WordPressサイトにポップアップバナーを追加する方法
公開: 2022-09-19WordPress サイトにポップアップ バナーを追加する場合は、いくつかの作業を行う必要があります。 まず、ポップアップ バナー プラグインをインストールして有効にする必要があります。 その後、新しいバナーを作成する必要があります。 これを行うには、「バナー」メニューの下にある「新規追加」ボタンをクリックします。 次に、バナーのサイズを選択し、タイトルとメッセージを入力し、背景色を選択する必要があります。 独自の画像やロゴをバナーにアップロードすることもできます。 完了したら、[保存] ボタンをクリックします。 次に、WordPress サイトにバナーを追加する必要があります。 これを行うには、「外観」タブに移動し、「ウィジェット」メニューをクリックします。 「ポップアップ バナー」ウィジェットを見つけて、サイドバーにドラッグします。 最後に、プラグイン設定を構成する必要があります。 これを行うには、[設定] タブに移動し、[ポップアップ バナー] メニューをクリックします。 ここでは、いつバナーを表示するか、誰に表示するか、誰かがバナーをクリックしたときに実行するアクションを選択できます。 WordPress サイトにポップアップ バナーを追加するために必要なことはこれだけです。
CreativeMinds の WPop ポップアップ プラグインを使用すると、Web サイトの任意のページにさまざまなバナー広告やお知らせを配置できます。 このポップオーバー WordPress プラグインを使用すると、セール バナー、コロナウイルス/COVID-19 のお知らせ、EU の Cookie 通知、スライドイン メニューなどを簡単に作成できます。 適切なトリガーを使用すると、バナーを有効にして、正しい順序のボタンを適用できます。 WPop Campaign Manager は、Web サイトのポップアップ広告とバナー広告を生成できるプラグインです。 このチュートリアル プラグインは、コンテンツをビデオ、画像、プレーン テキスト、ハイパーリンクなどのセクションに分割できるようにすることで、このチュートリアル オンサイト トレーニング プラットフォームの使用を支援するように設計されています。 その結果、プラグインにより、ポップアップ バナーに HTML を表示できます。 バナーを表示する日付と曜日、および時間帯と曜日を入力することで、さまざまなパラメーターを指定できます。
