Cara Menambahkan Spanduk Pop Up Di Situs WordPress Anda
Diterbitkan: 2022-09-19Jika Anda ingin menambahkan spanduk pop up di situs WordPress Anda, ada beberapa hal yang perlu Anda lakukan. Pertama, Anda perlu menginstal dan mengaktifkan plugin Popup Banners. Setelah itu, Anda perlu membuat spanduk baru. Untuk melakukannya, klik tombol "Tambah Baru" di bawah menu "Spanduk". Selanjutnya, Anda perlu memilih ukuran spanduk, memasukkan judul dan pesan, dan memilih warna latar belakang. Anda juga dapat mengunggah gambar atau logo Anda sendiri ke spanduk. Setelah selesai, klik tombol "Simpan". Sekarang, Anda perlu menambahkan spanduk ke situs WordPress Anda. Untuk melakukan itu, buka tab "Tampilan" dan klik menu "Widget". Temukan widget “Popup Banners” dan seret ke sidebar Anda. Terakhir, Anda perlu mengonfigurasi pengaturan plugin. Untuk melakukannya, buka tab "Pengaturan" dan klik menu "Banner Popup". Di sini, Anda dapat memilih kapan spanduk harus ditampilkan, siapa yang harus melihatnya, dan tindakan apa yang harus diambil ketika seseorang mengeklik spanduk tersebut. Itu saja yang perlu Anda lakukan untuk menambahkan spanduk pop up di situs WordPress Anda.
Plugin WPop Pop-Ups dari CreativeMinds memungkinkan Anda menempatkan berbagai iklan spanduk dan pengumuman di halaman mana pun di situs web Anda. Plugin WordPress popover ini memungkinkan Anda untuk dengan mudah membuat spanduk penjualan, pengumuman Coronavirus/COVID-19, pemberitahuan cookie UE, menu slide-in, dan banyak lagi. Dengan pemicu yang tepat, Anda dapat mengaktifkan spanduk dan menerapkan urutan tombol yang benar. WPop Campaign Manager adalah plugin yang memungkinkan Anda menghasilkan iklan pop-up dan spanduk untuk situs web Anda. Plugin tutorial ini dirancang untuk membantu Anda dalam menggunakan platform pelatihan di tempat tutorial ini dengan memungkinkan Anda membagi konten menjadi beberapa bagian seperti video, gambar, teks biasa, dan hyperlink. Plugin ini memungkinkan tampilan HTML di spanduk popup sebagai hasilnya. Dengan memasukkan tanggal dan hari di mana Anda ingin spanduk Anda muncul, serta jam dan hari dalam seminggu, Anda dapat menentukan berbagai parameter.
Jika spanduk hanya ditampilkan di halaman pertama halaman, atau jika ditampilkan setiap kali dimuat, ini menentukan seberapa sering harus ditampilkan. Anda dapat mengubah teks, font, ukuran, warna, batas, dan opasitas spanduk Anda serta berbagai fitur lainnya. Selain audio atau media lain, semua jenis spanduk dapat ditambahkan ke jendela pop-up. Panduan pengguna tersedia untuk Popup audio dan Popup Video. Ini bekerja dengan sangat baik dan 10/10. Pengaturannya sederhana, dan saya bisa menjalankannya, tetapi ada beberapa masalah kecil yang perlu diselesaikan. Jika Anda mencari solusi sederhana untuk popup WordPress , ini adalah solusi untuk Anda. Terima kasih banyak untuk plugin yang luar biasa, ini luar biasa!
Bagaimana Saya Menambahkan Spanduk Pop-up ke Situs Saya?
 Kredit: Jimdo
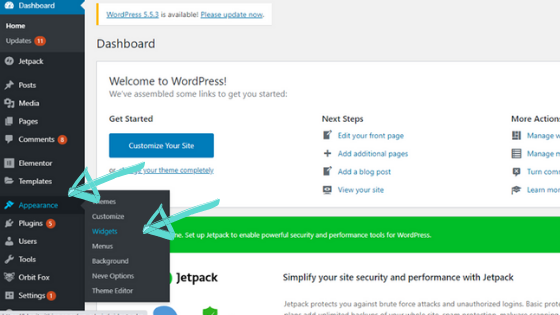
Kredit: JimdoAda beberapa cara berbeda untuk menambahkan spanduk pop-up ke situs web Anda. Salah satu caranya adalah dengan menggunakan plug-in pop-up untuk pembuat situs web atau CMS Anda. Cara lain adalah dengan mengkodekan spanduk pop-up ke situs web Anda sendiri. Jika Anda tidak terbiasa dengan coding, ada banyak tutorial yang tersedia secara online yang dapat membantu Anda.
