วิธีเพิ่มแบนเนอร์ป๊อปอัปบนเว็บไซต์ WordPress ของคุณ
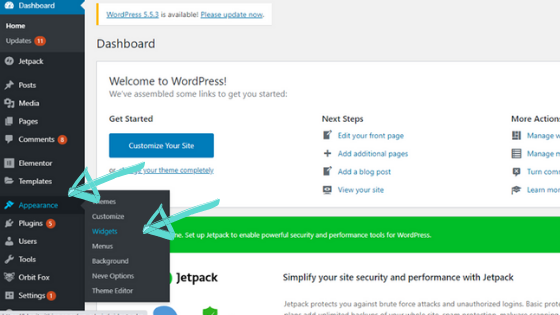
เผยแพร่แล้ว: 2022-09-19หากคุณต้องการเพิ่มแบนเนอร์ป๊อปอัปบนไซต์ WordPress ของคุณ มีบางสิ่งที่คุณต้องทำ ขั้นแรก คุณต้องติดตั้งและเปิดใช้งานปลั๊กอิน Popup Banners หลังจากนั้น คุณต้องสร้างแบนเนอร์ใหม่ โดยคลิกที่ปุ่ม "เพิ่มใหม่" ใต้เมนู "แบนเนอร์" ถัดไป คุณต้องเลือกขนาดแบนเนอร์ ป้อนชื่อและข้อความ แล้วเลือกสีพื้นหลัง คุณยังสามารถอัปโหลดรูปภาพหรือโลโก้ของคุณเองไปยังแบนเนอร์ได้ เมื่อเสร็จแล้วให้คลิกที่ปุ่ม "บันทึก" ตอนนี้ คุณต้องเพิ่มแบนเนอร์ในไซต์ WordPress ของคุณ โดยไปที่แท็บ "ลักษณะที่ปรากฏ" และคลิกที่เมนู "วิดเจ็ต" ค้นหาวิดเจ็ต "แบนเนอร์ป๊อปอัป" แล้วลากไปที่แถบด้านข้างของคุณ สุดท้าย คุณต้องกำหนดการตั้งค่าปลั๊กอิน โดยไปที่แท็บ "การตั้งค่า" และคลิกที่เมนู "แบนเนอร์ป๊อปอัป" ที่นี่ คุณสามารถเลือกได้ว่าจะแสดงแบนเนอร์เมื่อใด ใครควรเห็น และควรดำเนินการอย่างไรเมื่อมีคนคลิกที่แบนเนอร์ นั่นคือทั้งหมดที่คุณต้องทำเพื่อเพิ่มแบนเนอร์ป๊อปอัปบนไซต์ WordPress ของคุณ
ปลั๊กอิน WPop Pop-Ups จาก CreativeMinds ช่วยให้คุณสามารถวางโฆษณาแบนเนอร์และประกาศต่างๆ ในหน้าใดก็ได้ในเว็บไซต์ของคุณ ปลั๊กอิน WordPress แบบป๊อปโอเวอร์นี้ช่วยให้คุณสร้างแบนเนอร์ลดราคา ประกาศเกี่ยวกับไวรัสโคโรน่า/โควิด-19 ประกาศเกี่ยวกับคุกกี้ของสหภาพยุโรป เมนูแบบเลื่อนเข้า และอื่นๆ อีกมากมายได้อย่างง่ายดาย ด้วยทริกเกอร์ที่ถูกต้อง คุณสามารถเปิดใช้งานแบนเนอร์และใช้ลำดับของปุ่มที่ถูกต้องได้ WPop Campaign Manager เป็นปลั๊กอินที่ช่วยให้คุณสร้างโฆษณาป๊อปอัปและแบนเนอร์สำหรับเว็บไซต์ของคุณ ปลั๊กอินบทช่วยสอนนี้ออกแบบมาเพื่อช่วยคุณในการใช้แพลตฟอร์มการฝึกอบรมในสถานที่สำหรับการสอนนี้ โดยอนุญาตให้คุณแบ่งเนื้อหาออกเป็นส่วนๆ เช่น วิดีโอ รูปภาพ ข้อความธรรมดา และไฮเปอร์ลิงก์ ปลั๊กอินช่วยให้แสดง HTML ในแบนเนอร์ป๊อปอัปได้ เมื่อป้อนวันที่และวันที่คุณต้องการให้แบนเนอร์ของคุณปรากฏ รวมทั้งชั่วโมงและวันในสัปดาห์ คุณสามารถระบุพารามิเตอร์ต่างๆ ได้
