如何在您的 WordPress 网站上添加弹出式横幅
已发表: 2022-09-19如果您想在 WordPress 网站上添加弹出式横幅,您需要做一些事情。 首先,您需要安装并激活 Popup Banners 插件。 之后,您需要创建一个新横幅。 为此,请单击“横幅”菜单下的“添加新”按钮。 接下来,您需要选择横幅尺寸,输入标题和消息,并选择背景颜色。 您还可以将自己的图像或徽标上传到横幅。 完成后,单击“保存”按钮。 现在,您需要将横幅添加到您的 WordPress 网站。 为此,请转到“外观”选项卡,然后单击“小部件”菜单。 找到“弹出横幅”小部件并将其拖到您的侧边栏。 最后,您需要配置插件设置。 为此,请转到“设置”选项卡,然后单击“弹出横幅”菜单。 在这里,您可以选择何时显示横幅、谁应该看到它,以及当有人点击横幅时应该采取什么行动。 这就是在您的 WordPress 网站上添加弹出式横幅所需要做的一切。
CreativeMinds 的 WPop Pop-Ups 插件允许您在网站的任何页面上放置各种横幅广告和公告。 这个弹出框 WordPress 插件允许您轻松创建销售横幅、冠状病毒/COVID-19 公告、欧盟 cookie 通知、滑入式菜单等等。 使用正确的触发器,您可以激活横幅并应用正确的按钮序列。 WPop Campaign Manager 是一个插件,可让您为您的网站生成弹出式广告和横幅广告。 本教程插件旨在帮助您使用本教程现场培训平台,允许您将内容划分为视频、图像、纯文本和超链接等部分。 结果,该插件允许在弹出横幅中显示 HTML。 通过输入您希望横幅出现的日期和日期,以及一周中的小时和天数,您可以指定各种参数。
如果横幅只显示在页面的第一页上,或者每次加载时都显示,这决定了它应该显示的频率。 您可以更改横幅的文本、字体、大小、颜色、边框和不透明度以及各种其他功能。 除了音频或其他媒体,任何类型的横幅都可以添加到弹出窗口中。 音频弹出窗口和视频弹出窗口均提供用户指南。 它工作得很好,是 10/10。 设置很简单,我能够让它运行,但有一些小问题需要解决。 如果您正在寻找WordPress 弹出窗口的简单解决方案,那么这就是您的最佳选择。 非常感谢你提供的很棒的插件,太棒了!
如何向我的网站添加弹出式横幅?
 信用:吉姆多
信用:吉姆多您可以通过几种不同的方式将弹出式横幅添加到您的网站。 一种方法是为您的网站构建器或 CMS 使用弹出式插件。 另一种方法是自己将弹出横幅编码到您的网站中。 如果您不熟悉编码,有许多在线教程可以帮助您。
使用 Bannerize Popup Maker,您可以使用基于云的软件创建弹出窗口并将其发布到您的网站。 使用各种流行的网络字体,您可以添加照片、图标、GIF、视频和文本。 可以通过拖放、缩放和调整字体来更改设计。 通过预览您的设计,您可以看到它们在桌面和移动设备上的外观。 此外,还可以添加具有醒目的语言的预定义按钮,例如提交、注册、了解更多和立即致电。 要在启用新弹出窗口之前查看您的桌面和移动浏览器的外观,请使用预览器。 使用 Bannerize,无需学习编程即可创建弹出窗口和横幅。
您可以选择要在哪些站点和页面上显示以及隐藏哪些站点和页面。 在线创建响应式横幅后,您可以将其保存为 HTML5、JPG、PNG、GIF 或 MP4 格式。 可以使用我们的 Facebook、Google Ads 和您的网站的拖放编辑器创建专业的横幅。
什么是网站上的弹出窗口?
弹出窗口是网站上的图形用户界面显示区域,可以在未经用户许可的情况下显示为各种大小和屏幕位置的窗口。 这就是为什么它们被称为“弹出窗口”。
网站弹出窗口有效吗?