バナーがページの最初のページにのみ表示される場合、またはバナーがロードされるたびに表示される場合、これによって表示頻度が決まります。 バナーのテキスト、フォント、サイズ、色、境界線、不透明度、およびその他のさまざまな機能を変更できます。 オーディオやその他のメディアに加えて、あらゆる種類のバナーをポップアップ ウィンドウに追加できます。 ユーザー ガイドは、オーディオ ポップアップとビデオ ポップアップの両方で利用できます。 それは非常にうまく機能し、10/10です。 セットアップは簡単で、実行することができましたが、解決する必要がある小さな問題がいくつかありました. WordPress popupsのシンプルなソリューションを探しているなら、これが最適です。 素晴らしいプラグインをどうもありがとう、それは素晴らしいです!
Web サイトにポップアップ バナーを追加するにはどうすればよいですか?
 クレジット:
クレジット:Web サイトにポップアップ バナーを追加するには、いくつかの方法があります。 1 つの方法は、Web サイト ビルダーまたは CMS のポップアップ プラグインを使用することです。 もう 1 つの方法は、ポップアップ バナーを自分で Web サイトにコーディングすることです。 コーディングに慣れていない場合は、オンラインで利用できる多くのチュートリアルが役立ちます。
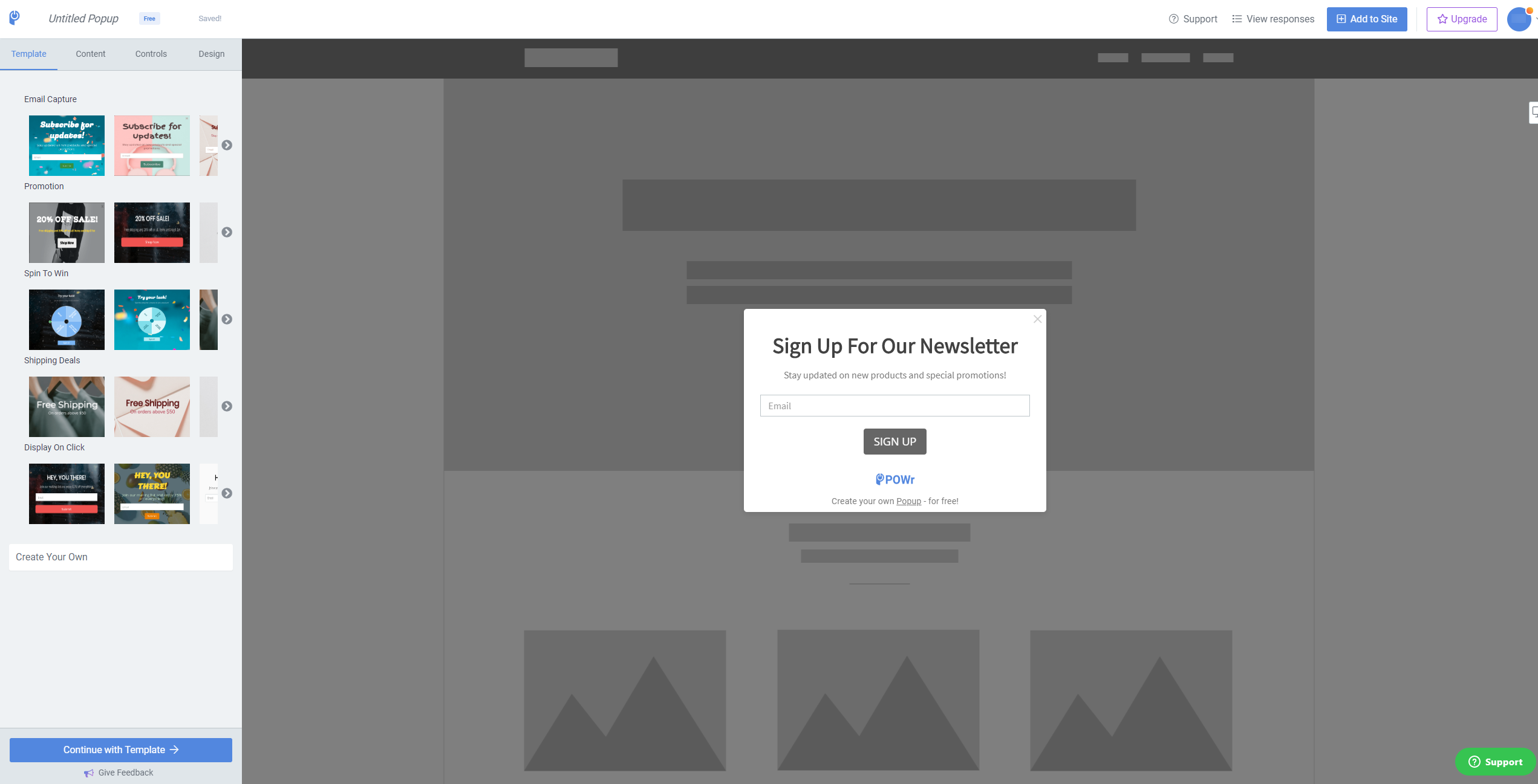
Bannerize Popup Maker を使用すると、クラウドベースのソフトウェアを使用してポップアップを作成し、Web サイトに投稿できます。 さまざまな一般的な Web フォントを使用して、写真、アイコン、GIF、ビデオ、およびテキストを追加できます。 デザインの変更は、フォントのドラッグ アンド ドロップ、スケーリング、および調整によって行うことができます。 デザインをプレビューすると、デスクトップやモバイル デバイスでどのように表示されるかを確認できます。 さらに、「SUBMIT」、「SIGN UP」、「LEARN MORE」、「CALL NOW」など、人目を引く言葉で事前定義されたボタンを追加できます。 新しい popupを有効にする前にデスクトップとモバイル ブラウザがどのように表示されるかを確認するには、プレビューアを使用します。 Bannerize を使用すると、プログラミングを学ばなくてもポップアップやバナーを作成できます。
それらを表示するサイトとページ、および非表示にするサイトとページを選択できます。 レスポンシブ バナーをオンラインで作成したら、HTML5、JPG、PNG、GIF、または MP4 形式で保存できます。 Facebook、Google 広告、およびウェブサイト用のドラッグ アンド ドロップ エディタを使用して、本格的なバナーを作成できます。
Web サイトのポップアップは何と呼ばれますか?
ポップアップは、ユーザーの許可なしにさまざまなサイズと画面位置のウィンドウとして表示できる Web サイト上のグラフィカル ユーザー インターフェイス表示領域です。 これが「ポップアップ」と呼ばれる理由です。
ウェブサイトのポップアップは効果的ですか?
