Cum să adăugați un banner pop-up pe site-ul dvs. WordPress
Publicat: 2022-09-19Dacă doriți să adăugați un banner pop-up pe site-ul dvs. WordPress, există câteva lucruri pe care trebuie să le faceți. Mai întâi, trebuie să instalați și să activați pluginul Popup Banners. După aceea, trebuie să creați un nou banner. Pentru a face acest lucru, faceți clic pe butonul „Adăugați nou” din meniul „Bannere”. Apoi, trebuie să selectați o dimensiune a bannerului, să introduceți un titlu și un mesaj și să selectați o culoare de fundal. De asemenea, puteți încărca propria imagine sau logo pe banner. După ce ați terminat, faceți clic pe butonul „Salvare”. Acum, trebuie să adăugați bannerul pe site-ul dvs. WordPress. Pentru a face acest lucru, accesați fila „Aspect” și faceți clic pe meniul „Widget-uri”. Găsiți widgetul „Popup Banners” și trageți-l în bara laterală. În cele din urmă, trebuie să configurați setările pluginului. Pentru a face acest lucru, accesați fila „Setări” și faceți clic pe meniul „Bannere pop-up”. Aici, puteți alege când să fie afișat bannerul, cine ar trebui să-l vadă și ce acțiuni ar trebui luate atunci când cineva face clic pe banner. Asta este tot ce trebuie să faci pentru a adăuga un banner pop-up pe site-ul tău WordPress.
Pluginul WPop Pop-Ups de la CreativeMinds vă permite să plasați diverse reclame și anunțuri banner pe orice pagină a site-ului dvs. Acest plugin WordPress popover vă permite să creați cu ușurință bannere de vânzare, anunțuri Coronavirus/COVID-19, notificări privind cookie-urile UE, meniuri slide-in și multe altele. Cu declanșatorul potrivit, puteți activa bannere și aplica secvența corectă de butoane. WPop Campaign Manager este un plugin care vă permite să generați reclame pop-up și bannere pentru site-ul dvs. Acest plugin tutorial este conceput pentru a vă ajuta să utilizați această platformă de instruire la fața locului, permițându-vă să împărțiți conținutul în secțiuni, cum ar fi videoclipuri, imagini, text simplu și hyperlinkuri. Prin urmare, pluginul permite afișarea HTML în bannere pop-up. Introducând data și ziua în care doriți să apară bannerele dvs., precum și orele și zilele săptămânii, puteți specifica o varietate de parametri.
Dacă bannerul este afișat doar pe prima pagină a unei pagini sau dacă este afișat de fiecare dată când se încarcă, aceasta determină cât de des ar trebui să fie afișat. Puteți modifica textul, fontul, dimensiunea, culoarea, chenarul și opacitatea bannerelor dvs., precum și o varietate de alte caracteristici. Pe lângă audio sau alte media, orice tip de banner poate fi adăugat la o fereastră pop-up. Un ghid de utilizare este disponibil atât pentru ferestrele pop-up audio, cât și pentru ferestrele pop-up video. Functioneaza foarte bine si este un 10/10. Configurarea a fost simplă și am reușit să o fac să ruleze, dar au existat câteva probleme minore care trebuiau rezolvate. Dacă sunteți în căutarea unei soluții simple pentru ferestrele pop-up WordPress , aceasta este cea potrivită pentru dvs. Mulțumesc foarte mult pentru plugin-ul minunat, este fantastic!
Cum adaug un banner pop-up pe site-ul meu?
 Credit: Jimdo
Credit: JimdoExistă câteva moduri diferite prin care puteți adăuga un banner pop-up pe site-ul dvs. O modalitate este să utilizați un plug-in pop-up pentru constructorul de site-uri web sau CMS. O altă modalitate este să codificați singur bannerul pop-up în site-ul dvs. web. Dacă nu sunteți familiarizat cu codificarea, există multe tutoriale disponibile online care vă pot ajuta.