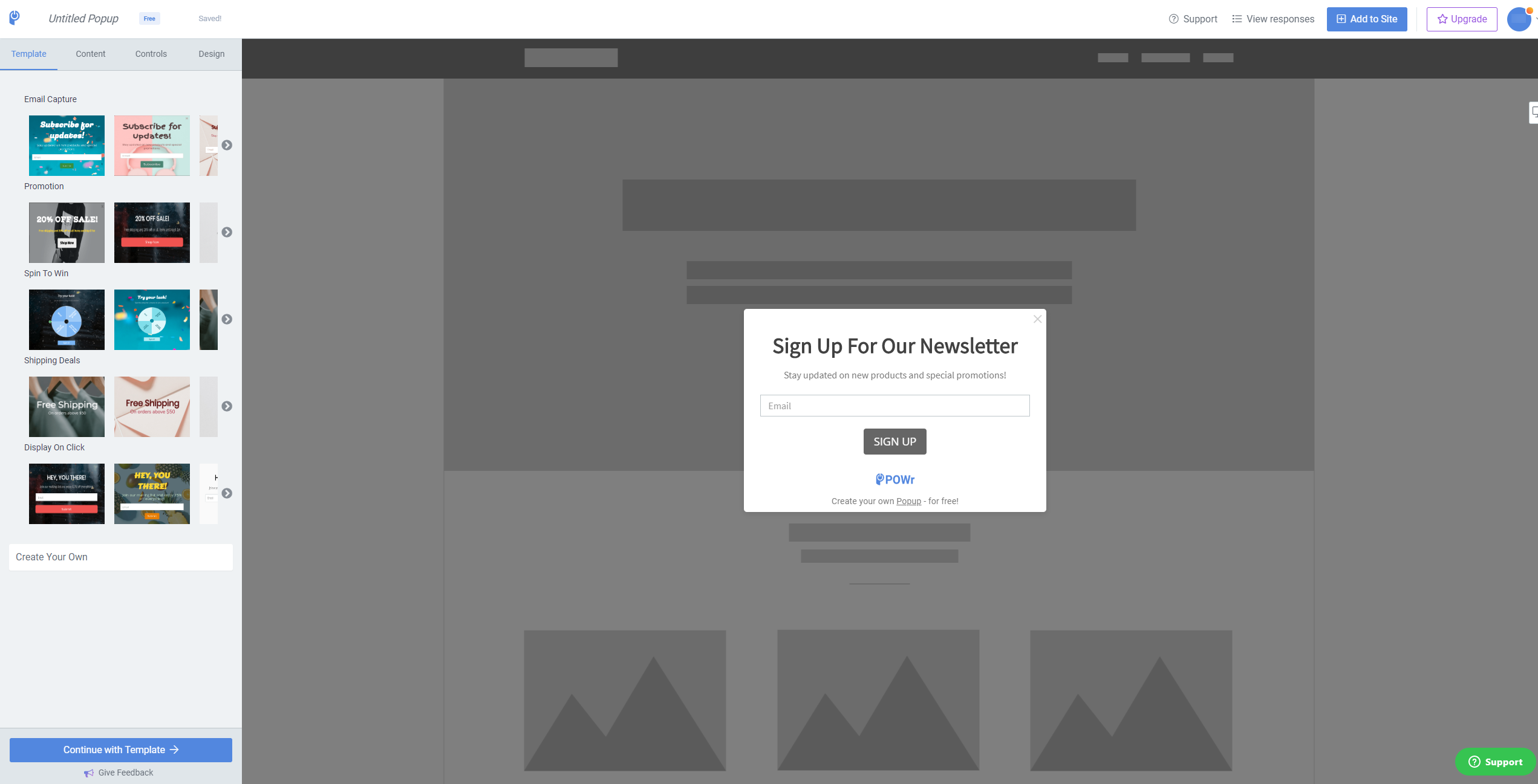
Dengan Bannerize Popup Maker, Anda dapat membuat dan memposting popup ke situs web Anda menggunakan perangkat lunak berbasis cloud. Dengan berbagai font web populer, Anda dapat menambahkan foto, ikon, GIF, video, dan teks. Perubahan desain dapat dilakukan dengan menyeret dan menjatuhkan, menskalakan, dan menyetel font. Dengan melihat pratinjau desain, Anda dapat melihat tampilannya di desktop dan perangkat seluler. Selain itu, tombol standar dengan bahasa yang menarik, seperti KIRIM, DAFTAR, PELAJARI LEBIH LANJUT, dan HUBUNGI SEKARANG, dapat ditambahkan. Untuk melihat seperti apa tampilan desktop dan browser seluler Anda sebelum Anda mengaktifkan munculan baru , gunakan pratinjau. Menggunakan Bannerize, popup dan banner dapat dibuat tanpa harus belajar pemrograman.
