Как добавить всплывающую форму Mailchimp на ваш сайт WordPress
Опубликовано: 2022-09-19Добавление всплывающей формы mailchimp на ваш сайт WordPress — отличный способ увеличить список адресов электронной почты. Есть несколько разных способов сделать это, но мы покажем вам самый простой способ сделать это. Во-первых, вам нужно создать учетную запись mailchimp и создать список. После того, как вы это сделаете, вам нужно будет создать форму регистрации. Для этого перейдите на страницу «Списки» и щелкните раскрывающееся меню рядом со списком, в который вы хотите добавить форму регистрации. Затем нажмите «Формы регистрации». На следующей странице вы увидите несколько различных вариантов создания формы регистрации. В этом уроке мы будем использовать встроенную форму. Вставьте код формы в сообщение или страницу, где вы хотите, чтобы форма регистрации отображалась. Для этого скопируйте код из формы регистрации Mailchimp и вставьте его в редактор записей или страниц WordPress. Как только вы это сделаете, ваша регистрационная форма должна появиться на вашем сайте WordPress.
Вы можете установить всплывающую форму Mailchimp на сайт WordPress, выполнив следующие действия. Всплывающая форма — один из самых эффективных способов получить больше подписчиков. Они почти наверняка подпишутся на месте, если им понравится ваш сайт. Когда новый посетитель заходит на ваш сайт, он или она получает всплывающую форму подписки. Пользователи Mailchimp увидят файл cookie только один раз, поскольку их браузер сохраняет его. Следуя этим шагам, вы сможете настроить форму, чтобы включить изображение и бренд вашего веб-сайта.
Как добавить всплывающую форму из Mailchimp в WordPress?
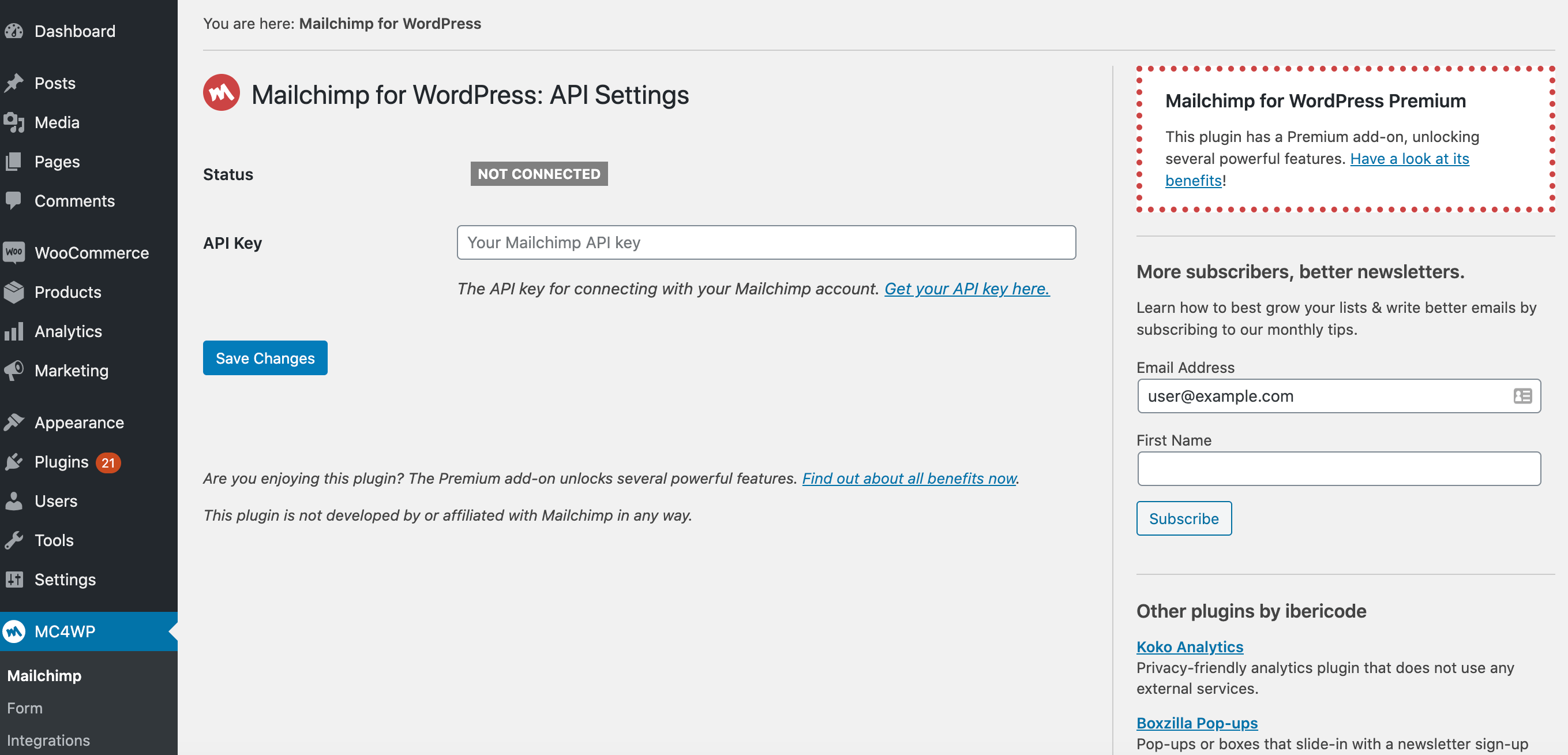
Для начала перейдите на панель управления аудиторией и выберите «Управление аудиторией». Формы регистрации появятся в выпадающем меню, где вы можете заполнить форму. Введите свой идентификатор подписчика и щелкните всплывающее окно «Подписчик» в разделе «Форма регистрации». Когда вы приедете, появится всплывающий конструктор форм.