正しく使用する限り、実際には非常に効果的です。 Web サイトのポップアップ広告は、ユーザーが適切と思われる方法ですぐに行動するよう促します。 これらの小さなモンスターが Web サイトに定期的に表示されると、ユーザーの注目を集めます。
ポップアップに別れを告げる時が来ました
ビデオ、アニメーション、カーズ 3 スタイルのインタースティシャル、その他の方法以外にも、人々に Web サイトと対話してもらうことができます。 ポップアップを表示する方法はありますか? それらは時代遅れでイライラするビジネス方法であるため、使用をやめる時が来ました。
WordPressでバナーを追加する方法
 クレジット: iheartsocialmedia.co.za
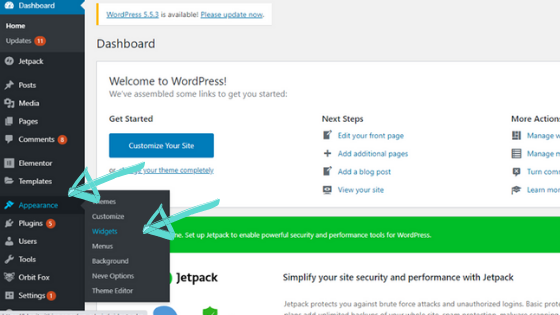
クレジット: iheartsocialmedia.co.zaWordPress サイトにバナーを追加することは、ブランドや製品を宣伝する優れた方法です。 サイトにバナーを追加するには、表示する場所に応じていくつかの方法があります。 WordPress サイトにバナーを追加する 1 つの方法は、WP Bannerize などのプラグインを使用することです。 このプラグインを使用すると、サイトのヘッダー、フッター、またはサイドバーにバナーを簡単に追加できます。 WordPress サイトにバナーを追加するもう 1 つの方法は、ウィジェットを使用することです。 ウィジェットは、ほとんどの WordPress テーマで利用できます。 サイトにバナー ウィジェットを追加するには、目的の場所にドラッグ アンド ドロップするだけです。 最後に、サイトのテンプレートに手動でコードを追加して、WordPress サイトにバナーを追加することもできます。 コードに慣れていない場合は、いつでも開発者を雇ってこれを手伝ってもらうことができます。
WordPressを使えば簡単にバナーを作成できます。 バナーは、訪問者に次のステップを踏んでもらいたいというメッセージを伝える画像であり、情報を提供して誘導するために使用できます。 それらはインタラクティブでも静的でもかまいません。目標は、どちらの場合でも注意を引くことです。 バナーは広告として頻繁に使用されますが、セールやその他の特別なイベントの宣伝にも使用できます。 Elementor プラグイン用の Qi アドオンを使用すると、完全に機能し、美しくデザインされた 60 個の新しいウィジェットのセットをインストールできます。 バナー ウィジェットはその 1 つですが、より基本的なウィジェット タイプの 1 つでもあり、非常に幅広いオプションと設定があります。 Elementor は WordPress Web サイトにプリインストールされているため、バナーを作成するために必要になります。

必要に応じて、バナーにボタンを含めることができます。 [ボタン] セクションには、ボタンのさまざまなカスタマイズ オプションがあります。 サイズと比率のオプションは、サムネイルから巨大な正方形まで選択することで変更できます。 一方、[リンク オーバーレイを有効にする] オプションを使用すると、単にボタンを使用して表示するのではなく、バナー全体をリンクのアンカーとして使用できます。 バナー コンテンツの周囲にパディングが必要ないため、バナー パディングを変更する前に、まずパディング値のリンクを解除します。 Banner Border Radius は、バナーのエッジに曲率を与えるために使用され、長方形の境界線を好みます。 装飾メニューは使用しませんが、この方法を使用してテキストに下線、ライン オーバー、またはライン スルーを追加できます。
[ボタン アイコン スタイル] セクションには、[アイコン サイズ]、[アイコンの色]、および [アイコンの余白] の 3 つのコントロールしかありません。 トグルの通常/ホバー セクションと、アイコンのアニメーションを制御する [アイコンの移動] メニューにも同じコントロールがあります。 ホバー ボタンを押すと、マウス ボタンの動作を変更できます。 WordPress Web サイトのバナーを設定するのは非常に簡単です。 Elementor の Qi アドオンを使用する場合は、料金を支払う必要はありません。 Background Style セクションには、Normal/Hover トグルとオーバーレイ カラー オプションが含まれています。 透明または無地のオーバーレイが必要な場合、要素の背景の色はオーバーレイの色とも呼ばれます。
WordPressのバナー画像とは?