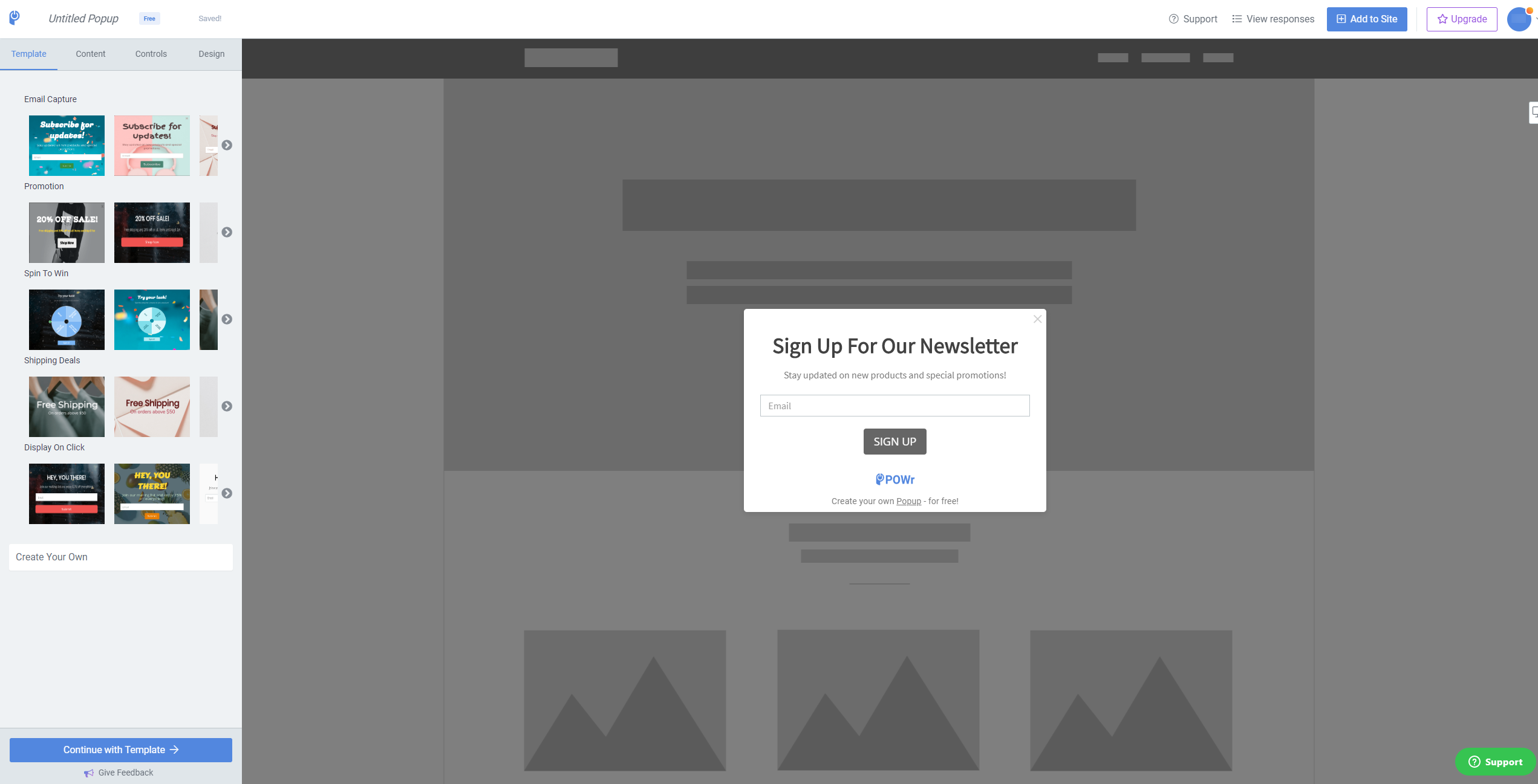
Cu Bannerize Popup Maker, puteți crea și publica ferestre pop-up pe site-ul dvs. folosind software-ul bazat pe cloud. Cu o varietate de fonturi web populare, puteți adăuga fotografii, pictograme, GIF-uri, videoclipuri și text. Modificările de design pot fi făcute prin tragerea și plasarea, scalarea și reglarea fontului. Previzualizându-vă desenele, puteți vedea cum arată acestea pe desktop și pe dispozitivele mobile. În plus, pot fi adăugate butoane predefinite cu un limbaj atrăgător, cum ar fi TRIMITE, ÎNREGISTREAZĂ-TE, ÎNVĂȚI MAI MULTE și SUNALĂ ACUM. Pentru a vedea cum vor arăta browserul desktop și mobil înainte de a activa o nouă fereastră pop -up , utilizați previzualizatorul. Folosind Bannerize, pot fi create ferestre pop-up și bannere fără a fi nevoie să învățați programarea.
