Come aggiungere un banner pop-up sul tuo sito WordPress
Pubblicato: 2022-09-19Se vuoi aggiungere un banner pop-up sul tuo sito WordPress, ci sono alcune cose che devi fare. Innanzitutto, devi installare e attivare il plug-in Popup Banners. Successivamente, è necessario creare un nuovo banner. Per farlo, fai clic sul pulsante "Aggiungi nuovo" nel menu "Banner". Successivamente, devi selezionare una dimensione del banner, inserire un titolo e un messaggio e selezionare un colore di sfondo. Puoi anche caricare la tua immagine o logo sul banner. Al termine, fai clic sul pulsante "Salva". Ora devi aggiungere il banner al tuo sito WordPress. Per farlo, vai alla scheda "Aspetto" e fai clic sul menu "Widget". Trova il widget "Banner popup" e trascinalo nella barra laterale. Infine, è necessario configurare le impostazioni del plug-in. Per farlo, vai alla scheda "Impostazioni" e fai clic sul menu "Banner popup". Qui puoi scegliere quando visualizzare il banner, chi dovrebbe vederlo e quale azione intraprendere quando qualcuno fa clic sul banner. Questo è tutto ciò che devi fare per aggiungere un banner pop-up sul tuo sito WordPress.
Il plug-in WPop Pop-Ups di CreativeMinds ti consente di inserire vari banner pubblicitari e annunci su qualsiasi pagina del tuo sito web. Questo plug-in WordPress popover ti consente di creare facilmente banner di vendita, annunci di Coronavirus/COVID-19, avvisi sui cookie dell'UE, menu a scorrimento e molto altro ancora. Con il grilletto giusto, puoi attivare i banner e applicare la corretta sequenza di pulsanti. WPop Campaign Manager è un plug-in che ti consente di generare pop-up e banner pubblicitari per il tuo sito web. Questo plug-in tutorial è progettato per assisterti nell'utilizzo della piattaforma di formazione in loco di questo tutorial consentendoti di dividere il contenuto in sezioni come video, immagini, testo normale e collegamenti ipertestuali. Il plug-in consente di conseguenza la visualizzazione di HTML nei banner popup. Inserendo la data e il giorno in cui vuoi che appaiano i tuoi banner, oltre alle ore e ai giorni della settimana, puoi specificare una serie di parametri.
Se il banner viene visualizzato solo sulla prima pagina di una pagina, o se viene visualizzato ogni volta che viene caricato, questo determina la frequenza con cui deve essere visualizzato. Puoi modificare il testo, il carattere, la dimensione, il colore, il bordo e l'opacità dei tuoi banner, nonché una varietà di altre funzioni. Oltre all'audio o ad altri media, qualsiasi tipo di banner può essere aggiunto a una finestra pop-up. È disponibile una guida per l'utente sia per i popup audio che per i popup video. Funziona molto bene ed è un 10/10. L'installazione è stata semplice e sono stato in grado di farlo funzionare, ma c'erano alcuni problemi minori che dovevano essere risolti. Se stai cercando una soluzione semplice per i popup di WordPress , questa è quella che fa per te. Grazie mille per il fantastico plugin, è fantastico!
Come aggiungo un banner pop-up al mio sito web?
 Credito: Jimdo
Credito: JimdoEsistono diversi modi per aggiungere un banner pop-up al tuo sito web. Un modo è utilizzare un plug-in pop-up per il tuo costruttore di siti Web o CMS. Un altro modo è codificare tu stesso il banner pop-up nel tuo sito web. Se non hai familiarità con la programmazione, ci sono molti tutorial disponibili online che possono aiutarti.
