Jak dodać wyskakujący baner do swojej witryny WordPress?
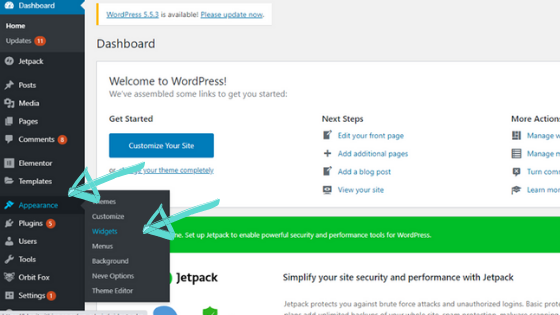
Opublikowany: 2022-09-19Jeśli chcesz dodać wyskakujący baner do swojej witryny WordPress, musisz zrobić kilka rzeczy. Najpierw musisz zainstalować i aktywować wtyczkę Popup Banners. Następnie musisz stworzyć nowy baner. Aby to zrobić, kliknij przycisk „Dodaj nowy” w menu „Banery”. Następnie musisz wybrać rozmiar banera, wprowadzić tytuł i wiadomość oraz wybrać kolor tła. Możesz również wgrać własny obraz lub logo do banera. Gdy skończysz, kliknij przycisk „Zapisz”. Teraz musisz dodać baner do swojej witryny WordPress. Aby to zrobić, przejdź do zakładki „Wygląd” i kliknij menu „Widżety”. Znajdź widżet „Wyskakujące banery” i przeciągnij go na pasek boczny. Na koniec musisz skonfigurować ustawienia wtyczki. Aby to zrobić, przejdź do zakładki „Ustawienia” i kliknij menu „Banery wyskakujące”. Tutaj możesz wybrać, kiedy baner ma się wyświetlać, kto powinien go zobaczyć i jakie działania należy podjąć, gdy ktoś kliknie w baner. To wszystko, co musisz zrobić, aby dodać wyskakujący baner do swojej witryny WordPress.
Wtyczka WPop Pop-Ups firmy CreativeMinds umożliwia umieszczanie różnych banerów reklamowych i ogłoszeń na dowolnej stronie witryny. Ta wtyczka popover WordPress umożliwia łatwe tworzenie banerów sprzedaży, ogłoszeń dotyczących koronawirusa/COVID-19, powiadomień o plikach cookie UE, wysuwanych menu i wielu innych. Za pomocą odpowiedniego spustu możesz aktywować banery i zastosować odpowiednią sekwencję przycisków. WPop Campaign Manager to wtyczka, która umożliwia generowanie reklam wyskakujących i banerowych dla Twojej witryny. Ta wtyczka samouczka została zaprojektowana, aby pomóc Ci w korzystaniu z tej samouczkowej platformy szkoleniowej na miejscu, umożliwiając podzielenie treści na sekcje, takie jak filmy, obrazy, zwykły tekst i hiperłącza. W rezultacie wtyczka umożliwia wyświetlanie kodu HTML w wyskakujących banerach. Wpisując datę i dzień, w którym mają się pojawiać Twoje banery, a także godziny i dni tygodnia, możesz określić różne parametry.
Jeśli baner jest wyświetlany tylko na pierwszej stronie strony lub jeśli jest wyświetlany za każdym razem, gdy się ładuje, określa to, jak często powinien być wyświetlany. Możesz zmienić tekst, czcionkę, rozmiar, kolor, obramowanie i krycie swoich banerów, a także wiele innych funkcji. Oprócz dźwięku lub innych mediów do wyskakującego okienka można dodać dowolny rodzaj banera. Podręcznik użytkownika jest dostępny zarówno dla wyskakujących okienek audio, jak i wyskakujących okienek wideo. Działa bardzo dobrze i jest 10/10. Konfiguracja była prosta i udało mi się ją uruchomić, ale było kilka drobnych problemów, które musiały zostać rozwiązane. Jeśli szukasz prostego rozwiązania dla wyskakujących okienek WordPress , to jest to rozwiązanie dla Ciebie. Dziękuję bardzo za niesamowitą wtyczkę, jest fantastyczna!
Jak dodać wyskakujący baner do mojej witryny?
