كيفية إضافة لافتة منبثقة على موقع WordPress الخاص بك
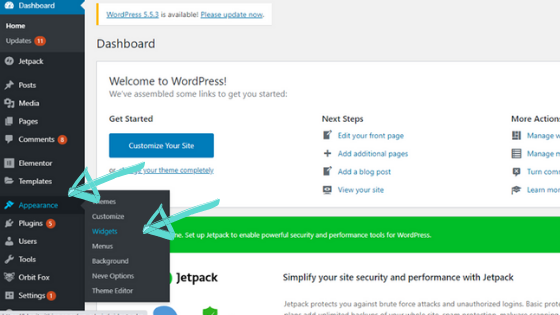
نشرت: 2022-09-19إذا كنت ترغب في إضافة لافتة منبثقة على موقع WordPress الخاص بك ، فهناك بعض الأشياء التي تحتاج إلى القيام بها. أولاً ، تحتاج إلى تثبيت وتفعيل المكون الإضافي Popup Banners. بعد ذلك ، تحتاج إلى إنشاء لافتة جديدة. للقيام بذلك ، انقر فوق الزر "إضافة جديد" ضمن قائمة "لافتات". بعد ذلك ، تحتاج إلى تحديد حجم الشعار ، وإدخال العنوان والرسالة ، وتحديد لون الخلفية. يمكنك أيضًا تحميل صورتك الخاصة أو شعارك على الشعار. بمجرد الانتهاء ، انقر فوق الزر "حفظ". الآن ، تحتاج إلى إضافة الشعار إلى موقع WordPress الخاص بك. للقيام بذلك ، انتقل إلى علامة التبويب "Appearance" وانقر على قائمة "Widgets". ابحث عن أداة "لافتات منبثقة" واسحبها إلى الشريط الجانبي. أخيرًا ، تحتاج إلى تكوين إعدادات المكون الإضافي. للقيام بذلك ، انتقل إلى علامة التبويب "الإعدادات" وانقر على قائمة "لافتات منبثقة". هنا ، يمكنك اختيار وقت عرض اللافتة ، ومن يجب أن يراها ، والإجراء الذي يجب اتخاذه عندما ينقر شخص ما على اللافتة. هذا كل ما عليك القيام به لإضافة لافتة منبثقة على موقع WordPress الخاص بك.
يسمح لك المكون الإضافي WPop Pop-Ups من CreativeMinds بوضع العديد من إعلانات الشعارات والإعلانات على أي صفحة من صفحات موقع الويب الخاص بك. يتيح لك هذا المكون الإضافي WordPress المنبثق إنشاء لافتات بيع وإعلانات Coronavirus / COVID-19 وإشعارات ملفات تعريف الارتباط في الاتحاد الأوروبي وقوائم منزلقة وغير ذلك الكثير. باستخدام المشغل الصحيح ، يمكنك تنشيط اللافتات وتطبيق التسلسل الصحيح للأزرار. WPop Campaign Manager هو مكون إضافي يمكّنك من إنشاء إعلانات منبثقة وراية لموقعك على الويب. تم تصميم هذا البرنامج المساعد التعليمي لمساعدتك في استخدام هذا البرنامج التعليمي التدريبي في الموقع من خلال السماح لك بتقسيم المحتوى إلى أقسام مثل مقاطع الفيديو والصور والنص العادي والارتباطات التشعبية. يسمح المكون الإضافي بعرض HTML في لافتات منبثقة نتيجة لذلك. من خلال إدخال التاريخ واليوم الذي تريد أن تظهر فيه لافتاتك ، بالإضافة إلى ساعات وأيام الأسبوع ، يمكنك تحديد مجموعة متنوعة من المعلمات.