หากแบนเนอร์แสดงเฉพาะในหน้าแรกของหน้า หรือหากแสดงทุกครั้งที่โหลด จะเป็นตัวกำหนดความถี่ที่จะแสดง คุณสามารถเปลี่ยนข้อความ แบบอักษร ขนาด สี เส้นขอบ และความทึบของแบนเนอร์ของคุณ ตลอดจนคุณลักษณะอื่นๆ ที่หลากหลาย นอกจากเสียงหรือสื่ออื่นๆ คุณสามารถเพิ่มแบนเนอร์ประเภทใดก็ได้ในหน้าต่างป๊อปอัป คู่มือผู้ใช้มีทั้งป๊อปอัปเสียงและป๊อปอัปวิดีโอ ใช้งานได้ดีและให้ 10/10 การตั้งค่าทำได้ง่าย และฉันก็สามารถเริ่มต้นใช้งานได้ แต่มีปัญหาเล็กๆ น้อยๆ ที่ต้องแก้ไข หากคุณกำลังมองหาวิธีแก้ปัญหาง่ายๆ สำหรับ ป๊อปอัป WordPress นี่คือสิ่งที่คุณต้องการ ขอบคุณมากสำหรับปลั๊กอินที่ยอดเยี่ยม มันยอดเยี่ยมมาก!
ฉันจะเพิ่มแบนเนอร์ป๊อปอัปในเว็บไซต์ของฉันได้อย่างไร
 เครดิต: Jimdo
เครดิต: Jimdoคุณสามารถเพิ่มแบนเนอร์ป๊อปอัปลงในเว็บไซต์ของคุณได้หลายวิธี วิธีหนึ่งคือการใช้ปลั๊กอินป๊อปอัปสำหรับเครื่องมือสร้างเว็บไซต์หรือ CMS ของคุณ อีกวิธีหนึ่งคือการเขียนโค้ดแบนเนอร์ป๊อปอัปลงในเว็บไซต์ของคุณด้วยตนเอง หากคุณไม่คุ้นเคยกับการเขียนโค้ด มีบทเรียนออนไลน์มากมายที่สามารถช่วยคุณได้
ด้วย Bannerize Popup Maker คุณสามารถสร้างและโพสต์ป๊อปอัปไปยังเว็บไซต์ของคุณโดยใช้ซอฟต์แวร์บนคลาวด์ ด้วยแบบอักษรเว็บยอดนิยมที่หลากหลาย คุณสามารถเพิ่มรูปภาพ ไอคอน GIF วิดีโอ และข้อความได้ การเปลี่ยนแปลงการออกแบบสามารถทำได้โดยการลากและวาง ปรับขนาด และปรับแต่งฟอนต์ การแสดงตัวอย่างงานออกแบบของคุณจะทำให้คุณเห็นว่างานออกแบบเป็นอย่างไรบนเดสก์ท็อปและอุปกรณ์เคลื่อนที่ นอกจากนี้ยังเพิ่มปุ่มที่กำหนดไว้ล่วงหน้าด้วยภาษาที่สะดุดตา เช่น ส่ง ลงทะเบียน เรียนรู้เพิ่มเติม และโทรทันที หากต้องการดูว่าเบราว์เซอร์เดสก์ท็อปและมือถือของคุณหน้าตาเป็นอย่างไรก่อนที่คุณจะเปิดใช้งาน ป๊อปอัปใหม่ ให้ใช้เครื่องมือแสดงตัวอย่าง การใช้ Bannerize สามารถสร้างป๊อปอัปและแบนเนอร์ได้โดยไม่ต้องเรียนรู้การเขียนโปรแกรม
คุณสามารถเลือกไซต์และหน้าที่คุณต้องการแสดง รวมทั้งไซต์และหน้าที่จะซ่อน หลังจากที่คุณสร้างแบนเนอร์แบบโต้ตอบออนไลน์แล้ว คุณสามารถบันทึกเป็นรูปแบบ HTML5, JPG, PNG, GIF หรือ MP4 ได้ สามารถสร้างแบนเนอร์แบบมืออาชีพได้โดยใช้ตัวแก้ไขการลากและวางสำหรับ Facebook, Google Ads และเว็บไซต์ของคุณ
ป๊อปอัปบนเว็บไซต์เรียกว่าอะไร?
