Como adicionar um banner pop-up no seu site WordPress
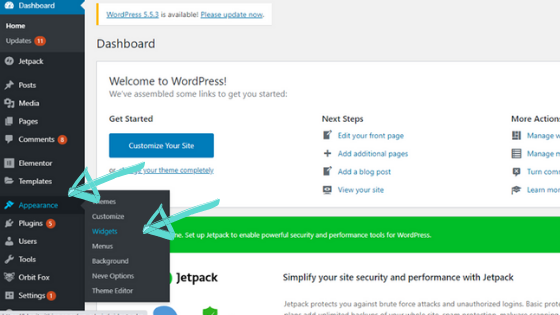
Publicados: 2022-09-19Se você deseja adicionar um banner pop-up em seu site WordPress, há algumas coisas que você precisa fazer. Primeiro, você precisa instalar e ativar o plugin Popup Banners. Depois disso, você precisa criar um novo banner. Para fazer isso, clique no botão “Adicionar novo” no menu “Banners”. Em seguida, você precisa selecionar um tamanho de banner, inserir um título e uma mensagem e selecionar uma cor de fundo. Você também pode enviar sua própria imagem ou logotipo para o banner. Quando terminar, clique no botão “Salvar”. Agora, você precisa adicionar o banner ao seu site WordPress. Para fazer isso, vá para a guia “Aparência” e clique no menu “Widgets”. Encontre o widget “Banners pop-up” e arraste-o para a barra lateral. Finalmente, você precisa definir as configurações do plug-in. Para fazer isso, vá para a guia “Configurações” e clique no menu “Banners pop-up”. Aqui, você pode escolher quando o banner deve ser exibido, quem deve vê-lo e qual ação deve ser tomada quando alguém clicar no banner. Isso é tudo que você precisa fazer para adicionar um banner pop-up em seu site WordPress.
O plugin WPop Pop-Ups da CreativeMinds permite que você coloque vários banners e anúncios em qualquer página do seu site. Este plug-in popover do WordPress permite que você crie facilmente banners de venda, anúncios de Coronavírus/COVID-19, avisos de cookies da UE, menus deslizantes e muito mais. Com o gatilho certo, você pode ativar banners e aplicar a sequência correta de botões. WPop Campaign Manager é um plugin que permite gerar anúncios pop-up e banners para o seu site. Este plug-in de tutorial foi projetado para ajudá-lo a usar esta plataforma de treinamento no local do tutorial, permitindo que você divida o conteúdo em seções como vídeos, imagens, texto simples e hiperlinks. O plugin permite a exibição de HTML em banners pop-up como resultado. Ao inserir a data e o dia em que deseja que seus banners apareçam, bem como as horas e os dias da semana, você pode especificar vários parâmetros.
Se o banner for exibido apenas na primeira página de uma página, ou se for exibido toda vez que for carregado, isso determina com que frequência ele deve ser exibido. Você pode alterar o texto, fonte, tamanho, cor, borda e opacidade de seus banners, bem como uma variedade de outros recursos. Além de áudio ou outra mídia, qualquer tipo de banner pode ser adicionado a uma janela pop-up. Um guia do usuário está disponível para pop-ups de áudio e pop-ups de vídeo. Funciona muito bem e é um 10/10. A configuração foi simples e consegui executá-la, mas havia alguns pequenos problemas que precisavam ser resolvidos. Se você está procurando uma solução simples para pop- ups do WordPress , esta é a solução para você. Muito obrigado pelo plugin incrível, é fantástico!
Como adiciono um banner pop-up ao meu site?
 Crédito: Jimdo
Crédito: JimdoExistem algumas maneiras diferentes de adicionar um banner pop-up ao seu site. Uma maneira é usar um plug-in pop-up para o construtor de sites ou CMS. Outra maneira é codificar o banner pop-up em seu site. Se você não estiver familiarizado com a codificação, existem muitos tutoriais disponíveis on-line que podem ajudá-lo.
Com o Bannerize Popup Maker, você pode criar e postar pop-ups em seu site usando software baseado em nuvem. Com uma variedade de fontes populares da web, você pode adicionar fotos, ícones, GIFs, vídeos e texto. As alterações de design podem ser feitas arrastando e soltando, dimensionando e ajustando a fonte. Ao visualizar seus designs, você pode ver como eles ficam em computadores e dispositivos móveis. Além disso, botões predefinidos com linguagem atraente, como ENVIAR, INSCREVA-SE, SAIBA MAIS e LIGUE AGORA, podem ser adicionados. Para ver a aparência de seu navegador de desktop e de dispositivos móveis antes de ativar um novo pop -up , use o visualizador. Usando Bannerize, pop-ups e banners podem ser criados sem ter que aprender programação.
