在 WordPress 中添加頭部標籤
已發表: 2022-09-17在 WordPress 中添加 head 標籤很簡單。 只需按照以下步驟操作: 1.在 WordPress 管理面板中,轉到外觀 > 編輯器。 2.在右側,您將看到構成您的主題的文件列表。 找到標有 header.php 的那個並單擊它。 3.將打開一個新選項卡,其中包含header.php 文件的內容。 4.向下滾動到文件的最底部,並在結束標記之前添加您的頭部標記代碼。 5.保存您的更改並預覽您的站點以查看更改。
您將學習如何將代碼添加到您的網站。 如果您還沒有這樣做,請轉到 WordPress 網站的管理儀表板或登錄(如果尚未這樣做)。 您可以通過輸入 /wp-login.php 登錄,該文件位於您網站的 URL 下方。 跟踪像素,例如穀歌分析代碼、谷歌網站管理員代碼、雅虎點標籤代碼或 Adsense 頁面級廣告,經常作為應用程序的一部分添加。
head 標籤可以包含元數據(關於數據的數據)和 HTML 文件中的腳本調用。 在HTML 文件的開頭和正文標記之間會出現一個 head 標記。 儘管 head 標籤不包含元數據,但有關標籤的信息會顯示在搜索引擎和瀏覽器中。
可以通過三種方式使用 CSS 修改 HTML 文檔。 內聯是通過使用 HTML 元素中的樣式屬性來實現的。 要創建內部元素,請在頭部使用 *style> 元素。
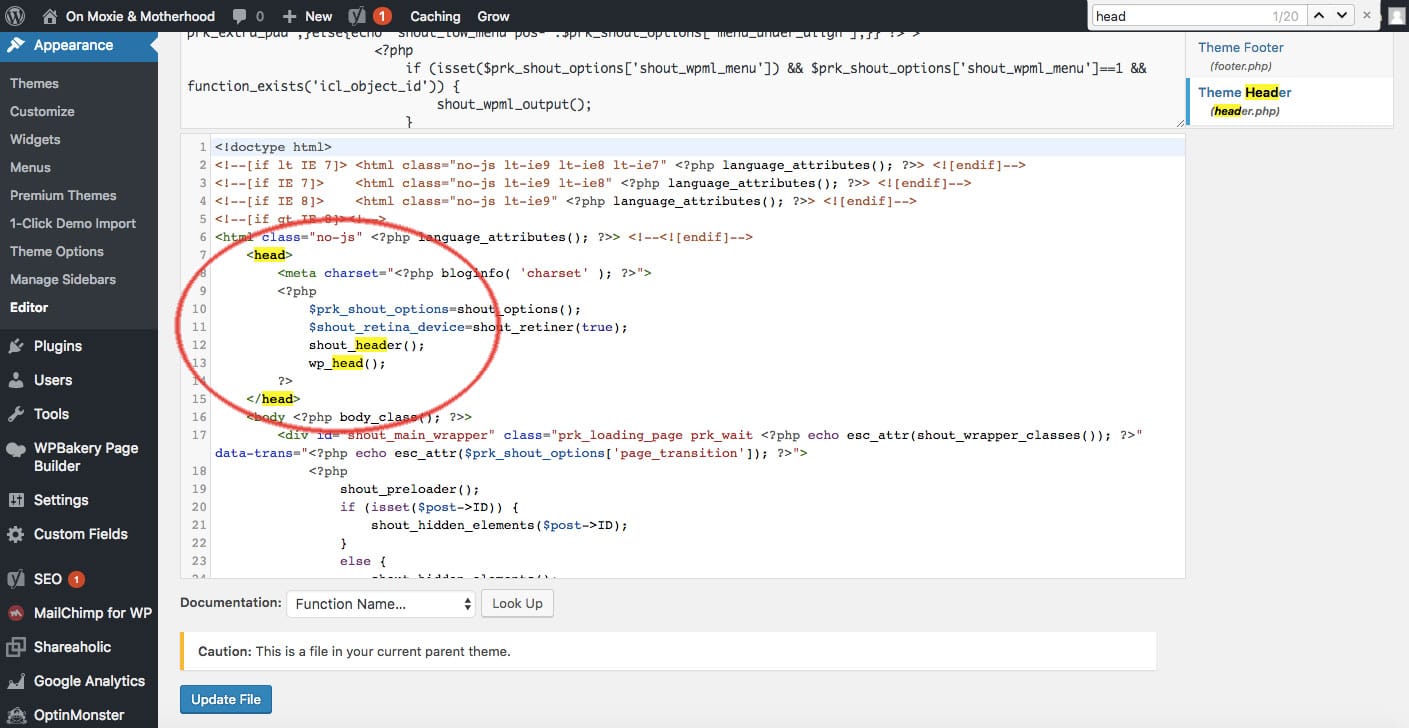
WordPress中的頭部標籤在哪裡?
