So fügen Sie Ihrer WordPress-Site ein Popup-Banner hinzu
Veröffentlicht: 2022-09-19Wenn Sie Ihrer WordPress-Site ein Popup-Banner hinzufügen möchten, müssen Sie einige Dinge tun. Zuerst müssen Sie das Popup-Banner-Plugin installieren und aktivieren. Danach müssen Sie ein neues Banner erstellen. Klicken Sie dazu im Menü „Banner“ auf die Schaltfläche „Neu hinzufügen“. Als nächstes müssen Sie eine Bannergröße auswählen, einen Titel und eine Nachricht eingeben und eine Hintergrundfarbe auswählen. Sie können auch Ihr eigenes Bild oder Logo in das Banner hochladen. Wenn Sie fertig sind, klicken Sie auf die Schaltfläche „Speichern“. Jetzt müssen Sie das Banner zu Ihrer WordPress-Site hinzufügen. Gehen Sie dazu auf die Registerkarte „Darstellung“ und klicken Sie auf das Menü „Widgets“. Suchen Sie das Widget „Popup-Banner“ und ziehen Sie es in Ihre Seitenleiste. Schließlich müssen Sie die Plugin-Einstellungen konfigurieren. Gehen Sie dazu auf die Registerkarte „Einstellungen“ und klicken Sie auf das Menü „Popup-Banner“. Hier können Sie auswählen, wann das Banner angezeigt werden soll, wer es sehen soll und welche Aktion ausgeführt werden soll, wenn jemand auf das Banner klickt. Das ist alles, was Sie tun müssen, um ein Popup-Banner auf Ihrer WordPress-Seite hinzuzufügen.
Mit dem Plug-in WPop Pop-Ups von CreativeMinds können Sie verschiedene Werbebanner und Ankündigungen auf jeder Seite Ihrer Website platzieren. Mit diesem Popover-WordPress-Plugin können Sie ganz einfach Verkaufsbanner, Coronavirus/COVID-19-Ankündigungen, EU-Cookie-Hinweise, Einblendmenüs und vieles mehr erstellen. Mit dem richtigen Trigger können Sie Banner aktivieren und die richtige Tastenfolge anwenden. WPop Campaign Manager ist ein Plugin, mit dem Sie Popup- und Bannerwerbung für Ihre Website generieren können. Dieses Lernprogramm-Plug-in soll Sie bei der Verwendung dieser Lernplattform vor Ort unterstützen, indem es Ihnen ermöglicht, den Inhalt in Abschnitte wie Videos, Bilder, Klartext und Hyperlinks zu unterteilen. Das Plugin ermöglicht dadurch die Darstellung von HTML in Popup-Bannern. Durch die Eingabe des Datums und des Tages, an dem Ihre Banner erscheinen sollen, sowie der Stunden und Wochentage können Sie eine Vielzahl von Parametern festlegen.
Wird das Banner nur auf der ersten Seite einer Seite oder bei jedem Laden angezeigt, bestimmt dies, wie oft es angezeigt werden soll. Sie können Text, Schriftart, Größe, Farbe, Rand und Deckkraft Ihrer Banner sowie eine Vielzahl anderer Funktionen ändern. Zusätzlich zu Audio oder anderen Medien kann jede Art von Banner zu einem Popup-Fenster hinzugefügt werden. Ein Benutzerhandbuch ist sowohl für Audio-Popups als auch für Video-Popups verfügbar. Es funktioniert sehr gut und ist ein 10/10. Die Einrichtung war einfach und ich konnte es zum Laufen bringen, aber es gab ein paar kleinere Probleme, die gelöst werden mussten. Wenn Sie nach einer einfachen Lösung für WordPress-Popups suchen, ist dies die richtige für Sie. Vielen Dank für das tolle Plugin, es ist fantastisch!
Wie füge ich meiner Website ein Popup-Banner hinzu?
 Bildnachweis: Jimdo
Bildnachweis: JimdoEs gibt verschiedene Möglichkeiten, wie Sie ein Popup-Banner zu Ihrer Website hinzufügen können. Eine Möglichkeit besteht darin, ein Popup-Plug-in für Ihren Website-Builder oder Ihr CMS zu verwenden. Eine andere Möglichkeit besteht darin, das Popup-Banner selbst in Ihre Website zu codieren. Wenn Sie mit Codierung nicht vertraut sind, gibt es online viele Tutorials, die Ihnen helfen können.
