Comment ajouter une bannière pop-up sur votre site WordPress
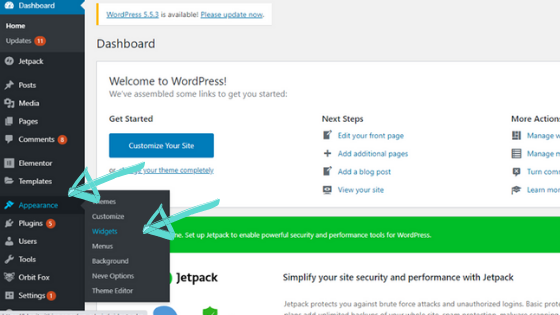
Publié: 2022-09-19Si vous souhaitez ajouter une bannière contextuelle sur votre site WordPress, il y a quelques choses que vous devez faire. Tout d'abord, vous devez installer et activer le plugin Popup Banners. Après cela, vous devez créer une nouvelle bannière. Pour ce faire, cliquez sur le bouton "Ajouter un nouveau" sous le menu "Bannières". Ensuite, vous devez sélectionner une taille de bannière, entrer un titre et un message, et sélectionner une couleur d'arrière-plan. Vous pouvez également télécharger votre propre image ou logo sur la bannière. Une fois que vous avez terminé, cliquez sur le bouton "Enregistrer". Maintenant, vous devez ajouter la bannière à votre site WordPress. Pour cela, rendez-vous dans l'onglet « Apparence » et cliquez sur le menu « Widgets ». Trouvez le widget "Popup Banners" et faites-le glisser dans votre barre latérale. Enfin, vous devez configurer les paramètres du plugin. Pour ce faire, allez dans l'onglet "Paramètres" et cliquez sur le menu "Bannières contextuelles". Ici, vous pouvez choisir quand la bannière doit être affichée, qui doit la voir et quelle action doit être entreprise lorsque quelqu'un clique sur la bannière. C'est tout ce que vous devez faire pour ajouter une bannière pop-up sur votre site WordPress.
Le plugin WPop Pop-Ups de CreativeMinds vous permet de placer diverses bannières publicitaires et annonces sur n'importe quelle page de votre site Web. Ce plugin WordPress popover vous permet de créer facilement des bannières de vente, des annonces Coronavirus/COVID-19, des avis de cookies de l'UE, des menus coulissants, et bien plus encore. Avec le bon déclencheur, vous pouvez activer des bannières et appliquer la bonne séquence de boutons. WPop Campaign Manager est un plugin qui vous permet de générer des publicités pop-up et des bannières pour votre site Web. Ce plugin de didacticiel est conçu pour vous aider à utiliser cette plate-forme de formation sur site en vous permettant de diviser le contenu en sections telles que des vidéos, des images, du texte brut et des hyperliens. Le plugin permet ainsi l'affichage du HTML dans les bannières popup. En entrant la date et le jour où vous souhaitez que vos bannières apparaissent, ainsi que les heures et les jours de la semaine, vous pouvez spécifier une variété de paramètres.
Si la bannière n'est affichée que sur la première page d'une page, ou si elle s'affiche à chaque chargement, cela détermine la fréquence à laquelle elle doit être affichée. Vous pouvez modifier le texte, la police, la taille, la couleur, la bordure et l'opacité de vos bannières ainsi qu'une variété d'autres fonctionnalités. En plus de l'audio ou d'autres médias, tout type de bannière peut être ajouté à une fenêtre contextuelle. Un guide de l'utilisateur est disponible pour les Popups audio et les Popups vidéo. Il fonctionne très bien et est un 10/10. La configuration était simple et j'ai pu la faire fonctionner, mais il y avait quelques problèmes mineurs qui devaient être résolus. Si vous cherchez une solution simple pour les popups WordPress , celle-ci est faite pour vous. Merci beaucoup pour le plugin génial, c'est fantastique!
Comment puis-je ajouter une bannière pop-up à mon site Web ?
