WordPress Sitenize Pop Up Banner Nasıl Eklenir?
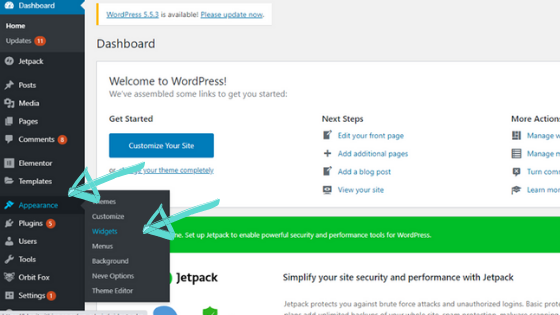
Yayınlanan: 2022-09-19WordPress sitenize bir pop-up banner eklemek istiyorsanız yapmanız gereken birkaç şey var. Öncelikle Popup Banners eklentisini kurmanız ve etkinleştirmeniz gerekiyor. Bundan sonra, yeni bir banner oluşturmanız gerekir. Bunu yapmak için, “Afişler” menüsünün altındaki “Yeni Ekle” düğmesine tıklayın. Ardından, bir başlık boyutu seçmeniz, bir başlık ve mesaj girmeniz ve bir arka plan rengi seçmeniz gerekir. Banner'a kendi görselinizi veya logonuzu da yükleyebilirsiniz. İşiniz bittiğinde, “Kaydet” düğmesine tıklayın. Şimdi, banner'ı WordPress sitenize eklemeniz gerekiyor. Bunu yapmak için "Görünüm" sekmesine gidin ve "Widget'lar" menüsüne tıklayın. "Açılır Afişler" widget'ını bulun ve kenar çubuğunuza sürükleyin. Son olarak, eklenti ayarlarını yapılandırmanız gerekir. Bunu yapmak için “Ayarlar” sekmesine gidin ve “Açılır Afişler” menüsüne tıklayın. Burada, banner'ın ne zaman görüntüleneceğini, kimlerin göreceğini ve birileri banner'a tıkladığında ne yapılması gerektiğini seçebilirsiniz. WordPress sitenize bir pop-up banner eklemek için yapmanız gereken tek şey bu.
CreativeMinds'ın Wpop Pop-Ups eklentisi, web sitenizin herhangi bir sayfasına çeşitli banner reklamlar ve duyurular yerleştirmenize olanak tanır. Bu popover WordPress eklentisi, kolayca satış afişleri, Coronavirus/COVID-19 duyuruları, AB çerez bildirimleri, kayar menüler ve çok daha fazlasını oluşturmanıza olanak tanır. Doğru tetikleyici ile afişleri etkinleştirebilir ve doğru düğme sırasını uygulayabilirsiniz. Wpop Campaign Manager, web siteniz için pop-up ve banner reklamlar oluşturmanıza olanak sağlayan bir eklentidir. Bu eğitim eklentisi, içeriği videolar, resimler, düz metin ve köprüler gibi bölümlere ayırmanıza izin vererek bu eğitim yerinde eğitim platformunu kullanmanıza yardımcı olmak için tasarlanmıştır. Eklenti, sonuç olarak HTML'nin açılır banner'larda görüntülenmesine izin verir. Bannerlarınızın görünmesini istediğiniz tarih ve gün ile haftanın saat ve günlerini girerek çeşitli parametreler belirleyebilirsiniz.
Banner bir sayfanın yalnızca ilk sayfasında görüntüleniyorsa veya her yüklendiğinde görüntüleniyorsa, bu, ne sıklıkta görüntüleneceğini belirler. Afişlerinizin metnini, yazı tipini, boyutunu, rengini, kenarlığını ve opaklığını ve çeşitli diğer özellikleri değiştirebilirsiniz. Ses veya diğer medyaya ek olarak, bir açılır pencereye herhangi bir tür afiş eklenebilir. Hem sesli Pop-up'lar hem de Video Pop-up'ları için bir kullanıcı kılavuzu mevcuttur. Çok iyi çalışıyor ve 10/10. Kurulum basitti ve çalıştırmayı başardım, ancak çözülmesi gereken birkaç küçük sorun vardı. WordPress açılır pencereleri için basit bir çözüm arıyorsanız, bu sizin için olanıdır. Harika eklenti için çok teşekkürler, harika!
Web Siteme Nasıl Pop-up Banner Eklerim?