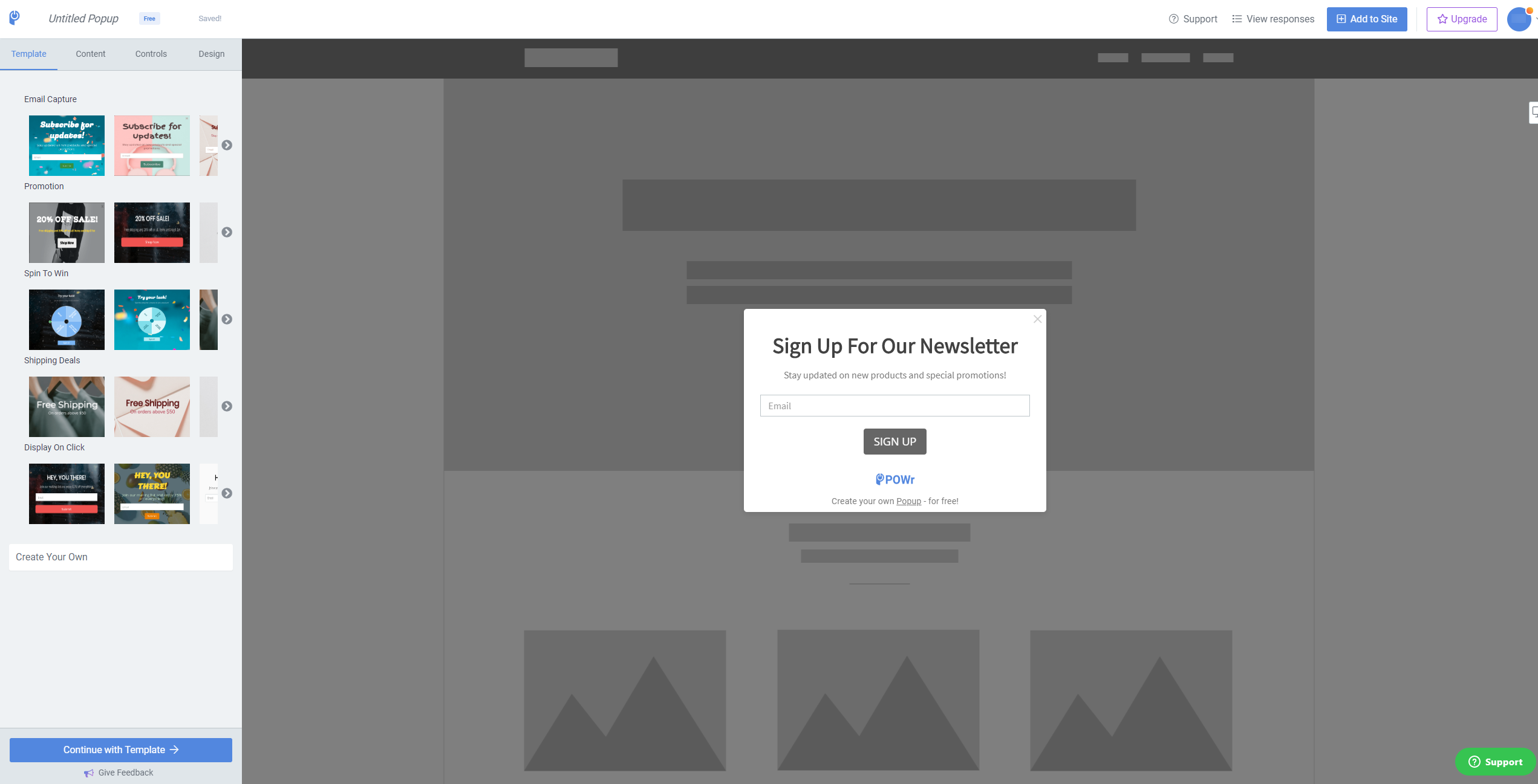
Con Bannerize Popup Maker, puoi creare e pubblicare popup sul tuo sito Web utilizzando un software basato su cloud. Con una varietà di font Web popolari, puoi aggiungere foto, icone, GIF, video e testo. È possibile apportare modifiche al design trascinando e rilasciando, ridimensionando e ottimizzando il carattere. Visualizzando in anteprima i tuoi progetti, puoi vedere come appaiono su desktop e dispositivi mobili. Inoltre, è possibile aggiungere pulsanti predefiniti con un linguaggio accattivante, come INVIA, REGISTRATI, SCOPRI DI PIÙ e CHIAMA ORA. Per vedere come apparirà il tuo browser desktop e mobile prima di abilitare un nuovo popup , usa l'anteprima. Utilizzando Bannerize, è possibile creare popup e banner senza dover imparare a programmare.