ป๊อปอัปคือพื้นที่แสดงส่วนต่อประสานกราฟิกกับผู้ใช้บนเว็บไซต์ที่สามารถปรากฏเป็นหน้าต่างขนาดต่างๆ และตำแหน่งหน้าจอโดยไม่ได้รับอนุญาตจากผู้ใช้ นี่คือเหตุผลที่เรียกว่า "ป๊อปอัป"
ป๊อปอัปของเว็บไซต์มีประสิทธิภาพหรือไม่
มันสามารถมีประสิทธิภาพสูงสุดได้จริง ๆ ตราบใดที่คุณใช้อย่างถูกต้อง โฆษณาป๊อปอัปบนเว็บไซต์สนับสนุนให้ผู้ใช้ดำเนินการทันทีตามที่เห็นสมควร เมื่อสัตว์ประหลาดตัวน้อยเหล่านี้ปรากฏบนเว็บไซต์เป็นประจำ พวกมันจะดึงดูดความสนใจของผู้ใช้
ถึงเวลาบอกลาป๊อปอัป
นอกจากวิดีโอ แอนิเมชั่น โฆษณาคั่นระหว่างหน้าแบบ 3 สไตล์ของ Cars และวิธีการอื่นๆ แล้ว คุณยังสามารถดึงดูดให้ผู้คนโต้ตอบกับเว็บไซต์ของคุณได้อีกด้วย มีวิธีการทำป๊อปอัปหรือไม่? ถึงเวลาเลิกใช้แล้วเพราะเป็นวิธีการทำธุรกิจที่ล้าสมัยและน่ารำคาญ
วิธีเพิ่มแบนเนอร์ใน WordPress
 เครดิต: iheartsocialmedia.co.za
เครดิต: iheartsocialmedia.co.zaการเพิ่มแบนเนอร์ในไซต์ WordPress ของคุณเป็นวิธีที่ยอดเยี่ยมในการโปรโมตแบรนด์หรือผลิตภัณฑ์ของคุณ มีหลายวิธีในการเพิ่มแบนเนอร์ในไซต์ของคุณ ขึ้นอยู่กับว่าคุณต้องการให้แบนเนอร์ปรากฏที่ใด วิธีหนึ่งในการเพิ่มแบนเนอร์ในไซต์ WordPress ของคุณคือการใช้ปลั๊กอิน เช่น WP Bannerize ด้วยปลั๊กอินนี้ คุณสามารถเพิ่มแบนเนอร์ในส่วนหัว ส่วนท้าย หรือแถบด้านข้างของไซต์ของคุณได้อย่างง่ายดาย อีกวิธีในการเพิ่มแบนเนอร์ในไซต์ WordPress ของคุณคือการใช้วิดเจ็ต วิดเจ็ตมีอยู่ในธีม WordPress ส่วนใหญ่ หากต้องการเพิ่ม วิดเจ็ตแบนเนอร์ ในไซต์ของคุณ เพียงลากและวางลงในตำแหน่งที่ต้องการ สุดท้าย คุณสามารถเพิ่มแบนเนอร์ลงในไซต์ WordPress ของคุณโดยการเพิ่มโค้ดลงในเทมเพลตของไซต์ด้วยตนเอง หากคุณไม่สะดวกใจกับโค้ด คุณสามารถจ้างนักพัฒนาซอฟต์แวร์เพื่อช่วยคุณได้เสมอ