Puteți selecta pe ce site-uri și pagini doriți să le afișați, precum și pe care să le ascundeți. După ce ați creat un banner receptiv online, îl puteți salva în format HTML5, JPG, PNG, GIF sau MP4. Un banner profesional poate fi creat folosind editorul nostru de glisare și plasare pentru Facebook, Google Ads și site-ul dvs. web.
Cum se numește o fereastră pop-up pe un site web?
Un pop-up este o zonă de afișare a interfeței grafice cu utilizatorul pe un site web care poate apărea ca o fereastră în diferite dimensiuni și poziții ale ecranului fără permisiunea utilizatorului. Acesta este motivul pentru care sunt denumite „pop-up-uri”.
Sunt eficiente ferestrele pop-up ale site-ului?
Ele pot fi de fapt extrem de eficiente, atâta timp cât le folosiți corect. Reclamele pop-up de pe site-uri web încurajează utilizatorii să acționeze imediat în orice mod consideră potrivit. Când acești mici monștri apar în mod regulat pe site-uri web, ei captează atenția utilizatorilor.
E timpul să-ți spui la revedere ferestrelor pop-up
Pe lângă videoclipuri, animații, interstițiale în stil Cars 3 și alte metode, puteți, de asemenea, să convingeți oamenii să interacționeze cu site-ul dvs. Există vreo modalitate de a face ferestre pop-up? Este timpul să nu le mai folosiți pentru că sunt o metodă depășită, iritante de a face afaceri.
Cum să adăugați un banner în WordPress
 Credit: iheartsocialmedia.co.za
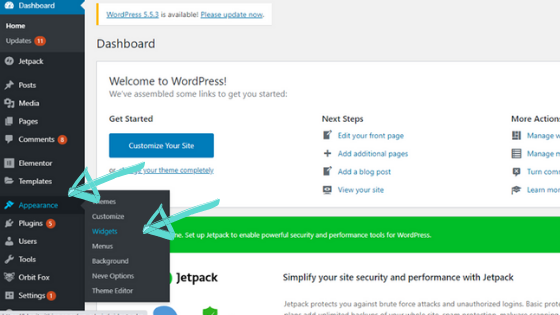
Credit: iheartsocialmedia.co.zaAdăugarea unui banner pe site-ul dvs. WordPress este o modalitate excelentă de a vă promova marca sau produsul. Există câteva moduri diferite de a adăuga un banner pe site-ul dvs., în funcție de locul în care doriți să apară. O modalitate de a adăuga un banner pe site-ul dvs. WordPress este să utilizați un plugin precum WP Bannerize. Cu acest plugin, puteți adăuga cu ușurință un banner la antetul, subsolul sau bara laterală a site-ului dvs. O altă modalitate de a adăuga un banner pe site-ul tău WordPress este să folosești un widget. Widgeturile sunt disponibile în majoritatea temelor WordPress. Pentru a adăuga un widget banner pe site-ul dvs., pur și simplu trageți și plasați-l în locația dorită. În cele din urmă, puteți adăuga și un banner pe site-ul dvs. WordPress adăugând manual codul la șablonul site-ului dvs. Dacă nu vă simțiți confortabil cu codul, puteți oricând să angajați un dezvoltator care să vă ajute în acest sens.