Как добавить всплывающее окно в Mailchimp на WordPress? Всплывающие окна и традиционные формы являются приемлемыми формами регистрации. Посетители привлекаются к отображению всплывающего окна, когда они открывают вашу вкладку. Он может быть интерактивным в первый раз, когда вы активируете его, пока он отображается в верхней части вашего веб-сайта. На ваш сайт можно добавить всплывающее окно, чтобы увеличить список рассылки. Для этого достаточно выполнить действия, описанные в предыдущем разделе. Поскольку есть некоторые функции, которые необходимо настроить, всплывающая форма регистрации Mailchimp не работает должным образом. Файлы cookie сохраняются в браузере посетителя, чтобы они больше не получали всплывающие окна.
Один подключенный сайт? Появится всплывающее окно
Если у вас есть только один связанный сайт, всплывающее окно появится автоматически. Нажав на переключатель в нижнем колонтитуле, вы можете отключить его.
Можно ли встроить форму Mailchimp в WordPress?
 1 кредит
1 кредитMailchimp позволяет вам встраивать формы регистрации для каждой аудитории в вашей учетной записи в HTML-код вашего веб-сайта. Доступно несколько дизайнов форм, и вы можете отредактировать HTML-код формы, чтобы он соответствовал остальной части вашего веб-сайта.
Вы можете легко добавлять и встраивать формы Mailchimp на свой сайт WordPress без использования плагинов. Форма регистрации может использоваться для сбора имен для вашего блога или веб-сайта WordPress. Список рассылки можно увеличить без использования плагина. Создание формы на вашем сайте позволяет пользователям регистрироваться, не покидая ваш сайт. После получения кодов MailChimp любое место на вашем сайте WordPress может быть добавлено в список. В этом уроке я покажу вам, как встроить Mailchimp в WordPress, заполнив форму, содержащую адрес электронной почты и название компании. Заполните ширину формы, если в ней есть пустое место, потому что ваш виджет не может его заполнить. Если вы снимите флажок с надписью «нет», чтобы включить заголовок в свою форму, вы должны использовать заголовок виджета в качестве заголовка.
Почему мое всплывающее окно Mailchimp не работает WordPress?
 Кредит: www.wickeninc.com
Кредит: www.wickeninc.comВы можете проверить, работает ли всплывающее окно, очистив кеш, выйдя из WordPress и загрузив свой сайт. Вы также можете попробовать другие браузеры в режиме инкогнито, а также настройки браузера по умолчанию. Пожалуйста, свяжитесь со службой поддержки Mailchimp , если всплывающее окно не работает, если есть настройка срока действия.