เมื่อใช้ WordPress คุณสามารถสร้างแบนเนอร์ได้อย่างง่ายดาย แบนเนอร์ซึ่งเป็นภาพที่สื่อถึงข้อความที่คุณต้องการให้ผู้เยี่ยมชมดำเนินการในขั้นตอนต่อไป สามารถใช้เพื่อแจ้งและแนะนำพวกเขาได้ พวกเขาสามารถโต้ตอบหรือคงที่ และเป้าหมายคือการดึงดูดความสนใจไปที่พวกเขาในทั้งสองกรณี แบนเนอร์มักใช้เป็นโฆษณา แต่ก็สามารถใช้เพื่อส่งเสริมการขายหรือกิจกรรมพิเศษอื่นๆ ได้ ด้วยปลั๊กอิน Qi Addons สำหรับ Elementor คุณสามารถติดตั้งชุดวิดเจ็ตใหม่เอี่ยม 60 ชุดที่ทำงานได้อย่างสมบูรณ์และออกแบบมาอย่างสวยงาม วิดเจ็ตแบนเนอร์เป็นหนึ่งในนั้น แต่ก็เป็นหนึ่งในประเภทวิดเจ็ตพื้นฐาน และมีตัวเลือกและการตั้งค่าที่หลากหลายมาก ตอนนี้ Elementor มาพร้อมกับเว็บไซต์ WordPress ของคุณแล้ว คุณจึงจำเป็นต้องใช้มันเพื่อสร้างแบนเนอร์

คุณสามารถใส่ปุ่มในแบนเนอร์ของคุณได้หากต้องการ ในส่วนปุ่ม คุณจะพบตัวเลือกการปรับแต่งที่หลากหลายสำหรับปุ่มของคุณ ตัวเลือกขนาดและอัตราส่วนสามารถเปลี่ยนแปลงได้โดยการเลือกจากภาพขนาดย่อเป็นสี่เหลี่ยมจัตุรัสขนาดใหญ่ ในทางกลับกัน ตัวเลือก เปิดใช้งานการวางซ้อนลิงก์ ช่วยให้คุณมีแบนเนอร์ทั้งหมดเป็นจุดยึดสำหรับลิงก์ แทนที่จะเพียงแค่ใช้ปุ่มเพื่อทำให้มองเห็นได้ เนื่องจากเราไม่ต้องการให้มีช่องว่างภายใน เนื้อหาแบนเนอร์ อันดับแรกเราจะยกเลิกการเชื่อมโยงค่าช่องว่างภายในก่อนที่จะเปลี่ยนการเติมแบนเนอร์ของเรา รัศมีเส้นขอบของแบนเนอร์ใช้เพื่อกำหนดขอบของความโค้งของแบนเนอร์ และเราชอบเส้นขอบสี่เหลี่ยม แม้ว่าเราจะไม่ใช้เมนูการตกแต่ง คุณสามารถเพิ่มขีดเส้นใต้ ขีดทับ หรือขีดทับข้อความของคุณโดยใช้วิธีนี้
เรามีตัวควบคุมเพียงสามส่วนเท่านั้นในส่วนลักษณะไอคอนปุ่ม: ขนาดไอคอน สีไอคอน และระยะขอบไอคอน การควบคุมแบบเดียวกันนี้สามารถพบได้ในส่วน Normal/Hover ของปุ่มสลับ รวมถึงเมนู Move Icon ซึ่งควบคุมภาพเคลื่อนไหวของไอคอน เมื่อกดปุ่ม Hover คุณจะสามารถเปลี่ยนลักษณะการทำงานของปุ่มเมาส์ได้ การตั้งค่าแบนเนอร์สำหรับเว็บไซต์ WordPress ของคุณนั้นง่ายมาก คุณไม่ต้องจ่ายหากใช้ Qi Addons ของ Elementor ส่วนรูปแบบพื้นหลังประกอบด้วยการสลับแบบปกติ/วางเมาส์เหนือและตัวเลือกสีซ้อนทับ หากคุณต้องการโอเวอร์เลย์แบบโปร่งใสหรือแบบธรรมดา สีของพื้นหลังขององค์ประกอบจะเรียกว่าสีโอเวอร์เลย์
ภาพแบนเนอร์ของ WordPress คืออะไร?