Mit Bannerize Popup Maker können Sie mithilfe von Cloud-basierter Software Popups erstellen und auf Ihrer Website veröffentlichen. Mit einer Vielzahl beliebter Webschriftarten können Sie Fotos, Symbole, GIFs, Videos und Text hinzufügen. Designänderungen können durch Ziehen und Ablegen, Skalieren und Anpassen der Schriftart vorgenommen werden. In der Vorschau Ihrer Designs können Sie sehen, wie sie auf Desktop- und Mobilgeräten aussehen. Darüber hinaus können vordefinierte Schaltflächen mit auffälliger Sprache wie SENDEN, ANMELDEN, MEHR ERFAHREN und JETZT ANRUFEN hinzugefügt werden. Verwenden Sie die Vorschau, um zu sehen, wie Ihr Desktop- und mobiler Browser aussehen wird, bevor Sie ein neues Pop -up aktivieren . Mit Bannerize können Popups und Banner erstellt werden, ohne Programmieren lernen zu müssen.
Sie können auswählen, auf welchen Websites und Seiten Sie sie anzeigen möchten und welche ausgeblendet werden sollen. Nachdem Sie ein responsives Banner online erstellt haben, können Sie es entweder im HTML5-, JPG-, PNG-, GIF- oder MP4-Format speichern. Mit unserem Drag-and-Drop-Editor können Sie ein professionelles Banner für Facebook, Google Ads und Ihre Website erstellen.
Wie heißt ein Popup auf einer Website?
Ein Popup ist ein Anzeigebereich einer grafischen Benutzeroberfläche auf einer Website, der ohne Zustimmung des Benutzers als Fenster in verschiedenen Größen und Bildschirmpositionen erscheinen kann. Aus diesem Grund werden sie als „Popups“ bezeichnet.
Sind Website-Popups effektiv?
Sie können tatsächlich äußerst effektiv sein, solange Sie sie richtig anwenden. Popup-Werbung auf Websites ermutigt Benutzer, sofort so zu handeln, wie sie es für richtig halten. Wenn diese kleinen Monster regelmäßig auf Websites erscheinen, ziehen sie die Aufmerksamkeit der Benutzer auf sich.
Zeit, sich von Pop-ups zu verabschieden
Abgesehen von Videos, Animationen, Interstitials im Stil von Cars 3 und anderen Methoden können Sie auch Menschen dazu bringen, mit Ihrer Website zu interagieren. Gibt es eine Möglichkeit, Popups zu erstellen? Es ist an der Zeit, sie nicht mehr zu verwenden, da sie eine veraltete, irritierende Methode der Geschäftsabwicklung sind.
So fügen Sie Banner in WordPress hinzu
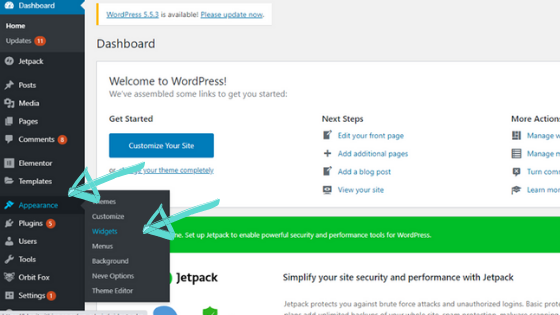
 Bildnachweis: iheartsocialmedia.co.za
Bildnachweis: iheartsocialmedia.co.zaDas Hinzufügen eines Banners zu Ihrer WordPress-Site ist eine großartige Möglichkeit, Ihre Marke oder Ihr Produkt zu bewerben. Es gibt verschiedene Möglichkeiten, Ihrer Website ein Banner hinzuzufügen, je nachdem, wo es erscheinen soll. Eine Möglichkeit, ein Banner zu deiner WordPress-Seite hinzuzufügen, ist die Verwendung eines Plugins wie WP Bannerize. Mit diesem Plugin können Sie ganz einfach ein Banner zur Kopf-, Fuß- oder Seitenleiste Ihrer Website hinzufügen. Eine andere Möglichkeit, ein Banner zu Ihrer WordPress-Seite hinzuzufügen, ist die Verwendung eines Widgets. Widgets sind in den meisten WordPress-Themes verfügbar. Um Ihrer Website ein Banner-Widget hinzuzufügen, ziehen Sie es einfach per Drag-and-Drop an die gewünschte Stelle. Schließlich können Sie Ihrer WordPress-Site auch ein Banner hinzufügen, indem Sie der Vorlage Ihrer Site manuell Code hinzufügen. Wenn Sie mit Code nicht vertraut sind, können Sie jederzeit einen Entwickler beauftragen, Ihnen dabei zu helfen.