Puoi selezionare su quali siti e pagine desideri visualizzarli e quali nascondere. Dopo aver creato un banner reattivo online, puoi salvarlo in formato HTML5, JPG, PNG, GIF o MP4. Un banner professionale può essere creato utilizzando il nostro editor drag and drop per Facebook, Google Ads e il tuo sito web.
Come si chiama un pop-up su un sito Web?
Un popup è un'area di visualizzazione dell'interfaccia utente grafica su un sito Web che può apparire come una finestra in varie dimensioni e posizioni dello schermo senza il permesso dell'utente. Questo è il motivo per cui vengono chiamati "popup".
I popup del sito Web sono efficaci?
Possono effettivamente essere estremamente efficaci, purché vengano utilizzati correttamente. Gli annunci pop-up sui siti Web incoraggiano gli utenti ad agire immediatamente in qualsiasi modo ritengano opportuno. Quando questi piccoli mostri compaiono regolarmente sui siti Web, catturano l'attenzione degli utenti.
È ora di dire addio ai pop-up
Oltre a video, animazioni, interstitial in stile Cars 3 e altri metodi, puoi anche convincere le persone a interagire con il tuo sito web. C'è un modo per fare i pop-up? È ora di smettere di usarli perché sono un metodo antiquato e irritante per fare affari.
Come aggiungere banner in WordPress
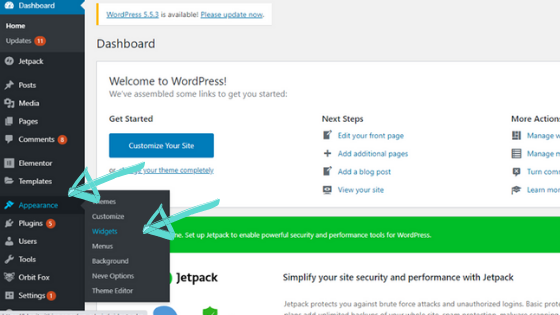
 Credito: iheartsocialmedia.co.za
Credito: iheartsocialmedia.co.zaAggiungere un banner al tuo sito WordPress è un ottimo modo per promuovere il tuo marchio o prodotto. Esistono diversi modi per aggiungere un banner al tuo sito, a seconda di dove vuoi che appaia. Un modo per aggiungere un banner al tuo sito WordPress è utilizzare un plug-in come WP Bannerize. Con questo plug-in, puoi facilmente aggiungere un banner all'intestazione, al piè di pagina o alla barra laterale del tuo sito. Un altro modo per aggiungere un banner al tuo sito WordPress è utilizzare un widget. I widget sono disponibili nella maggior parte dei temi WordPress. Per aggiungere un widget banner al tuo sito, trascinalo semplicemente nella posizione desiderata. Infine, puoi anche aggiungere un banner al tuo sito WordPress aggiungendo manualmente il codice al modello del tuo sito. Se non ti senti a tuo agio con il codice, puoi sempre assumere uno sviluppatore che ti aiuti in questo.
Usando WordPress, puoi facilmente creare un banner. I banner, che sono immagini che trasmettono il messaggio che vuoi che i tuoi visitatori facciano il passo successivo, possono essere utilizzati per informarli e guidarli. Possono essere interattivi o statici e l'obiettivo è attirare l'attenzione su di essi in entrambi i casi. I banner sono spesso usati come pubblicità, ma possono anche essere usati per promuovere una vendita o un altro evento speciale. Con il plug-in Qi Addons per Elementor, puoi installare un set di 60 nuovissimi widget completamente funzionale e ben progettato. Il widget Banner è uno di questi, ma è anche uno dei tipi di widget più basilari e ha una gamma estremamente ampia di opzioni e impostazioni. Elementor ora è preinstallato sul tuo sito Web WordPress, quindi ti servirà per creare banner.