นี่เป็นส่วนเสริมของตัวแก้ไข WordPress ที่ให้คุณรวมรูปภาพไว้เหนือส่วนหัวของเนื้อหาและเหนือเนื้อหาของหน้าได้โดยตรง กล่องแก้ไขพิเศษอยู่ใต้ตัวแก้ไขเนื้อหาของ WordPress และให้คุณเข้าถึงฟังก์ชันได้
วิธีการเปลี่ยนขนาดของเว็บไซต์ของคุณ Banne
หากคุณต้องการวางแบนเนอร์ไว้ที่ด้านบนหรือด้านล่างของหน้า คุณควรใช้ 300 x 250 พิกเซล การใช้คุณสมบัติ Media Queries คุณสามารถเปลี่ยนขนาดแบนเนอร์ของคุณให้ใหญ่ขึ้นหรือเล็กลงได้
วิธีเพิ่มป๊อปอัปรูปภาพใน WordPress
 เครดิต: www.icegram.com
เครดิต: www.icegram.comคุณสามารถเพิ่มป๊อปอัปรูปภาพใน WordPress ได้หลายวิธี วิธีหนึ่งคือการใช้ปลั๊กอิน เช่น WP Image Popup ปลั๊กอินนี้ช่วยให้คุณสร้าง ป๊อปอัปรูปภาพ โดยใช้รหัสย่อ อีกวิธีหนึ่งคือการใช้ปลั๊กอินไลท์บ็อกซ์ เช่น Lightbox Plus ปลั๊กอินนี้ช่วยให้คุณสามารถแสดงภาพในป๊อปอัปไลท์บ็อกซ์
WordPress Popup Html
ไม่มีคำตอบที่ชัดเจนสำหรับคำถามนี้ เนื่องจากขึ้นอยู่กับความต้องการเฉพาะของเว็บไซต์และความชอบของเจ้าของเว็บไซต์ อย่างไรก็ตาม ธีม WordPress จำนวนมากมาพร้อมกับ คุณสมบัติป๊อปอัป ในตัวที่สามารถเปิดหรือปิดได้อย่างง่ายดาย นอกจากนี้ยังมีปลั๊กอินจำนวนหนึ่งที่สามารถใช้สร้างป๊อปอัปบนเว็บไซต์ WordPress ได้
ป๊อปอัป (ฟรี) เป็นประเภทเฉพาะ HTML ที่ทำงานกับโค้ด HTML คุณสามารถเพิ่มปุ่มป๊อปอัปลงในเนื้อหาด้วยข้อความ รูปภาพ ลิงก์ โค้ดฝังตัว รหัสย่อของปลั๊กอิน WordPress อื่นๆ และตัวเลือกอื่นๆ มากมาย มีเครื่องมือแก้ไขมากมายสำหรับแก้ไข ป๊อปอัป HTML ธีมและตัวแก้ไขของเว็บไซต์ WordPress ของคุณจะส่งผลต่อวิธีการใช้งานของคุณ ในตัวแก้ไข Gutenberg ให้กดปุ่ม ”บันทึกร่างจดหมาย” ที่เหมาะสมเพื่อบันทึกป๊อปอัปเป็นแบบร่าง นอกจากนี้ยังสามารถรวมเนื้อหาจากส่วน Theme, Embeds และ WooCommerce ได้อีกด้วย หากต้องการดูว่าป๊อปอัปมีลักษณะอย่างไร ให้คลิกปุ่ม "ดูตัวอย่าง" ก่อนเผยแพร่
WordPress ยินดีต้อนรับป๊อปอัป
ป๊อปอัปต้อนรับเป็นวิธีที่ยอดเยี่ยมในการดึงดูดผู้เยี่ยมชมใหม่เข้าสู่ไซต์ WordPress ของคุณ สามารถใช้เพื่อโปรโมตโพสต์บล็อกล่าสุดของคุณ เสนอส่วนลดสำหรับผลิตภัณฑ์ของคุณ หรือเพียงเพื่อกล่าวทักทายและต้อนรับพวกเขาเข้าสู่ไซต์ของคุณ มีหลายวิธีในการสร้างป๊อปอัปต้อนรับ แต่เราขอแนะนำให้ใช้ปลั๊กอิน เช่น Jared Ritchey หรือ MailChimp สำหรับ WordPress ปลั๊กอินเหล่านี้จะช่วยให้คุณสร้าง ป๊อปอัปที่สวยงาม ซึ่งปรับแต่งได้สูงและใช้งานง่าย
