Cómo agregar un banner emergente en su sitio de WordPress
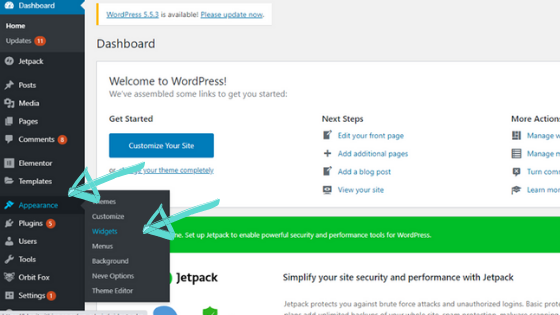
Publicado: 2022-09-19Si desea agregar un banner emergente en su sitio de WordPress, hay algunas cosas que debe hacer. Primero, debe instalar y activar el complemento Popup Banners. Después de eso, debe crear un nuevo banner. Para hacerlo, haga clic en el botón "Agregar nuevo" en el menú "Banners". A continuación, debe seleccionar un tamaño de banner, ingresar un título y un mensaje, y seleccionar un color de fondo. También puede cargar su propia imagen o logotipo en el banner. Una vez que haya terminado, haga clic en el botón "Guardar". Ahora, debe agregar el banner a su sitio de WordPress. Para hacer eso, vaya a la pestaña "Apariencia" y haga clic en el menú "Widgets". Busque el widget "Banners emergentes" y arrástrelo a su barra lateral. Finalmente, debe configurar los ajustes del complemento. Para hacerlo, vaya a la pestaña "Configuración" y haga clic en el menú "Banners emergentes". Aquí, puede elegir cuándo se debe mostrar el banner, quién debe verlo y qué acción se debe tomar cuando alguien hace clic en el banner. Eso es todo lo que necesita hacer para agregar un banner emergente en su sitio de WordPress.
El complemento WPop Pop-Ups de CreativeMinds le permite colocar varios anuncios publicitarios y anuncios en cualquier página de su sitio web. Este complemento emergente de WordPress le permite crear fácilmente pancartas de venta, anuncios de Coronavirus/COVID-19, avisos de cookies de la UE, menús deslizables y mucho más. Con el gatillo derecho, puede activar banners y aplicar la secuencia correcta de botones. WPop Campaign Manager es un complemento que le permite generar anuncios emergentes y de banner para su sitio web. Este complemento de tutorial está diseñado para ayudarlo a usar esta plataforma de capacitación en el sitio de tutorial al permitirle dividir el contenido en secciones como videos, imágenes, texto sin formato e hipervínculos. Como resultado, el complemento permite la visualización de HTML en banners emergentes. Al ingresar la fecha y el día en que desea que aparezcan sus banners, así como las horas y los días de la semana, puede especificar una variedad de parámetros.
Si el banner solo se muestra en la primera página de una página, o si se muestra cada vez que se carga, esto determina la frecuencia con la que debe mostrarse. Puede cambiar el texto, la fuente, el tamaño, el color, el borde y la opacidad de sus banners, así como una variedad de otras funciones. Además del audio u otros medios, se puede agregar cualquier tipo de banner a una ventana emergente. Hay una guía de usuario disponible para las ventanas emergentes de audio y las ventanas emergentes de video. Funciona muy bien y es un 10/10. La configuración fue simple y pude hacer que funcionara, pero había algunos problemas menores que debían resolverse. Si está buscando una solución simple para las ventanas emergentes de WordPress , esta es la indicada para usted. ¡Muchas gracias por el complemento increíble, es fantástico!
¿Cómo agrego un banner emergente a mi sitio web?
 Crédito: jimdo
Crédito: jimdoHay algunas formas diferentes de agregar un banner emergente a su sitio web. Una forma es usar un complemento emergente para su creador de sitios web o CMS. Otra forma es codificar el banner emergente en su sitio web usted mismo. Si no está familiarizado con la codificación, hay muchos tutoriales disponibles en línea que pueden ayudarlo.