 1 crédit
1 créditIl existe plusieurs façons d'ajouter une bannière contextuelle à votre site Web. Une façon consiste à utiliser un plug-in contextuel pour votre créateur de site Web ou votre CMS. Une autre façon consiste à coder vous-même la bannière pop-up dans votre site Web. Si vous n'êtes pas familier avec le codage, de nombreux didacticiels disponibles en ligne peuvent vous aider.
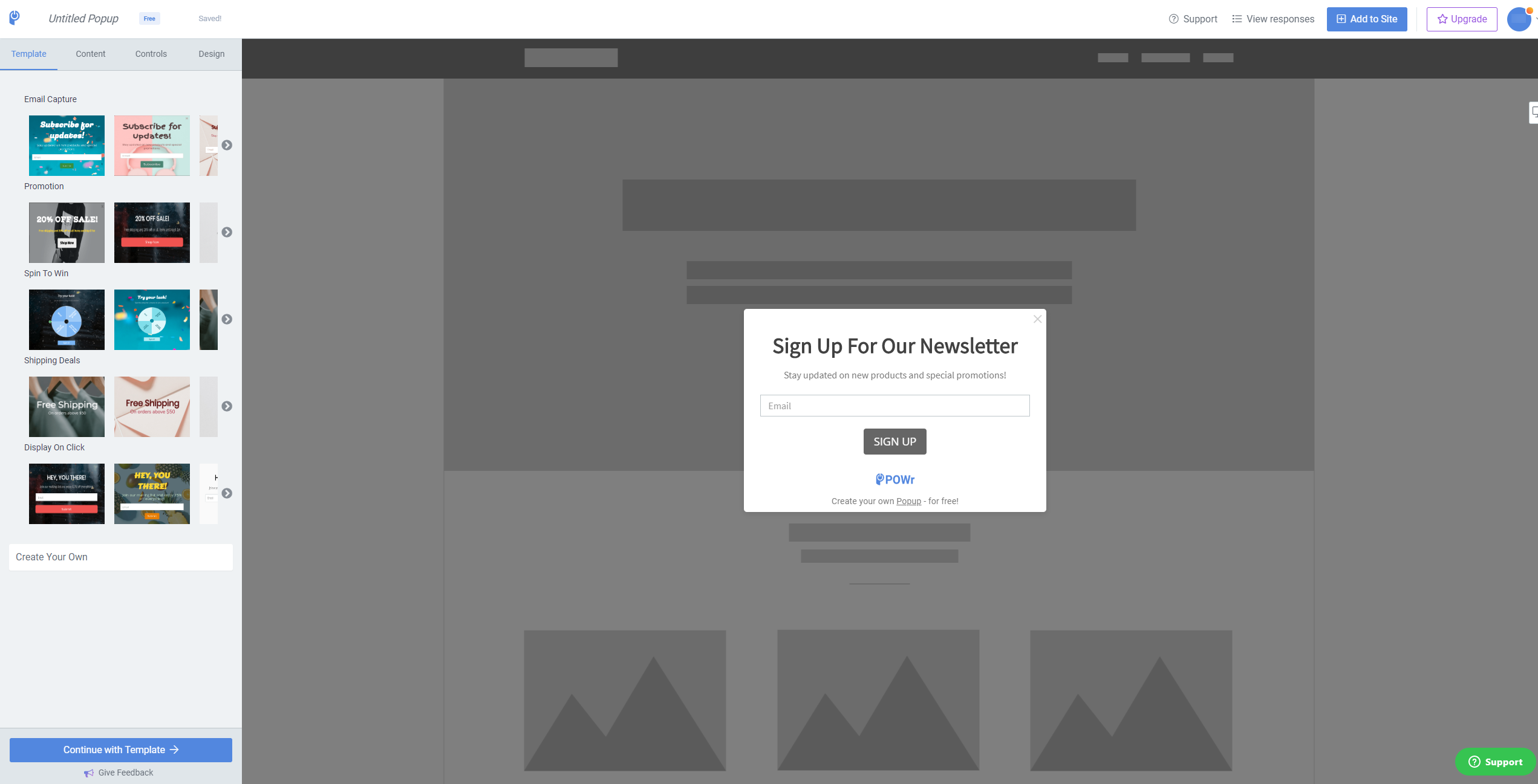
Avec Bannerize Popup Maker, vous pouvez créer et publier des popups sur votre site Web à l'aide d'un logiciel basé sur le cloud. Avec une variété de polices Web populaires, vous pouvez ajouter des photos, des icônes, des GIF, des vidéos et du texte. Les modifications de conception peuvent être apportées par glisser-déposer, mettre à l'échelle et ajuster la police. En prévisualisant vos conceptions, vous pouvez voir à quoi elles ressemblent sur les ordinateurs de bureau et les appareils mobiles. De plus, des boutons prédéfinis avec un langage accrocheur, tels que SOUMETTRE, S'INSCRIRE, EN SAVOIR PLUS et APPELEZ MAINTENANT, peuvent être ajoutés. Pour voir à quoi ressembleront votre ordinateur de bureau et votre navigateur mobile avant d'activer une nouvelle fenêtre contextuelle , utilisez l'aperçu. En utilisant Bannerize, des popups et des bannières peuvent être créés sans avoir à apprendre la programmation.
