Как добавить всплывающий баннер на свой сайт WordPress
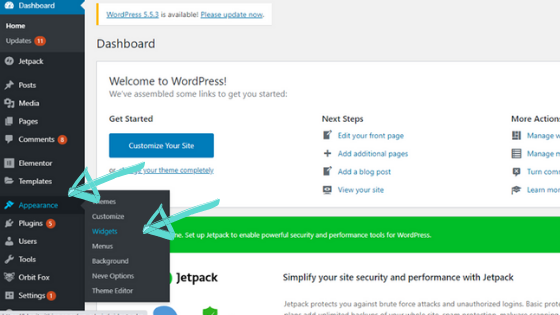
Опубликовано: 2022-09-19Если вы хотите добавить всплывающий баннер на свой сайт WordPress, вам нужно сделать несколько вещей. Во-первых, вам нужно установить и активировать плагин Popup Banners. После этого нужно создать новый баннер. Для этого нажмите кнопку «Добавить новый» в меню «Баннеры». Далее вам нужно выбрать размер баннера, ввести заголовок и сообщение, а также выбрать цвет фона. Вы также можете загрузить собственное изображение или логотип на баннер. Как только вы закончите, нажмите на кнопку «Сохранить». Теперь вам нужно добавить баннер на свой сайт WordPress. Для этого перейдите на вкладку «Внешний вид» и нажмите на меню «Виджеты». Найдите виджет «Всплывающие баннеры» и перетащите его на боковую панель. Наконец, вам нужно настроить параметры плагина. Для этого перейдите на вкладку «Настройки» и нажмите на меню «Всплывающие баннеры». Здесь вы можете выбрать, когда должен отображаться баннер, кто должен его видеть и какое действие должно выполняться, когда кто-то нажимает на баннер. Это все, что вам нужно сделать, чтобы добавить всплывающий баннер на свой сайт WordPress.
Плагин WPop Pop-Ups от CreativeMinds позволяет размещать различные рекламные баннеры и объявления на любой странице вашего сайта. Этот всплывающий плагин WordPress позволяет вам легко создавать рекламные баннеры, объявления о Коронавирусе/COVID-19, уведомления о cookie-файлах ЕС, выдвижные меню и многое другое. С помощью правильного триггера вы можете активировать баннеры и применять правильную последовательность кнопок. WPop Campaign Manager — это плагин, который позволяет создавать всплывающие окна и рекламные баннеры для вашего сайта. Этот обучающий плагин разработан, чтобы помочь вам в использовании этой обучающей платформы на месте, позволяя вам разделить контент на разделы, такие как видео, изображения, обычный текст и гиперссылки. В результате плагин позволяет отображать HTML во всплывающих баннерах. Введя дату и день, когда вы хотите, чтобы ваши баннеры появлялись, а также часы и дни недели, вы можете указать множество параметров.
Если баннер отображается только на первой странице страницы или если он отображается каждый раз при загрузке, это определяет, как часто он должен отображаться. Вы можете изменить текст, шрифт, размер, цвет, границы и непрозрачность ваших баннеров, а также множество других функций. Помимо аудио или других медиа, во всплывающее окно можно добавить баннер любого типа. Руководство пользователя доступно как для всплывающих окон с аудио, так и для всплывающих окон с видео. Работает очень хорошо, 10/10. Настройка была простой, и я смог запустить ее, но было несколько мелких проблем, которые нужно было решить. Если вы ищете простое решение для всплывающих окон WordPress , это то, что вам нужно. Большое спасибо за замечательный плагин, он просто фантастика!
Как добавить всплывающий баннер на свой сайт?
 1 кредит
1 кредитЕсть несколько способов добавить всплывающий баннер на свой сайт. Один из способов — использовать плагин всплывающих окон для вашего конструктора сайтов или CMS. Другой способ — самостоятельно закодировать всплывающий баннер на своем веб-сайте. Если вы не знакомы с кодированием, в Интернете доступно множество руководств, которые могут вам помочь.