إذا تم عرض الشعار على الصفحة الأولى فقط من الصفحة ، أو إذا تم عرضه في كل مرة يتم تحميله ، فإن هذا يحدد عدد مرات عرضه. يمكنك تغيير النص والخط والحجم واللون والحدود وشفافية لافتاتك بالإضافة إلى مجموعة متنوعة من الميزات الأخرى. بالإضافة إلى الصوت أو الوسائط الأخرى ، يمكن إضافة أي نوع من الشعارات إلى نافذة منبثقة. دليل المستخدم متاح لكل من النوافذ المنبثقة الصوتية والفيديو المنبثقة. إنه يعمل بشكل جيد للغاية وهو 10/10. كان الإعداد بسيطًا ، وتمكنت من تشغيله ، ولكن كانت هناك بعض المشكلات البسيطة التي يجب حلها. إذا كنت تبحث عن حل بسيط للنوافذ المنبثقة في WordPress ، فهذا هو الحل المناسب لك. شكرًا جزيلاً على البرنامج المساعد الرائع ، إنه رائع!
كيف يمكنني إضافة لافتة منبثقة إلى موقع الويب الخاص بي؟
 الائتمان: جيمدو
الائتمان: جيمدوهناك عدة طرق مختلفة يمكنك من خلالها إضافة لافتة منبثقة إلى موقع الويب الخاص بك. إحدى الطرق هي استخدام مكون إضافي منبثق لمنشئ موقع الويب الخاص بك أو CMS. هناك طريقة أخرى تتمثل في ترميز البانر المنبثق في موقع الويب الخاص بك بنفسك. إذا لم تكن على دراية بالبرمجة ، فهناك العديد من البرامج التعليمية المتاحة على الإنترنت والتي يمكن أن تساعدك.
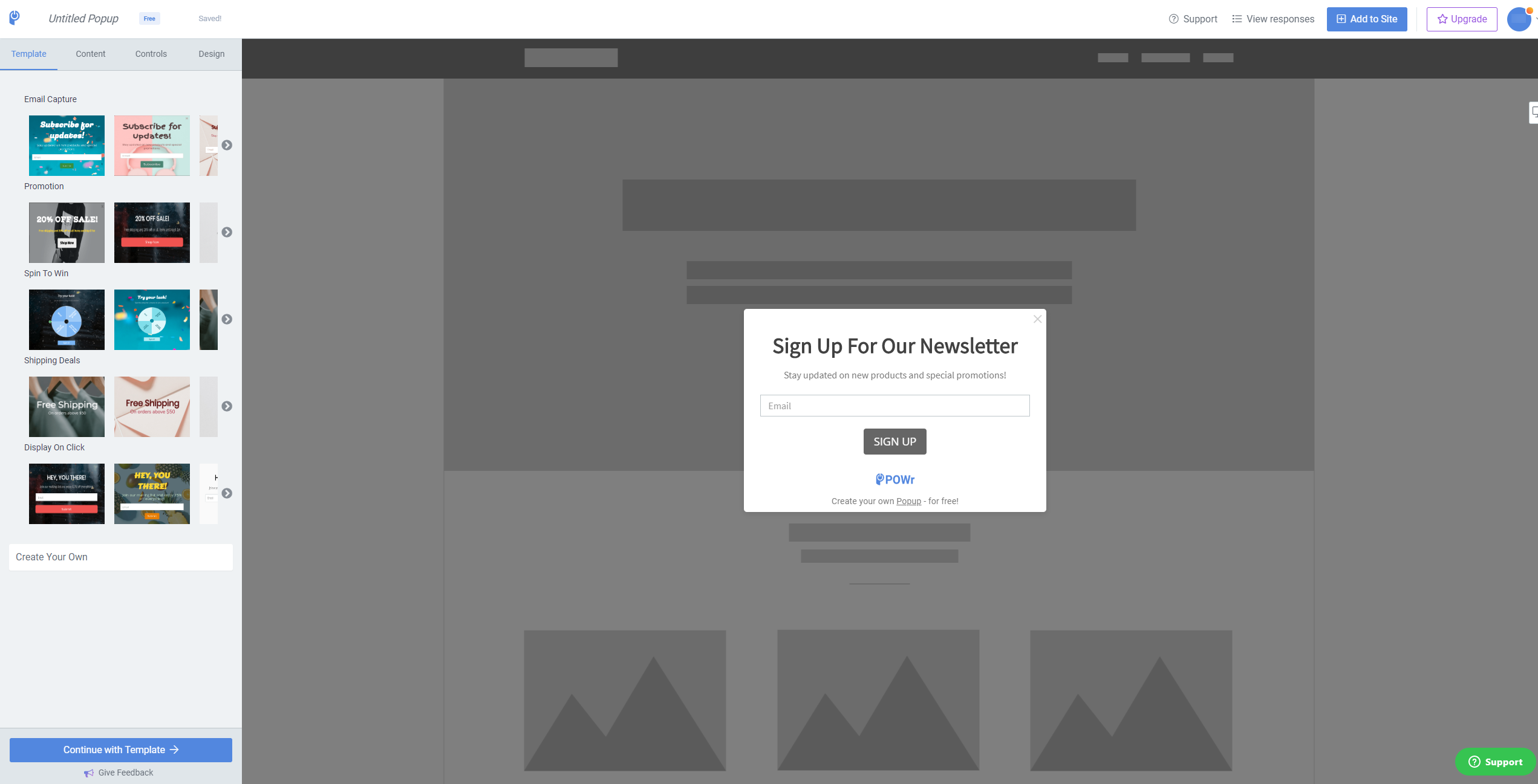
باستخدام Bannerize Popup Maker ، يمكنك إنشاء نوافذ منبثقة ونشرها على موقع الويب الخاص بك باستخدام برنامج قائم على السحابة. باستخدام مجموعة متنوعة من خطوط الويب الشائعة ، يمكنك إضافة الصور والرموز وملفات GIF ومقاطع الفيديو والنص. يمكن إجراء تغييرات التصميم عن طريق سحب الخط وإفلاته وقياسه وضبطه. من خلال معاينة التصميمات الخاصة بك ، يمكنك مشاهدة كيف