Mit WordPress können Sie ganz einfach ein Banner erstellen. Banner, also Bilder, die die Botschaft vermitteln, dass Ihre Besucher den nächsten Schritt machen sollen, können verwendet werden, um sie zu informieren und anzuleiten. Sie können entweder interaktiv oder statisch sein, und das Ziel ist in jedem Fall, die Aufmerksamkeit auf sie zu lenken. Banner werden häufig als Werbung verwendet, aber sie können auch verwendet werden, um für einen Verkauf oder ein anderes besonderes Ereignis zu werben. Mit dem Plugin Qi Addons for Elementor können Sie einen voll funktionsfähigen, schön gestalteten Satz von 60 brandneuen Widgets installieren. Das Banner-Widget ist eines davon, aber es ist auch einer der einfacheren Widget-Typen und verfügt über eine extrem große Auswahl an Optionen und Einstellungen. Elementor ist jetzt auf Ihrer WordPress-Website vorinstalliert, sodass Sie es zum Erstellen von Bannern benötigen.

Wenn Sie möchten, können Sie einen Button in Ihr Banner einfügen. Im Bereich Schaltflächen finden Sie eine Vielzahl von Anpassungsoptionen für Ihre Schaltfläche. Die Größen- und Verhältnisoptionen können variiert werden, indem Sie von einem Miniaturbild bis zu einem massiven Quadrat auswählen. Die Option „Link-Overlay aktivieren“ hingegen ermöglicht es Ihnen, das gesamte Banner als Anker für einen Link zu verwenden, anstatt es einfach mit der Schaltfläche sichtbar zu machen. Da wir kein Padding um den Bannerinhalt herum wünschen, werden wir zuerst die Padding-Werte aufheben, bevor wir unser Banner Padding ändern. Der Bannerrandradius wird verwendet, um den Rändern eines Banners eine Krümmung zu geben, und wir bevorzugen rechteckige Ränder. Obwohl wir das Dekorationsmenü nicht verwenden werden, können Sie mit dieser Methode eine Unterstreichung, eine Überstreichung oder eine Durchstreichung zu Ihrem Text hinzufügen.
Wir haben nur drei Steuerelemente im Abschnitt Schaltflächensymbolstil: Symbolgröße, Symbolfarbe und Symbolrand. Dieselben Steuerelemente finden Sie im Abschnitt Normal/Hover des Umschalters sowie im Menü Symbol verschieben, das die Animation des Symbols steuert. Durch Drücken der Hover-Taste können Sie das Verhalten der Maustaste ändern. Es ist sehr einfach, ein Banner für Ihre WordPress-Website einzurichten. Sie müssen nicht dafür bezahlen, wenn Sie die Qi-Add-Ons von Elementor verwenden. Der Abschnitt Hintergrundstil enthält einen Normal/Hover-Schalter und die Overlay-Farboption. Wenn Sie ein transparentes oder einfaches Overlay benötigen, wird die Hintergrundfarbe des Elements auch als Overlay-Farbe bezeichnet.
Was ist ein WordPress-Bannerbild?
Dies ist eine Erweiterung des WordPress-Editors, mit der Sie ein Bild direkt über der Inhaltsüberschrift und über dem Seiteninhalt einfügen können. Ein spezielles Bearbeitungsfeld befindet sich unter dem WordPress-Inhaltseditor und ermöglicht Ihnen den Zugriff auf die Funktion.
So ändern Sie die Größe Ihrer Website
Wenn Sie ein Banner oben oder unten auf Ihrer Seite platzieren möchten, sollten Sie 300 x 250 Pixel verwenden. Mit der Media Queries-Funktion können Sie die Größe Ihres Banners vergrößern oder verkleinern.
So fügen Sie ein Bild-Popup in WordPress hinzu
 Bildnachweis: www.icegram.com
Bildnachweis: www.icegram.comEs gibt verschiedene Möglichkeiten, wie Sie Bild-Popups in WordPress hinzufügen können. Eine Möglichkeit ist die Verwendung eines Plugins wie WP Image Popup. Mit diesem Plugin können Sie Bild-Popups mit einem Shortcode erstellen. Eine andere Möglichkeit ist die Verwendung eines Lightbox-Plugins wie Lightbox Plus. Mit diesem Plugin können Sie Bilder in einem Lightbox-Popup anzeigen.
WordPress-Popup-HTML
Auf diese Frage gibt es keine endgültige Antwort, da sie von den spezifischen Bedürfnissen der Website und den Vorlieben des Website-Eigentümers abhängt. Viele WordPress-Themes verfügen jedoch über integrierte Popup-Funktionen , die einfach aktiviert oder deaktiviert werden können. Darüber hinaus gibt es eine Reihe von Plugins, mit denen Popups auf einer WordPress-Website erstellt werden können.