 信用:www.onmoxieandmotherhood.com
信用:www.onmoxieandmotherhood.comhead 標籤位於 WordPress 主題的 header.php 文件中。 如果您不確定它在哪裡,您可以嘗試在主題編輯器中搜索它。 頭部標籤包含有關您網站的信息,例如標題、描述和關鍵字。
如何找到 wordpress 程序的源代碼? 我一直在嘗試解決這個問題一段時間。 該文件通常位於您使用它的主題的 header.php 文件中。 此外,插件(向常規 WP 功能添加功能)可以嵌入到 head 部分。 如果是這種情況,您可以一次停用一個插件,以確定它是哪一個。 檢查丟失文件的 URL。 插件或主題幾乎總是引用它自己的文件結構。 儘管 header.php 是此類文本最常見的位置,但它並不總是最合適的。 如果您找到包含丟失文件的主題或插件的代碼,請查找以下內容: 結果,您應該能夠確定罪魁禍首。
文檔的根標籤是 html。 必須有元素'head'來確保你擁有它。 文檔標題、字符集、樣式、腳本和其他元數據都存儲在元素“head”中。 文檔的主體標籤用於總結文檔。 body> 標籤的長度必須與 html> 標籤的長度相同,並且必須出現在頁面上。 body> 標籤包含文檔的內容。
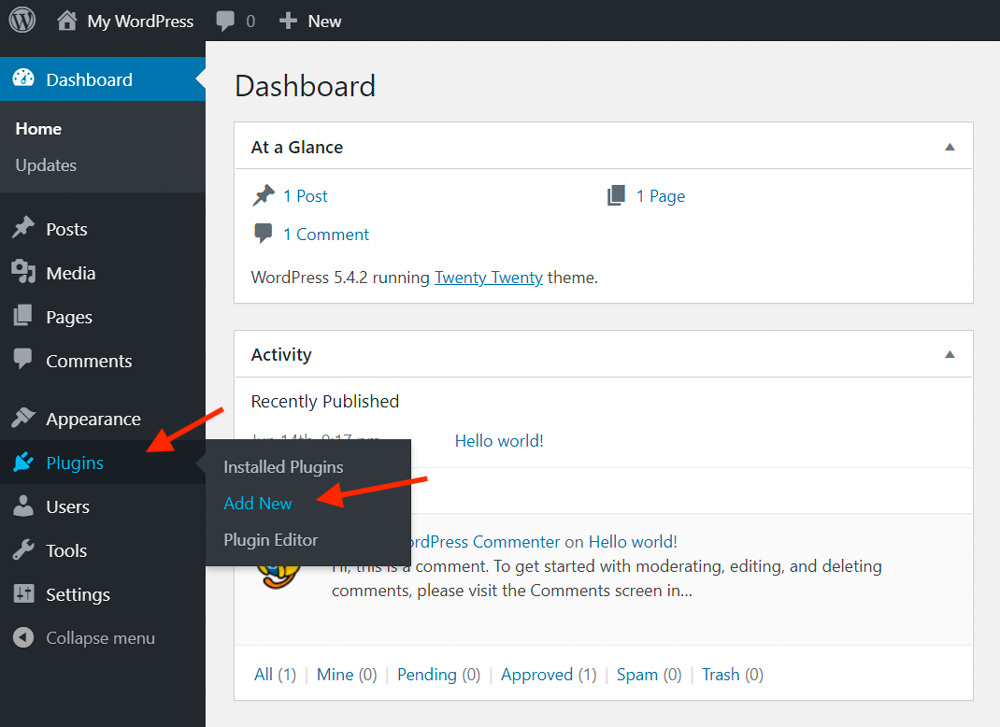
我如何獲得 WordPress 的關注?
 信用:www.tidio.com
信用:www.tidio.com這個問題沒有一個明確的答案,因為有多種方法可以在 WordPress 中添加標題。 一種方法是使用 WordPress 插件,例如頁眉和頁腳。 此插件允許您在頁眉和頁腳中添加代碼,而無需編輯主題文件。 添加標題的另一種方法是直接編輯您的主題文件。 如果您對代碼感到滿意並且熟悉 WordPress Codex,那麼這可能是您的最佳選擇。 最後,一些 WordPress 主題帶有內置的標題選項,您可以使用這些選項向您的網站添加標題。 如果您的主題有此選項,它可能位於主題定制器中。
Wp_head 和 Wp_foote 的區別
WP_head 和 WP_footer 有什麼區別?