これは WordPress エディターの拡張機能で、コンテンツの見出しのすぐ上とページのコンテンツの上に画像を含めることができます。 WordPress コンテンツ エディターの下に特別な編集ボックスがあり、この機能にアクセスできます。
ウェブサイトのサイズを変更する方法 Banne
ページの上部または下部にバナーを配置する場合は、300 x 250 ピクセルを使用する必要があります。 メディア クエリ機能を使用すると、バナーのサイズを大きくしたり小さくしたりできます。
WordPressで画像ポップアップを追加する方法
 クレジット: www.icegram.com
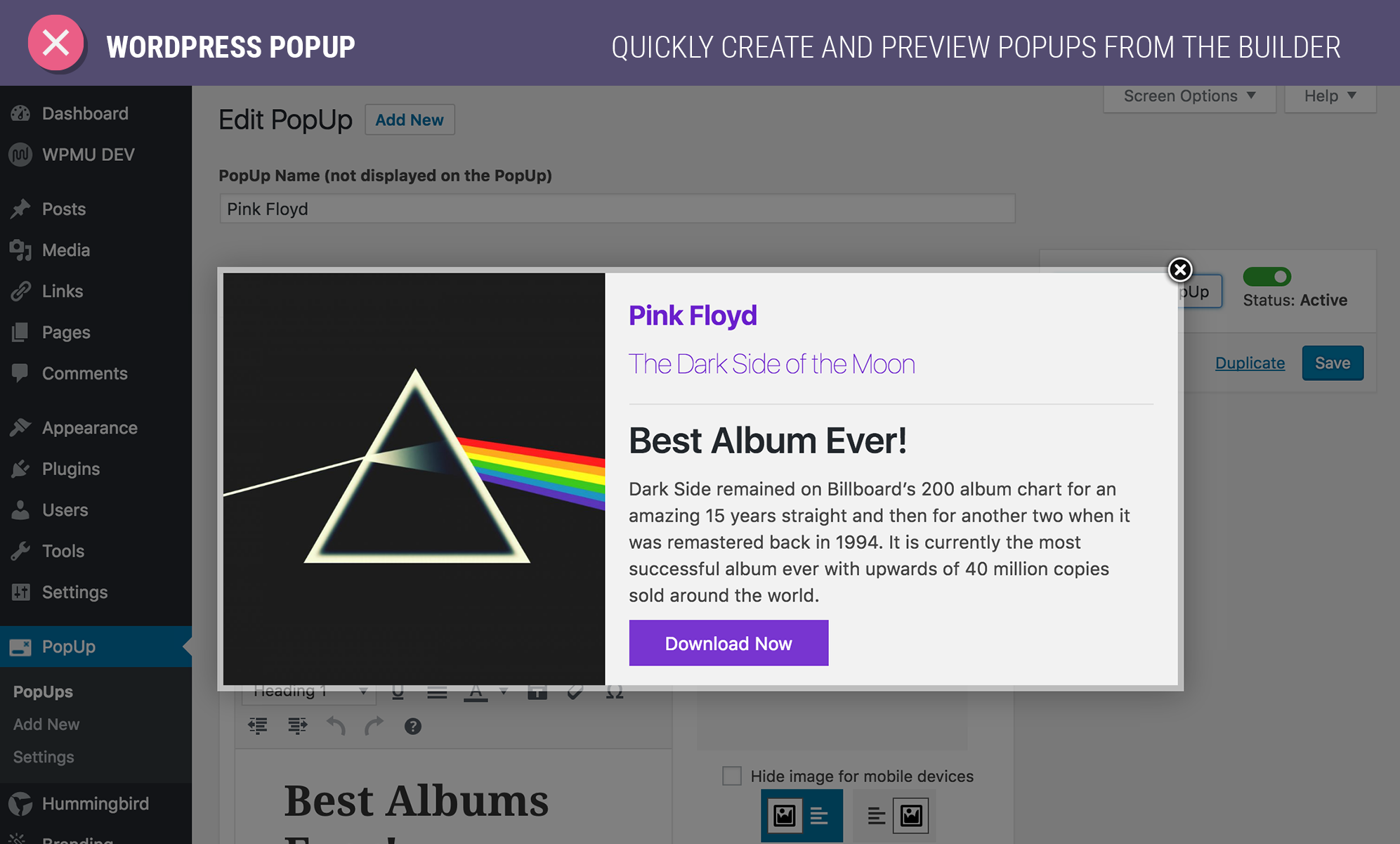
クレジット: www.icegram.comWordPress に画像ポップアップを追加するには、いくつかの方法があります。 1 つの方法は、WP Image Popup のようなプラグインを使用することです。 このプラグインを使用すると、ショートコードを使用して画像ポップアップを作成できます。 もう 1 つの方法は、Lightbox Plus などのライトボックス プラグインを使用することです。 このプラグインを使用すると、ライトボックス ポップアップに画像を表示できます。
WordPress ポップアップ HTML
この質問に対する決定的な答えはありません。これは、Web サイトの特定のニーズと Web サイト所有者の好みに依存するためです。 ただし、多くの WordPress テーマには、簡単に有効または無効にできるポップアップ機能が組み込まれています。 さらに、WordPress Web サイトでポップアップを作成するために使用できるプラグインが多数あります。
ポップアップ (無料) は、HTML コードで動作する HTML 固有のタイプです。 ポップアップ ボタンは、テキスト、画像、リンク、埋め込みコード、他の WordPress プラグインのショートコード、およびその他のさまざまなオプションを使用してコンテンツに追加できます。 HTML ポップアップの編集に使用できる編集ツールは多数あります。 WordPress Web サイトのテーマとエディターは、それらの使用方法に影響を与えます。 Gutenberg エディターで、適切な [下書きを保存] ボタンを押して、ポップアップを下書きとして保存します。 テーマ、埋め込み、WooCommerce セクションのコンテンツを含めることもできます。 ポップアップがどのように表示されるかを確認するには、公開する前に [プレビュー] ボタンをクリックします。
WordPress へようこそポップアップ
ウェルカム ポップアップは、WordPress サイトへの新規訪問者を引き付ける優れた方法です。 最新のブログ投稿を宣伝したり、製品の割引を提供したり、単に挨拶してサイトに歓迎したりするために使用できます. ウェルカム ポップアップを作成する方法はいくつかありますが、WordPress 用の OptinMonster や MailChimp などのプラグインを使用することをお勧めします。 これらのプラグインを使用すると、高度にカスタマイズ可能で使いやすい美しいポップアップを作成できます。