Puoi includere un pulsante nel tuo banner, se lo desideri. Nella sezione Pulsante, troverai una varietà di opzioni di personalizzazione per il tuo pulsante. Le opzioni di dimensione e rapporto possono essere variate selezionando da una miniatura a un quadrato enorme. L'opzione Enable Link Overlay, invece, ti permette di avere l'intero banner come ancoraggio per un link piuttosto che semplicemente usare il pulsante per renderlo visibile. Poiché non desideriamo un riempimento attorno al contenuto del banner , scollegheremo prima i valori del riempimento prima di modificare il riempimento del banner. Il raggio del bordo del banner viene utilizzato per conferire la curvatura ai bordi di un banner e preferiamo i bordi rettangolari. Anche se non useremo il menu di decorazione, puoi aggiungere una sottolineatura, una riga sopra o una riga attraverso al tuo testo usando questo metodo.

Abbiamo solo tre controlli nella sezione Stile icona pulsante: Dimensione icona, Colore icona e Margine icona. Gli stessi controlli possono essere trovati nella sezione Normale/al passaggio del mouse dell'interruttore e nel menu Sposta icona, che controlla l'animazione dell'icona. Premendo il pulsante al passaggio del mouse, puoi modificare il comportamento del pulsante del mouse. È molto semplice impostare un banner per il tuo sito Web WordPress. Non devi pagare se usi i componenti aggiuntivi Qi di Elementor. La sezione Stile di sfondo include un'opzione Normale/al passaggio del mouse e l'opzione del colore di sovrapposizione. Se hai bisogno di una sovrapposizione trasparente o semplice, il colore dello sfondo dell'elemento è anche noto come colore della sovrapposizione.