Форма подписки MailChimp — это шаблон, который вы можете запрограммировать так, чтобы он перенимал содержимое вашего веб-сайта. Его можно настроить различными способами, например, когда я разместил всплывающее окно информационного бюллетеня на веб-сайте журналов SLO LIFE Magazines в полноэкранном режиме. В Интернете существует множество исправлений, которые просто не работают или даже приводят к сбою веб-сайтов WordPress. После того, как вы установили и активировали Mailchimp, нажмите ссылку «Настройки». Код сценария шага 3 можно скопировать в «Сценарии в поле заголовка». Если вы сохраните его, вы увидите новое блестящее всплывающее сообщение на экранах ваших посетителей. Чтобы просмотреть форму после ее закрытия или заполнения, вам может потребоваться очистить файлы cookie, использовать другой браузер или открыть окно приватного браузера.
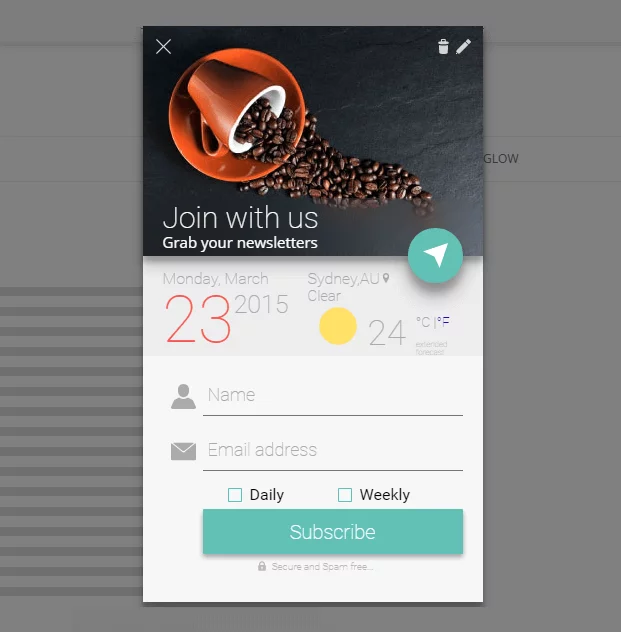
Всплывающее окно Mailchimp
 Кредит: www.inkthemes.com
Кредит: www.inkthemes.comВсплывающее окно Mailchimp — отличный способ расширить свой список адресов электронной почты. Вы можете использовать всплывающее окно Mailchimp, чтобы предложить скидку, бесплатную доставку или подарок своим посетителям. Всплывающее окно Mailchimp — отличный способ заставить людей подписаться на вашу рассылку.

Всплывающие формы электронной почты , которые мы генерируем в Mailchimp, в настоящее время подписаны на 5,7% (это наш внутренний средний показатель). Самый эффективный способ конвертировать посетителей в подписчиков — всплывающие окна. Вам не нужно быть экспертом, чтобы использовать всплывающие окна MailChimp; они должны быть адаптированы к аудитории, которую вы пытаетесь охватить. Купоны, такие как код скидки или бесплатная доставка, могут использоваться в качестве всплывающих окон. Первый шаг — выбрать заголовок, который привлечет внимание ваших посетителей. Второй шаг — создать два дизайна: один для мобильного устройства, а другой — для планшетов и десктопов. После того, как вы выбрали дизайн, который отражает ваш бренд и стиль сайта, вы можете перейти к третьему шагу.
Шаг 4 — организовать свою цель. Ваши списки можно разделить с помощью Mailchimp. Шаг 6 — это процесс настройки вашей машины для построения списков. На шаге 7 выберите человека или группу, которые увидят ваше всплывающее окно. В рамках Шага 8 настройте автоматизацию, чтобы максимально использовать потенциал новых подписчиков. Mailchimp будет уведомлять вас каждый раз, когда кто-то подписывается на вашу рассылку. Приветственная последовательность, включающая серию электронных писем, также будет хорошей идеей. Эта функция особенно полезна, если вы предпочитаете вручную рассылать электронные письма новым подписчикам или просто отслеживать свою базу подписчиков.