تبدو على أجهزة سطح المكتب والأجهزة المحمولة. بالإضافة إلى ذلك ، يمكن إضافة الأزرار المحددة مسبقًا بلغة لافتة للنظر ، مثل SUBMIT و SIGN UP و Learn More و CALL NOW. لمعرفة الشكل الذي سيبدو عليه متصفح سطح المكتب والجوال قبل تمكين نافذة منبثقة جديدة ، استخدم العارض. باستخدام Bannerize ، يمكن إنشاء النوافذ المنبثقة واللافتات دون الحاجة إلى تعلم البرمجة.
يمكنك تحديد المواقع والصفحات التي تريد عرضها عليها وكذلك الصفحات التي تريد إخفاءها. بعد إنشاء لافتة سريعة الاستجابة عبر الإنترنت ، يمكنك إما حفظها بتنسيق HTML5 أو JPG أو PNG أو GIF أو MP4. يمكن إنشاء لافتة احترافية باستخدام محرر السحب والإفلات الخاص بنا لـ Facebook و Google Ads وموقع الويب الخاص بك.
ما هو اسم النافذة المنبثقة على موقع الويب؟
النافذة المنبثقة هي منطقة عرض واجهة مستخدم رسومية على موقع ويب يمكن أن تظهر كنافذة بأحجام مختلفة ومواضع شاشة دون إذن المستخدم. هذا هو السبب في أنها يشار إليها باسم "النوافذ المنبثقة".
هل النوافذ المنبثقة لموقع الويب فعالة؟
يمكن أن تكون فعالة للغاية في الواقع ، طالما أنك تستخدمها بشكل صحيح. تشجع الإعلانات المنبثقة على مواقع الويب المستخدمين على التصرف فورًا بأي طريقة يرونها مناسبة. عندما تظهر هذه الوحوش الصغيرة على مواقع الويب بشكل منتظم ، فإنها تجذب انتباه المستخدمين.
حان الوقت لتوديع النوافذ المنبثقة
بصرف النظر عن الفيديو والرسوم المتحركة والإعلانات البينية بأسلوب Cars 3 وطرق أخرى ، يمكنك أيضًا حث الأشخاص على التفاعل مع موقع الويب الخاص بك. هل هناك طريقة لعمل النوافذ المنبثقة؟ حان الوقت للتوقف عن استخدامها لأنها طريقة قديمة ومزعجة لممارسة الأعمال التجارية.