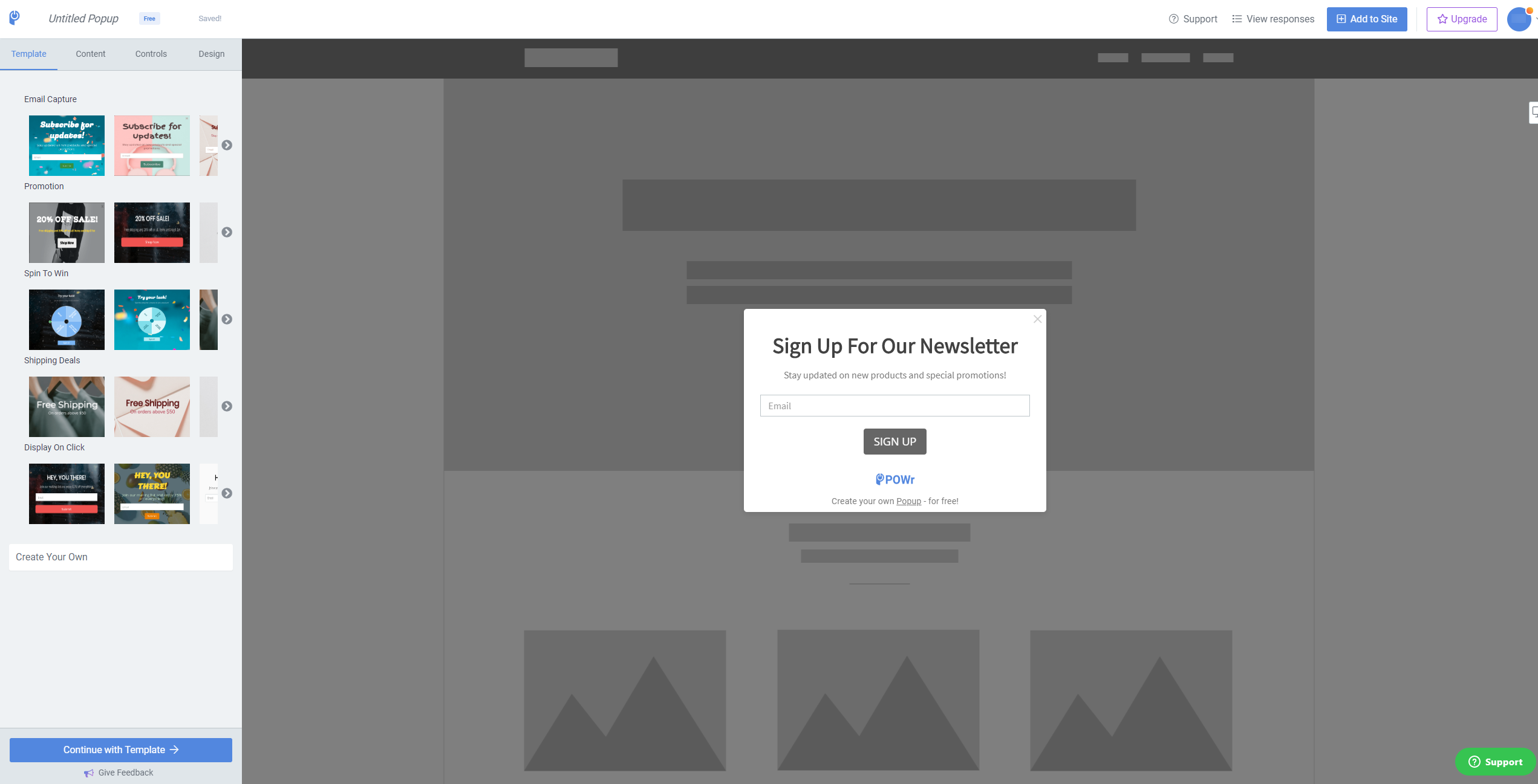
Con Bannerize Popup Maker, puede crear y publicar ventanas emergentes en su sitio web utilizando un software basado en la nube. Con una variedad de fuentes web populares, puede agregar fotos, íconos, GIF, videos y texto. Los cambios de diseño se pueden realizar arrastrando y soltando, escalando y ajustando la fuente. Al obtener una vista previa de sus diseños, puede ver cómo se ven en dispositivos de escritorio y móviles. Además, se pueden agregar botones predefinidos con un lenguaje llamativo, como ENVIAR, REGISTRARSE, MÁS INFORMACIÓN y LLAME AHORA. Para ver cómo se verá su navegador de escritorio y móvil antes de habilitar una nueva ventana emergente , use la vista previa. Usando Bannerize, se pueden crear ventanas emergentes y pancartas sin tener que aprender a programar.
Puede seleccionar en qué sitios y páginas desea mostrarlos y cuáles ocultar. Una vez que haya creado un banner receptivo en línea, puede guardarlo en formato HTML5, JPG, PNG, GIF o MP4. Se puede crear un banner profesional utilizando nuestro editor de arrastrar y soltar para Facebook, Google Ads y su sitio web.
¿Cómo se llama una ventana emergente en un sitio web?