 Źródło: Jimdo
Źródło: JimdoIstnieje kilka różnych sposobów dodania wyskakującego banera do Twojej witryny. Jednym ze sposobów jest użycie wyskakującej wtyczki do kreatora stron internetowych lub systemu CMS. Innym sposobem jest samodzielne zakodowanie wyskakującego banera na swojej stronie. Jeśli nie znasz się na kodowaniu, w Internecie dostępnych jest wiele samouczków, które mogą ci pomóc.
Dzięki Bannerize Popup Maker możesz tworzyć i publikować wyskakujące okienka na swojej stronie internetowej za pomocą oprogramowania w chmurze. Dzięki wielu popularnym czcionkom internetowym możesz dodawać zdjęcia, ikony, GIF-y, filmy i tekst. Zmiany projektu można wprowadzać przez przeciąganie i upuszczanie, skalowanie i dostosowywanie czcionki. Przeglądając swoje projekty, możesz zobaczyć, jak wyglądają na komputerach i urządzeniach mobilnych. Ponadto można dodać wstępnie zdefiniowane przyciski z przyciągającym wzrok językiem, takie jak PRZEŚLIJ, ZAREJESTRUJ SIĘ, DOWIEDZ SIĘ WIĘCEJ i ZADZWOŃ TERAZ. Aby zobaczyć, jak będzie wyglądać Twoja przeglądarka na komputerze i urządzeniu mobilnym, zanim włączysz nowe wyskakujące okienko , użyj podglądu. Za pomocą Bannerize można tworzyć wyskakujące okienka i banery bez konieczności nauki programowania.
Możesz wybrać witryny i strony, na których chcesz je wyświetlać, a także te, które chcesz ukryć. Po utworzeniu responsywnego banera online możesz zapisać go w formacie HTML5, JPG, PNG, GIF lub MP4. Profesjonalny baner można stworzyć za pomocą naszego edytora przeciągnij i upuść dla Facebooka, Google Ads i Twojej witryny.
Co to jest wyskakujące okienko na stronie internetowej o nazwie?
Wyskakujące okienko to graficzny obszar wyświetlania interfejsu użytkownika na stronie internetowej, który może pojawiać się jako okno w różnych rozmiarach i pozycjach na ekranie bez zgody użytkownika. Dlatego określa się je mianem „wyskakujących okienek”.
Czy wyskakujące okienka w witrynie są skuteczne?
W rzeczywistości mogą być niezwykle skuteczne, o ile używasz ich prawidłowo. Reklamy wyskakujące na stronach internetowych zachęcają użytkowników do natychmiastowego działania w dowolny sposób. Kiedy te małe potwory pojawiają się regularnie na stronach internetowych, przyciągają uwagę użytkowników.
Czas pożegnać się z wyskakującymi okienkami
Oprócz filmów, animacji, reklam pełnoekranowych w stylu Cars 3 i innych metod możesz także zachęcić użytkowników do interakcji z Twoją witryną. Czy istnieje sposób na zrobienie wyskakujących okienek? Czas przestać ich używać, ponieważ są przestarzałą, irytującą metodą prowadzenia biznesu.
Jak dodać baner w WordPress
 Źródło: iheartsocialmedia.co.za
Źródło: iheartsocialmedia.co.zaDodanie banera do witryny WordPress to świetny sposób na promocję Twojej marki lub produktu. Istnieje kilka różnych sposobów dodania banera do witryny, w zależności od tego, gdzie ma się pojawiać. Jednym ze sposobów dodania banera do witryny WordPress jest użycie wtyczki, takiej jak WP Bannerize. Dzięki tej wtyczce możesz łatwo dodać baner do nagłówka, stopki lub paska bocznego witryny. Innym sposobem dodania banera do witryny WordPress jest użycie widżetu. Widgety są dostępne w większości motywów WordPress. Aby dodać widżet banera do swojej witryny, po prostu przeciągnij go i upuść w wybranej lokalizacji. Na koniec możesz również dodać baner do swojej witryny WordPress, ręcznie dodając kod do szablonu witryny. Jeśli nie czujesz się dobrze z kodem, zawsze możesz zatrudnić programistę, który Ci w tym pomoże.