كيفية إضافة لافتة في ووردبريس
 الائتمان: iheartsocialmedia.co.za
الائتمان: iheartsocialmedia.co.zaتعد إضافة لافتة إلى موقع WordPress الخاص بك طريقة رائعة للترويج لعلامتك التجارية أو منتجك. هناك عدة طرق مختلفة لإضافة لافتة إلى موقعك ، بناءً على المكان الذي تريد ظهوره فيه. تتمثل إحدى طرق إضافة لافتة إلى موقع WordPress الخاص بك في استخدام مكون إضافي مثل WP Bannerize. باستخدام هذا المكون الإضافي ، يمكنك بسهولة إضافة لافتة إلى رأس موقعك أو تذييله أو الشريط الجانبي الخاص به. هناك طريقة أخرى لإضافة لافتة إلى موقع WordPress الخاص بك وهي استخدام عنصر واجهة مستخدم. تتوفر الأدوات في معظم سمات WordPress. لإضافة عنصر واجهة مستخدم لافتة إلى موقعك ، ما عليك سوى سحبها وإفلاتها في الموقع المطلوب. أخيرًا ، يمكنك أيضًا إضافة لافتة إلى موقع WordPress الخاص بك عن طريق إضافة رمز يدويًا إلى قالب موقعك. إذا لم تكن مرتاحًا للتعليمات البرمجية ، فيمكنك دائمًا تعيين مطور لمساعدتك في ذلك.
باستخدام WordPress ، يمكنك بسهولة إنشاء لافتة. يمكن استخدام اللافتات ، وهي صور تنقل الرسالة التي تريد للزائرين أن يتخذوها الخطوة التالية ، لإعلامهم وإرشادهم. يمكن أن تكون تفاعلية أو ثابتة ، والهدف هو لفت الانتباه إليها في كلتا الحالتين. تُستخدم اللافتات بشكل متكرر كإعلانات ، ولكن يمكن استخدامها أيضًا للترويج لعملية بيع أو حدث خاص آخر. باستخدام ملحق Qi Addons for Elementor ، يمكنك تثبيت مجموعة وظيفية بالكامل ومصممة بشكل جميل من 60 عنصر واجهة مستخدم جديد تمامًا. عنصر واجهة المستخدم هو أحد هذه العناصر ، ولكنه أيضًا أحد أنواع عناصر واجهة المستخدم الأساسية ، ولديه مجموعة واسعة للغاية من الخيارات والإعدادات. يأتي Elementor الآن مثبتًا مسبقًا على موقع WordPress الخاص بك ، لذلك ستحتاج إليه لإنشاء لافتات.

يمكنك تضمين زر في الشعار الخاص بك إذا كنت تريد. في قسم الزر ، ستجد مجموعة متنوعة من خيارات التخصيص للزر الخاص بك. يمكن أن تتنوع خيارات الحجم والنسب عن طريق الاختيار من صورة مصغرة إلى مربع ضخم. من ناحية أخرى ، يتيح لك خيار Enable Link Overlay أن يكون لديك الشعار بأكمله كمرساة للرابط بدلاً من مجرد استخدام الزر لجعله مرئيًا. نظرًا لأننا لا نريد مساحة متروكة حول محتوى البانر ، فسنقوم أولاً بإلغاء ربط قيم الحشو قبل تغيير حشوة البانر الخاصة بنا. يتم استخدام Banner Border Radius لإعطاء حواف انحناء اللافتة ، ونحن نفضل الحدود المستطيلة. بينما لن نستخدم قائمة الزخرفة ، يمكنك إضافة Underline أو Line Over أو Line Through إلى النص الخاص بك باستخدام هذه الطريقة.