只要您正确使用它们,它们实际上可以非常有效。 网站上的弹出式广告鼓励用户以他们认为合适的任何方式立即采取行动。 当这些小怪物定期出现在网站上时,它们会引起用户的注意。
是时候告别弹出窗口了
除了视频、动画、Cars 3 风格的插页式广告和其他方法之外,您还可以让人们与您的网站进行互动。 有没有办法做弹窗? 是时候停止使用它们了,因为它们是一种过时的、令人讨厌的经商方式。
如何在 WordPress 中添加横幅
 信用:iheartsocialmedia.co.za
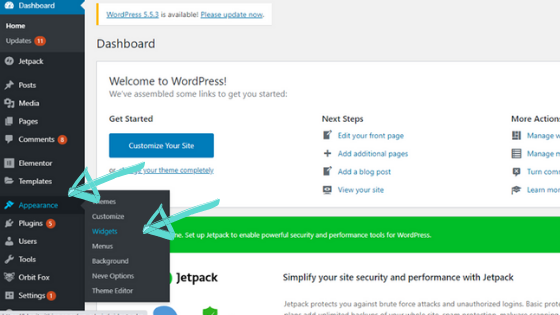
信用:iheartsocialmedia.co.za在您的 WordPress 网站上添加横幅是宣传您的品牌或产品的好方法。 有几种不同的方法可以将横幅添加到您的网站,具体取决于您希望它出现的位置。 向 WordPress 网站添加横幅的一种方法是使用 WP Bannerize 之类的插件。 使用此插件,您可以轻松地将横幅添加到网站的页眉、页脚或侧边栏。 向 WordPress 网站添加横幅的另一种方法是使用小部件。 大多数 WordPress 主题都提供小部件。 要将横幅小部件添加到您的站点,只需将其拖放到所需位置即可。 最后,您还可以通过手动将代码添加到您网站的模板来为您的 WordPress 网站添加横幅。 如果您对代码不满意,您可以随时聘请开发人员来帮助您。
使用 WordPress,您可以轻松创建横幅。 横幅是传达您希望访问者采取下一步行动的信息的图像,可用于通知和引导他们。 它们可以是交互式的,也可以是静态的,目标是在任何一种情况下都能引起人们的注意。 横幅经常用作广告,但它们也可用于促进销售或其他特殊活动。 使用 Qi Addons for Elementor 插件,您可以安装功能齐全、设计精美的 60 个全新小部件。 横幅小部件就是其中之一,但它也是较为基本的小部件类型之一,它具有极其广泛的选项和设置。 Elementor 现在预装在您的 WordPress 网站上,因此您需要它来创建横幅。

如果需要,您可以在横幅中包含一个按钮。 在按钮部分,您会发现按钮的各种自定义选项。 通过从缩略图到大正方形进行选择,可以改变大小和比例选项。 另一方面,启用链接覆盖选项允许您将整个横幅作为链接的锚点,而不是简单地使用按钮使其可见。 因为我们不希望横幅内容周围有填充,所以在更改横幅填充之前,我们将首先取消填充值的链接。 横幅边框半径用于赋予横幅的边缘曲率,我们更喜欢矩形边框。 虽然我们不会使用装饰菜单,但您可以使用此方法在文本中添加下划线、上划线或直通。
我们在按钮图标样式部分只有三个控件:图标大小、图标颜色和图标边距。 相同的控件可以在切换的正常/悬停部分以及控制图标动画的移动图标菜单中找到。 通过按下悬停按钮,您可以更改鼠标按钮的行为。 为您的 WordPress 网站设置横幅非常简单。 如果您使用 Elementor 的 Qi 插件,则无需付费。 背景样式部分包括正常/悬停切换和覆盖颜色选项。 如果您需要透明或普通的叠加层,则元素背景的颜色也称为其叠加层颜色。
什么是 WordPress 横幅图片?