Korzystając z WordPressa możesz łatwo stworzyć baner. Banery, które są obrazami, które przekazują wiadomość, którą chcesz, aby Twoi goście wykonali kolejny krok, mogą być wykorzystywane do informowania ich i prowadzenia. Mogą być interaktywne lub statyczne, a celem jest zwrócenie na nie uwagi w obu przypadkach. Banery są często używane jako reklama, ale można je również wykorzystać do promocji wyprzedaży lub innego wydarzenia specjalnego. Dzięki wtyczce Qi Addons for Elementor możesz zainstalować w pełni funkcjonalny, pięknie zaprojektowany zestaw 60 zupełnie nowych widżetów. Widżet banerowy jest jednym z nich, ale jest to również jeden z bardziej podstawowych typów widżetów i ma niezwykle szeroki zakres opcji i ustawień. Elementor jest teraz fabrycznie zainstalowany na Twojej witrynie WordPress, więc będziesz go potrzebować do tworzenia banerów.

Jeśli chcesz, możesz umieścić przycisk w swoim banerze. W sekcji Przycisk znajdziesz różne opcje dostosowywania swojego przycisku. Opcje rozmiaru i proporcji można zmieniać, wybierając od miniatury do ogromnego kwadratu. Z drugiej strony opcja Włącz nakładkę linku pozwala mieć cały baner jako kotwicę dla linku, zamiast po prostu używać przycisku, aby był widoczny. Ponieważ nie chcemy dopełnienia wokół treści banera , najpierw odłączymy wartości dopełnienia przed zmianą naszego dopełnienia banera. Promień obramowania banera służy do nadania krawędzi krzywizny banera, a my preferujemy obramowanie prostokątne. Chociaż nie będziemy korzystać z menu dekoracji, możesz dodać do tekstu podkreślenie, linię nad lub linię przechodzącą za pomocą tej metody.
W sekcji Styl ikony przycisku mamy tylko trzy kontrolki: Rozmiar ikony, Kolor ikony i Margines ikony. Te same elementy sterujące można znaleźć w sekcji Normal/Hover przełącznika, a także w menu Move Icon, które kontroluje animację ikony. Naciskając przycisk Hover, możesz zmienić zachowanie przycisku myszy. Utworzenie banera dla Twojej witryny WordPress jest bardzo proste. Nie musisz za to płacić, jeśli korzystasz z dodatków Qi Elementora. Sekcja Styl tła zawiera przełącznik Normalny/Najechanie i opcję koloru nakładki. Jeśli potrzebujesz przezroczystej lub zwykłej nakładki, kolor tła elementu jest również nazywany kolorem nakładki.
Co to jest obraz banera WordPress?
Jest to rozszerzenie edytora WordPress, które umożliwia dołączenie obrazu bezpośrednio nad nagłówkiem treści i nad treścią strony. Specjalne pole edycyjne znajduje się pod edytorem treści WordPress i umożliwia dostęp do funkcji.
Jak zmienić rozmiar swojej witryny Banne
Jeśli chcesz umieścić baner na górze lub na dole strony, powinieneś użyć 300 x 250 pikseli. Korzystając z funkcji Media Queries, możesz zmienić rozmiar swojego banera na większy lub mniejszy.
Jak dodać wyskakujące okienko obrazu w WordPress
 Źródło: www.icegram.com
Źródło: www.icegram.comIstnieje kilka różnych sposobów dodawania wyskakującego obrazu w WordPress. Jednym ze sposobów jest użycie wtyczki takiej jak WP Image Popup. Ta wtyczka umożliwia tworzenie wyskakujących okienek obrazów za pomocą shortcode. Innym sposobem jest użycie wtyczki lightbox, takiej jak Lightbox Plus. Ta wtyczka umożliwia wyświetlanie obrazów w wyskakującym okienku lightbox.
WordPress Popup Html
Nie ma jednoznacznej odpowiedzi na to pytanie, ponieważ zależy to od konkretnych potrzeb serwisu i preferencji właściciela serwisu. Jednak wiele motywów WordPress ma wbudowane funkcje wyskakujące, które można łatwo włączyć lub wyłączyć. Dodatkowo istnieje wiele wtyczek, których można użyć do tworzenia wyskakujących okienek w witrynie WordPress.
Wyskakujące okienka (bezpłatne) to typy specyficzne dla HTML, które działają z kodem HTML. Przyciski wyskakujące można dodawać do treści z tekstem, obrazami, linkami, kodami do osadzania, skrótami innych wtyczek WordPress i wieloma innymi opcjami. Do edycji wyskakującego okienka HTML dostępnych jest wiele narzędzi edycyjnych. Motyw i edytor Twojej witryny WordPress będą miały wpływ na to, jak z nich korzystasz. W edytorze Gutenberg naciśnij odpowiedni przycisk „Zapisz wersję roboczą”, aby zapisać wyskakujące okienko jako wersję roboczą. Możliwe jest również dołączenie treści z sekcji Theme, Embeds i WooCommerce. Aby zobaczyć, jak wygląda wyskakujące okienko, kliknij przycisk „Podgląd” przed opublikowaniem.
