الزوار على أن يصبحوا مشتركين وأن يقوموا بعمليات شراء. أرسل رسائل البريد الإلكتروني الخاصة بسلة التسوق المهجورة وإشعارات الطلب ومجموعة متنوعة من الرسائل الأخرى عبر Zapier إلى متجر Shopify الخاص بك عبر حساب Mailchimp الخاص بك. إذا لم تكن قد قمت بذلك بالفعل ، فقم بالتسجيل في Zapier أو تسجيل الدخول إلى حسابك الحالي. يمكنك اختيار أي حدث لبدء Zap. من خلال تخصيص Zap الخاص بك ، يمكنك معرفة المزيد عن آفاقك.
ما رأيك في أحدث تكاملات Popupsmart؟ بالإضافة إلى ذلك ، تتضمن عمليات الدمج هذه MailChimp! بالنقر فوق أحد الروابط ، يمكنك بسهولة دمج النوافذ المنبثقة في موقع الويب الخاص بك الجاهز للتحويل. من خلال مجموعتنا الواسعة من القوالب ، يمكنك إثارة اهتمام جمهورك المستهدف. على nicepopups ، يمكنك أيضًا النسخ من أفضل القوالب لأكثر من 5 منشئي النوافذ المنبثقة.
Mailchimp و Shopify أوقفوا الشراكة
أعلنت Mailchimp اليوم أنها تتعاون مع Shopify لإنشاء تكامل مباشر جديد. يمكن للمستخدمين الآن استخدام التكامل لإنشاء رسائل إخبارية بالبريد الإلكتروني وإرسالها وإدارتها. أعلن Mailchimp اليوم أنهم أنهوا شراكتهم مع Shopify بسبب شروط Shopify المحدثة ، والتي كان من الممكن أن يكون لها تأثير سلبي على أعمالهم.