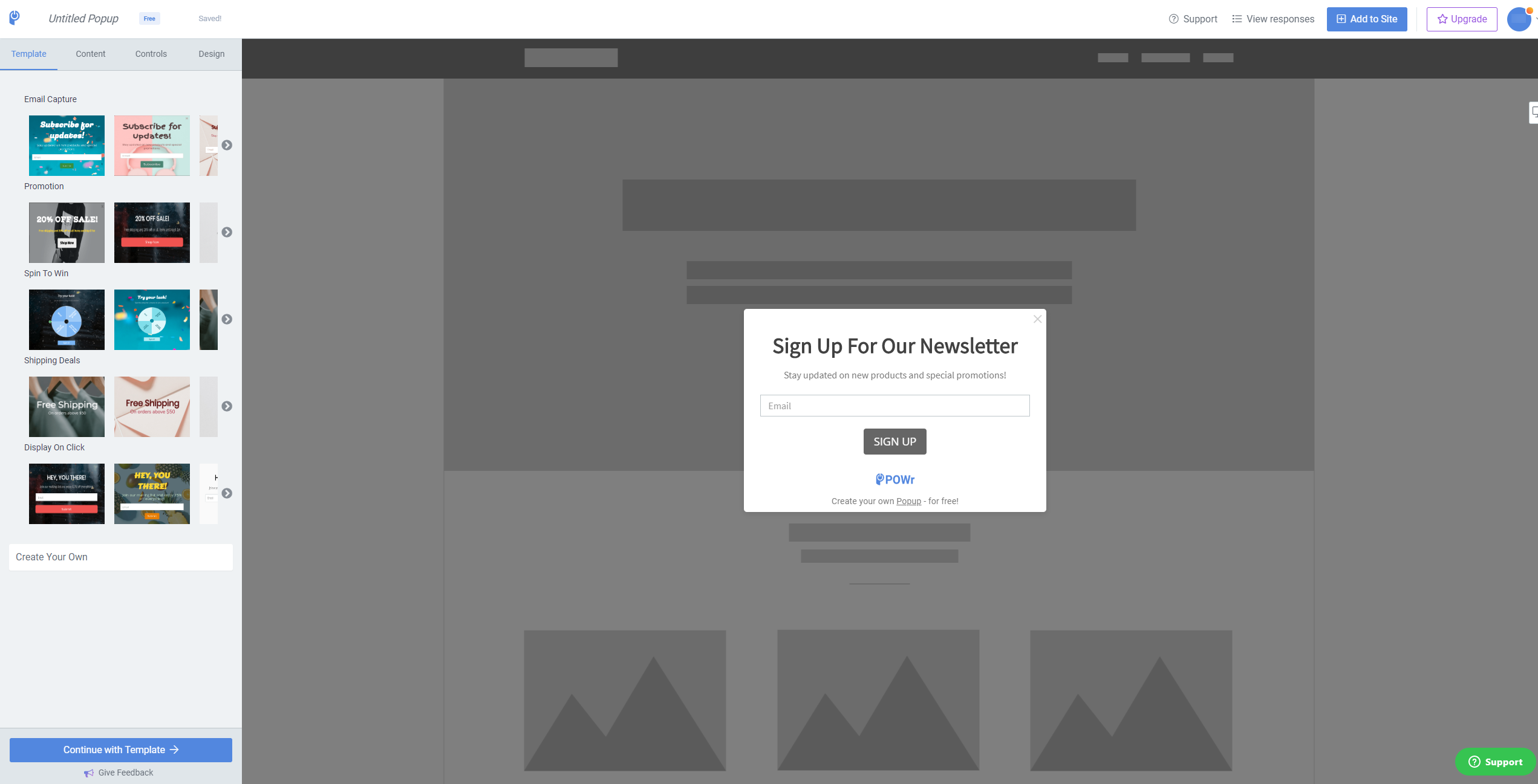
С помощью Bannerize Popup Maker вы можете создавать и публиковать всплывающие окна на своем веб-сайте с помощью облачного программного обеспечения. С помощью множества популярных веб-шрифтов вы можете добавлять фотографии, значки, GIF-файлы, видео и текст. Изменения дизайна можно вносить путем перетаскивания, масштабирования и настройки шрифта. Просматривая свои проекты, вы можете увидеть, как они выглядят на настольных и мобильных устройствах. Кроме того, могут быть добавлены предопределенные кнопки с привлекательным языком, такие как ОТПРАВИТЬ, ЗАРЕГИСТРИРОВАТЬСЯ, УЗНАТЬ БОЛЬШЕ и ПОЗВОНИТЬ СЕЙЧАС. Чтобы увидеть, как будет выглядеть ваш настольный и мобильный браузер, прежде чем включить новое всплывающее окно , используйте средство предварительного просмотра. С помощью Bannerize можно создавать всплывающие окна и баннеры без необходимости изучения программирования.
Вы можете выбрать, на каких сайтах и страницах вы хотите их отображать, а какие скрыть. После того, как вы создали адаптивный баннер в Интернете, вы можете сохранить его в формате HTML5, JPG, PNG, GIF или MP4. Профессиональный баннер можно создать с помощью нашего редактора перетаскивания для Facebook, Google Ads и вашего веб-сайта.