Você pode selecionar em quais sites e páginas deseja exibi-los e quais ocultar. Depois de criar um banner responsivo online, você pode salvá-lo no formato HTML5, JPG, PNG, GIF ou MP4. Um banner profissional pode ser criado usando nosso editor de arrastar e soltar para Facebook, Google Ads e seu site.
O que é um pop-up em um site chamado?
Um pop-up é uma área de exibição da interface gráfica do usuário em um site que pode aparecer como uma janela em vários tamanhos e posições de tela sem a permissão do usuário. É por isso que eles são chamados de “pop-ups”.
Os pop-ups do site são eficazes?
Eles podem realmente ser extremamente eficazes, desde que você os use corretamente. Anúncios pop-up em sites incentivam os usuários a agir imediatamente da maneira que acharem melhor. Quando esses monstrinhos aparecem em sites regularmente, eles chamam a atenção dos usuários.
Hora de dizer adeus aos pop-ups
Além de vídeo, animação, intersticiais no estilo Carros 3 e outros métodos, você também pode fazer com que as pessoas interajam com seu site. Existe uma maneira de fazer pop-ups? É hora de parar de usá-los porque eles são um método antiquado e irritante de fazer negócios.
Como adicionar banner no WordPress
 Crédito: iheartsocialmedia.co.za
Crédito: iheartsocialmedia.co.zaAdicionar um banner ao seu site WordPress é uma ótima maneira de promover sua marca ou produto. Existem algumas maneiras diferentes de adicionar um banner ao seu site, dependendo de onde você deseja que ele apareça. Uma maneira de adicionar um banner ao seu site WordPress é usar um plugin como o WP Bannerize. Com este plugin, você pode facilmente adicionar um banner ao cabeçalho, rodapé ou barra lateral do seu site. Outra maneira de adicionar um banner ao seu site WordPress é usar um widget. Widgets estão disponíveis na maioria dos temas do WordPress. Para adicionar um widget de banner ao seu site, basta arrastá-lo e soltá-lo no local desejado. Por fim, você também pode adicionar um banner ao seu site WordPress adicionando manualmente o código ao modelo do seu site. Se você não estiver confortável com o código, você sempre pode contratar um desenvolvedor para ajudá-lo com isso.
Usando o WordPress, você pode criar facilmente um banner. Os banners, que são imagens que transmitem a mensagem de que você deseja que seus visitantes dêem o próximo passo, podem ser usados para informá-los e orientá-los. Eles podem ser interativos ou estáticos, e o objetivo é chamar a atenção para eles em ambos os casos. Os banners são frequentemente usados como anúncios, mas também podem ser usados para promover uma venda ou outro evento especial. Com o plug-in Qi Addons for Elementor, você pode instalar um conjunto totalmente funcional e bem projetado de 60 widgets totalmente novos. O widget de banner é um deles, mas também é um dos tipos de widget mais básicos e possui uma gama extremamente ampla de opções e configurações. O Elementor agora vem pré-instalado em seu site WordPress, então você precisará dele para criar banners.

Você pode incluir um botão em seu banner, se desejar. Na seção Botão, você encontrará uma variedade de opções de personalização para seu botão. As opções de tamanho e proporção podem ser variadas selecionando desde uma miniatura até um quadrado enorme. A opção Enable Link Overlay, por outro lado, permite que você tenha o banner inteiro como âncora de um link, em vez de simplesmente usar o botão para torná-lo visível. Como não queremos um preenchimento ao redor do conteúdo do banner , primeiro desvinculamos os valores de preenchimento antes de alterar nosso preenchimento do banner. O Banner Border Radius é usado para dar curvatura às bordas de um banner, e nós preferimos bordas retangulares. Embora não usemos o menu de decoração, você pode adicionar um sublinhado, linha sobre ou linha ao seu texto usando este método.
Temos apenas três controles na seção Estilo do ícone do botão: Tamanho do ícone, Cor do ícone e Margem do ícone. Os mesmos controles podem ser encontrados na seção Normal/Hover da alternância, bem como no menu Mover Ícone, que controla a animação do ícone. Ao pressionar o botão Hover, você pode alterar o comportamento do botão do mouse. É muito simples configurar um banner para o seu site WordPress. Você não precisa pagar por isso se usar os complementos Qi da Elementor. A seção Estilo de fundo inclui uma alternância Normal/Hover e a opção de cor de sobreposição. Se você precisar de uma sobreposição transparente ou simples, a cor do plano de fundo do elemento também é conhecida como cor de sobreposição.
O que é a imagem de banner do WordPress?
Esta é uma extensão do editor do WordPress que permite incluir uma imagem diretamente acima do cabeçalho do conteúdo e acima do conteúdo da página. Uma caixa de edição especial está localizada abaixo do editor de conteúdo do WordPress e permite que você acesse a função.
Como alterar o tamanho do seu site Banne
Se você deseja colocar um banner na parte superior ou inferior da sua página, deve usar 300 x 250 pixels. Usando o recurso Media Queries, você pode alterar o tamanho do seu banner para um maior ou menor.