Popups (kostenlos) sind HTML-spezifische Typen, die mit HTML-Code arbeiten. Popup-Schaltflächen können mit Text, Bildern, Links, Einbettungscodes, Shortcodes anderer WordPress-Plugins und einer Vielzahl anderer Optionen zum Inhalt hinzugefügt werden. Für die Bearbeitung des HTML-Popups stehen zahlreiche Bearbeitungswerkzeuge zur Verfügung. Das Design und der Editor Ihrer WordPress-Website wirken sich darauf aus, wie Sie sie verwenden. Drücken Sie im Gutenberg-Editor auf die entsprechende Schaltfläche „Entwurf speichern“, um das Popup als Entwurf zu speichern. Es ist auch möglich, Inhalte aus den Abschnitten Theme, Embeds und WooCommerce einzubinden. Um zu sehen, wie das Popup aussieht, klicken Sie vor der Veröffentlichung auf die Schaltfläche „Vorschau“.
WordPress-Willkommens-Popup
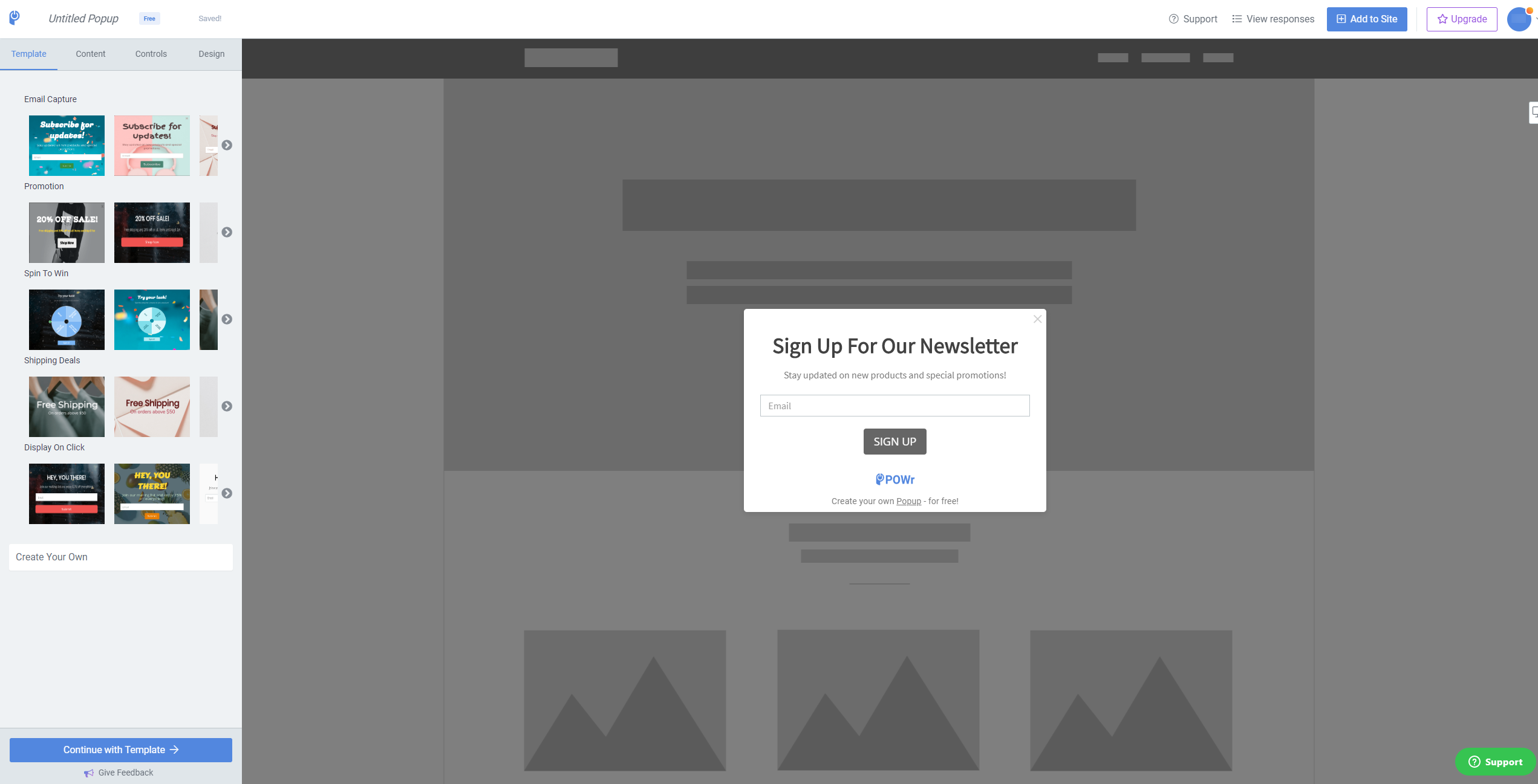
Ein Willkommens-Popup ist eine großartige Möglichkeit, neue Besucher auf Ihre WordPress-Seite zu locken. Es kann verwendet werden, um Ihren neuesten Blog-Beitrag zu bewerben, einen Rabatt auf Ihre Produkte anzubieten oder einfach Hallo zu sagen und sie auf Ihrer Website willkommen zu heißen. Es gibt verschiedene Möglichkeiten, ein Willkommens-Popup zu erstellen, aber wir empfehlen die Verwendung eines Plugins wie OptinMonster oder MailChimp für WordPress. Mit diesen Plugins können Sie ein schönes Popup erstellen, das hochgradig anpassbar und einfach zu verwenden ist.
