Cómo agregar un formulario emergente de Mailchimp a su sitio de WordPress
Publicado: 2022-09-19Agregar un formulario emergente de mailchimp a su sitio de wordpress es una excelente manera de aumentar su lista de correo electrónico. Hay algunas formas diferentes de hacer esto, pero le mostraremos la forma más fácil de hacerlo. Primero, debe crear una cuenta de mailchimp y crear una lista. Una vez que haya hecho esto, deberá crear un formulario de registro. Para hacer esto, vaya a la página Listas y haga clic en el menú desplegable junto a la lista a la que desea agregar el formulario de registro. Luego, haz clic en Formularios de registro. En la página siguiente, verá varias opciones diferentes para crear su formulario de registro. Para este tutorial, usaremos la opción de formulario incrustado. Incruste el código de su formulario en la publicación o página donde desea que aparezca el formulario de registro. Para hacer esto, copie el código del formulario de registro de Mailchimp y péguelo en el editor de publicaciones o páginas de WordPress. Una vez que haya hecho esto, su formulario de registro debería aparecer en su sitio de WordPress.
Puede instalar un formulario emergente de Mailchimp en un sitio de WordPress siguiendo los pasos a continuación. Un formulario emergente es una de las formas más efectivas de obtener más suscriptores. Es casi seguro que se suscribirán en el acto si les gusta su sitio web. Cuando un nuevo visitante llegue a su sitio web, recibirá un formulario de suscripción emergente. Los usuarios de Mailchimp solo verán una cookie una vez, ya que su navegador la almacena. Siguiendo estos pasos, podrá personalizar su formulario para incluir la imagen y la marca de su sitio web.
¿Cómo agrego un formulario emergente de Mailchimp a WordPress?
Para comenzar, ve a tu Panel de audiencia y selecciona Administrar audiencia. Los formularios de registro aparecerán en el menú desplegable, donde puede completar el formulario. Ingrese su ID de suscriptor y haga clic en la ventana emergente Suscriptor en la sección del formulario de registro. Cuando llegue, aparecerá un generador de formularios emergentes.