Como adicionar pop-up de imagem no WordPress
 Crédito: www.icegram.com
Crédito: www.icegram.comExistem algumas maneiras diferentes de adicionar pop-up de imagem no WordPress. Uma maneira é usar um plugin como WP Image Popup. Este plugin permite que você crie pop- ups de imagem usando um shortcode. Outra maneira é usar um plugin lightbox como Lightbox Plus. Este plugin permite que você exiba imagens em um pop-up lightbox.
HTML pop-up do WordPress
Não há uma resposta definitiva para esta pergunta, pois depende das necessidades específicas do site e das preferências do proprietário do site. No entanto, muitos temas do WordPress vêm com recursos pop -up integrados que podem ser facilmente ativados ou desativados. Além disso, existem vários plugins que podem ser usados para criar pop-ups em um site WordPress.
Popups (Grátis) são tipos específicos de HTML que funcionam com código HTML. Botões pop-up podem ser adicionados ao conteúdo com texto, imagens, links, códigos de incorporação, códigos de acesso de outros plugins do WordPress e uma variedade de outras opções. Existem várias ferramentas de edição disponíveis para editar o pop- up HTML . O tema e o editor do seu site WordPress terão um impacto em como você os usa. No editor Gutenberg, pressione o botão "Salvar rascunho" apropriado para salvar o pop-up como rascunho. Também é possível incluir conteúdo das seções Tema, Incorporações e WooCommerce. Para ver a aparência do pop-up, clique no botão “Visualizar” antes de publicar.
Pop-up de boas-vindas do WordPress
Um pop-up de boas-vindas é uma ótima maneira de envolver novos visitantes em seu site WordPress. Ele pode ser usado para promover sua última postagem no blog, oferecer um desconto em seus produtos ou simplesmente para dizer olá e recebê-los em seu site. Existem algumas maneiras diferentes de criar um pop-up de boas-vindas, mas recomendamos usar um plugin como OptinMonster ou MailChimp para WordPress. Esses plugins permitirão que você crie um belo pop-up altamente personalizável e fácil de usar.
É uma ótima ideia incorporar pop-ups de boas-vindas em seu site para atrair a atenção dos visitantes e envolvê-los em sua oferta. O OptinMonster simplifica o direcionamento de um pop-up de boas-vindas que aparecerá no momento certo no local certo para o usuário certo, tudo com um único clique. Neste tutorial, mostraremos como adicionar um pop-up de boas-vindas ao seu site WordPress de maneira simples. É simples editar o OptinMonster usando o editor de arrastar e soltar da ferramenta. Você está interessado em fornecer imagens, logotipos ou vídeos personalizados? Ao criar um pop-up, adicione elementos acessando a seção Adicionar blocos. Depois de ativar o plug-in, você precisará conectar seu site WordPress à sua conta do WordPress. A campanha pode ser publicada selecionando Publicar na parte superior do seu editor. Você pode salvar sua campanha a qualquer momento clicando em Salvar na parte inferior da página.
Construtor de pop-ups do WordPress Onclick
Existem alguns plugins diferentes do construtor de pop-up do WordPress disponíveis, mas todos eles funcionam essencialmente da mesma maneira. Você pode criar um pop-up e especificar quando e como ele deve aparecer em seu site. Por exemplo, você pode escolher que o pop-up apareça quando alguém clicar em um link ou botão específico.
É uma boa ideia ter um pop-up em um clique em seu site para que seus usuários interajam em seu site e permaneçam. Você pode incluir imagens, botões, um pop-up HTML e muitas outras coisas. Quando clicados, os pop-ups de imagens do WordPress são comumente usados para exibir imagens de galeria e portfólio. Você pode criar janelas pop-up extremamente personalizáveis com o plug-in Popup Anything on Click. Ao clicar na caixa pop-up, você tem total liberdade para inserir o que quiser. Também é um plug-in de caixa pop-up totalmente funcional e compatível com dispositivos móveis que funciona bem em dispositivos desktop e móveis. As etapas a seguir mostrarão como instalar o plug-in e ativá-lo.
Este tutorial é baseado na versão gratuita do plugin e contém tudo o que você precisa para criar um pop- up dinâmico em caixas de clique. Fica inteiramente a seu critério incluir ou desabilitar o Manage Polyfill JS. Se o plug-in foi ativado, você verá isso no menu do lado esquerdo do seu painel. Com o plug-in Popup Anything, você pode adicionar facilmente caixas pop-up dinâmicas ao seu site. Usando o plugin, você pode criar facilmente quantas caixas quiser, com a opção de todas as caixas aparecerem de uma só vez. Você também pode aumentar a interação do seu site com seus visitantes, permitindo que eles interajam de novas maneiras. Este plugin tem a vantagem de não exigir que você saiba codificar.
