WordPress'te Head Tag Ekleme
Yayınlanan: 2022-09-17WordPress'te bir head etiketi eklemek basittir. Şu adımları uygulamanız yeterlidir: 1. WordPress yönetici panelinde Görünüm > Düzenleyici'ye gidin. 2. Sağ tarafta temanızı oluşturan dosyaların bir listesini göreceksiniz. Header.php etiketli olanı bulun ve tıklayın. 3.header.php dosyasının içeriğini içeren yeni bir sekme açılacaktır. 4. Dosyanın en altına gidin ve kapanış etiketinden önce başlık etiketi kodunuzu ekleyin. 5. Değişikliklerinizi kaydedin ve değişiklikleri görmek için sitenizi önizleyin.
Web sitenize nasıl kod ekleyeceğinizi öğreneceksiniz. Henüz yapmadıysanız, WordPress web sitesinin yönetici panosuna gidin veya yapmadıysanız giriş yapın. Web sitenizin URL'sinin altında bulunan /wp-login.php yazarak giriş yapabilirsiniz. Google analitik kodları, Google Webmaster kodları, Yahoo Dot Tag kodları veya Adsense sayfa düzeyi reklamları gibi izleme pikselleri, uygulamanın bir parçası olarak sıklıkla eklenir.
Head etiketi, HTML dosyalarında meta veriler (veriler hakkında veriler) ve komut dosyası çağrıları içerebilir. Başlangıçta HTML dosyasının açılış ve gövde etiketleri arasında bir head etiketi görünür. Head etiketi metadata içermemesine rağmen, etiketle ilgili bilgiler arama motorlarında ve tarayıcılarda görüntülenir.
HTML belgeleri CSS ile üç şekilde değiştirilebilir. Satır içi, HTML öğelerinde bulunan stil özniteliği kullanılarak elde edilir. Dahili bir öğe oluşturmak için, kafada bir *style> öğesi kullanın.
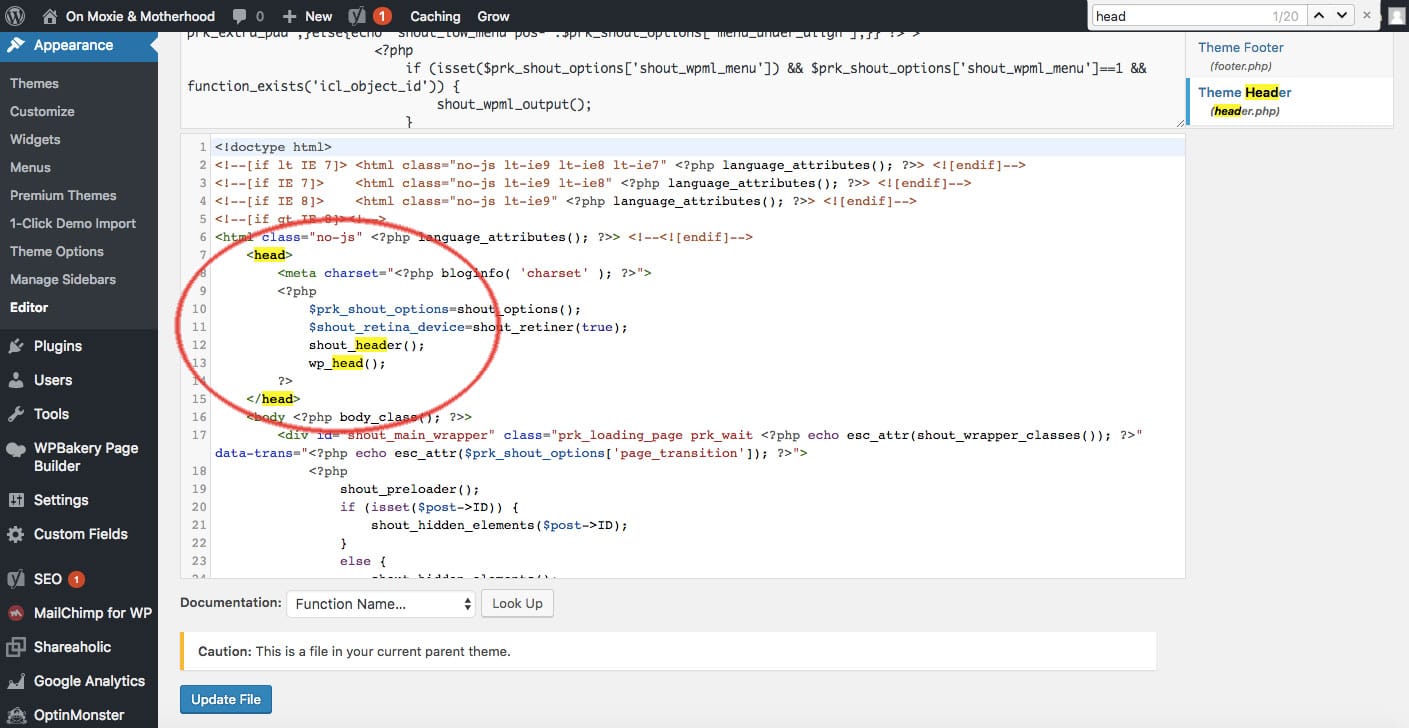
WordPress'te Head Tag Nerede?