Anda dapat memilih situs dan halaman mana yang ingin Anda tampilkan serta mana yang akan disembunyikan. Setelah Anda membuat spanduk responsif secara online, Anda dapat menyimpannya ke format HTML5, JPG, PNG, GIF, atau MP4. Spanduk profesional dapat dibuat menggunakan editor seret dan lepas kami untuk Facebook, Iklan Google, dan situs web Anda.
Apa yang Disebut Pop-up Di Situs Web?
Popup adalah area tampilan antarmuka pengguna grafis pada situs web yang dapat muncul sebagai jendela dalam berbagai ukuran dan posisi layar tanpa izin pengguna. Inilah sebabnya mengapa mereka disebut sebagai "popup."
Apakah Popup Situs Web Efektif?
Mereka sebenarnya bisa sangat efektif, selama Anda menggunakannya dengan benar. Iklan pop-up di situs web mendorong pengguna untuk segera bertindak dengan cara apa pun yang mereka inginkan. Ketika monster kecil ini muncul di situs web secara teratur, mereka menarik perhatian pengguna.
Saatnya Mengucapkan Selamat Tinggal Pada Pop-up
Selain video, animasi, pengantara 3 gaya Mobil, dan metode lainnya, Anda juga dapat membuat orang berinteraksi dengan situs web Anda. Apakah ada cara untuk melakukan pop-up? Sudah waktunya untuk berhenti menggunakannya karena itu adalah metode bisnis yang usang dan menjengkelkan.
Cara Menambahkan Spanduk Di WordPress
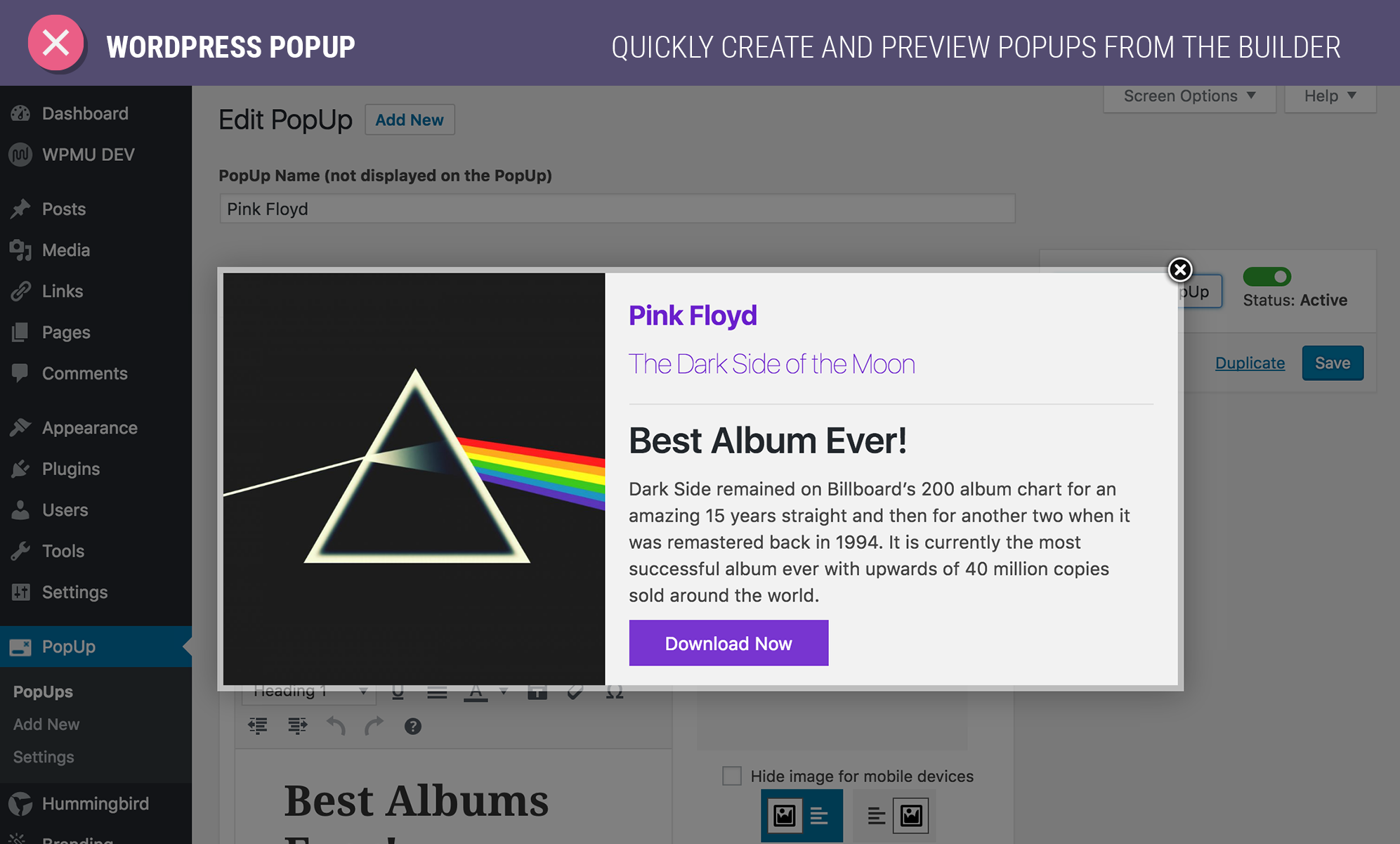
 Kredit: iheartsocialmedia.co.za
Kredit: iheartsocialmedia.co.zaMenambahkan spanduk ke situs WordPress Anda adalah cara yang bagus untuk mempromosikan merek atau produk Anda. Ada beberapa cara berbeda untuk menambahkan spanduk ke situs Anda, tergantung di mana Anda ingin spanduk itu