Che cos'è l'immagine banner di WordPress?
Questa è un'estensione dell'editor di WordPress che ti consente di includere un'immagine direttamente sopra l'intestazione del contenuto e sopra il contenuto della pagina. Una speciale casella di modifica si trova sotto l'editor di contenuti di WordPress e consente di accedere alla funzione.
Come modificare le dimensioni del tuo sito Web Banne
Se vuoi posizionare un banner nella parte superiore o inferiore della tua pagina, dovresti utilizzare 300 x 250 pixel. Usando la funzione Query sui media, puoi cambiare la dimensione del tuo banner in uno più grande o più piccolo.
Come aggiungere un popup di immagini in WordPress
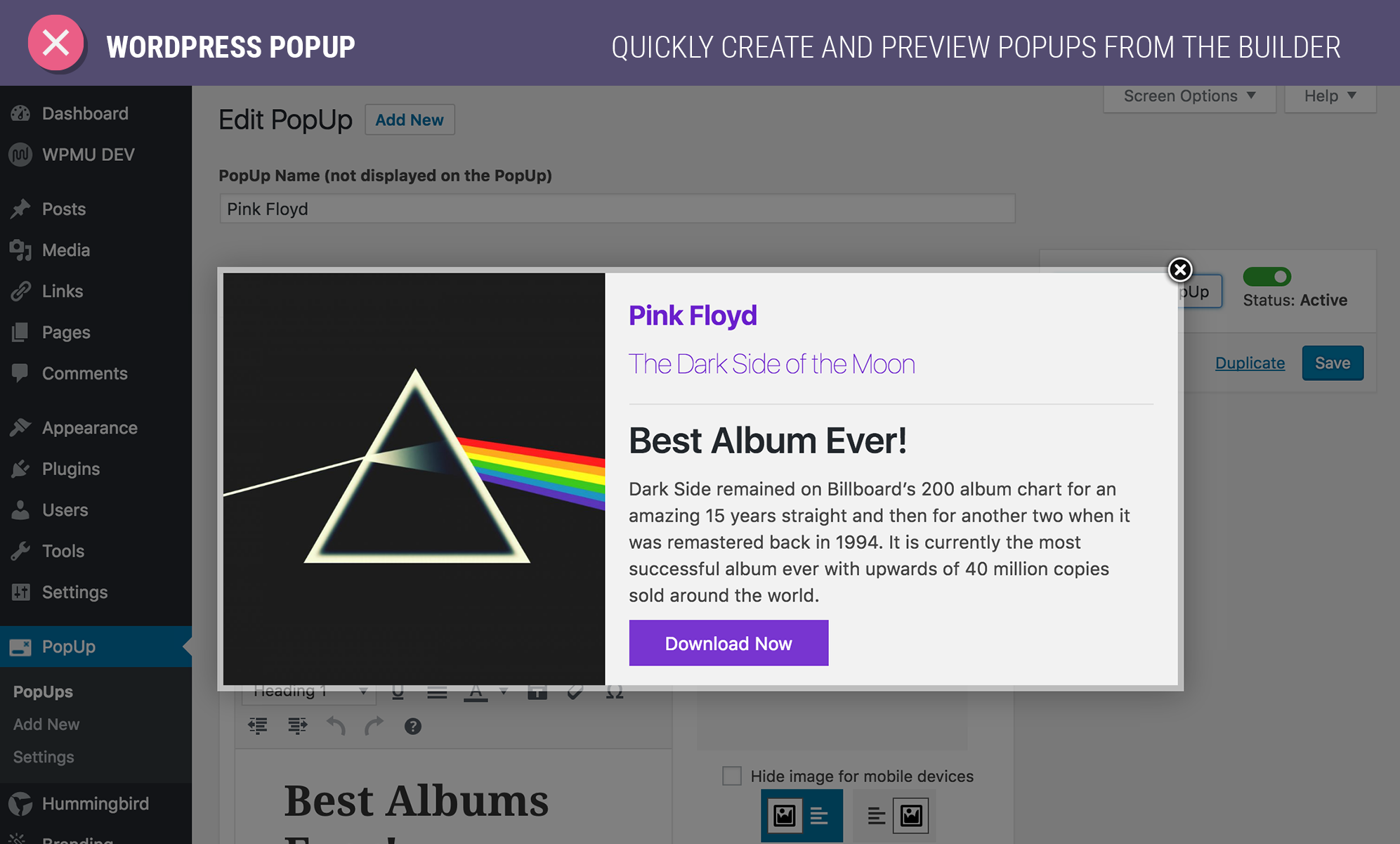
 Credito: www.icegram.com
Credito: www.icegram.comEsistono diversi modi per aggiungere popup di immagini in WordPress. Un modo è usare un plugin come WP Image Popup. Questo plugin ti consente di creare popup di immagini utilizzando uno shortcode. Un altro modo è utilizzare un plug-in lightbox come Lightbox Plus. Questo plugin ti consente di visualizzare le immagini in un popup lightbox.
Html popup di WordPress
Non esiste una risposta definitiva a questa domanda in quanto dipende dalle esigenze specifiche del sito Web e dalle preferenze del proprietario del sito Web. Tuttavia, molti temi WordPress sono dotati di funzionalità popup integrate che possono essere facilmente abilitate o disabilitate. Inoltre, ci sono una serie di plugin che possono essere utilizzati per creare popup su un sito Web WordPress.