 Kredi: www.onmoxieandmotherhood.com
Kredi: www.onmoxieandmotherhood.comHead etiketi, WordPress temanızın header.php dosyasında bulunur. Bunun nerede olduğundan emin değilseniz tema düzenleyicide aramayı deneyebilirsiniz. Head etiketi, web siteniz hakkında başlık, açıklama ve anahtar kelimeler gibi bilgileri içerir.
Bir wordpress programının kaynak kodunu nasıl bulabilirim? Bir süredir bu sorunu çözmeye çalışıyorum. Bu dosya genellikle onu kullandığınız temanın header.php dosyasında bulunur. Ayrıca, eklentiler (normal WP işlevselliğine işlevsellik katan) head bölümüne gömülebilir. Bu durumda, hangisi olduğunu anlamak için her seferinde bir eklentiyi devre dışı bırakabilirsiniz. Eksik dosyanın URL'sini kontrol edin. Bir eklenti veya tema neredeyse her zaman kendi dosya yapısına atıfta bulunur. Header.php bu tür metinler için en yaygın yer olsa da, her zaman en uygun yer değildir. Eksik dosyayı içeren temanın veya eklentinin kodunu bulursanız, aşağıdakileri arayın: Sonuç olarak, suçluyu tanımlayabilmeniz gerekir.
Belgenin kök etiketi html'dir. Sahip olduğunuzdan emin olmak için 'kafa' öğesi olmalıdır. Belge başlıkları, karakter kümeleri, stiller, komut dosyaları ve diğer meta verilerin tümü 'head' öğesinde depolanır. Belgenin ana gövde etiketi , belgeyi özetlemek için kullanılır. body> etiketi, thehtml> etiketi ile aynı uzunlukta olmalı ve sayfada bulunmalıdır. body> etiketi içinde belgenin içeriği bulunur.
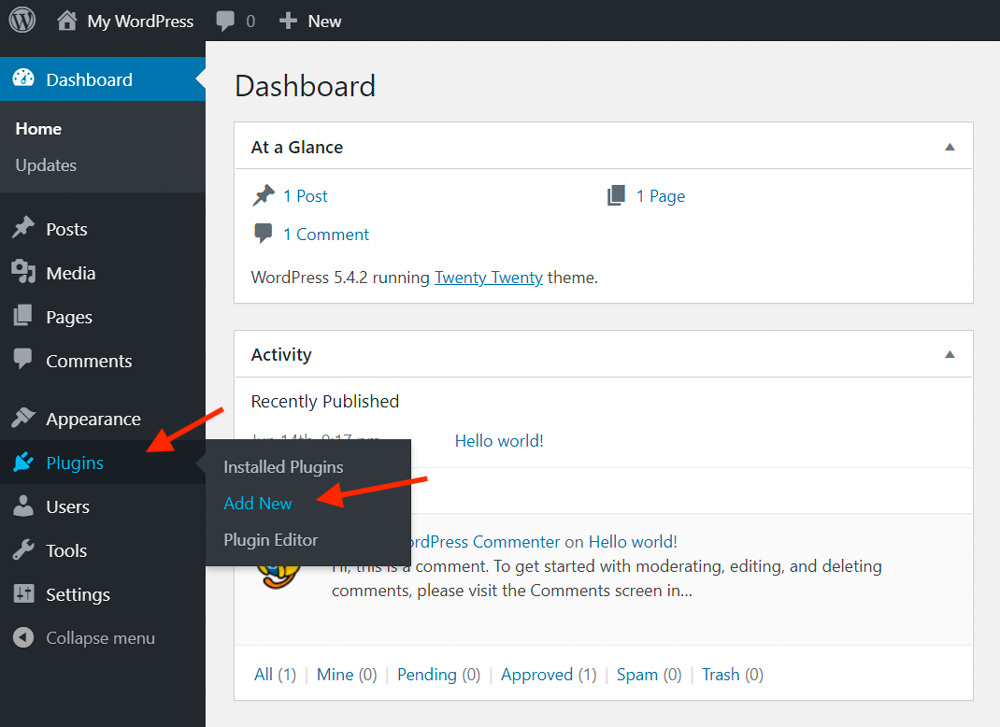
WordPress'e Nasıl Başlarım?