Как называется всплывающее окно на сайте?
Всплывающее окно — это область отображения графического пользовательского интерфейса на веб-сайте, которая может отображаться в виде окна различных размеров и положений на экране без разрешения пользователя. Вот почему они называются «всплывающие окна».
Эффективны ли всплывающие окна на сайте?
На самом деле они могут быть чрезвычайно эффективными, если вы используете их правильно. Всплывающие рекламные объявления на веб-сайтах побуждают пользователей немедленно действовать так, как они считают нужным. Когда эти маленькие монстры регулярно появляются на веб-сайтах, они привлекают внимание пользователей.
Время попрощаться с всплывающими окнами
Помимо видео, анимации, межстраничных объявлений в стиле Cars 3 и других методов, вы также можете заставить людей взаимодействовать с вашим сайтом. Есть ли способ сделать всплывающие окна? Пришло время прекратить их использовать, потому что это устаревший и раздражающий метод ведения бизнеса.
Как добавить баннер в WordPress
 Кредит: iheartsocialmedia.co.za
Кредит: iheartsocialmedia.co.zaДобавление баннера на ваш сайт WordPress — отличный способ продвижения вашего бренда или продукта. Есть несколько различных способов добавить баннер на свой сайт, в зависимости от того, где вы хотите, чтобы он отображался. Один из способов добавить баннер на ваш сайт WordPress — использовать такой плагин, как WP Bannerize. С помощью этого плагина вы можете легко добавить баннер в шапку, нижний колонтитул или боковую панель вашего сайта. Другой способ добавить баннер на ваш сайт WordPress — использовать виджет. Виджеты доступны в большинстве тем WordPress. Чтобы добавить виджет баннера на свой сайт, просто перетащите его в нужное место. Наконец, вы также можете добавить баннер на свой сайт WordPress, вручную добавив код в шаблон вашего сайта. Если вам не нравится код, вы всегда можете нанять разработчика, который поможет вам с этим.
Используя WordPress, вы можете легко создать баннер. Баннеры, которые представляют собой изображения, которые передают сообщение о том, что вы хотите, чтобы ваши посетители сделали следующий шаг, могут использоваться для информирования и направления их. Они могут быть как интерактивными, так и статичными, и в любом случае цель состоит в том, чтобы привлечь к ним внимание. Баннеры часто используются в качестве рекламы, но их также можно использовать для продвижения распродаж или других специальных мероприятий. С помощью плагина Qi Addons for Elementor вы можете установить полнофункциональный красиво оформленный набор из 60 совершенно новых виджетов. Виджет «Баннер» — один из них, но это также и один из основных типов виджетов, который имеет чрезвычайно широкий набор параметров и настроек. Теперь Elementor предустановлен на вашем веб-сайте WordPress, поэтому он понадобится вам для создания баннеров.

Вы можете включить кнопку в свой баннер, если хотите. В разделе «Кнопка» вы найдете множество вариантов настройки вашей кнопки. Параметры размера и соотношения можно варьировать, выбирая от миниатюры до массивного квадрата. Параметр «Включить наложение ссылки», с другой стороны, позволяет вам использовать весь баннер в качестве привязки для ссылки, а не просто использовать кнопку, чтобы сделать его видимым. Поскольку нам не нужны отступы вокруг содержимого баннера , мы сначала отсоединим значения отступов, прежде чем изменять наш баннер. Радиус границы баннера используется для придания краям кривизны баннера, и мы предпочитаем прямоугольные границы. Хотя мы не будем использовать меню украшения, вы можете добавить к тексту подчеркивание, перечеркнутое или перечеркнутое, используя этот метод.
У нас есть только три элемента управления в разделе «Стиль значка кнопки»: размер значка, цвет значка и поле значка. Те же элементы управления можно найти в разделе «Нормальный/Наведение» переключателя, а также в меню «Переместить значок», которое управляет анимацией значка. Нажав кнопку Hover, вы можете изменить поведение кнопки мыши. Установить баннер для вашего сайта WordPress очень просто. Вам не нужно платить за это, если вы используете Qi Addons от Elementor. Раздел «Стиль фона» включает в себя переключатель «Нормальный/Наведение» и параметр цвета наложения. Если вам нужно прозрачное или простое наложение, цвет фона элемента также называется цветом наложения.
Что такое изображение баннера WordPress?
Это расширение для редактора WordPress, которое позволяет включать изображение непосредственно над заголовком содержимого и над содержимым страницы. Специальное поле редактирования расположено под редактором контента WordPress и позволяет вам получить доступ к этой функции.