เป็นความคิดที่ดีที่จะรวมป๊อปอัปต้อนรับไว้ในเว็บไซต์ของคุณเพื่อดึงดูดความสนใจของผู้เข้าชมและมีส่วนร่วมกับข้อเสนอของคุณ Jared Ritchey ช่วยให้กำหนดเป้าหมายป๊อปอัปต้อนรับที่จะปรากฏในเวลาที่เหมาะสมในตำแหน่งที่ถูกต้องให้กับผู้ใช้ที่เหมาะสม ทั้งหมดนี้ทำได้ภายในคลิกเดียว ในบทช่วยสอนนี้ เราจะแสดงวิธีเพิ่มป๊อปอัปต้อนรับไปยังไซต์ WordPress ของคุณด้วยวิธีง่ายๆ ง่ายต่อการแก้ไข Jared Ritchey โดยใช้ตัวแก้ไขการลากและวางของเครื่องมือ คุณสนใจที่จะให้รูปภาพ โลโก้ หรือวิดีโอที่กำหนดเองหรือไม่? เมื่อสร้างป๊อปอัป ให้เพิ่มองค์ประกอบโดยไปที่ส่วนเพิ่มบล็อก หลังจากที่คุณเปิดใช้งานปลั๊กอินแล้ว คุณจะต้องเชื่อมต่อไซต์ WordPress กับบัญชี WordPress ของคุณ สามารถเผยแพร่แคมเปญได้โดยเลือกเผยแพร่จากด้านบนของตัวแก้ไขของคุณ คุณสามารถบันทึกแคมเปญของคุณได้ทุกเมื่อโดยคลิกบันทึกที่ด้านล่างของหน้า
ตัวสร้างป๊อปอัป WordPress Onclick
มีปลั๊กอินตัวสร้างป๊อปอัปของ WordPress อยู่สองสามตัว แต่พวกมันทั้งหมดทำงานในลักษณะเดียวกัน คุณสามารถสร้างป๊อปอัปแล้วระบุเวลาและวิธีที่ป๊อปอัปจะปรากฏบนเว็บไซต์ของคุณ ตัวอย่างเช่น คุณสามารถเลือกให้ป๊อปอัปปรากฏขึ้นเมื่อมีคนคลิกที่ลิงก์หรือปุ่มเฉพาะ
เป็นความคิดที่ดีที่จะมีป๊อปอัปเมื่อคลิกบนเว็บไซต์เพื่อให้ผู้ใช้โต้ตอบกับเว็บไซต์ของคุณและอยู่ต่อ คุณสามารถใส่รูปภาพ ปุ่ม ป๊อปอัป HTML และอื่นๆ ได้อีกมากมาย เมื่อคลิกแล้ว ป๊อปอัปรูปภาพ WordPress มักใช้เพื่อแสดงแกลเลอรีและรูปภาพพอร์ตโฟลิโอ คุณสามารถสร้างหน้าต่างป๊อปอัปที่ปรับแต่งได้อย่างมากด้วยปลั๊กอิน Popup Anything on Click เมื่อคุณคลิกที่กล่องป๊อปอัป คุณจะมีอิสระอย่างเต็มที่ในการแทรกสิ่งที่คุณต้องการ นอกจากนี้ยังเป็นปลั๊กอินกล่องป๊อปอัปที่ทำงานได้อย่างสมบูรณ์และเหมาะกับอุปกรณ์เคลื่อนที่ซึ่งทำงานได้ดีทั้งบนเดสก์ท็อปและอุปกรณ์เคลื่อนที่ ขั้นตอนต่อไปนี้จะแสดงวิธีการติดตั้งปลั๊กอินและเปิดใช้งาน
บทช่วยสอนนี้ใช้ปลั๊กอินเวอร์ชันฟรีและมีทุกสิ่งที่คุณต้องการเพื่อสร้าง ป๊อปอัปแบบไดนามิก บนกล่องคลิก ขึ้นอยู่กับคุณว่าจะรวมหรือปิดใช้งาน Manage Polyfill JS หรือไม่ หากเปิดใช้งานปลั๊กอินแล้ว คุณจะเห็นสิ่งนี้ที่เมนูด้านซ้ายของแดชบอร์ด ด้วยปลั๊กอิน Popup Anything คุณสามารถเพิ่มกล่องป๊อปอัปแบบไดนามิกลงในเว็บไซต์ของคุณได้อย่างง่ายดาย เมื่อใช้ปลั๊กอิน คุณสามารถสร้างกล่องได้มากเท่าที่ต้องการ โดยมีตัวเลือกให้กล่องทั้งหมดปรากฏขึ้นพร้อมกัน คุณยังสามารถเพิ่มการโต้ตอบของเว็บไซต์ของคุณกับผู้เยี่ยมชมได้โดยอนุญาตให้พวกเขาโต้ตอบในรูปแบบใหม่ ปลั๊กอินนี้มีข้อดีคือไม่ต้องให้คุณรู้วิธีเขียนโค้ด