这是 WordPress 编辑器的扩展,允许您在内容标题和页面内容上方直接包含图像。 一个特殊的编辑框位于 WordPress 内容编辑器下方,允许您访问该功能。
如何更改网站的大小
如果您想在页面顶部或底部放置横幅,则应使用 300 x 250 像素。 使用媒体查询功能,您可以将横幅的大小更改为更大或更小。
如何在 WordPress 中添加图像弹出窗口
 信用:www.icegram.com
信用:www.icegram.com您可以通过几种不同的方式在 WordPress 中添加图像弹出窗口。 一种方法是使用像 WP Image Popup 这样的插件。 此插件允许您使用简码创建图像弹出窗口。 另一种方法是使用 Lightbox Plus 之类的灯箱插件。 此插件允许您在灯箱弹出窗口中显示图像。
WordPress 弹出 Html
这个问题没有明确的答案,因为它取决于网站的具体需求和网站所有者的偏好。 但是,许多 WordPress 主题都带有可以轻松启用或禁用的内置弹出功能。 此外,还有许多插件可用于在 WordPress 网站上创建弹出窗口。
弹出窗口(免费)是使用 HTML 代码的特定于 HTML 的类型。 可以使用文本、图像、链接、嵌入代码、其他 WordPress 插件的简码以及各种其他选项将弹出按钮添加到内容中。 有许多编辑工具可用于编辑HTML 弹出窗口。 您的 WordPress 网站的主题和编辑器将对您使用它们的方式产生影响。 在 Gutenberg 编辑器中,按相应的“保存草稿”按钮将弹出窗口保存为草稿。 也可以包含来自主题、嵌入和 WooCommerce 部分的内容。 要查看弹出窗口的外观,请在发布前单击“预览”按钮。
WordPress 欢迎弹出窗口
欢迎弹出窗口是吸引新访问者访问您的 WordPress 网站的好方法。 它可用于宣传您的最新博客文章、为您的产品提供折扣,或者只是打个招呼并欢迎他们访问您的网站。 有几种不同的方法可以创建欢迎弹出窗口,但我们建议使用像 OptinMonster 或 MailChimp 这样的插件用于 WordPress。 这些插件将允许您创建一个高度可定制且易于使用的漂亮弹出窗口。
将欢迎弹出窗口合并到您的网站中以吸引访问者的注意力并让他们参与您的报价是一个好主意。 OptinMonster 可以轻松定位一个欢迎弹出窗口,该弹出窗口将在正确的时间、正确的位置向正确的用户显示,只需单击一下即可。 在本教程中,我们将向您展示如何以简单的方式向您的 WordPress 网站添加欢迎弹出窗口。 使用该工具的拖放编辑器编辑 OptinMonster 很简单。 您是否有兴趣提供自定义图像、徽标或视频? 创建弹出窗口时,转到“添加块”部分添加元素。 激活插件后,您需要将 WordPress 网站连接到您的 WordPress 帐户。 可以通过从编辑器顶部选择发布来发布活动。 您可以随时点击页面底部的保存来保存您的广告系列。
WordPress 弹出窗口生成器 Onclick
有一些不同的 WordPress 弹出窗口构建器插件可用,但它们基本上都以相同的方式工作。 您可以创建一个弹出窗口,然后指定它应该何时以及如何出现在您的网站上。 例如,您可以选择在有人单击特定链接或按钮时显示弹出窗口。
在您的网站上单击时弹出一个弹出窗口以让您的用户在您的网站上进行交互并留下来是一个好主意。 您可以包含图像、按钮、HTML 弹出窗口和许多其他内容。 单击时,WordPress 图像弹出窗口通常用于显示画廊和投资组合图像。 您可以使用 Popup Anything on Click 插件创建高度可定制的弹出窗口。 当您单击弹出框时,您可以完全自由地插入任何您想要的内容。 它也是一个功能齐全且对移动设备友好的弹出框插件,适用于桌面和移动设备。 以下步骤将向您展示如何安装插件然后激活它。
本教程基于插件的免费版本,包含在点击框上创建动态弹出窗口所需的一切。 是否包含或禁用 Manage Polyfill JS 完全取决于您。 如果插件已启用,您将在仪表板的左侧菜单中看到它。 使用 Popup Anything 插件,您可以轻松地将动态弹出框添加到您的网站。 使用该插件,您可以轻松创建任意数量的框,并可以选择一次弹出所有框。 您还可以通过允许访问者以新的方式进行交互来增加您的网站与访问者的交互。 这个插件的优点是不需要你知道如何编码。