Vous pouvez sélectionner les sites et les pages sur lesquels vous souhaitez les afficher ainsi que ceux à masquer. Après avoir créé une bannière réactive en ligne, vous pouvez l'enregistrer au format HTML5, JPG, PNG, GIF ou MP4. Une bannière professionnelle peut être créée à l'aide de notre éditeur glisser-déposer pour Facebook, Google Ads et votre site Web.
Comment appelle-t-on une fenêtre contextuelle sur un site Web ?
Une fenêtre contextuelle est une zone d'affichage d'interface utilisateur graphique sur un site Web qui peut apparaître sous la forme d'une fenêtre de différentes tailles et positions d'écran sans l'autorisation de l'utilisateur. C'est pourquoi ils sont appelés "popups".
Les popups de sites Web sont-ils efficaces ?
Ils peuvent en fait être extrêmement efficaces, tant que vous les utilisez correctement. Les publicités contextuelles sur les sites Web encouragent les utilisateurs à agir immédiatement de la manière qu'ils jugent appropriée. Lorsque ces petits monstres apparaissent régulièrement sur les sites Web, ils attirent l'attention des utilisateurs.
Il est temps de dire adieu aux pop-ups
Outre la vidéo, l'animation, les interstitiels de style Cars 3 et d'autres méthodes, vous pouvez également amener les gens à interagir avec votre site Web. Existe-t-il un moyen de faire des pop-ups ? Il est temps d'arrêter de les utiliser car il s'agit d'une méthode obsolète et irritante pour faire des affaires.
Comment ajouter une bannière dans WordPress
 Crédit : iheartsocialmedia.co.za
Crédit : iheartsocialmedia.co.zaAjouter une bannière à votre site WordPress est un excellent moyen de promouvoir votre marque ou votre produit. Il existe plusieurs façons d'ajouter une bannière à votre site, selon l'endroit où vous souhaitez qu'elle apparaisse. Une façon d'ajouter une bannière à votre site WordPress consiste à utiliser un plugin comme WP Bannerize. Avec ce plugin, vous pouvez facilement ajouter une bannière à l'en-tête, au pied de page ou à la barre latérale de votre site. Une autre façon d'ajouter une bannière à votre site WordPress consiste à utiliser un widget. Les widgets sont disponibles dans la plupart des thèmes WordPress. Pour ajouter un widget de bannière à votre site, faites-le simplement glisser et déposez-le à l'emplacement souhaité. Enfin, vous pouvez également ajouter une bannière à votre site WordPress en ajoutant manuellement du code au modèle de votre site. Si vous n'êtes pas à l'aise avec le code, vous pouvez toujours engager un développeur pour vous aider.
