如何在 WordPress 菜單中添加主頁按鈕
已發表: 2022-09-17如果您想在WordPress 菜單中添加主頁按鈕,這是一個簡單的過程。 您首先需要訪問您的 WordPress 儀表板。 進入儀表板後,您需要單擊“外觀”選項卡。 單擊“外觀”選項卡後,您需要單擊“菜單”選項卡。 進入“菜單”選項卡後,您會在左側看到一個框,上面寫著“添加項目”。 您將需要單擊此框。 然後會出現一個下拉菜單。 在此下拉菜單中,您需要單擊“頁面”選項卡。 單擊“頁面”選項卡後,將顯示您網站上所有頁面的列表。 您需要找到標題為“主頁”的頁面,然後單擊旁邊的複選框。 選中“主頁”旁邊的框後,您需要單擊“添加到菜單”按鈕。 您的“主頁”按鈕現在將添加到您的 WordPress 菜單中!
如何在 WordPress 的菜單中添加按鈕?
 信用:www.designerblogs.com
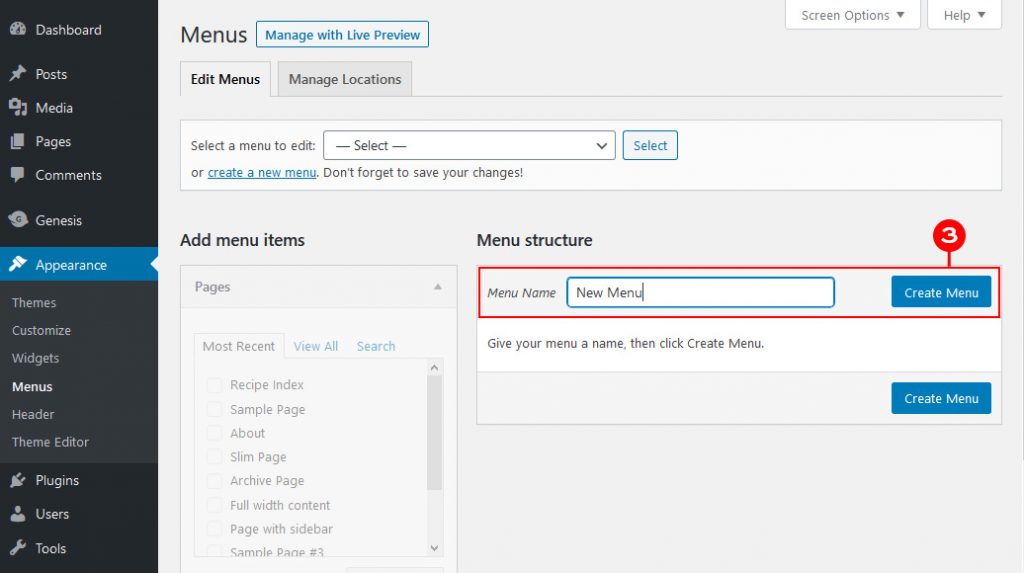
信用:www.designerblogs.com您可以在外觀 > 菜單中更改菜單或在 WordPress 的管理面板中自定義菜單。 如果您有多個菜單,請從列表中選擇要編輯的菜單。 您必須在菜單項中包含按鈕。 如果要保存設置,只需單擊保存菜單或繼續下一個任務。
按照這些步驟,您可以在標題菜單中添加一個 WordPress 按鈕。 在標題導航菜單中添加一個按鈕將使您的導航體驗更加引人注目。 在 WordPress 帖子和頁面上,按鈕塊允許您添加按鈕。 按照這些簡單的步驟,您可以輕鬆地將 WordPress 導航菜單中的任何鏈接轉換為按鈕。 在外觀中,轉到頁面底部。 通過自定義,您可以啟動 WordPress 主題自定義程序。 因此,您現在可以在右側欄中查看您網站的實時預覽,以及在左側欄中查看主題設置列表。
通過單擊 Additional CSS 選項卡,您可以添加更多 CSS。 您可以通過單擊此鏈接向其中添加自定義 CSS 代碼。 此技巧可用於突出顯示已選擇的 WordPress 導航菜單中的任何鏈接,而不僅僅是標題菜單上的按鈕。 有幾個選項可用於更改背景顏色、鏈接文本和添加邊框。 要保存更改,請單擊發布按鈕。
如何向您的插件添加按鈕