¿Cómo agrego una ventana emergente a Mailchimp en WordPress? Las ventanas emergentes y los formularios tradicionales son formas aceptables de registro. Los visitantes se ven atraídos a mostrar una ventana emergente cuando abren su pestaña. Puede ser interactivo por primera vez cuando lo activa, siempre que se muestre en la parte superior de su sitio web. Se puede agregar una ventana emergente a su sitio web para aumentar su lista de correo. Seguir los pasos de la sección anterior será suficiente para lograr esto. Debido a que hay algunas funciones que deben configurarse, el formulario emergente de registro de Mailchimp no funciona correctamente. Las cookies se almacenan en el navegador del visitante para que no vuelva a recibir ventanas emergentes.
¿Un sitio conectado? Aparecerá una ventana emergente
Si solo tiene un sitio vinculado, la ventana emergente aparecerá automáticamente. Al hacer clic en el interruptor en el pie de página, puede desactivarlo.
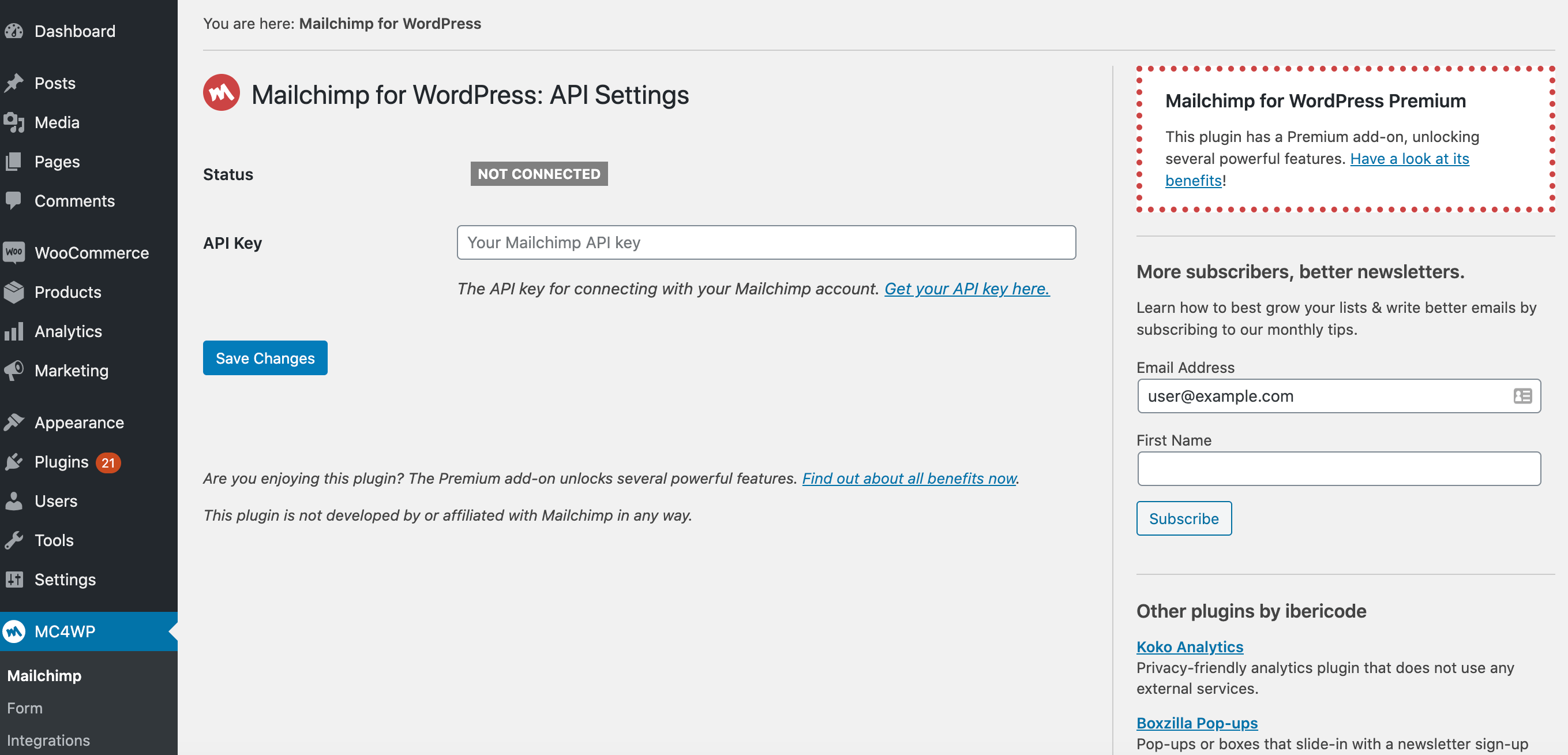
¿Se puede incrustar un formulario de Mailchimp en WordPress?
 Crédito: www.managewp.com
Crédito: www.managewp.comMailchimp le permite incrustar sus formularios de registro para cada audiencia en su cuenta en el HTML de su sitio web. Hay varios diseños de formulario disponibles y puede editar el código HTML del formulario para que coincida con el resto de su sitio web.
Puede agregar e incrustar fácilmente formularios de Mailchimp en su sitio web de WordPress sin usar complementos. El formulario de registro se puede utilizar para recopilar nombres para su blog o sitio web de WordPress. Es posible aumentar su lista de correo sin el uso de un complemento. La creación de un formulario en su sitio web permite a los usuarios registrarse sin salir de su sitio web. Después de recibir los códigos de MailChimp , se puede agregar a la lista cualquier ubicación en su sitio web de WordPress. En este tutorial, le mostraré cómo integrar Mailchimp en WordPress completando un formulario que incluye una dirección de correo electrónico y el nombre de la empresa. Complete el ancho del formulario si tiene un espacio vacío porque su widget no puede llenarlo. Si desmarca la casilla que dice "no" para incluir un título con su formulario, debe usar el título del widget como su título.
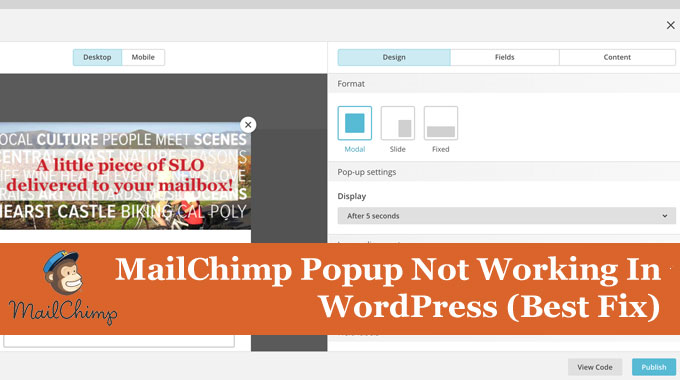
¿Por qué mi ventana emergente de Mailchimp no funciona en WordPress?