En utilisant WordPress, vous pouvez facilement créer une bannière. Les bannières, qui sont des images qui transmettent le message que vous voulez que vos visiteurs passent à l'étape suivante, peuvent être utilisées pour les informer et les guider. Ils peuvent être interactifs ou statiques, et le but est d'attirer l'attention sur eux dans les deux cas. Les bannières sont fréquemment utilisées comme publicités, mais elles peuvent également être utilisées pour promouvoir une vente ou un autre événement spécial. Avec le plug-in Qi Addons for Elementor, vous pouvez installer un ensemble entièrement fonctionnel et magnifiquement conçu de 60 nouveaux widgets. Le widget de bannière est l'un d'entre eux, mais c'est aussi l'un des types de widgets les plus basiques, et il dispose d'une gamme extrêmement large d'options et de paramètres. Elementor est maintenant préinstallé sur votre site Web WordPress, vous en aurez donc besoin pour créer des bannières.

Vous pouvez inclure un bouton dans votre bannière si vous le souhaitez. Dans la section Bouton, vous trouverez une variété d'options de personnalisation pour votre bouton. Les options de taille et de rapport peuvent être modifiées en sélectionnant d'une vignette à un carré massif. L'option Activer la superposition de liens, d'autre part, vous permet d'avoir la bannière entière comme ancre pour un lien plutôt que d'utiliser simplement le bouton pour le rendre visible. Comme nous ne voulons pas de remplissage autour du contenu de la bannière , nous allons d'abord dissocier les valeurs de remplissage avant de modifier notre remplissage de bannière. Le rayon de la bordure de la bannière est utilisé pour donner une courbure aux bords d'une bannière, et nous préférons les bordures rectangulaires. Bien que nous n'utilisions pas le menu de décoration, vous pouvez ajouter un soulignement, une surligne ou une ligne à votre texte en utilisant cette méthode.
Nous n'avons que trois contrôles dans la section Style d'icône de bouton : Taille d'icône, Couleur d'icône et Marge d'icône. Les mêmes commandes se trouvent dans la section Normal/Survol de la bascule ainsi que dans le menu Déplacer l'icône, qui contrôle l'animation de l'icône. En appuyant sur le bouton Hover, vous pouvez modifier le comportement du bouton de la souris. Il est très simple de mettre en place une bannière pour votre site WordPress. Vous n'avez pas à payer si vous utilisez les modules Qi d'Elementor. La section Style d'arrière-plan comprend une bascule Normal/Hover et l'option de couleur de superposition. Si vous avez besoin d'une superposition transparente ou unie, la couleur d'arrière-plan de l'élément est également connue sous le nom de couleur de superposition.
Qu'est-ce qu'une image de bannière WordPress ?
Il s'agit d'une extension de l'éditeur WordPress qui vous permet d'inclure une image directement au-dessus de l'en-tête du contenu et au-dessus du contenu de la page. Une boîte d'édition spéciale se trouve sous l'éditeur de contenu WordPress et vous permet d'accéder à la fonction.
Comment changer la taille de votre site Web Banne
Si vous souhaitez placer une bannière en haut ou en bas de votre page, vous devez utiliser 300 x 250 pixels. À l'aide de la fonction Media Queries, vous pouvez modifier la taille de votre bannière en une taille plus grande ou plus petite.
Comment ajouter une image contextuelle dans WordPress
 Crédit : www.icegram.com
Crédit : www.icegram.comIl existe plusieurs façons d'ajouter une image contextuelle dans WordPress. Une façon consiste à utiliser un plugin comme WP Image Popup. Ce plugin vous permet de créer des popups d'image en utilisant un shortcode. Une autre façon consiste à utiliser un plugin lightbox comme Lightbox Plus. Ce plugin vous permet d'afficher des images dans une fenêtre contextuelle lightbox.
WordPress Popup Html
Il n'y a pas de réponse définitive à cette question car cela dépend des besoins spécifiques du site Web et des préférences du propriétaire du site Web. Cependant, de nombreux thèmes WordPress sont livrés avec des fonctionnalités contextuelles intégrées qui peuvent être facilement activées ou désactivées. De plus, il existe un certain nombre de plugins qui peuvent être utilisés pour créer des popups sur un site Web WordPress.
