Adicionando uma tag de cabeça no WordPress
Publicados: 2022-09-17Adicionar uma tag head no WordPress é simples. Basta seguir estes passos: 1. No painel de administração do WordPress, vá para Aparência > Editor. 2.No lado direito, você verá uma lista de arquivos que compõem o seu tema. Encontre o que está rotulado como header.php e clique nele. 3.Uma nova aba será aberta com o conteúdo do arquivo header.php . 4. Role para baixo até o final do arquivo e adicione o código da tag de cabeça antes da tag de fechamento. 5. Salve suas alterações e visualize seu site para ver as alterações.
Você aprenderá como adicionar código ao seu site. Se você ainda não fez isso, acesse o painel de administração do site WordPress ou faça login, caso ainda não tenha feito isso. Você pode fazer o login digitando /wp-login.php, que está localizado abaixo do URL do seu site. Os pixels de rastreamento, como códigos de análise do Google, códigos do Google Webmasters, códigos do Yahoo Dot Tag ou anúncios no nível da página do Adsense, são frequentemente adicionados como parte do aplicativo.
A tag head pode conter metadados (dados sobre dados) e chamadas de script em arquivos HTML. Uma tag head aparece entre as tags de abertura e de corpo do arquivo HTML no início. Apesar do fato de a tag head não conter os metadados, as informações sobre a tag são exibidas nos mecanismos de pesquisa e navegadores.
Documentos HTML podem ser modificados com CSS de três maneiras. Inline é obtido usando o atributo style encontrado nos elementos HTML. Para criar um elemento interno, use um elemento *style> no cabeçalho.
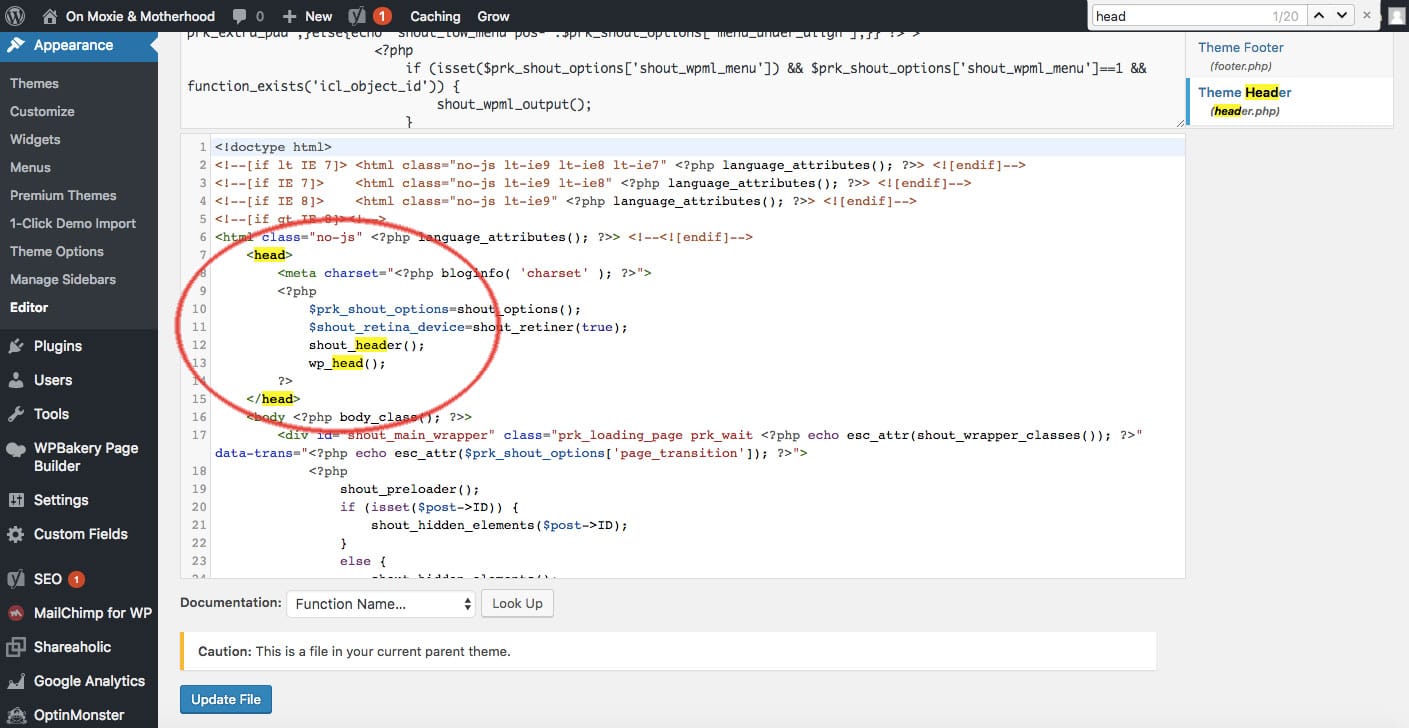
Onde está a tag de cabeça no WordPress?
 Crédito: www.onmoxieandmotherhood.com
Crédito: www.onmoxieandmotherhood.comA tag head está localizada no arquivo header.php do seu tema WordPress. Se você não tiver certeza de onde fica, tente procurá-lo no editor de temas. A tag head contém informações sobre seu site, como título, descrição e palavras-chave.