 Kredi bilgileri: Jimdo
Kredi bilgileri: JimdoWeb sitenize pop-up banner eklemenin birkaç farklı yolu vardır. Bunun bir yolu, web sitesi oluşturucunuz veya CMS'niz için bir açılır eklenti kullanmaktır. Başka bir yol da pop-up banner'ı web sitenize kendiniz kodlamaktır. Kodlamaya aşina değilseniz, çevrimiçi olarak size yardımcı olabilecek birçok öğretici var.
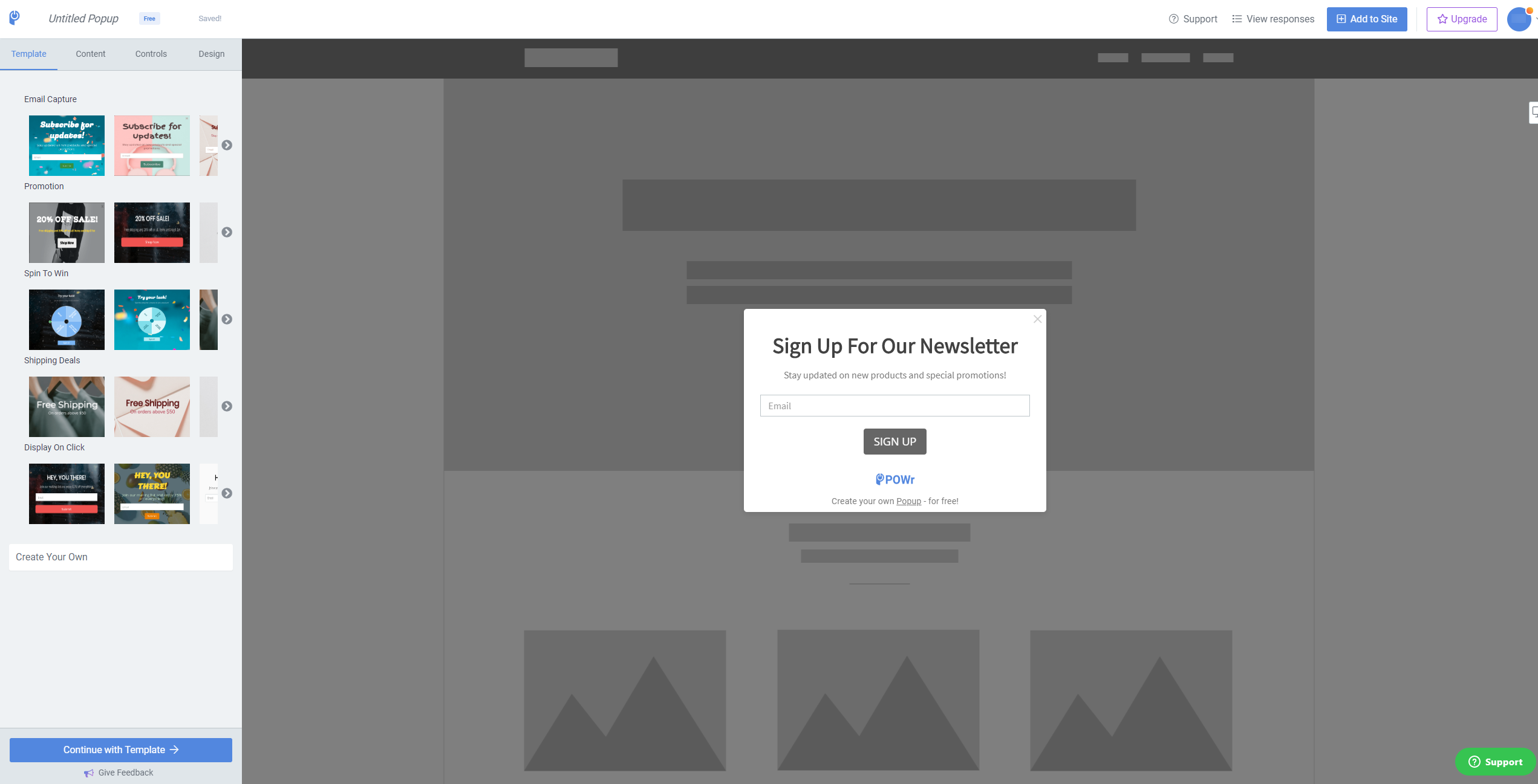
Bannerize Popup Maker ile bulut tabanlı yazılım kullanarak pop-up'lar oluşturabilir ve web sitenize gönderebilirsiniz. Çeşitli popüler web yazı tipleriyle fotoğraf, simge, GIF, video ve metin ekleyebilirsiniz. Yazı tipini sürükleyip bırakarak, ölçeklendirerek ve ayarlayarak tasarım değişiklikleri yapılabilir. Tasarımlarınızı önizleyerek masaüstü ve mobil cihazlarda nasıl göründüklerini görebilirsiniz. Ayrıca GÖNDER, KAYDOL, DAHA FAZLA BİLGİ ve ŞİMDİ ARAYIN gibi ön tanımlı, göz alıcı dilli butonlar eklenebilir. Yeni bir açılır pencereyi etkinleştirmeden önce masaüstü ve mobil tarayıcınızın nasıl görüneceğini görmek için önizleyiciyi kullanın. Bannerize kullanarak, programlama öğrenmek zorunda kalmadan pop-up'lar ve afişler oluşturulabilir.