 Crédito: www.wickeninc.com
Crédito: www.wickeninc.comPuede verificar si la ventana emergente funciona limpiando sus cachés, cerrando sesión en WordPress y cargando su sitio. También puede probar otros navegadores en modo incógnito, así como la configuración predeterminada del navegador. Póngase en contacto con el soporte de Mailchimp si la ventana emergente no funciona si hay una configuración de vencimiento.
El formulario de suscripción de MailChimp es una plantilla que puede programar para hacerse cargo del contenido de su sitio web. Se puede configurar de varias maneras, como cuando coloqué la ventana emergente del boletín en el sitio web de SLO LIFE Magazines como una toma de control de pantalla completa. Existen numerosas soluciones de Internet que simplemente no funcionan o incluso bloquean los sitios web de WordPress. Una vez que haya instalado y activado Mailchimp, haga clic en el enlace Configuración. El código de script del paso 3 se puede copiar en 'Scripts en el cuadro de encabezado'. Si lo guarda, verá un nuevo mensaje emergente brillante en las pantallas de sus visitantes. Para ver el formulario después de cerrarlo o completarlo, es posible que deba borrar las cookies, usar un navegador diferente o abrir una ventana privada del navegador.
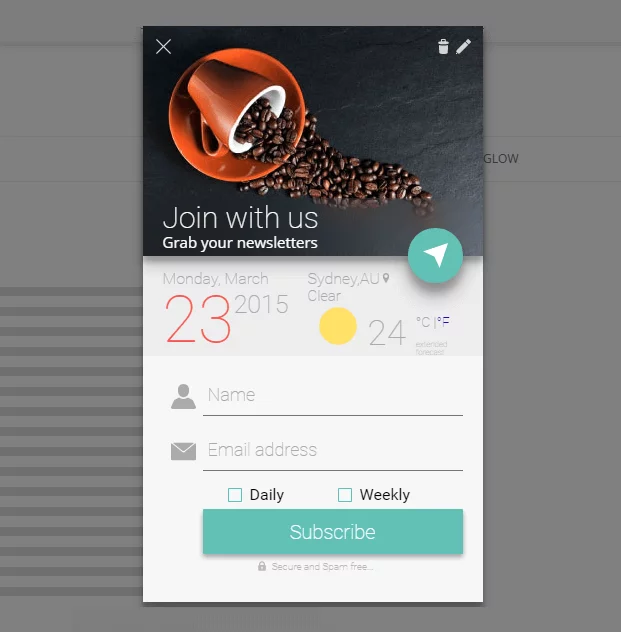
Ventana emergente de Mailchimp
 Crédito: www.inkthemes.com
Crédito: www.inkthemes.comUna ventana emergente de Mailchimp es una excelente manera de hacer crecer su lista de correo electrónico. Puede usar una ventana emergente de Mailchimp para ofrecer un descuento, envío gratis o un obsequio a sus visitantes. Una ventana emergente de Mailchimp es una excelente manera de hacer que las personas se registren en su lista de correo electrónico.

Los formularios emergentes de correo electrónico que generamos en Mailchimp están actualmente suscritos a una tasa del 5,7% (que es nuestro promedio interno). La forma más poderosa de convertir visitantes en suscriptores es a través de ventanas emergentes. No es necesario ser un experto para utilizar las ventanas emergentes de MailChimp; deben adaptarse a la audiencia a la que intenta llegar. Los cupones, como un código de descuento o el envío gratuito, se pueden usar como ventanas emergentes. El primer paso es elegir un título que llame la atención de tus visitantes. El segundo paso es crear dos diseños: uno para el dispositivo móvil y otro para tabletas y computadoras de escritorio. Una vez que haya elegido un diseño que refleje su marca y el estilo de su sitio web, puede continuar con el tercer paso.
El paso 4 es organizar su objetivo. Tus listas se pueden dividir usando Mailchimp. El paso 6 es el proceso de configuración de su máquina de creación de listas. En el paso 7, elija la persona o el grupo que verá su ventana emergente. Como parte del Paso 8, configure sus automatizaciones para maximizar el potencial de sus nuevos suscriptores. Mailchimp te avisará cada vez que alguien se suscriba a tu lista. Una secuencia de bienvenida que incluya una serie de correos electrónicos también sería una buena idea. Esta función es especialmente útil si prefiere enviar un correo electrónico manual a los nuevos suscriptores o simplemente realizar un seguimiento de su base de suscriptores.