muncul. Salah satu cara untuk menambahkan banner ke situs WordPress Anda adalah dengan menggunakan plugin seperti WP Bannerize. Dengan plugin ini, Anda dapat dengan mudah menambahkan banner ke header, footer, atau sidebar situs Anda. Cara lain untuk menambahkan banner ke situs WordPress Anda adalah dengan menggunakan widget. Widget tersedia di sebagian besar tema WordPress. Untuk menambahkan widget spanduk ke situs Anda, cukup seret dan lepas ke lokasi yang diinginkan. Terakhir, Anda juga dapat menambahkan spanduk ke situs WordPress Anda dengan menambahkan kode secara manual ke template situs Anda. Jika Anda tidak nyaman dengan kode, Anda selalu dapat menyewa pengembang untuk membantu Anda dalam hal ini.
Menggunakan WordPress, Anda dapat dengan mudah membuat spanduk. Spanduk, yaitu gambar yang menyampaikan pesan bahwa Anda ingin pengunjung Anda mengambil langkah selanjutnya, dapat digunakan untuk menginformasikan dan membimbing mereka. Mereka dapat berupa interaktif atau statis, dan tujuannya adalah untuk menarik perhatian mereka dalam kedua kasus tersebut. Spanduk sering digunakan sebagai iklan, tetapi juga dapat digunakan untuk mempromosikan penjualan atau acara khusus lainnya. Dengan plugin Qi Addons for Elementor, Anda dapat menginstal satu set 60 widget baru yang berfungsi penuh dan dirancang dengan indah. Widget spanduk adalah salah satunya, tetapi juga merupakan salah satu jenis widget yang lebih mendasar, dan memiliki pilihan dan pengaturan yang sangat luas. Elementor sekarang sudah diinstal sebelumnya di situs WordPress Anda, jadi Anda akan membutuhkannya untuk membuat spanduk.