Bunları hangi sitelerde ve sayfalarda görüntülemek istediğinizi ve hangilerini gizlemek istediğinizi seçebilirsiniz. Çevrimiçi duyarlı bir banner oluşturduktan sonra, bunu HTML5, JPG, PNG, GIF veya MP4 biçiminde kaydedebilirsiniz. Facebook, Google Ads ve web siteniz için sürükle ve bırak düzenleyicimiz kullanılarak profesyonel bir banner oluşturulabilir.
Adlandırılan Bir Web Sitesinde Açılır Pencere Nedir?
Pop-up, bir web sitesinde, kullanıcının izni olmadan çeşitli boyutlarda ve ekran konumlarında bir pencere olarak görünebilen bir grafik kullanıcı arayüzü görüntüleme alanıdır. Bu nedenle "pop-up" olarak adlandırılırlar.
Web Sitesi Açılır Pencereleri Etkili mi?
Onları doğru kullandığınız sürece, aslında son derece etkili olabilirler. Web sitelerindeki pop-up reklamlar, kullanıcıları uygun gördükleri şekilde hemen harekete geçmeye teşvik eder. Bu küçük canavarlar düzenli olarak web sitelerinde göründüğünde, kullanıcıların dikkatini çekerler.
Pop-up'lara Elveda Deme Zamanı
Video, animasyon, Arabalar 3 tarzı geçiş reklamları ve diğer yöntemlerin yanı sıra, insanların web sitenizle etkileşim kurmasını da sağlayabilirsiniz. Pop-up yapmanın bir yolu var mı? Bunları kullanmayı bırakmanın zamanı geldi çünkü bunlar modası geçmiş, rahatsız edici bir iş yapma yöntemi.
WordPress'te Banner Nasıl Eklenir
 Kredi bilgileri: iheartsocialmedia.co.za
Kredi bilgileri: iheartsocialmedia.co.zaWordPress sitenize banner eklemek, markanızı veya ürününüzü tanıtmanın harika bir yoludur. Nerede görünmesini istediğinize bağlı olarak, sitenize banner eklemenin birkaç farklı yolu vardır. WordPress sitenize banner eklemenin bir yolu, WP Bannerize gibi bir eklenti kullanmaktır. Bu eklenti ile sitenizin üstbilgisine, altbilgisine veya kenar çubuğuna kolayca bir banner ekleyebilirsiniz. WordPress sitenize banner eklemenin başka bir yolu da bir widget kullanmaktır. Widget'lar çoğu WordPress temasında mevcuttur. Sitenize bir banner widget'ı eklemek için, onu istediğiniz konuma sürükleyip bırakmanız yeterlidir. Son olarak, sitenizin şablonuna manuel olarak kod ekleyerek WordPress sitenize bir banner da ekleyebilirsiniz. Kod konusunda rahat değilseniz, bu konuda size yardımcı olması için her zaman bir geliştirici kiralayabilirsiniz.
WordPress kullanarak kolayca bir banner oluşturabilirsiniz. Ziyaretçilerinizin bir sonraki adımı atmasını istediğiniz mesajı ileten görseller olan bannerlar, onları bilgilendirmek ve yönlendirmek için kullanılabilir. Etkileşimli veya statik olabilirler ve amaç her iki durumda da onlara dikkat çekmektir. Afişler sıklıkla reklam olarak kullanılır, ancak bir indirimin veya başka bir özel etkinliğin tanıtımını yapmak için de kullanılabilirler. Qi Addons for Elementor eklentisi ile tamamen işlevsel, güzel tasarlanmış 60 adet yepyeni widget'ı yükleyebilirsiniz. Banner widget'ı bunlardan biridir, ancak aynı zamanda daha temel widget türlerinden biridir ve son derece geniş bir seçenek ve ayar yelpazesine sahiptir. Elementor artık WordPress web sitenize önceden yüklenmiş olarak gelir, bu nedenle afiş oluşturmak için buna ihtiyacınız olacak.