Как изменить размер вашего сайта Banne
Если вы хотите разместить баннер вверху или внизу страницы, используйте размер 300 x 250 пикселей. Используя функцию Media Queries, вы можете изменить размер своего баннера на больший или меньший.
Как добавить всплывающее окно с изображением в WordPress
 Кредит: www.icegram.com
Кредит: www.icegram.comЕсть несколько различных способов добавить всплывающее окно с изображением в WordPress. Один из способов — использовать плагин, такой как WP Image Popup. Этот плагин позволяет создавать всплывающие окна с изображениями с помощью шорткода. Другой способ — использовать плагин для лайтбокса, например Lightbox Plus. Этот плагин позволяет отображать изображения во всплывающем окне лайтбокса.
Всплывающее окно WordPress
На этот вопрос нет однозначного ответа, так как это зависит от конкретных потребностей сайта и предпочтений владельца сайта. Однако многие темы WordPress имеют встроенные функции всплывающих окон , которые можно легко включить или отключить. Кроме того, существует ряд плагинов, которые можно использовать для создания всплывающих окон на веб-сайте WordPress.
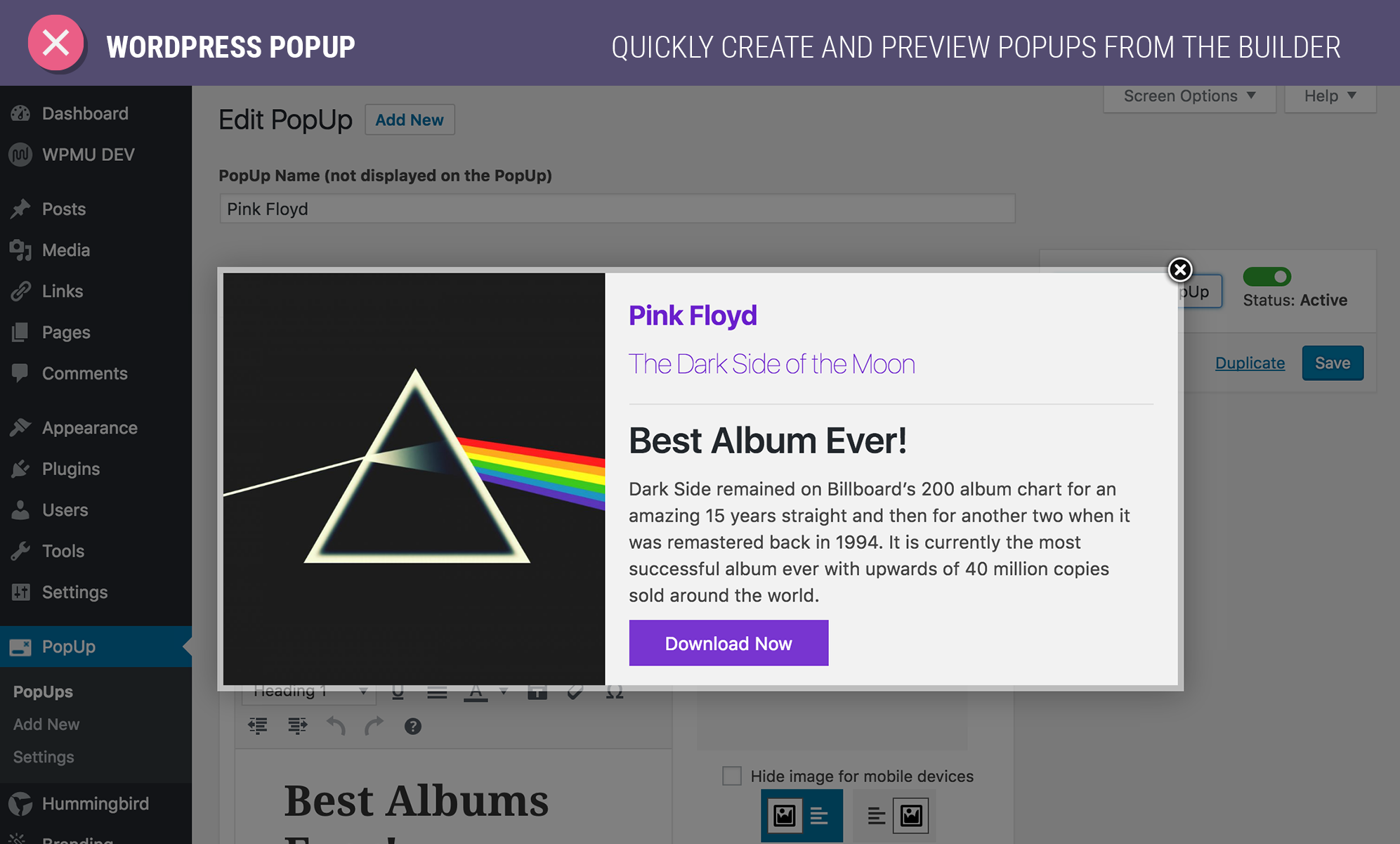
Всплывающие окна (бесплатно) — это специфичные для HTML типы, которые работают с HTML-кодом. Всплывающие кнопки могут быть добавлены к содержимому с текстом, изображениями, ссылками, кодами для встраивания, шорткодами других плагинов WordPress и множеством других опций. Существует множество инструментов редактирования, доступных для редактирования всплывающего окна HTML . Тема и редактор вашего веб-сайта WordPress будут влиять на то, как вы их используете. В редакторе Gutenberg нажмите соответствующую кнопку «Сохранить черновик», чтобы сохранить всплывающее окно как черновик. Также можно включить контент из разделов Theme, Embeds и WooCommerce. Чтобы увидеть, как выглядит всплывающее окно, нажмите кнопку «Предварительный просмотр» перед публикацией.