I popup (gratuiti) sono tipi specifici di HTML che funzionano con il codice HTML. I pulsanti popup possono essere aggiunti al contenuto con testo, immagini, collegamenti, codici di incorporamento, codici brevi di altri plugin di WordPress e una varietà di altre opzioni. Sono disponibili numerosi strumenti di modifica per modificare il popup HTML . Il tema e l'editor del tuo sito Web WordPress avranno un impatto sul modo in cui li utilizzi. Nell'editor Gutenberg, premi il pulsante "Salva bozza" appropriato per salvare il popup come bozza. È anche possibile includere contenuti dalle sezioni Theme, Embeds e WooCommerce. Per vedere come appare il popup, fai clic sul pulsante "Anteprima" prima della pubblicazione.
Popup di benvenuto di WordPress
Un popup di benvenuto è un ottimo modo per coinvolgere nuovi visitatori sul tuo sito WordPress. Può essere utilizzato per promuovere il tuo ultimo post sul blog, offrire uno sconto sui tuoi prodotti o semplicemente per salutarli e dar loro il benvenuto sul tuo sito. Esistono diversi modi per creare un popup di benvenuto, ma ti consigliamo di utilizzare un plug-in come OptinMonster o MailChimp per WordPress. Questi plugin ti permetteranno di creare un bellissimo popup altamente personalizzabile e facile da usare.
È un'ottima idea incorporare i popup di benvenuto nel tuo sito Web per attirare l'attenzione dei visitatori e coinvolgerli nella tua offerta. OptinMonster semplifica il targeting di un popup di benvenuto che apparirà al momento giusto nella posizione giusta per l'utente giusto, il tutto con un solo clic. In questo tutorial, ti mostreremo come aggiungere un popup di benvenuto al tuo sito WordPress in modo semplice. È semplice modificare OptinMonster utilizzando l'editor di trascinamento della selezione dello strumento. Sei interessato a fornire immagini, loghi o video personalizzati? Quando crei un popup, aggiungi elementi andando alla sezione Aggiungi blocchi. Dopo aver attivato il plug-in, dovrai collegare il tuo sito WordPress al tuo account WordPress. La campagna può essere pubblicata selezionando Pubblica nella parte superiore del tuo editor. Puoi salvare la tua campagna in qualsiasi momento facendo clic su Salva in fondo alla pagina.
Generatore di popup di WordPress Onclick
Sono disponibili alcuni plugin per la creazione di popup di WordPress diversi, ma essenzialmente funzionano tutti allo stesso modo. Puoi creare un popup e quindi specificare quando e come dovrebbe apparire sul tuo sito web. Ad esempio, puoi scegliere di visualizzare il popup quando qualcuno fa clic su un collegamento o un pulsante specifico.
È una buona idea avere un popup su un clic sul tuo sito web per fare in modo che i tuoi utenti interagiscano sul tuo sito e rimangano. Puoi includere immagini, pulsanti, un popup HTML e molte altre cose. Quando si fa clic, i popup di immagini di WordPress vengono comunemente utilizzati per visualizzare le immagini della galleria e del portfolio. Puoi creare finestre popup estremamente personalizzabili con il plug-in Popup Anything on Click. Quando fai clic sulla finestra popup, hai la completa libertà di inserire quello che vuoi. È anche un plug-in popup completamente funzionale e ottimizzato per i dispositivi mobili che funziona bene sia su desktop che su dispositivi mobili. I seguenti passaggi ti mostreranno come installare il plug-in e quindi attivarlo.
Questo tutorial si basa sulla versione gratuita del plugin e contiene tutto il necessario per creare un popup dinamico sulle caselle dei clic. Sta a te decidere se includere o disabilitare Manage Polyfill JS. Se il plug-in è stato abilitato, lo vedrai nel menu a sinistra della dashboard. Con il plug-in Popup Anything, puoi facilmente aggiungere finestre popup dinamiche al tuo sito web. Usando il plug-in, puoi facilmente creare tutte le caselle che desideri, con l'opzione di far apparire tutte le caselle contemporaneamente. Puoi anche aumentare l'interazione del tuo sito web con i tuoi visitatori consentendo loro di interagire in modi nuovi. Questo plugin ha il vantaggio di non richiedere la conoscenza del codice.