İsterseniz banner'ınıza bir buton ekleyebilirsiniz. Düğme bölümünde, düğmeniz için çeşitli özelleştirme seçenekleri bulacaksınız. Boyut ve oran seçenekleri, küçük resimden büyük kareye kadar seçim yapılarak değiştirilebilir. Öte yandan, Bağlantı Yerleşimini Etkinleştir seçeneği, yalnızca düğmeyi görünür kılmak yerine, tüm başlığı bir bağlantı için bağlantı noktası olarak kullanmanıza olanak tanır. Banner içeriğinin etrafında bir dolgu istemediğimiz için, Banner Padding'imizi değiştirmeden önce padding değerlerinin bağlantısını kaldıracağız. Banner Kenar Yarıçapı, bir afiş eğriliğinin kenarlarını vermek için kullanılır ve biz dikdörtgen kenarlıkları tercih ederiz. Dekorasyon menüsünü kullanmayacak olsak da, bu yöntemi kullanarak metninize Alt Çizgi, Üst Çizgi veya Çizgi Üzerinden ekleyebilirsiniz.
Düğme Simge Stili bölümünde yalnızca üç kontrolümüz var: Simge Boyutu, Simge Rengi ve Simge Kenar Boşluğu. Aynı kontroller, geçişin Normal/Vurgulu bölümünde ve simgenin animasyonunu kontrol eden Simgeyi Taşı menüsünde bulunabilir. Hover düğmesine basarak, fare düğmesinin davranışını değiştirebilirsiniz. WordPress web siteniz için bir banner oluşturmak çok basittir. Elementor'un Qi Eklentilerini kullanıyorsanız bunun için ödeme yapmanız gerekmez. Arka Plan Stili bölümü, Normal/Vurgulu geçişi ve kaplama rengi seçeneğini içerir. Saydam veya düz bir kaplamaya ihtiyacınız varsa, öğenin arka planının rengi, kaplama rengi olarak da bilinir.
WordPress Banner Resmi Nedir?
Bu, doğrudan içerik başlığının üstüne ve sayfa içeriğinin üstüne bir resim eklemenize izin veren WordPress düzenleyicisinin bir uzantısıdır. WordPress içerik düzenleyicisinin altında özel bir düzenleme kutusu bulunur ve işleve erişmenizi sağlar.
Web Sitenizin Banne Boyutunu Nasıl Değiştirirsiniz?
Sayfanızın üstüne veya altına banner yerleştirmek istiyorsanız 300 x 250 piksel kullanmalısınız. Medya Sorguları özelliğini kullanarak banner'ınızın boyutunu daha büyük veya daha küçük olarak değiştirebilirsiniz.
WordPress'te Açılır Resim Nasıl Eklenir
 Kredi: www.icegram.com
Kredi: www.icegram.comWordPress'te açılır resim eklemenin birkaç farklı yolu vardır. Bunun bir yolu, WP Image Popup gibi bir eklenti kullanmaktır. Bu eklenti, bir kısa kod kullanarak görüntü açılır pencereleri oluşturmanıza olanak tanır. Başka bir yol da Lightbox Plus gibi bir lightbox eklentisi kullanmaktır. Bu eklenti, görüntüleri bir lightbox açılır penceresinde görüntülemenizi sağlar.