Wyskakujące okienko powitalne WordPress
Wyskakujące okienko powitalne to świetny sposób na przyciągnięcie nowych użytkowników do witryny WordPress. Może być używany do promowania najnowszego posta na blogu, oferowania rabatu na produkty lub po prostu przywitania się i powitania ich na swojej stronie. Istnieje kilka różnych sposobów na utworzenie wyskakującego okienka powitalnego, ale zalecamy użycie wtyczki takiej jak OptinMonster lub MailChimp dla WordPress. Te wtyczki pozwolą Ci stworzyć piękne wyskakujące okienko , które jest wysoce konfigurowalne i łatwe w użyciu.
Świetnym pomysłem jest umieszczenie w witrynie wyskakujących okienek powitalnych, aby przyciągnąć uwagę odwiedzających i zaangażować ich w swoją ofertę. OptinMonster ułatwia kierowanie wyskakującego okienka powitalnego, które pojawi się we właściwym czasie we właściwej lokalizacji dla właściwego użytkownika, a wszystko to za pomocą jednego kliknięcia. W tym samouczku pokażemy, jak w prosty sposób dodać wyskakujące okienko powitalne do witryny WordPress. Łatwo jest edytować OptinMonster za pomocą edytora przeciągnij i upuść. Czy jesteś zainteresowany dostarczaniem niestandardowych obrazów, logo lub filmów? Tworząc wyskakujące okienko, dodaj elementy, przechodząc do sekcji Dodaj bloki. Po aktywacji wtyczki musisz połączyć swoją witrynę WordPress z kontem WordPress. Kampanię można opublikować, wybierając opcję Publikuj w górnej części edytora. Kampanię możesz zapisać w dowolnym momencie, klikając Zapisz na dole strony.
Kreator wyskakujących okienek WordPress Onclick
Dostępnych jest kilka różnych wtyczek do tworzenia wyskakujących okienek WordPress, ale zasadniczo wszystkie działają w ten sam sposób. Możesz utworzyć wyskakujące okienko, a następnie określić, kiedy i jak powinno pojawiać się w Twojej witrynie. Na przykład możesz wybrać wyświetlanie wyskakującego okienka, gdy ktoś kliknie określony link lub przycisk.
Dobrym pomysłem jest posiadanie wyskakującego okienka po kliknięciu w witrynie, aby użytkownicy mogli wejść w interakcję i pozostać. Możesz dołączyć obrazy, przyciski, wyskakujące okienko HTML i wiele innych rzeczy. Po kliknięciu wyskakujące okienka WordPress są powszechnie używane do wyświetlania galerii i obrazów portfolio. Możesz tworzyć niezwykle konfigurowalne okna wyskakujące za pomocą wtyczki Popup Anything on Click. Po kliknięciu wyskakującego okienka masz pełną swobodę wstawiania, co chcesz. Jest to również w pełni funkcjonalna i przyjazna dla urządzeń mobilnych wtyczka do wyskakującego okienka, która działa dobrze zarówno na komputerach stacjonarnych, jak i urządzeniach mobilnych. Poniższe kroki pokażą, jak zainstalować wtyczkę, a następnie ją aktywować.
Ten samouczek jest oparty na bezpłatnej wersji wtyczki i zawiera wszystko, czego potrzebujesz, aby utworzyć dynamiczne wyskakujące okienko na polach kliknięcia. Decyzja o włączeniu lub wyłączeniu Manage Polyfill JS zależy wyłącznie od Ciebie. Jeśli wtyczka została włączona, zobaczysz to w menu po lewej stronie pulpitu nawigacyjnego. Dzięki wtyczce Popup Anything możesz łatwo dodawać dynamiczne wyskakujące okienka do swojej witryny. Korzystając z wtyczki, możesz łatwo utworzyć dowolną liczbę pudełek, z opcją wyświetlania wszystkich pudeł jednocześnie. Możesz także zwiększyć interakcję swojej witryny z odwiedzającymi, umożliwiając im interakcję na nowe sposoby. Ta wtyczka ma tę zaletę, że nie wymaga znajomości kodowania.