ウェルカム ポップアップを Web サイトに組み込んで、訪問者の注意を引き、オファーに引き込むことをお勧めします。 OptinMonster を使用すると、適切なタイミングで適切な場所に適切なユーザーに表示されるウェルカム ポップアップを、すべて 1 回のクリックで簡単にターゲティングできます。 このチュートリアルでは、WordPress サイトにウェルカム ポップアップを簡単な方法で追加する方法を紹介します。 ツールのドラッグ アンド ドロップ エディターを使用して、OptinMonster を簡単に編集できます。 カスタム画像、ロゴ、またはビデオの提供に興味がありますか? ポップアップを作成するときは、[ブロックの追加] セクションに移動して要素を追加します。 プラグインを有効化したら、WordPress サイトを WordPress アカウントに接続する必要があります。 キャンペーンは、エディターの上部から [公開] を選択して公開できます。 ページの下部にある [保存] をクリックすると、いつでもキャンペーンを保存できます。
WordPressポップアップビルダーオンクリック
利用可能な WordPress ポップアップ ビルダー プラグインはいくつかありますが、基本的にはすべて同じように機能します。 ポップアップを作成し、Web サイトにいつ、どのように表示するかを指定できます。 たとえば、誰かが特定のリンクまたはボタンをクリックしたときにポップアップを表示するように選択できます。
Web サイトのクリック時にポップアップを表示して、ユーザーがサイト上で対話し滞在できるようにすることをお勧めします。 画像、ボタン、HTML ポップアップなど、さまざまなものを含めることができます。 クリックすると、WordPress の画像ポップアップは、ギャラリーやポートフォリオの画像を表示するためによく使用されます。 Popup Anything on Click プラグインを使用して、非常にカスタマイズ可能なポップアップ ウィンドウを作成できます。 ポップアップ ボックスをクリックすると、好きなものを自由に挿入できます。 また、デスクトップとモバイル デバイスの両方で適切に機能する、完全に機能するモバイル フレンドリーなポップアップ ボックス プラグインでもあります。 次の手順では、プラグインをインストールして有効化する方法を示します。
このチュートリアルはプラグインの無料版に基づいており、クリック ボックスで動的なポップアップを作成するために必要なすべてが含まれています。 Manage Polyfill JS を含めるか無効にするかは、完全にあなた次第です。 プラグインが有効になっている場合は、ダッシュボードの左側のメニューに表示されます。 Popup Anything プラグインを使用すると、動的なポップアップ ボックスを Web サイトに簡単に追加できます。 プラグインを使用すると、すべてのボックスを一度にポップアップ表示するオプションを使用して、必要な数のボックスを簡単に作成できます. また、訪問者が新しい方法で対話できるようにすることで、Web サイトと訪問者との対話を増やすこともできます。 このプラグインには、コーディング方法を知らなくてもよいという利点があります。