Formulario de registro de Mailchimp
Un formulario de registro de Mailchimp le permite recopilar direcciones de correo electrónico de los visitantes de su sitio web para que pueda agregarlos a su lista de correo de Mailchimp . Puede crear un formulario de registro utilizando el creador de sitios web de Mailchimp, o puede agregar un formulario de registro a su sitio web utilizando el código HTML de Mailchimp.
Cómo eliminar el formulario emergente de Mailchimp WordPress
Hay algunas formas diferentes de eliminar un formulario emergente de MailChimp de su sitio web de WordPress. Una forma es simplemente eliminar el código de MailChimp del código fuente de su sitio web. Otra forma es usar un complemento de WordPress como Popup Maker para crear una ventana emergente que no use el código de MailChimp.
¿Cómo puede eliminar su código de formulario emergente en Mailchimp? Si ha incluido elementos de código para insertar con el código, asegúrese de que estén presentes. Verifique la configuración del código del encabezado para ver si lo ha incluido. ¿Debo consultar sobre la tienda en línea de Square? Utilice el Foro de discusión de la Tienda en línea Square. ¿Cómo se elimina un formulario emergente de MailChimp? Esta imagen parece estar incrustada en un elemento Embed COde, @rholmes2004.
Haga clic en la pestaña Configuración de SEO en la pestaña Páginas, luego seleccione la página de inicio en el menú desplegable. ¿Por qué tiene preguntas sobre las tiendas en línea de Square? Es una buena idea utilizar el Foro de discusión de la Tienda en línea Square.
Cómo deshabilitar los formularios emergentes en su sitio web
El enlace Editar le permitirá seleccionar de qué sitios web aparecerá su formulario emergente. Al hacer clic en el interruptor, puede deshabilitar el formulario emergente en su sitio.
Emergente de Mailchimp Shopify
Hay muchas formas de integrar Mailchimp con tu tienda Shopify, pero una de las más populares es usar una ventana emergente de Mailchimp. Esto le permite recopilar direcciones de correo electrónico de sus visitantes y agregarlas a su lista de Mailchimp , para que pueda mantenerse en contacto y nutrirlos como clientes potenciales. Hay muchos tipos diferentes de ventanas emergentes de Mailchimp disponibles, por lo que puede elegir el que mejor se adapte a sus necesidades. Algunas ventanas emergentes son muy simples y solo recopilan una dirección de correo electrónico, mientras que otras son más complejas y pueden incluir información adicional como nombre, dirección y número de teléfono.
Si tiene una cuenta de Shopify, debe usar Mailchimp para crear y administrar sus campañas de correo electrónico. Crear una ventana emergente de Mailchimp para Shopify es una excelente manera de construir relaciones a largo plazo con sus clientes. A través de esta estrategia de integración, puede alentar a los visitantes a convertirse en suscriptores y realizar compras. Envía correos electrónicos de carritos abandonados, notificaciones de pedidos y una variedad de otros mensajes a través de Zapier a tu tienda Shopify a través de tu cuenta de Mailchimp. Si aún no lo ha hecho, regístrese en Zapier o inicie sesión en su cuenta existente. Puedes elegir cualquier evento para iniciar el Zap. Al personalizar su Zap, puede obtener más información sobre sus prospectos.
¿Qué te han parecido las últimas integraciones de Popupsmart? Además, estas integraciones incluyen MailChimp! Al hacer clic en uno de los enlaces, puede integrar fácilmente las ventanas emergentes en su sitio web listo para la conversión. Con nuestra amplia gama de plantillas, puede despertar el interés de su público objetivo. En nicepopups, también puede copiar desde las mejores plantillas para más de 5 creadores de ventanas emergentes.
Mailchimp y Shopify suspenden su asociación
Mailchimp anunció hoy que están colaborando con Shopify para crear una nueva integración directa. Los usuarios ahora pueden usar la integración para crear, enviar y administrar boletines por correo electrónico. Mailchimp anunció hoy que canceló su asociación con Shopify debido a los términos actualizados de Shopify, lo que habría tenido un impacto negativo en su negocio.