لدينا ثلاثة عناصر تحكم فقط في قسم "نمط رمز الزر": حجم الرمز ولون الرمز وهامش الرمز. يمكن العثور على نفس عناصر التحكم في قسم التبديل العادي / التمرير بالإضافة إلى قائمة أيقونة النقل ، التي تتحكم في الرسوم المتحركة للرمز. بالضغط على زر Hover ، يمكنك تغيير سلوك زر الماوس. من السهل جدًا إعداد لافتة لموقع الويب الخاص بك على WordPress. لست مضطرًا للدفع مقابل ذلك إذا كنت تستخدم Elementor's Qi Addons. يتضمن قسم نمط الخلفية تبديل عادي / تحوم وخيار لون التراكب. إذا كنت بحاجة إلى تراكب شفاف أو عادي ، فإن لون خلفية العنصر يُعرف أيضًا باسم لون التراكب الخاص به.
ما هي صورة بانر ووردبريس؟
هذا امتداد لمحرر WordPress يسمح لك بتضمين صورة مباشرة فوق عنوان المحتوى وفوق محتوى الصفحة. يوجد مربع تحرير خاص أسفل محرر محتوى WordPress ويسمح لك بالوصول إلى الوظيفة.
كيفية تغيير حجم موقع الويب الخاص بك Banne
إذا كنت تريد وضع لافتة أعلى الصفحة أو أسفلها ، فيجب أن تستخدم 300 × 250 بكسل. باستخدام ميزة استعلامات الوسائط ، يمكنك تغيير حجم الشعار الخاص بك إلى حجم أكبر أو أصغر.
كيفية إضافة صورة منبثقة في ووردبريس
 الائتمان: www.icegram.com
الائتمان: www.icegram.comهناك عدة طرق مختلفة يمكنك من خلالها إضافة صورة منبثقة في WordPress. إحدى الطرق هي استخدام مكون إضافي مثل WP Image Popup. يتيح لك هذا المكون الإضافي إنشاء نوافذ منبثقة للصور باستخدام رمز قصير. هناك طريقة أخرى وهي استخدام المكون الإضافي lightbox مثل Lightbox Plus. يسمح لك هذا المكون الإضافي بعرض الصور في نافذة منبثقة Lightbox.
WordPress Popup Html