Una ventana emergente es un área de visualización de la interfaz gráfica de usuario en un sitio web que puede aparecer como una ventana en varios tamaños y posiciones de pantalla sin el permiso del usuario. Es por eso que se les conoce como "ventanas emergentes".
¿Son efectivas las ventanas emergentes del sitio web?
En realidad, pueden ser extremadamente efectivos, siempre que los use correctamente. Los anuncios emergentes en los sitios web alientan a los usuarios a actuar de inmediato de la forma que consideren adecuada. Cuando estos pequeños monstruos aparecen en los sitios web de forma regular, captan la atención de los usuarios.
Hora de decir adiós a las ventanas emergentes
Además del video, la animación, los anuncios intersticiales al estilo de Cars 3 y otros métodos, también puede hacer que las personas interactúen con su sitio web. ¿Hay alguna manera de hacer ventanas emergentes? Es hora de dejar de usarlos porque son un método obsoleto e irritante de hacer negocios.
Cómo agregar un banner en WordPress
 Crédito: iheartsocialmedia.co.za
Crédito: iheartsocialmedia.co.zaAgregar un banner a su sitio de WordPress es una excelente manera de promocionar su marca o producto. Hay algunas formas diferentes de agregar un banner a su sitio, dependiendo de dónde desee que aparezca. Una forma de agregar un banner a su sitio de WordPress es usar un complemento como WP Bannerize. Con este complemento, puede agregar fácilmente un banner al encabezado, pie de página o barra lateral de su sitio. Otra forma de agregar un banner a su sitio de WordPress es usar un widget. Los widgets están disponibles en la mayoría de los temas de WordPress. Para agregar un widget de banner a su sitio, simplemente arrástrelo y suéltelo en la ubicación deseada. Finalmente, también puede agregar un banner a su sitio de WordPress agregando código manualmente a la plantilla de su sitio. Si no te sientes cómodo con el código, siempre puedes contratar a un desarrollador para que te ayude con esto.
Usando WordPress, puede crear fácilmente un banner. Los banners, que son imágenes que transmiten el mensaje de que desea que sus visitantes den el siguiente paso, se pueden utilizar para informarlos y guiarlos. Pueden ser interactivos o estáticos, y el objetivo es llamar la atención sobre ellos en cualquier caso. Los banners se usan con frecuencia como anuncios, pero también se pueden usar para promocionar una venta u otro evento especial. Con el complemento Qi Addons para Elementor, puede instalar un conjunto completamente funcional y bellamente diseñado de 60 widgets nuevos. El widget de banner es uno de ellos, pero también es uno de los tipos de widgets más básicos y tiene una gama extremadamente amplia de opciones y configuraciones. Elementor ahora viene preinstalado en su sitio web de WordPress, por lo que lo necesitará para crear pancartas.

Puedes incluir un botón en tu banner si quieres. En la sección Botón, encontrará una variedad de opciones de personalización para su botón. Las opciones de tamaño y proporción se pueden variar seleccionando desde una miniatura hasta un cuadrado masivo. La opción Habilitar superposición de enlaces, por otro lado, le permite tener todo el banner como un ancla para un enlace en lugar de simplemente usar el botón para hacerlo visible. Debido a que no queremos un relleno alrededor del contenido del banner , primero desvincularemos los valores de relleno antes de cambiar nuestro Relleno del banner. El radio del borde del banner se usa para dar curvatura a los bordes de un banner, y preferimos los bordes rectangulares. Si bien no usaremos el menú de decoración, puede agregar un subrayado, una línea encima o una línea a su texto usando este método.
Solo tenemos tres controles en la sección Estilo del icono del botón: Tamaño del icono, Color del icono y Margen del icono. Los mismos controles se pueden encontrar en la sección Normal/Hover de la palanca, así como en el menú Mover icono, que controla la animación del icono. Al presionar el botón Hover, puede cambiar el comportamiento del botón del mouse. Es muy sencillo configurar un banner para su sitio web de WordPress. No tiene que pagar por ello si usa los complementos Qi de Elementor. La sección Estilo de fondo incluye un conmutador Normal/Hover y la opción de color de superposición. Si necesita una superposición transparente o simple, el color del fondo del elemento también se conoce como color de superposición.
¿Qué es la imagen de banner de WordPress?
Esta es una extensión del editor de WordPress que le permite incluir una imagen directamente sobre el encabezado del contenido y sobre el contenido de la página. Un cuadro de edición especial se encuentra debajo del editor de contenido de WordPress y le permite acceder a la función.