Anda dapat menyertakan tombol di spanduk Anda jika Anda mau. Di bagian Tombol, Anda akan menemukan berbagai opsi penyesuaian untuk tombol Anda. Opsi ukuran dan rasio dapat bervariasi dengan memilih dari gambar mini hingga kotak besar. Opsi Enable Link Overlay, di sisi lain, memungkinkan Anda untuk memiliki seluruh spanduk sebagai jangkar untuk tautan daripada hanya menggunakan tombol untuk membuatnya terlihat. Karena kami tidak menginginkan padding di sekitar konten banner , pertama-tama kami akan membatalkan tautan nilai padding sebelum mengubah Padding Banner kami. Banner Border Radius digunakan untuk memberikan tepi kelengkungan banner, dan kami lebih memilih perbatasan persegi panjang. Meskipun kami tidak akan menggunakan menu dekorasi, Anda dapat menambahkan Garis Bawah, Garis Atas, atau Garis Melalui ke teks Anda menggunakan metode ini.
Kami hanya memiliki tiga kontrol di bagian Gaya Ikon Tombol: Ukuran Ikon, Warna Ikon, dan Margin Ikon. Kontrol yang sama dapat ditemukan di bagian Normal/Hover toggle serta menu Move Icon, yang mengontrol animasi ikon. Dengan menekan tombol Hover, Anda dapat mengubah perilaku tombol mouse. Sangat mudah untuk menyiapkan spanduk untuk situs web WordPress Anda. Anda tidak perlu membayarnya jika Anda menggunakan Qi Addons Elementor. Bagian Background Style menyertakan tombol Normal/Hover dan opsi warna overlay. Jika Anda membutuhkan hamparan transparan atau polos, warna latar belakang elemen juga dikenal sebagai warna hamparannya.
Apa itu Gambar Spanduk WordPress?
Ini adalah ekstensi ke editor WordPress yang memungkinkan Anda memasukkan gambar langsung di atas judul konten dan di atas konten halaman. Kotak pengeditan khusus terletak di bawah editor konten WordPress dan memungkinkan Anda mengakses fungsi tersebut.
Cara Mengubah Ukuran Banne Situs Web Anda
Jika Anda ingin menempatkan spanduk di bagian atas atau bawah halaman Anda, Anda harus menggunakan 300 x 250 piksel. Dengan menggunakan fitur Media Queries, Anda dapat mengubah ukuran spanduk menjadi lebih besar atau lebih kecil.
Cara Menambahkan Popup Gambar Di WordPress
 Kredit: www.icegram.com
Kredit: www.icegram.comAda beberapa cara berbeda untuk menambahkan popup gambar di WordPress. Salah satu caranya adalah dengan menggunakan plugin seperti WP Image Popup. Plugin ini memungkinkan Anda membuat popup gambar menggunakan kode pendek. Cara lain adalah dengan menggunakan plugin lightbox seperti Lightbox Plus. Plugin ini memungkinkan Anda untuk menampilkan gambar dalam popup lightbox.
WordPress Popup HTML
Tidak ada jawaban pasti untuk pertanyaan ini karena tergantung pada kebutuhan spesifik situs web dan preferensi pemilik situs web. Namun, banyak tema WordPress hadir dengan fitur popup bawaan yang dapat dengan mudah diaktifkan atau dinonaktifkan. Selain itu, ada sejumlah plugin yang dapat digunakan untuk membuat popup di situs WordPress.
Popup (Gratis) adalah jenis khusus HTML yang bekerja dengan kode HTML. Tombol popup dapat ditambahkan ke konten dengan teks, gambar, tautan, kode sematan, kode pendek dari plugin WordPress lainnya, dan berbagai opsi lainnya. Ada banyak alat pengeditan yang tersedia untuk mengedit popup HTML . Tema dan editor situs WordPress Anda akan berdampak pada cara Anda menggunakannya. Di editor Gutenberg, tekan tombol "Simpan Draf" yang sesuai untuk menyimpan sembulan sebagai konsep. Dimungkinkan juga untuk memasukkan konten dari bagian Tema, Sematan, dan WooCommerce. Untuk melihat tampilan popup, klik tombol "Pratinjau" sebelum menerbitkan.