WP_head 和 WP_footer 不同之處在於它們在前端的 head 標籤中打印腳本或數據的方式,而 WP_footer 打印頁腳內容。
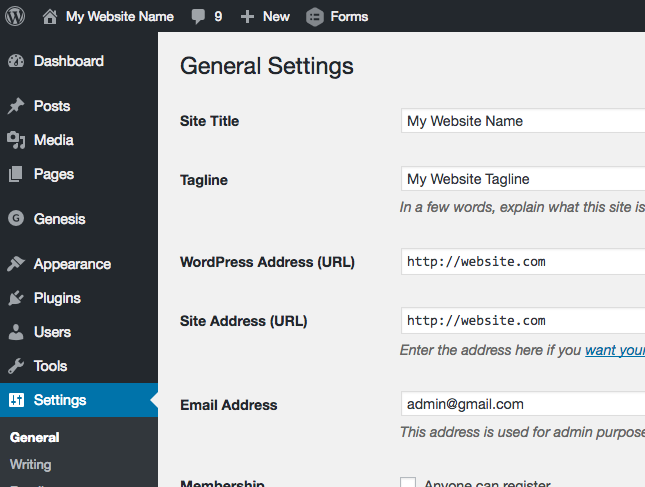
如何將 Html 標籤添加到 WordPress
 信用:sarah-moyer.com
信用:sarah-moyer.com將 HTML 標籤添加到 WordPress 是一個兩步過程。 首先,您需要編輯要添加HTML 代碼的帖子或頁面。 其次,您需要添加代碼本身。 要在 WordPress 中編輯帖子或頁面,只需單擊它旁邊的“編輯”鏈接。 這將帶您進入 WordPress 編輯器,您可以在其中更改您的內容。 進入 WordPress 編輯器後,您可以通過單擊“文本”選項卡來添加 HTML 代碼。 這將顯示您的帖子或頁面的 HTML 代碼。 只需向下滾動到要添加 HTML 代碼的位置,然後將其添加進去。完成後請確保單擊“更新”,您的 HTML 代碼將添加到您的帖子或頁面中。

如何在 WordPress 中將代碼添加到正文標籤
在 WordPress 中,您可以通過轉到外觀 > 自定義 > 附加 CSS 部分將代碼添加到正文標籤。 從那裡,您可以將代碼添加到自定義 CSS 框中的正文標記。
代碼通常添加到網站上的正文標記之後的正文標記中。 通常,此代碼隱藏在script 標籤中。 Google Analytics、Google Tag Manager、Google Adsense 和 Facebook 等外部服務可以為您提供一個腳本,該腳本需要在關閉 head 標籤之前和顯示 body 元素之後添加。 為了在 WordPress 中打開 body 標籤後立即添加代碼,WordPress 5.2 版本包含一個名為 WP_body_open() 的新函數,它可以執行此操作。 如果您使用的是 WordPress 的最新版本,則應在 body 標籤旁邊使用 WP_body_open() 方法。 此代碼與 WordPress 5.2 及更高版本兼容。 頁面、帖子或類別中顯示的腳本以外的腳本可能是合適的。 您可以輕鬆地將腳本條件應用於 WordPress。
頭標
HTML body中的元素是 HTML 元素的頭部,它位於 HTML 和 body 元素之間。 HTML 文檔的元數據由有關該文檔的信息組成。 無法顯示文檔的元數據。 元通常是添加到文檔中的文檔標題、字符集、樣式、腳本和其他信息。
head> 標籤有助於定義文檔標題、字符集、樣式、鏈接、腳本和其他元數據。 用戶無法看到頭部標籤,也不會向搜索引擎和瀏覽器顯示此信息。
頭部標籤的重要性
為什麼頭部標籤在這個遊戲中很重要? 搜索引擎和瀏覽器可以使用帶有 head> 標籤的網頁,因為它們包含有關頁面的元數據。 文檔元數據,例如文檔標題、樣式和字符集,可用於識別文檔。 如果*head *標籤不存在,這些元素將不會出現在頁面上,導致瀏覽器和搜索引擎無法找到它們。
插入標題
將頁腳或頁腳插入“插入”菜單。 從列表中選擇任何標準頁眉或頁腳,然後單擊要使用的頁眉或頁腳。 您還可以通過編輯“編輯頁腳”或“編輯頁眉”部分來添加自己的頁眉和頁腳。 然後,您可以選擇 Closeheader and Footer,或 Esc 將頁眉移動到下一個屏幕。
在腳本中插入頁腳或頁眉。 確保選擇所需的標題樣式。 添加或更改頁腳和頁眉中的文本。 有關如何使用頁眉的更多信息,請參閱 CMS 的編輯現有頁眉和頁腳部分。 如果要從標題頁中刪除頁眉,請先選擇它,然後選中不同首頁旁邊的框。 在菜單上,選擇所需的頁眉或頁腳。 通過選擇自定義頁腳或自定義頁眉,您可以創建自己的頁腳或頁眉。 選項菜單是添加更多選項的好地方。 完成後,單擊 Esc 關閉關閉頁眉和頁腳對話框。
在 Excel 中插入頁腳
也可以在文檔窗口中鍵入標題。 只需在文檔窗口內單擊,鍵入要使用的標題文本,然後按 Enter。 在哪裡可以在excel中插入頁腳? 頁腳可以在文本組的插入選項卡上找到。 頁面設置對話框可以在 Excel 中找到。 您可以通過轉到自定義頁腳來配置自己的頁腳。 您可以使用“頁腳”對話框中的按鈕插入特定的頁腳元素。