Приветственное всплывающее окно WordPress
Приветственное всплывающее окно — отличный способ привлечь новых посетителей на ваш сайт WordPress. Его можно использовать для продвижения вашего последнего сообщения в блоге, предложения скидки на ваши продукты или просто для того, чтобы поздороваться и поприветствовать их на вашем сайте. Есть несколько способов создать приветственное всплывающее окно, но мы рекомендуем использовать такие плагины, как OptinMonster или MailChimp для WordPress. Эти плагины позволят вам создать красивое всплывающее окно , легко настраиваемое и простое в использовании.
Это отличная идея, чтобы включить приветственные всплывающие окна на вашем веб-сайте, чтобы привлечь внимание посетителей и вовлечь их в ваше предложение. OptinMonster позволяет легко настроить всплывающее окно приветствия, которое появится в нужное время в нужном месте для нужного пользователя, и все это одним щелчком мыши. В этом уроке мы покажем вам, как простым способом добавить приветственное всплывающее окно на ваш сайт WordPress. Редактировать OptinMonster просто с помощью редактора перетаскивания инструмента. Вы заинтересованы в предоставлении пользовательских изображений, логотипов или видео? При создании всплывающего окна добавьте элементы, перейдя в раздел «Добавить блоки». После того, как вы активировали плагин, вам нужно будет подключить свой сайт WordPress к своей учетной записи WordPress. Кампанию можно опубликовать, выбрав «Опубликовать» в верхней части редактора. Вы можете сохранить свою кампанию в любое время, нажав Сохранить внизу страницы.
Конструктор всплывающих окон WordPress Onclick
Существует несколько различных плагинов для создания всплывающих окон для WordPress, но все они по сути работают одинаково. Вы можете создать всплывающее окно, а затем указать, когда и как оно должно появиться на вашем сайте. Например, вы можете выбрать, чтобы всплывающее окно появлялось, когда кто-то нажимает на определенную ссылку или кнопку.
Это хорошая идея иметь всплывающее окно при клике на вашем сайте, чтобы ваши пользователи взаимодействовали на вашем сайте и оставались на нем. Вы можете включать изображения, кнопки, всплывающее окно HTML и многое другое. При нажатии всплывающие окна изображений WordPress обычно используются для отображения изображений галереи и портфолио. Вы можете создавать чрезвычайно настраиваемые всплывающие окна с плагином Popup Anything on Click. Когда вы нажимаете на всплывающее окно, у вас есть полная свобода вставлять все, что вы хотите. Это также полнофункциональный и удобный для мобильных устройств плагин для всплывающих окон, который хорошо работает как на настольных, так и на мобильных устройствах. Следующие шаги покажут вам, как установить плагин, а затем активировать его.
Это руководство основано на бесплатной версии плагина и содержит все необходимое для создания динамических всплывающих окон на полях кликов. Вам решать, включать или отключать Manage Polyfill JS. Если плагин был включен, вы увидите это в меню слева на панели инструментов. С помощью плагина Popup Anything вы можете легко добавлять динамические всплывающие окна на свой веб-сайт. Используя плагин, вы можете легко создать столько ящиков, сколько хотите, с возможностью одновременного всплывающего окна всех ящиков. Вы также можете увеличить взаимодействие вашего веб-сайта с вашими посетителями, позволяя им взаимодействовать новыми способами. Преимущество этого плагина в том, что вам не нужно знать, как программировать.