Folosind WordPress, puteți crea cu ușurință un banner. Bannerele, care sunt imagini care transmit mesajul că vrei ca vizitatorii tăi să facă următorul pas, pot fi folosite pentru a-i informa și îndruma. Ele pot fi fie interactive, fie statice, iar scopul este de a atrage atenția asupra lor în ambele cazuri. Bannerele sunt folosite frecvent ca reclame, dar pot fi folosite și pentru a promova o vânzare sau alt eveniment special. Cu pluginul Qi Addons pentru Elementor, puteți instala un set complet funcțional, frumos proiectat de 60 de widget-uri noi-nouțe. Widgetul banner este unul dintre ele, dar este și unul dintre cele mai de bază tipuri de widget și are o gamă extrem de largă de opțiuni și setări. Elementor vine acum preinstalat pe site-ul dvs. WordPress, așa că veți avea nevoie de el pentru a crea bannere.

Puteți include un buton în banner dacă doriți. În secțiunea Buton, veți găsi o varietate de opțiuni de personalizare pentru butonul dvs. Opțiunile de dimensiune și raport pot fi variate selectând de la o miniatură la un pătrat masiv. Opțiunea Enable Link Overlay, pe de altă parte, vă permite să aveți întregul banner ca ancoră pentru un link, în loc să utilizați pur și simplu butonul pentru a-l face vizibil. Deoarece nu dorim o umplutură în jurul conținutului bannerului , vom deconecta mai întâi valorile de umplutură înainte de a modifica Padding-ul bannerului. Banner Border Radius sunt folosite pentru a da marginile unui banner curbură, iar noi preferăm marginile dreptunghiulare. Deși nu vom folosi meniul de decorare, puteți adăuga o subliniere, o linie peste sau o linie de trecere textului dvs. folosind această metodă.
Avem doar trei comenzi în secțiunea Stil pictogramă buton: Dimensiunea pictogramei, Culoare pictogramă și Marja pictogramei. Aceleași controale pot fi găsite în secțiunea Normal/Hover a comutatorului, precum și în meniul Mutare pictogramă, care controlează animația pictogramei. Apăsând butonul Hover, puteți modifica comportamentul butonului mouse-ului. Este foarte simplu să configurați un banner pentru site-ul dvs. WordPress. Nu trebuie să plătiți pentru asta dacă utilizați suplimentele Qi Elementor. Secțiunea Stil de fundal include o comutare Normal/Hover și opțiunea de culoare de suprapunere. Dacă aveți nevoie de o suprapunere transparentă sau simplă, culoarea fundalului elementului este cunoscută și sub numele de culoarea de suprapunere.
Ce este imaginea banner WordPress?
Aceasta este o extensie a editorului WordPress care vă permite să includeți o imagine direct deasupra titlului conținutului și deasupra conținutului paginii. O casetă de editare specială este situată sub editorul de conținut WordPress și vă permite să accesați funcția.
Cum să schimbați dimensiunea bannerului site-ului dvs
Dacă doriți să plasați un banner în partea de sus sau de jos a paginii dvs., ar trebui să utilizați 300 x 250 pixeli. Folosind caracteristica Interogări media, puteți modifica dimensiunea bannerului dvs. la unul mai mare sau mai mic.
Cum să adăugați o imagine pop-up în WordPress
 Credit: www.icegram.com
Credit: www.icegram.comExistă câteva moduri diferite prin care puteți adăuga imagini pop-up în WordPress. O modalitate este de a folosi un plugin precum WP Image Popup. Acest plugin vă permite să creați imagini pop -up folosind un shortcode. O altă modalitate este să utilizați un plugin lightbox precum Lightbox Plus. Acest plugin vă permite să afișați imagini într-o casetă pop-up lightbox.
WordPress Popup HTML
Nu există un răspuns definitiv la această întrebare, deoarece depinde de nevoile specifice ale site-ului web și de preferințele proprietarului site-ului. Cu toate acestea, multe teme WordPress vin cu funcții pop -up încorporate care pot fi ușor activate sau dezactivate. În plus, există o serie de plugin-uri care pot fi folosite pentru a crea ferestre pop-up pe un site web WordPress.
Popup-urile (gratuite) sunt tipuri specifice HTML care funcționează cu cod HTML. Butoanele pop-up pot fi adăugate la conținut cu text, imagini, link-uri, coduri încorporate, coduri scurte ale altor plugin-uri WordPress și o varietate de alte opțiuni. Există numeroase instrumente de editare disponibile pentru editarea pop-upului HTML . Tema și editorul site-ului dvs. WordPress vor avea un impact asupra modului în care le utilizați. În editorul Gutenberg, apăsați butonul corespunzător „Salvare schiță” pentru a salva fereastra pop-up ca schiță. De asemenea, este posibil să includeți conținut din secțiunile Theme, Embeds și WooCommerce. Pentru a vedea cum arată fereastra pop-up, faceți clic pe butonul „Previzualizare” înainte de publicare.