Форма регистрации в MailChimp
Форма регистрации Mailchimp позволяет вам собирать адреса электронной почты посетителей вашего веб-сайта, чтобы вы могли добавить их в свой список рассылки Mailchimp . Вы можете создать форму регистрации с помощью конструктора веб-сайтов Mailchimp или добавить форму регистрации на свой веб-сайт с помощью HTML-кода Mailchimp.
Как удалить всплывающую форму Mailchimp WordPress
Есть несколько способов удалить всплывающую форму MailChimp с вашего сайта WordPress. Один из способов — просто удалить код MailChimp из исходного кода вашего сайта. Другой способ — использовать плагин WordPress, такой как Popup Maker , для создания всплывающего окна, которое не использует код MailChimp.
Как удалить код всплывающей формы в Mailchimp? Если вы включили какие-либо элементы кода для встраивания в код, убедитесь, что они присутствуют. Проверьте настройки для кода заголовка, чтобы узнать, включили ли вы его. Должен ли я узнать об интернет-магазине Square? Пожалуйста, используйте форум интернет-магазина Square. Как удалить всплывающую форму из MailChimp? Похоже, это изображение встроено в элемент Embed COde, @rholmes2004.
Перейдите на вкладку «Настройки SEO» на вкладке «Страницы», затем выберите «Домашняя страница» в раскрывающемся меню. Почему у вас есть вопросы об интернет-магазинах Square? Рекомендуется использовать доску обсуждений в интернет-магазине Square.
Как отключить всплывающие формы на вашем сайте
Ссылка «Редактировать» позволит вам выбрать, на каких веб-сайтах будет отображаться ваша всплывающая форма. Нажав на переключатель, вы можете отключить всплывающую форму на своем сайте.
Всплывающее окно Mailchimp Shopify
Есть много способов интегрировать Mailchimp с вашим магазином Shopify, но один из самых популярных — использовать всплывающее окно Mailchimp. Это позволяет вам собирать адреса электронной почты ваших посетителей и добавлять их в свой список Mailchimp , чтобы вы могли оставаться на связи и развивать их как потенциальных клиентов. Доступно множество различных типов всплывающих окон Mailchimp, поэтому вы можете выбрать тот, который лучше всего соответствует вашим потребностям. Некоторые всплывающие окна очень просты и собирают только адрес электронной почты, в то время как другие более сложны и могут включать дополнительную информацию, такую как имя, адрес и номер телефона.
Если у вас есть учетная запись Shopify, вы должны использовать Mailchimp для создания и управления своими почтовыми кампаниями. Создание всплывающего окна Mailchimp для Shopify — отличный способ построить долгосрочные отношения с вашими клиентами. С помощью этой стратегии интеграции вы можете поощрять посетителей становиться подписчиками и совершать покупки. Отправляйте электронные письма о брошенной корзине, уведомления о заказах и множество других сообщений через Zapier в ваш магазин Shopify через вашу учетную запись Mailchimp. Если вы еще этого не сделали, зарегистрируйтесь в Zapier или войдите в существующую учетную запись. Вы можете выбрать любое событие, чтобы инициировать Zap. Настраивая Zap, вы можете больше узнать о своих потенциальных клиентах.
Что вы думаете о последних интеграциях Popupsmart? Кроме того, эти интеграции включают MailChimp! Нажав на одну из ссылок, вы можете легко интегрировать всплывающие окна в свой готовый к конверсии веб-сайт. С нашим широким выбором шаблонов вы можете заинтересовать свою целевую аудиторию. На nicepopups вы также можете копировать лучшие шаблоны для 5+ конструкторов всплывающих окон.
Mailchimp и Shopify прекращают сотрудничество
Mailchimp объявил сегодня, что они сотрудничают с Shopify для создания новой прямой интеграции. Теперь пользователи могут использовать интеграцию для создания, отправки и управления информационными бюллетенями по электронной почте. Mailchimp объявила сегодня, что прекратила сотрудничество с Shopify из-за обновленных условий Shopify, которые негативно повлияли бы на их бизнес.