WordPress Açılır Pencere Html'si
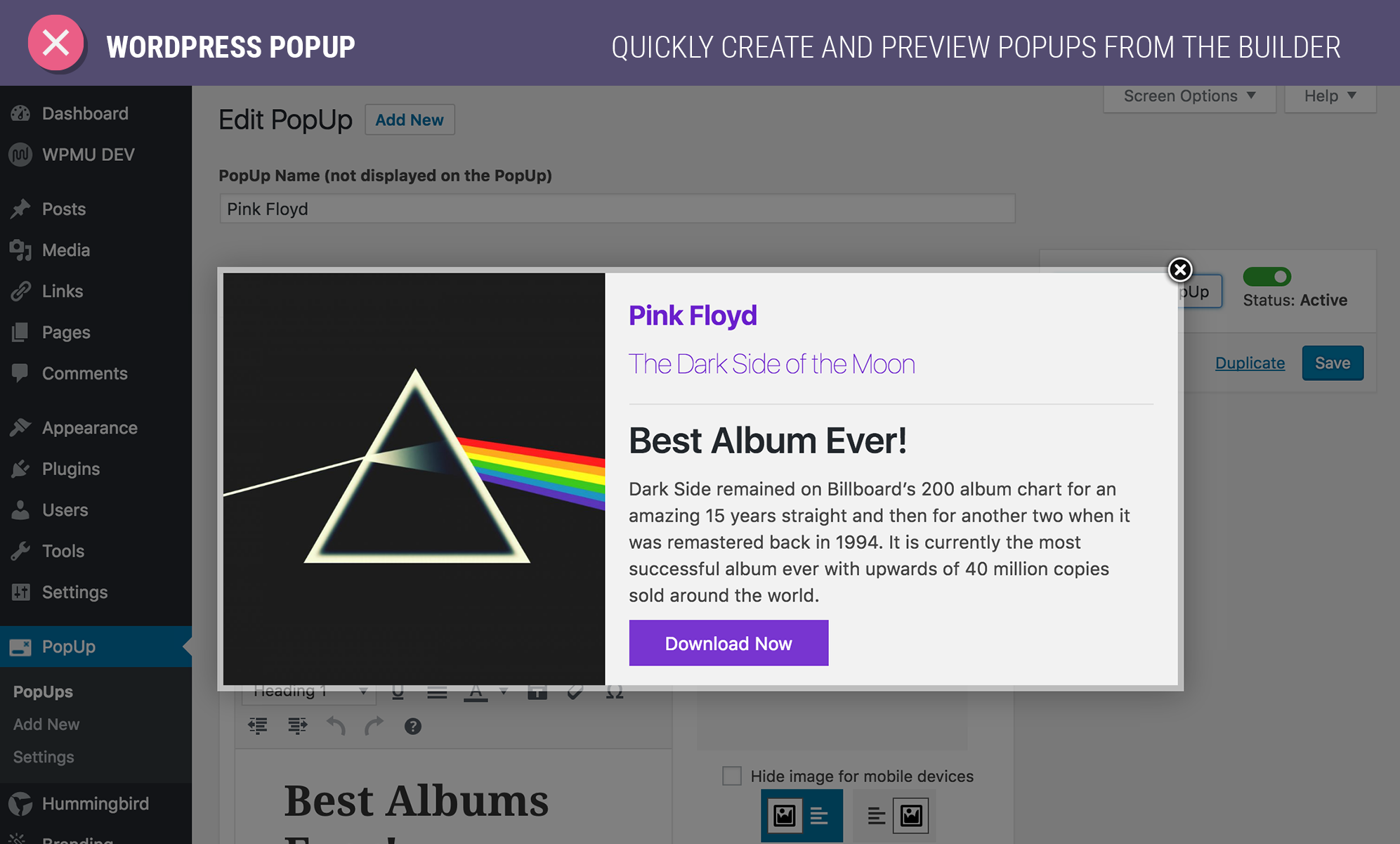
Web sitesinin özel ihtiyaçlarına ve web sitesi sahibinin tercihlerine bağlı olduğu için bu sorunun kesin bir cevabı yoktur. Bununla birlikte, birçok WordPress teması, kolayca etkinleştirilebilen veya devre dışı bırakılabilen yerleşik açılır özelliklerle birlikte gelir. Ek olarak, bir WordPress web sitesinde açılır pencereler oluşturmak için kullanılabilecek bir dizi eklenti vardır.
Pop-up'lar (Ücretsiz), HTML koduyla çalışan HTML'ye özgü türlerdir. İçeriğe metin, resimler, bağlantılar, gömme kodları, diğer WordPress eklentilerinin kısa kodları ve çeşitli başka seçeneklerle açılır düğmeler eklenebilir. HTML açılır penceresini düzenlemek için kullanılabilecek çok sayıda düzenleme aracı vardır. WordPress web sitenizin teması ve düzenleyicisi, onları nasıl kullandığınız üzerinde bir etkiye sahip olacaktır. Gutenberg editöründe, açılır pencereyi taslak olarak kaydetmek için uygun "Taslağı Kaydet" düğmesine basın. Tema, Yerleştirmeler ve WooCommerce bölümlerinden içerik eklemek de mümkündür. Açılır pencerenin nasıl göründüğünü görmek için yayınlamadan önce “Önizleme” düğmesini tıklayın.