لا توجد إجابة محددة لهذا السؤال لأنه يعتمد على الاحتياجات المحددة للموقع وتفضيلات صاحب الموقع. ومع ذلك ، فإن العديد من سمات WordPress تأتي مع ميزات منبثقة مضمنة يمكن تمكينها أو تعطيلها بسهولة. بالإضافة إلى ذلك ، هناك عدد من المكونات الإضافية التي يمكن استخدامها لإنشاء النوافذ المنبثقة على موقع WordPress على الويب.
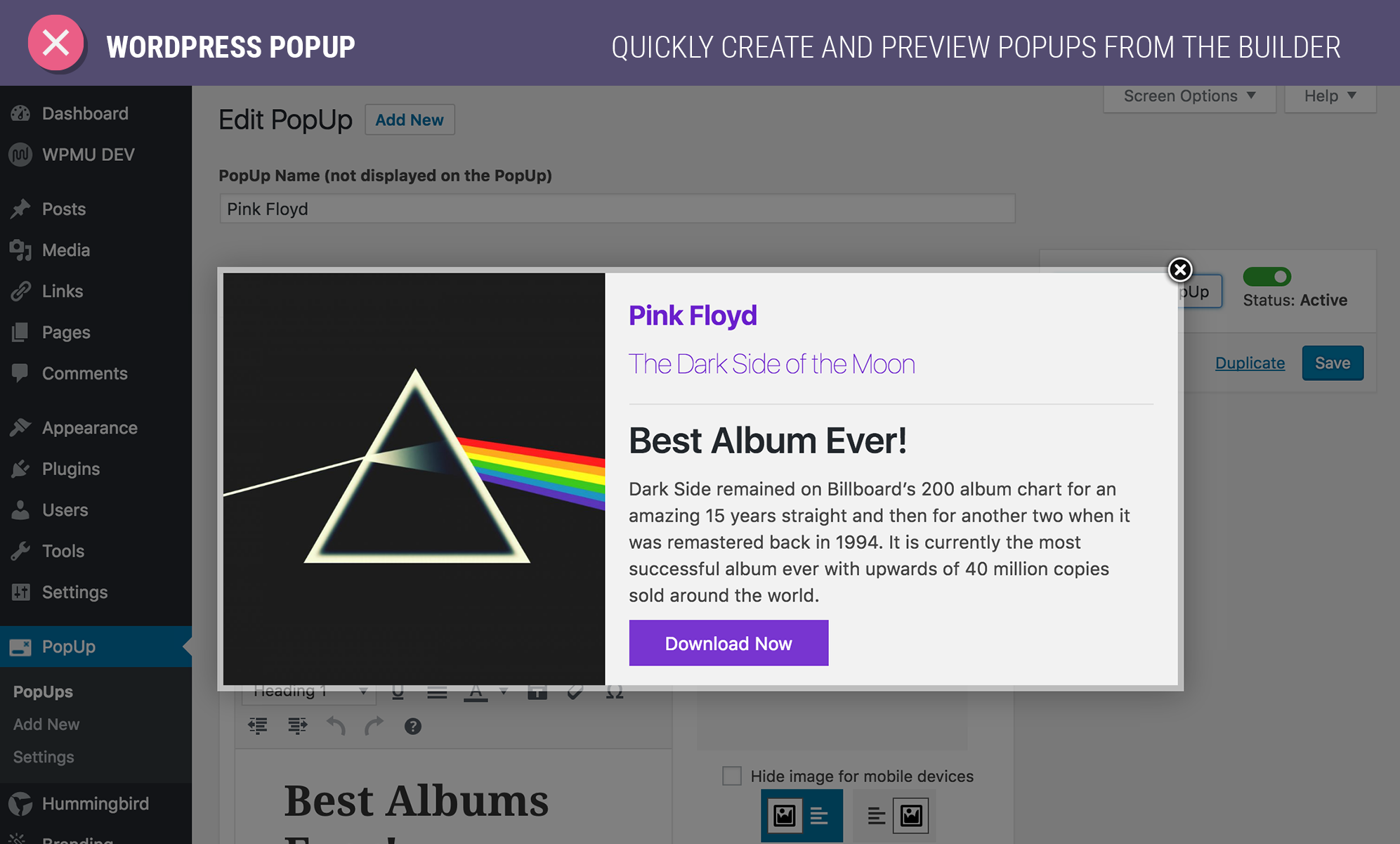
النوافذ المنبثقة (المجانية) هي أنواع خاصة بـ HTML تعمل مع كود HTML. يمكن إضافة الأزرار المنبثقة إلى المحتوى مع النص والصور والروابط ورموز التضمين والأكواد القصيرة لمكونات WordPress الإضافية الأخرى ومجموعة متنوعة من الخيارات الأخرى. هناك العديد من أدوات التحرير المتاحة لتحرير قائمة HTML المنبثقة . سيكون لموضوع ومحرر موقع WordPress الخاص بك تأثير على كيفية استخدامك لهما. في محرر Gutenberg ، اضغط على الزر "Save Draft" المناسب لحفظ النافذة المنبثقة كمسودة. من الممكن أيضًا تضمين محتوى من أقسام Theme و Embeds و WooCommerce. لمشاهدة كيف تبدو النافذة المنبثقة ، انقر فوق الزر "معاينة" قبل النشر.
WordPress Welcome Popup
تعد النافذة المنبثقة الترحيبية طريقة رائعة لجذب زوار جدد إلى موقع WordPress الخاص بك. يمكن استخدامه للترويج لأحدث منشور في مدونتك ، أو تقديم خصم على منتجاتك ، أو لمجرد إلقاء التحية والترحيب عليهم في موقعك. هناك عدة طرق مختلفة لإنشاء نافذة منبثقة ترحيبية ، لكننا نوصي باستخدام مكون إضافي مثل OptinMonster أو MailChimp لـ WordPress. ستتيح لك هذه المكونات الإضافية إنشاء نافذة منبثقة جميلة قابلة للتخصيص بدرجة كبيرة وسهلة الاستخدام.