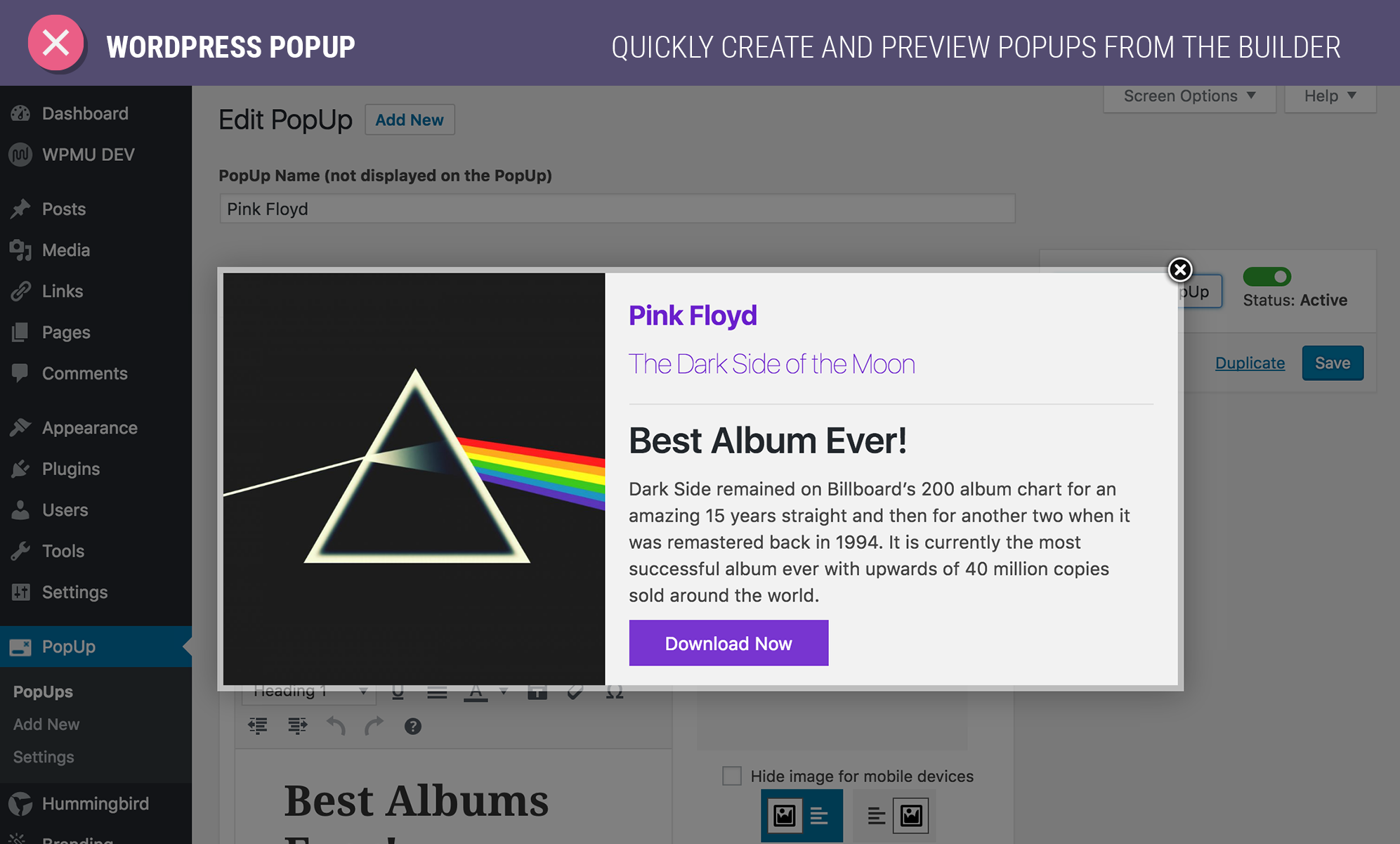
Les popups (gratuits) sont des types spécifiques à HTML qui fonctionnent avec du code HTML. Des boutons contextuels peuvent être ajoutés au contenu avec du texte, des images, des liens, des codes d'intégration, des codes abrégés d'autres plugins WordPress et une variété d'autres options. Il existe de nombreux outils d'édition disponibles pour éditer le popup HTML . Le thème et l'éditeur de votre site WordPress auront un impact sur la façon dont vous les utilisez. Dans l'éditeur Gutenberg, appuyez sur le bouton "Enregistrer le brouillon" approprié pour enregistrer la fenêtre contextuelle en tant que brouillon. Il est également possible d'inclure du contenu des sections Thème, Embeds et WooCommerce. Pour voir à quoi ressemble la fenêtre contextuelle, cliquez sur le bouton "Aperçu" avant de publier.