WordPress Hoş Geldiniz Pop-up'ı
Hoş geldiniz açılır penceresi, WordPress sitenize yeni ziyaretçiler çekmenin harika bir yoludur. En son blog yazınızı tanıtmak, ürünlerinizde indirim yapmak veya sadece merhaba demek ve sitenize hoş geldiniz demek için kullanılabilir. Karşılama açılır penceresi oluşturmanın birkaç farklı yolu vardır, ancak WordPress için OptinMonster veya MailChimp gibi bir eklenti kullanmanızı öneririz. Bu eklentiler, son derece özelleştirilebilir ve kullanımı kolay güzel bir açılır pencere oluşturmanıza olanak tanır.
Ziyaretçilerin dikkatini çekmek ve onları teklifinize dahil etmek için web sitenize hoş geldiniz açılır pencerelerini dahil etmek harika bir fikirdir. OptinMonster, doğru zamanda doğru yerde görünecek bir karşılama açılır penceresini tek bir tıklamayla doğru kullanıcıya hedeflemeyi kolaylaştırır. Bu eğitimde, WordPress sitenize basit bir şekilde nasıl hoş geldiniz açılır penceresi ekleyeceğinizi göstereceğiz. Aracın sürükle ve bırak düzenleyicisini kullanarak OptinMonster'ı düzenlemek kolaydır. Özel resimler, logolar veya videolar sağlamakla ilgileniyor musunuz? Bir açılır pencere oluştururken, Blok Ekle bölümüne giderek öğeleri ekleyin. Eklentiyi etkinleştirdikten sonra, WordPress sitenizi WordPress hesabınıza bağlamanız gerekir. Kampanya, editörünüzün üst kısmından Yayınla'yı seçerek yayınlanabilir. Sayfanızın alt kısmındaki Kaydet'i tıklayarak kampanyanızı istediğiniz zaman kaydedebilirsiniz.
WordPress Popup Oluşturucu Onclick
Kullanılabilir birkaç farklı WordPress açılır pencere oluşturucu eklentisi vardır, ancak hepsi temelde aynı şekilde çalışır. Bir açılır pencere oluşturabilir ve ardından bunun web sitenizde ne zaman ve nasıl görüneceğini belirleyebilirsiniz. Örneğin, birisi belirli bir bağlantıya veya düğmeye tıkladığında açılır pencerenin görünmesini seçebilirsiniz.
Kullanıcılarınızın sitenizde etkileşim kurmasını ve sitede kalmasını sağlamak için web sitenize yapılan bir tıklamada bir açılır pencerenin olması iyi bir fikirdir. Görüntüleri, düğmeleri, bir HTML açılır penceresini ve diğer birçok şeyi dahil edebilirsiniz. Tıklandığında, WordPress resim açılır pencereleri genellikle galeri ve portföy resimlerini görüntülemek için kullanılır. Popup Everything on Click eklentisiyle son derece özelleştirilebilir açılır pencereler oluşturabilirsiniz. Açılır kutuya tıkladığınızda, istediğinizi eklemek için tam bir özgürlüğe sahipsiniz. Aynı zamanda hem masaüstü hem de mobil cihazlarda iyi çalışan, tamamen işlevsel ve mobil uyumlu bir açılır kutu eklentisidir. Aşağıdaki adımlar, eklentiyi nasıl kuracağınızı ve ardından etkinleştireceğinizi gösterecektir.
Bu eğitim, eklentinin ücretsiz sürümüne dayanmaktadır ve tıklama kutularında dinamik bir açılır pencere oluşturmak için ihtiyacınız olan her şeyi içerir. Manage Polyfill JS'yi dahil etmek veya devre dışı bırakmak tamamen size bağlıdır. Eklenti etkinleştirildiyse, bunu kontrol panelinizin sol tarafındaki menüsünde göreceksiniz. Popup Her Şey eklentisi ile web sitenize kolayca dinamik açılır kutular ekleyebilirsiniz. Eklentiyi kullanarak, tüm kutuları aynı anda açma seçeneği ile istediğiniz kadar kutuyu kolayca oluşturabilirsiniz. Ayrıca ziyaretçilerinizin yeni yollarla etkileşime girmesine izin vererek web sitenizin etkileşimini artırabilirsiniz. Bu eklenti, nasıl kod yazılacağını bilmenizi gerektirmeme avantajına sahiptir.