Es ist eine großartige Idee, Willkommens-Popups in Ihre Website zu integrieren, um die Aufmerksamkeit der Besucher auf sich zu ziehen und sie an Ihrem Angebot zu beteiligen. OptinMonster macht es einfach, ein Willkommens-Popup zu erstellen, das zur richtigen Zeit am richtigen Ort für den richtigen Benutzer erscheint, und das alles mit einem einzigen Klick. In diesem Tutorial zeigen wir Ihnen, wie Sie Ihrer WordPress-Site auf einfache Weise ein Willkommens-Popup hinzufügen. Es ist einfach, OptinMonster zu bearbeiten, indem Sie den Drag-and-Drop-Editor des Tools verwenden. Sind Sie daran interessiert, benutzerdefinierte Bilder, Logos oder Videos bereitzustellen? Fügen Sie beim Erstellen eines Popups Elemente hinzu, indem Sie zum Abschnitt Blöcke hinzufügen gehen. Nachdem Sie das Plugin aktiviert haben, müssen Sie Ihre WordPress-Site mit Ihrem WordPress-Konto verbinden. Die Kampagne kann veröffentlicht werden, indem Sie oben in Ihrem Editor auf Veröffentlichen klicken. Sie können Ihre Kampagne jederzeit speichern, indem Sie unten auf Ihrer Seite auf Speichern klicken.
WordPress Popup-Builder Onclick
Es gibt ein paar verschiedene WordPress-Popup-Builder-Plugins, aber alle funktionieren im Wesentlichen auf die gleiche Weise. Sie können ein Popup erstellen und dann angeben, wann und wie es auf Ihrer Website erscheinen soll. Sie können beispielsweise festlegen, dass das Popup angezeigt wird, wenn jemand auf einen bestimmten Link oder eine bestimmte Schaltfläche klickt.
Es ist eine gute Idee, ein Popup auf einen Klick auf Ihrer Website zu haben, damit Ihre Benutzer auf Ihrer Website interagieren und bleiben. Sie können Bilder, Schaltflächen, ein HTML-Popup und viele andere Dinge einfügen. Beim Anklicken werden WordPress-Bild-Popups häufig verwendet, um Galerie- und Portfoliobilder anzuzeigen. Mit dem Popup Anything on Click-Plugin können Sie extrem anpassbare Popup-Fenster erstellen. Wenn Sie auf das Popup-Feld klicken, können Sie alles einfügen, was Sie möchten. Es ist auch ein voll funktionsfähiges und mobilfreundliches Popup-Box-Plugin, das sowohl auf Desktop- als auch auf Mobilgeräten gut funktioniert. Die folgenden Schritte zeigen Ihnen, wie Sie das Plugin installieren und anschließend aktivieren.
Dieses Tutorial basiert auf der kostenlosen Version des Plugins und enthält alles, was Sie zum Erstellen eines dynamischen Popups auf Klickfeldern benötigen. Es liegt ganz bei Ihnen, ob Sie Manage Polyfill JS einbeziehen oder deaktivieren. Wenn das Plugin aktiviert wurde, sehen Sie dies im Menü auf der linken Seite Ihres Dashboards. Mit dem Plug-in Popup Anything können Sie Ihrer Website ganz einfach dynamische Popup-Boxen hinzufügen. Mit dem Plugin können Sie ganz einfach so viele Boxen erstellen, wie Sie möchten, mit der Option, alle Boxen auf einmal erscheinen zu lassen. Sie können auch die Interaktion Ihrer Website mit Ihren Besuchern erhöhen, indem Sie ihnen erlauben, auf neue Weise zu interagieren. Dieses Plugin hat den Vorteil, dass Sie nicht wissen müssen, wie man codiert.