 Kredi: www.tidio.com
Kredi: www.tidio.comWordPress'te başlık eklemenin birkaç yolu olduğundan, bu sorunun kesin bir cevabı yoktur. Bir yol, Üstbilgiler ve Altbilgiler gibi bir WordPress eklentisi kullanmaktır. Bu eklenti, tema dosyalarınızı düzenlemek zorunda kalmadan üstbilginize ve altbilginize kod eklemenize olanak tanır. Başlık eklemenin başka bir yolu da tema dosyalarınızı doğrudan düzenlemektir. Kod konusunda rahatsanız ve WordPress Kodeksine aşinaysanız, bu sizin için en iyi seçenek olabilir. Son olarak, bazı WordPress temaları, sitenize bir başlık eklemek için kullanabileceğiniz yerleşik başlık seçenekleriyle birlikte gelir. Temanızda bu seçenek varsa, büyük olasılıkla Tema Özelleştirici'de bulunur.
Wp_head ve Wp_foote Arasındaki Fark
WP_head ve WP_footer arasındaki fark nedir?
WP_head ve WP_footer, komut dosyasını veya verileri ön uçtaki head etiketinde nasıl yazdırdıklarına göre farklılık gösterirken, WP_footer altbilgi içeriğini yazdırır.
WordPress'e Html Etiketi Nasıl Eklenir
 Kredi bilgileri: sarah-moyer.com
Kredi bilgileri: sarah-moyer.comWordPress'e HTML etiketleri eklemek iki adımlı bir işlemdir. İlk olarak, HTML kodunu eklemek istediğiniz gönderiyi veya sayfayı düzenlemeniz gerekir. İkincisi, kodun kendisini eklemeniz gerekir. WordPress'te bir gönderiyi veya sayfayı düzenlemek için yanındaki "Düzenle" bağlantısını tıklamanız yeterlidir. Bu sizi içeriğinizde değişiklik yapabileceğiniz WordPress düzenleyicisine götürecektir. WordPress düzenleyicisine girdikten sonra, “Metin” sekmesine tıklayarak HTML kodu ekleyebilirsiniz. Bu, gönderinizin veya sayfanızın HTML kodunu ortaya çıkaracaktır. HTML kodunuzu eklemek istediğiniz yere gidin ve kodu ekleyin. İşiniz bittiğinde “Güncelle”yi tıkladığınızdan emin olun, HTML kodunuz gönderinize veya sayfanıza eklenecektir.

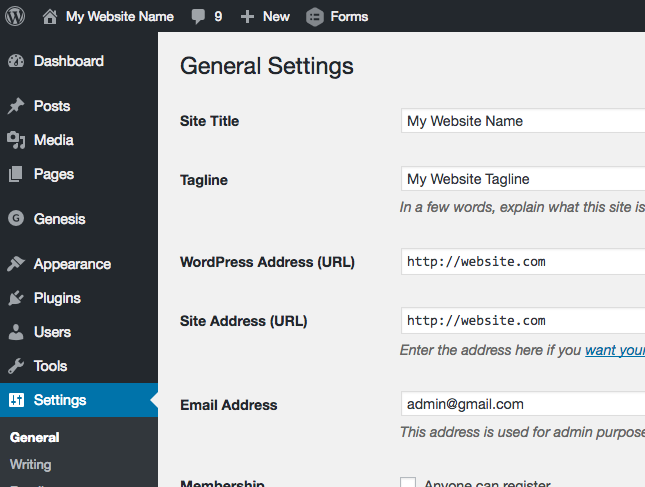
WordPress'te Gövde Etiketine Nasıl Kod Eklenir?
WordPress'te Görünüm > Özelleştir > Ek CSS bölümüne giderek gövde etiketine kod ekleyebilirsiniz. Buradan, kodunuzu Özel CSS kutusundaki gövde etiketine ekleyebilirsiniz.