本文將指導您如何使用 index.html 向插件添加按鈕: [url]br[/url] 在您的插件文件夾中創建一個 index.html 文件,該文件應包含以下 HTML: 請包含插件代碼也是。 這是原版的縮略版。 Javascript 類型:WordPress.org/plugins/[plugin name]/[version]/[path]/index.js relevent-script relevent-style-script 以下 *button* 元素必須放在 index.html 的內容中文件:*br。 通過單擊按鈕類型=button,您可以做出正確的決定。 最後,在 index.html 文件的頭部插入以下 CSS: *br 樣式屬性如下。 按鈕 *****br'>按鈕 *****br'>按鈕 *****br'>按鈕 *****br'>按鈕 *****br'>按鈕 這是寬度的頁面。 此高度應為 30 像素高。 margin-top 可以在這裡找到。 有關更多信息,請訪問我們的網站:您現在可以通過將 button> 元素插入插件代碼來創建一個打開插件設置頁面的按鈕。
如何在 WordPress 中創建主頁菜單?
 信用:philipgledhill.co.uk
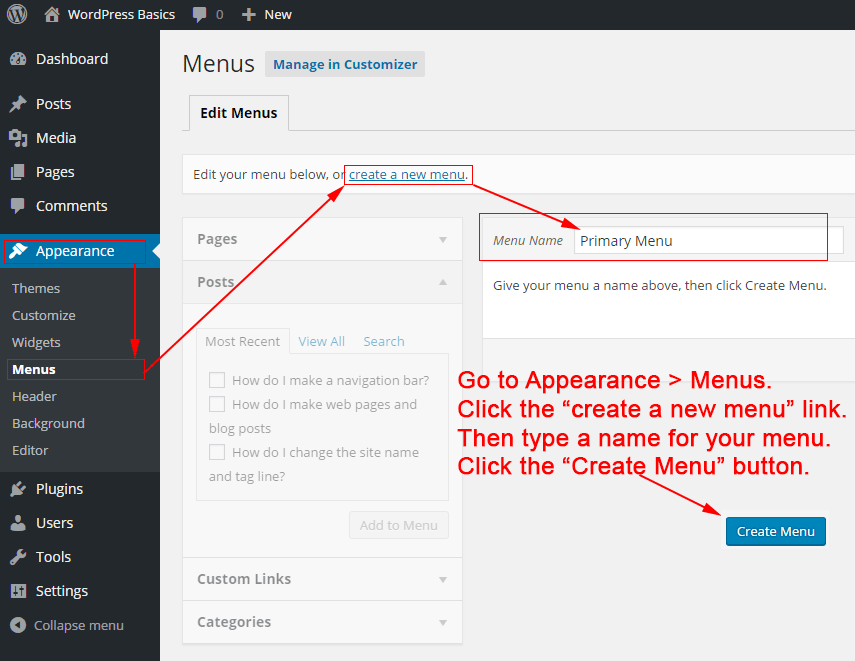
信用:philipgledhill.co.uk外觀 > 自定義屏幕可以通過 WordPress 上的菜單選項卡訪問。 如果您還沒有菜單,您可以通過選擇創建新菜單來創建一個。 您可以選擇命名菜單並將其放置在您希望它出現的位置。

創建和管理自定義菜單很簡單,任何人都可以做到。 這就是我將向您展示在 WordPress 的默認主題 25 中需要採取的所有步驟的方式。 子菜單也可以添加到標準菜單中。 當您拖動一個菜單項時,它會出現在另一個菜單項的右側。 每個 WordPress 主題都不支持多個菜單。 在開始使用主題之前,請確保您了解其設置。 除了默認菜單外,一些主題還允許您創建頁腳和標題上方。
這裡沒有一成不變的規則; 相反,您可以進行實驗。 創建社交菜單比創建常規菜單更容易。 每個鏈接都需要 URL(鏈接的唯一網址)和鏈接文本(菜單中的鏈接名稱)。 您可以使用“自定義鏈接”選項卡鏈接到您的社交媒體資料。 在預覽或離開之前始終保存頁面; 為此,請單擊預覽頁面上的保存菜單或退出。
WordPress 菜單按鈕 Css
 信用:readyship.co
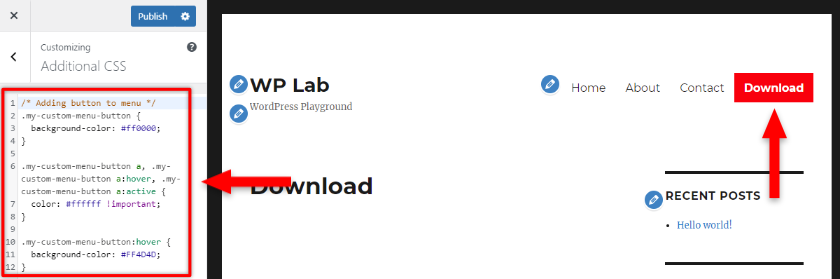