Popup de bienvenue WordPress
Une fenêtre contextuelle de bienvenue est un excellent moyen d'engager de nouveaux visiteurs sur votre site WordPress. Il peut être utilisé pour promouvoir votre dernier article de blog, offrir une réduction sur vos produits ou simplement leur dire bonjour et leur souhaiter la bienvenue sur votre site. Il existe plusieurs façons de créer une fenêtre contextuelle de bienvenue, mais nous vous recommandons d'utiliser un plugin comme OptinMonster ou MailChimp pour WordPress. Ces plugins vous permettront de créer une belle fenêtre contextuelle hautement personnalisable et facile à utiliser.
C'est une excellente idée d'intégrer des popups de bienvenue dans votre site Web pour attirer l'attention des visiteurs et les engager dans votre offre. OptinMonster simplifie le ciblage d'une fenêtre contextuelle de bienvenue qui apparaîtra au bon moment au bon endroit pour le bon utilisateur, le tout en un seul clic. Dans ce tutoriel, nous allons vous montrer comment ajouter une popup de bienvenue à votre site WordPress de manière simple. Il est simple d'éditer OptinMonster en utilisant l'éditeur glisser-déposer de l'outil. Souhaitez-vous fournir des images, des logos ou des vidéos personnalisés ? Lors de la création d'une popup, ajoutez des éléments en vous rendant dans la section Ajouter des blocs. Après avoir activé le plugin, vous devrez connecter votre site WordPress à votre compte WordPress. La campagne peut être publiée en sélectionnant Publier en haut de votre éditeur. Vous pouvez enregistrer votre campagne à tout moment en cliquant sur Enregistrer en bas de votre page.
Générateur de pop-up WordPress Onclick
Il existe quelques plugins de création de popup WordPress différents, mais ils fonctionnent tous essentiellement de la même manière. Vous pouvez créer une fenêtre contextuelle, puis spécifier quand et comment elle doit apparaître sur votre site Web. Par exemple, vous pouvez choisir de faire apparaître la fenêtre contextuelle lorsque quelqu'un clique sur un lien ou un bouton spécifique.
C'est une bonne idée d'avoir une fenêtre contextuelle sur un clic sur votre site Web pour que vos utilisateurs interagissent sur votre site et restent. Vous pouvez inclure des images, des boutons, une fenêtre contextuelle HTML et bien d'autres choses. Lorsqu'on clique dessus, les popups d'image WordPress sont couramment utilisés pour afficher des images de galerie et de portfolio. Vous pouvez créer des fenêtres contextuelles extrêmement personnalisables avec le plugin Popup Anything on Click. Lorsque vous cliquez sur la boîte contextuelle, vous avez toute liberté pour insérer ce que vous voulez. Il s'agit également d'un plugin de boîte contextuelle entièrement fonctionnel et adapté aux mobiles qui fonctionne bien sur les ordinateurs de bureau et les appareils mobiles. Les étapes suivantes vous montreront comment installer le plugin puis l'activer.
Ce tutoriel est basé sur la version gratuite du plugin et contient tout ce dont vous avez besoin pour créer une popup dynamique sur les click boxes. Il vous appartient entièrement d'inclure ou de désactiver Gérer Polyfill JS. Si le plugin a été activé, vous le verrez dans le menu de gauche de votre tableau de bord. Avec le plugin Popup Anything, vous pouvez facilement ajouter des fenêtres contextuelles dynamiques à votre site Web. En utilisant le plugin, vous pouvez facilement créer autant de boîtes que vous le souhaitez, avec la possibilité de faire apparaître toutes les boîtes en même temps. Vous pouvez également augmenter l'interaction de votre site Web avec vos visiteurs en leur permettant d'interagir de nouvelles façons. Ce plugin a l'avantage de ne pas nécessiter de savoir coder.