Kod genellikle bir web sitesinde gövde etiketinden sonra gövde etiketine eklenir. Normalde, bu kod bir komut dosyası etiketi içinde gizlidir. Google Analytics, Google Etiket Yöneticisi, Google Adsense ve Facebook gibi harici hizmetler, size head etiketi kapatılmadan önce ve body öğesi görüntülendikten sonra eklenmesi gereken bir komut dosyası sağlayabilir. WordPress'te bir gövde etiketi açtıktan hemen sonra kod eklemek için WordPress 5.2 sürümü, bunu yapan WP_body_open() adlı yeni bir işlev içerir. WordPress'in en son sürümünü kullanıyorsanız, gövde etiketinizin yanında WP_body_open() yöntemini kullanmalısınız. Bu kod, WordPress 5.2 ve sonraki sürümleriyle uyumludur. Sayfada, gönderide veya kategoride gösterilenden farklı bir komut dosyası uygun olabilir. WordPress'e komut dosyası koşullarını kolayca uygulayabilirsiniz.
kafa etiketi
HTML gövdesindeki bir öğe, HTML ile gövde öğeleri arasına yerleştirilen HTML öğesinin başıdır. HTML belgesinin meta verileri, o belge hakkındaki bilgilerden oluşur. Bir belgenin meta verilerini görüntülemenin bir yolu yoktur. Meta tipik olarak bir belge başlığı, karakter seti, stil, komut dosyası ve bir belgeye eklenen diğer bilgilerdir.
head> etiketi, belge başlığını, karakter setini, stili, bağlantıları, komut dosyalarını ve diğer meta verileri tanımlamaya yardımcı olur. Kullanıcının head etiketlerini görmesi mümkün değildir ve bu bilgiler arama motorlarına ve tarayıcılara gösterilmez.
Başlık Etiketinin Önemi
Bu oyunda head etiketi neden önemli ? Head> etiketine sahip web sayfaları, sayfa hakkında meta veriler içerdiğinden arama motorları ve tarayıcılar tarafından kullanılabilir. Belge başlığı, stil ve karakter seti gibi belge meta verileri belgeleri tanımlamak için kullanılabilir. *head * etiketi yoksa, bu öğeler sayfada bulunmayacak ve tarayıcıların ve arama motorlarının bunları bulamamasına neden olacaktır.
Başlık Ekle
Altbilginizi veya altbilginizi Ekle menüsüne ekleyin. Listeden standart üstbilgi veya altbilgilerden herhangi birini seçin, ardından kullanmak istediğiniz üstbilgi veya altbilgiye tıklayın. Altbilgiyi Düzenle veya Üstbilgiyi Düzenle bölümlerini düzenleyerek kendi üstbilginizi ve altbilginizi de ekleyebilirsiniz. Daha sonra Üstbilgiyi ve Altbilgiyi Kapat'ı veya üstbilgiyi bir sonraki ekrana taşımak için Esc'yi seçebilirsiniz.
Altbilgiyi veya üstbilgiyi komut dosyanıza ekleyin. İstediğiniz başlık stilini seçtiğinizden emin olun. Altbilgi ve üstbilgideki metni ekleyin veya değiştirin. Üstbilgilerin nasıl kullanılacağına ilişkin daha fazla bilgi, CMS'nin Mevcut üstbilgilerinizi ve altbilgilerinizi düzenleyin bölümünde bulunabilir. Başlığı başlık sayfanızdan silmek istiyorsanız, önce onu seçin ve ardından Farklı İlk Sayfa'nın yanındaki kutuyu işaretleyin. Menüde, istediğiniz üstbilgileri veya altbilgileri seçin. Altbilgiyi Özelleştir veya Üstbilgiyi Özelleştir'i seçerek kendi altbilginizi veya üstbilginizi oluşturabilirsiniz. Seçenekler menüsü, daha fazla seçenek eklemek için iyi bir yerdir. Bitirdikten sonra, Üstbilgi ve altbilgiyi kapat iletişim kutusunu kapatmak için Esc'ye tıklayın.
Excel'de Altbilgi Ekleme
Belge penceresine bir başlık da yazılabilir. Belge penceresinin içine tıklayın, kullanmak istediğiniz başlık metnini yazın ve Enter'a basın. Excel'de altbilgiyi nereye ekleyebilirim? Altbilgi, Metin grubundaki Ekle sekmesinde bulunabilir. Sayfa Yapısı iletişim kutusu Excel'de bulunabilir. Özel Altbilgi'ye giderek kendi altbilginizi yapılandırabilirsiniz. Altbilgi iletişim kutusundaki düğmeleri kullanarak belirli altbilgi öğeleri ekleyebilirsiniz.