إنها لفكرة رائعة أن تقوم بدمج النوافذ المنبثقة الترحيبية في موقع الويب الخاص بك لجذب انتباه الزوار وإشراكهم في عرضك. يجعل OptinMonster من السهل استهداف نافذة منبثقة ترحيبية ستظهر في الوقت المناسب في المكان المناسب للمستخدم المناسب ، كل ذلك بنقرة واحدة. في هذا البرنامج التعليمي ، سنوضح لك كيفية إضافة نافذة منبثقة ترحيبية إلى موقع WordPress الخاص بك بطريقة بسيطة. من السهل تحرير OptinMonster باستخدام محرر السحب والإفلات الخاص بالأداة. هل أنت مهتم بتقديم صور أو شعارات أو مقاطع فيديو مخصصة؟ عند إنشاء نافذة منبثقة ، أضف عناصر بالانتقال إلى قسم إضافة الكتل. بعد تنشيط المكون الإضافي ، ستحتاج إلى ربط موقع WordPress الخاص بك بحساب WordPress الخاص بك. يمكن نشر الحملة عن طريق تحديد نشر من أعلى المحرر الخاص بك. يمكنك حفظ حملتك في أي وقت بالنقر فوق حفظ في أسفل صفحتك.
WordPress Popup Builder Onclick
هناك عدد قليل من الإضافات المختلفة لبناء النوافذ المنبثقة في WordPress ، لكنها تعمل جميعًا بشكل أساسي بنفس الطريقة. يمكنك إنشاء نافذة منبثقة ثم تحديد وقت وكيفية ظهورها على موقع الويب الخاص بك. على سبيل المثال ، يمكنك اختيار ظهور النافذة المنبثقة عندما ينقر شخص ما على رابط أو زر معين.
إنها لفكرة جيدة أن يكون لديك نافذة منبثقة عند نقرة على موقع الويب الخاص بك لجعل المستخدمين يتفاعلون على موقعك ويبقون فيه. يمكنك تضمين الصور والأزرار ونافذة HTML والعديد من الأشياء الأخرى. عند النقر فوقها ، تُستخدم النوافذ المنبثقة لصور WordPress بشكل شائع لعرض صور المعرض والمحفظة. يمكنك إنشاء نوافذ منبثقة قابلة للتخصيص للغاية باستخدام المكون الإضافي Popup Anything on Click. عند النقر فوق المربع المنبثق ، يكون لديك الحرية الكاملة لإدراج ما تريد. وهو أيضًا مكون إضافي منبثق يعمل بكامل طاقته وصديق للجوال ويعمل بشكل جيد على كل من أجهزة سطح المكتب والأجهزة المحمولة. ستوضح لك الخطوات التالية كيفية تثبيت المكون الإضافي ثم تنشيطه.
يعتمد هذا البرنامج التعليمي على الإصدار المجاني من البرنامج المساعد ويحتوي على كل ما تحتاجه لإنشاء نافذة منبثقة ديناميكية على مربعات النقر. الأمر متروك لك تمامًا لتضمين أو تعطيل إدارة Polyfill JS. إذا تم تمكين المكون الإضافي ، فسترى هذا في القائمة الموجودة على الجانب الأيسر من لوحة التحكم. باستخدام المكون الإضافي Popup Anything ، يمكنك بسهولة إضافة مربعات منبثقة ديناميكية إلى موقع الويب الخاص بك. باستخدام المكون الإضافي ، يمكنك بسهولة إنشاء العديد من المربعات كما تريد ، مع خيار ظهور جميع الصناديق في وقت واحد. يمكنك أيضًا زيادة تفاعل موقع الويب الخاص بك مع زوار موقعك من خلال السماح لهم بالتفاعل بطرق جديدة. يتمتع هذا المكون الإضافي بميزة عدم مطالبتك بمعرفة كيفية البرمجة.