Cómo cambiar el tamaño de su sitio web Banne
Si desea colocar un banner en la parte superior o inferior de su página, debe usar 300 x 250 píxeles. Con la función Media Queries, puede cambiar el tamaño de su banner a uno más grande o más pequeño.
Cómo agregar una imagen emergente en WordPress
 Crédito: icegram.com
Crédito: icegram.comHay algunas formas diferentes de agregar una imagen emergente en WordPress. Una forma es usar un complemento como WP Image Popup. Este complemento le permite crear ventanas emergentes de imágenes usando un código abreviado. Otra forma es usar un complemento de lightbox como Lightbox Plus. Este complemento le permite mostrar imágenes en una ventana emergente de lightbox.
HTML emergente de WordPress
No hay una respuesta definitiva a esta pregunta, ya que depende de las necesidades específicas del sitio web y de las preferencias del propietario del sitio web. Sin embargo, muchos temas de WordPress vienen con funciones emergentes integradas que se pueden habilitar o deshabilitar fácilmente. Además, hay una serie de complementos que se pueden usar para crear ventanas emergentes en un sitio web de WordPress.
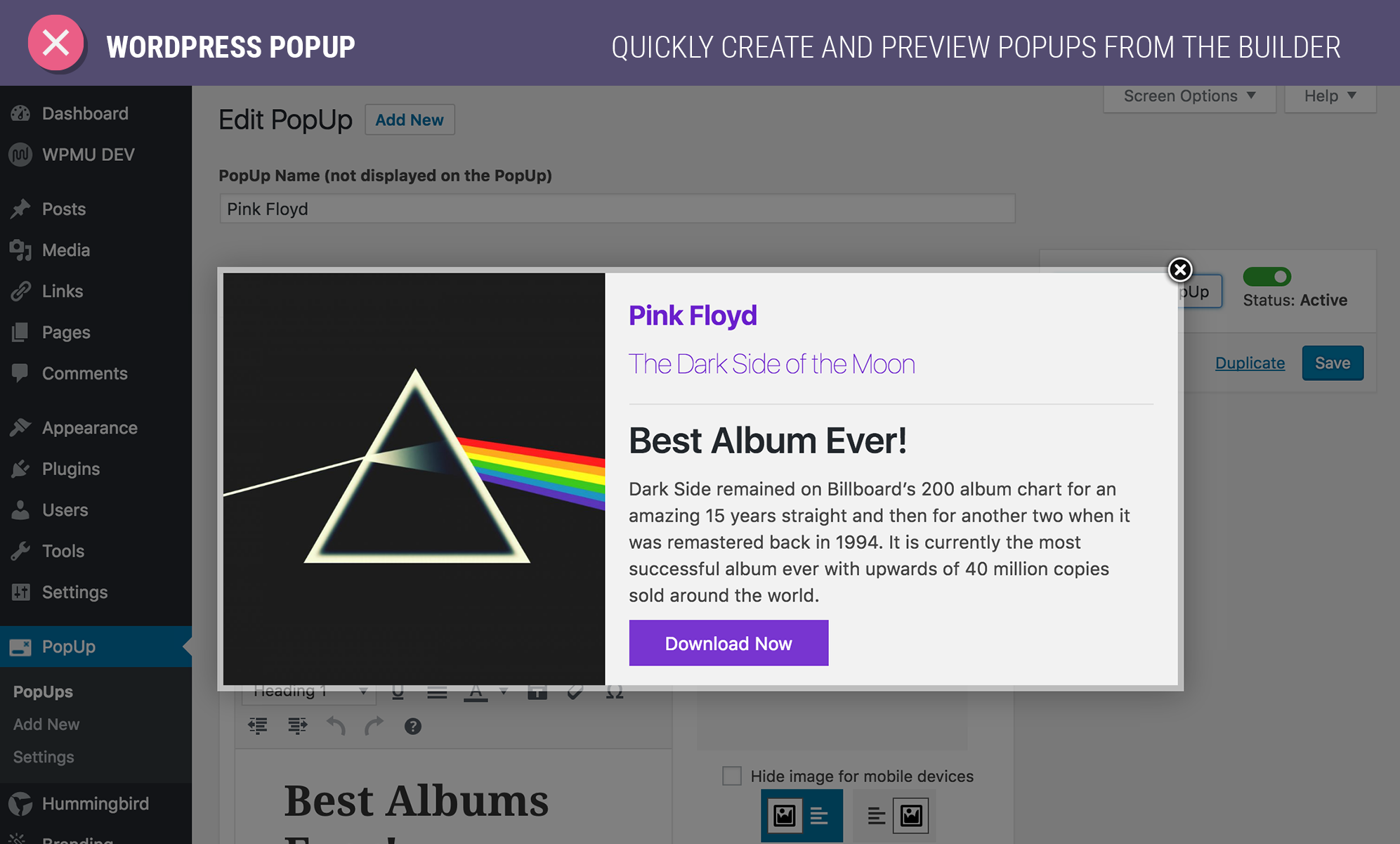
Las ventanas emergentes (gratuitas) son tipos específicos de HTML que funcionan con código HTML. Los botones emergentes se pueden agregar al contenido con texto, imágenes, enlaces, códigos de inserción, códigos cortos de otros complementos de WordPress y una variedad de otras opciones. Existen numerosas herramientas de edición disponibles para editar la ventana emergente HTML . El tema y el editor de su sitio web de WordPress tendrán un impacto en cómo los usa. En el editor de Gutenberg, presione el botón "Guardar borrador" correspondiente para guardar la ventana emergente como borrador. También es posible incluir contenido de las secciones Theme, Embeds y WooCommerce. Para ver cómo se ve la ventana emergente, haga clic en el botón "Vista previa" antes de publicar.