信用:readyship.co您可以訪問外觀部分。 在您的 WordPress 儀表板中,您可以通過單擊菜單上的鏈接將菜單添加到導航菜單。 然後,您必須單擊頂部的“屏幕選項”按鈕。 它將顯示一個帶有各種選項的飛行窗口。 當您輸入“CSS 類”時,您必須選中它們旁邊的框。
菜單項通常都是必需的,由簡單的文本鏈接組成。 有一些 WordPress 主題允許您在 WordPress 菜單中添加一個按鈕。 通過將純文本鏈接轉換為按鈕,您可以吸引更多的注意力到您的菜單上。 通過點擊更多,您更有可能轉化。 通過單擊 CSS 類框旁邊的箭頭,您可以在 WordPress 儀表板中啟用它。 應將連字符的、描述性的或唯一的名稱添加到 CSS 類中。 還有其他方法可以將自定義 CSS 添加到 WordPress,但這是最簡單快捷的方法。
在背景色中,有一個紅色的顏色代碼#ff0000,也就是十六進制代碼。 我把它做成白色是因為黑色背景在紅色背景上看起來不太好。 懸停時,按鈕背景的顏色會在代碼的最後一部分完成後發生變化。 我們將看到如何使用 CSS 製作一些其他類型的按鈕。 菜單項可以折疊成漢堡包或移動設備上的漢堡包菜單。 換句話說,如果它看起來不好並且需要大量的 CSS 代碼來設置它的樣式,那麼您將無法添加按鈕。 如果您希望大綱按鈕顯示為圓形,則只需添加邊框半徑,如下例所示。
我自學瞭如何編碼,現在我是一名 Web 開發人員
當您點擊展開的菜單項時,您必須首先找到您要使用的 CSS 類。 您可以通過單擊類名稱文本字段或在面板頂部的搜索欄中輸入搜索詞來執行此操作。 找到類名後,將其複制並粘貼到屏幕底部的 CSS 類字段中。 您可以通過按應用按鈕來更改菜單項。
如何在 Html 導航欄中添加按鈕
在 HTML 中嚮導航欄添加按鈕是一件簡單的事情,只需將適當的代碼添加到頁面的 HTML 代碼中即可。 按鈕的代碼通常是: 將“Text”替換為按鈕所需的文本。 此代碼可以添加到頁面的任何位置的 HTML 代碼中,但通常添加到導航欄的代碼中。
在 Html 中創建導航欄
下一步是定義導航欄的標題並在其前面添加 [h4[/h4] 標記。
以下步驟將要求您通過在 *h4 標籤前面插入 *ul 標籤來指定無序(未編號)列表。
第五步是使用 li> 標籤定義列表項。
最後,我們需要在 li> 標籤的右上角添加 a> 標籤,然後是 rel=link 屬性。