Popup de bun venit WordPress
Un pop-up de bun venit este o modalitate excelentă de a atrage noi vizitatori pe site-ul dvs. WordPress. Poate fi folosit pentru a vă promova cea mai recentă postare pe blog, a oferi o reducere la produsele dvs. sau pur și simplu pentru a le saluta și a le bun venit pe site-ul dvs. Există câteva moduri diferite de a crea un pop-up de bun venit, dar vă recomandăm să utilizați un plugin precum OptinMonster sau MailChimp pentru WordPress. Aceste plugin-uri vă vor permite să creați un pop- up frumos , care este extrem de personalizabil și ușor de utilizat.
Este o idee grozavă să încorporați ferestre pop-up de bun venit în site-ul dvs. pentru a atrage atenția vizitatorilor și a-i implica în oferta dvs. OptinMonster simplifică direcționarea unui pop-up de bun venit care va apărea la momentul potrivit în locația potrivită către utilizatorul potrivit, totul într-un singur clic. În acest tutorial, vă vom arăta cum să adăugați un pop-up de bun venit la site-ul dvs. WordPress într-un mod simplu. Este simplu să editați OptinMonster utilizând editorul de glisare și plasare al instrumentului. Sunteți interesat să furnizați imagini, logo-uri sau videoclipuri personalizate? Când creați o fereastră pop-up, adăugați elemente mergând la secțiunea Adăugați blocuri. După ce ați activat pluginul, va trebui să vă conectați site-ul WordPress la contul dvs. WordPress. Campania poate fi publicată selectând Publicare din partea de sus a editorului dvs. Vă puteți salva campania în orice moment făcând clic pe Salvați în partea de jos a paginii.
WordPress Popup Builder Onclick
Există câteva plugin-uri diferite pentru generatorul de pop-up WordPress disponibile, dar toate funcționează în esență în același mod. Puteți crea o fereastră pop-up și apoi să specificați când și cum ar trebui să apară pe site-ul dvs. web. De exemplu, puteți alege ca fereastra pop-up să apară atunci când cineva face clic pe un anumit link sau buton.
Este o idee bună să aveți o fereastră pop-up la un clic pe site-ul dvs. pentru a-i determina pe utilizatori să interacționeze pe site-ul dvs. și să rămână. Puteți include imagini, butoane, un pop-up HTML și multe alte lucruri. Când se face clic, ferestrele pop-up de imagine WordPress sunt utilizate în mod obișnuit pentru a afișa imagini de galerie și portofoliu. Puteți crea ferestre pop-up extrem de personalizabile cu pluginul Popup Anything on Click. Când faceți clic pe caseta pop-up, aveți libertate totală de a introduce orice doriți. Este, de asemenea, un plugin complet funcțional și prietenos cu dispozitivele mobile, care funcționează bine atât pe desktop, cât și pe dispozitive mobile. Următorii pași vă vor arăta cum să instalați pluginul și apoi să îl activați.
Acest tutorial se bazează pe versiunea gratuită a pluginului și conține tot ce aveți nevoie pentru a crea un pop- up dinamic în casetele de clic. Depinde în întregime de dvs. dacă includeți sau nu să dezactivați Manage Polyfill JS. Dacă pluginul a fost activat, veți vedea acest lucru în meniul din stânga al tabloului de bord. Cu pluginul Popup Anything, puteți adăuga cu ușurință casete pop-up dinamice pe site-ul dvs. Folosind pluginul, puteți crea cu ușurință câte casete doriți, cu opțiunea de a afișa toate casetele simultan. De asemenea, puteți crește interacțiunea site-ului dvs. cu vizitatorii dvs. permițându-le să interacționeze în moduri noi. Acest plugin are avantajul că nu vă cere să știți cum să codificați.