Ventana emergente de bienvenida de WordPress
Una ventana emergente de bienvenida es una excelente manera de atraer nuevos visitantes a su sitio de WordPress. Se puede usar para promocionar su última publicación de blog, ofrecer un descuento en sus productos o simplemente para saludarlos y darles la bienvenida a su sitio. Hay algunas formas diferentes de crear una ventana emergente de bienvenida, pero recomendamos usar un complemento como OptinMonster o MailChimp para WordPress. Estos complementos le permitirán crear una hermosa ventana emergente que es altamente personalizable y fácil de usar.
Es una gran idea incorporar ventanas emergentes de bienvenida en su sitio web para atraer la atención de los visitantes e involucrarlos en su oferta. OptinMonster simplifica la orientación de una ventana emergente de bienvenida que aparecerá en el momento correcto en la ubicación correcta para el usuario correcto, todo con un solo clic. En este tutorial, le mostraremos cómo agregar una ventana emergente de bienvenida a su sitio de WordPress de una manera simple. Es sencillo editar OptinMonster usando el editor de arrastrar y soltar de la herramienta. ¿Está interesado en proporcionar imágenes, logotipos o videos personalizados? Al crear una ventana emergente, agregue elementos yendo a la sección Agregar bloques. Una vez que haya activado el complemento, deberá conectar su sitio de WordPress a su cuenta de WordPress. La campaña se puede publicar seleccionando Publicar en la parte superior de su editor. Puede guardar su campaña en cualquier momento haciendo clic en Guardar en la parte inferior de su página.
Generador de ventanas emergentes de WordPress con un clic
Hay algunos complementos de creación de ventanas emergentes de WordPress diferentes disponibles, pero todos funcionan esencialmente de la misma manera. Puede crear una ventana emergente y luego especificar cuándo y cómo debe aparecer en su sitio web. Por ejemplo, puede elegir que aparezca la ventana emergente cuando alguien haga clic en un enlace o botón específico.
Es una buena idea tener una ventana emergente en un clic en su sitio web para que sus usuarios interactúen en su sitio y se queden. Puede incluir imágenes, botones, una ventana emergente HTML y muchas otras cosas. Cuando se hace clic, las ventanas emergentes de imágenes de WordPress se usan comúnmente para mostrar imágenes de galería y cartera. Puede crear ventanas emergentes extremadamente personalizables con el complemento Popup Anything on Click. Cuando haces clic en el cuadro emergente, tienes total libertad para insertar lo que quieras. También es un complemento de cuadro emergente totalmente funcional y compatible con dispositivos móviles que funciona bien tanto en dispositivos de escritorio como móviles. Los siguientes pasos le mostrarán cómo instalar el complemento y luego activarlo.
Este tutorial se basa en la versión gratuita del complemento y contiene todo lo que necesita para crear una ventana emergente dinámica en las áreas de clic. Depende totalmente de usted incluir o deshabilitar Manage Polyfill JS. Si el complemento se ha habilitado, verá esto en el menú del lado izquierdo de su tablero. Con el complemento Popup Anything, puede agregar fácilmente cuadros emergentes dinámicos a su sitio web. Con el complemento, puede crear fácilmente tantos cuadros como desee, con la opción de que todos los cuadros aparezcan a la vez. También puede aumentar la interacción de su sitio web con sus visitantes al permitirles interactuar de nuevas maneras. Este complemento tiene la ventaja de no requerir que sepas codificar.