Popup Selamat Datang WordPress
Munculan selamat datang adalah cara yang bagus untuk melibatkan pengunjung baru ke situs WordPress Anda. Ini dapat digunakan untuk mempromosikan posting blog terbaru Anda, menawarkan diskon untuk produk Anda, atau hanya untuk menyapa dan menyambut mereka di situs Anda. Ada beberapa cara berbeda untuk membuat popup selamat datang, tetapi kami menyarankan Anda menggunakan plugin seperti OptinMonster atau MailChimp untuk WordPress. Plugin ini akan memungkinkan Anda membuat popup cantik yang sangat dapat disesuaikan dan mudah digunakan.
Merupakan ide bagus untuk memasukkan popup selamat datang ke situs web Anda untuk menarik perhatian pengunjung dan melibatkan mereka dalam penawaran Anda. OptinMonster memudahkan untuk menargetkan popup selamat datang yang akan muncul pada waktu yang tepat di lokasi yang tepat kepada pengguna yang tepat, semuanya dalam satu klik. Dalam tutorial ini, kami akan menunjukkan cara menambahkan popup selamat datang ke situs WordPress Anda dengan cara yang sederhana. Sangat mudah untuk mengedit OptinMonster dengan menggunakan editor seret dan lepas alat. Apakah Anda tertarik untuk menyediakan gambar, logo, atau video khusus? Saat membuat popup, tambahkan elemen dengan membuka bagian Tambahkan Blok. Setelah Anda mengaktifkan plugin, Anda harus menghubungkan situs WordPress Anda ke akun WordPress Anda. Kampanye dapat dipublikasikan dengan memilih Publikasikan dari bagian atas editor Anda. Anda dapat menyimpan kampanye Anda kapan saja dengan mengklik Simpan di bagian bawah halaman Anda.
Pembuat Popup WordPress Onclick
Ada beberapa plugin pembuat popup WordPress yang tersedia, tetapi semuanya pada dasarnya bekerja dengan cara yang sama. Anda dapat membuat sembulan dan kemudian menentukan kapan dan bagaimana sembulan itu akan muncul di situs web Anda. Misalnya, Anda dapat memilih agar munculan muncul saat seseorang mengeklik tautan atau tombol tertentu.
Merupakan ide bagus untuk memiliki popup pada klik di situs web Anda untuk membuat pengguna Anda berinteraksi di situs Anda dan tetap tinggal. Anda dapat memasukkan gambar, tombol, popup HTML, dan banyak hal lainnya. Saat diklik, popup gambar WordPress biasanya digunakan untuk menampilkan galeri dan gambar portofolio. Anda dapat membuat jendela sembulan yang sangat dapat disesuaikan dengan plugin Popup Anything on Click. Ketika Anda mengklik kotak popup, Anda memiliki kebebasan penuh untuk memasukkan apa pun yang Anda inginkan. Ini juga merupakan plugin kotak popup yang berfungsi penuh dan ramah seluler yang berfungsi dengan baik di desktop dan perangkat seluler. Langkah-langkah berikut akan menunjukkan kepada Anda cara menginstal plugin dan kemudian mengaktifkannya.
Tutorial ini didasarkan pada versi gratis dari plugin dan berisi semua yang Anda butuhkan untuk membuat popup dinamis pada kotak klik. Terserah Anda apakah akan menyertakan atau menonaktifkan Kelola Polyfill JS atau tidak. Jika plugin telah diaktifkan, Anda akan melihat ini di menu sisi kiri dasbor Anda. Dengan plugin Popup Anything, Anda dapat dengan mudah menambahkan kotak popup dinamis ke situs web Anda. Dengan menggunakan plugin, Anda dapat dengan mudah membuat kotak sebanyak yang Anda inginkan, dengan opsi agar semua kotak muncul sekaligus. Anda juga dapat meningkatkan interaksi situs web Anda dengan pengunjung Anda dengan mengizinkan mereka berinteraksi dengan cara baru. Plugin ini memiliki keuntungan karena tidak mengharuskan Anda untuk mengetahui cara membuat kode.