Como faço para encontrar o código-fonte de um programa wordpress? Estou tentando resolver esse problema há algum tempo. Este arquivo geralmente está localizado dentro do arquivo header.php do tema no qual você o utiliza. Além disso, plugins (que adicionam funcionalidade à funcionalidade normal do WP) podem ser incorporados na seção head. Se for esse o caso, você pode desativar um plug-in de cada vez para descobrir qual é. Verifique o URL do arquivo ausente. Um plugin ou tema quase sempre se referirá à sua própria estrutura de arquivos. Embora header.php seja o local mais comum para este tipo de texto, nem sempre é o mais adequado. Se você encontrar o código do tema ou plug-in que incluiu o arquivo ausente, procure o seguinte: Como resultado, você poderá identificar o culpado.
A tag raiz do documento é html. Deve haver o elemento 'head' para garantir que você o tenha. Títulos de documentos, conjuntos de caracteres, estilos, scripts e outros metadados são armazenados no elemento 'head'. A tag de corpo principal do documento é usada para resumir o documento. A tag body> deve ter o mesmo comprimento que a tag html> e deve estar presente na página. A tag body> contém o conteúdo do documento.
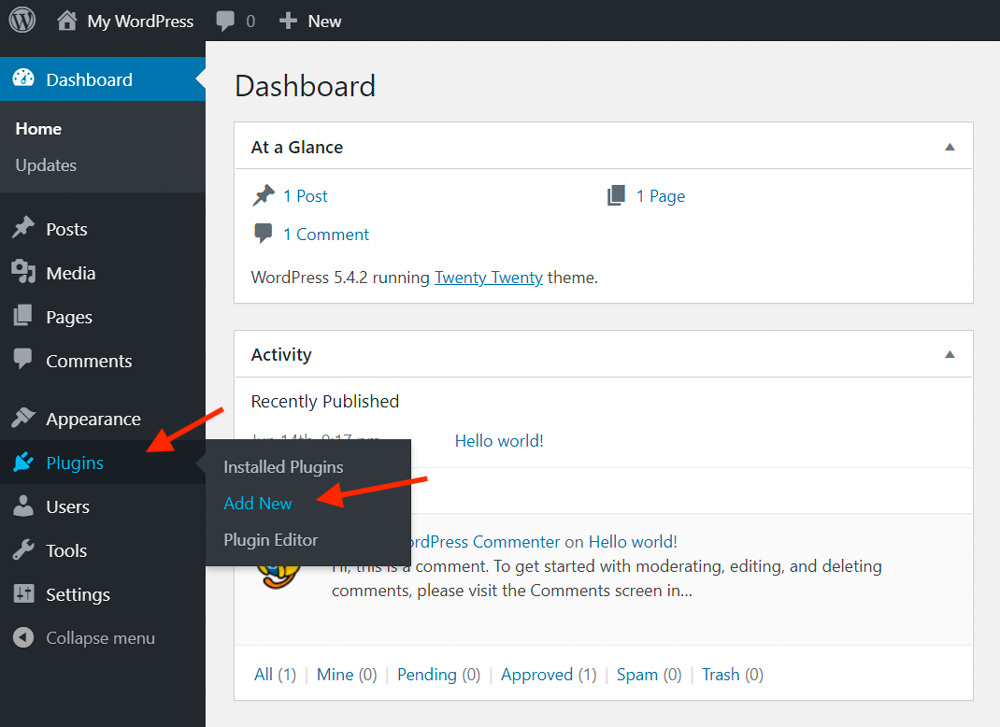
Como faço para obter cabeças no WordPress?
 Crédito: http://www.tidio.com
Crédito: http://www.tidio.comNão há uma resposta definitiva para essa pergunta, pois existem várias maneiras de adicionar cabeçalhos no WordPress. Uma maneira é usar um plugin do WordPress, como Cabeçalhos e Rodapés. Este plugin permite que você adicione código ao seu cabeçalho e rodapé sem ter que editar seus arquivos de tema. Outra maneira de adicionar um cabeçalho é editar seus arquivos de tema diretamente. Se você está familiarizado com o código e está familiarizado com o WordPress Codex, esta pode ser a melhor opção para você. Por fim, alguns temas do WordPress vêm com opções de cabeçalho integradas que você pode usar para adicionar um cabeçalho ao seu site. Se o seu tema tiver essa opção, provavelmente estará localizado no Personalizador de Temas.
A diferença entre Wp_head e Wp_foote
Qual é a diferença entre WP_head e WP_footer?
WP_head e WP_footer diferem na forma como imprimem script ou dados na tag head no front end, enquanto WP_footer imprime o conteúdo do rodapé.
Como adicionar tags HTML ao WordPress
 Crédito: sarah-moyer.com
Crédito: sarah-moyer.comAdicionar tags HTML ao WordPress é um processo de duas etapas. Primeiro, você precisa editar a postagem ou página onde deseja adicionar o código HTML . Em segundo lugar, você precisa adicionar o próprio código. Para editar um post ou página no WordPress, basta clicar no link “Editar” ao lado dele. Isso o levará ao editor do WordPress, onde você pode fazer alterações no seu conteúdo. Quando estiver no editor do WordPress, você pode adicionar o código HTML clicando na guia “Texto”. Isso revelará o código HTML para sua postagem ou página. Basta rolar para baixo até o local onde você deseja adicionar seu código HTML e adicioná-lo. Certifique-se de clicar em "Atualizar" quando terminar, e seu código HTML será adicionado à sua postagem ou página.

Como adicionar código à tag do corpo no WordPress
No WordPress, você pode adicionar código à tag do corpo acessando a seção Aparência > Personalizar > CSS Adicional. A partir daí, você pode adicionar seu código à tag body na caixa CSS personalizado.
O código geralmente é adicionado à tag body após a tag body em um site. Normalmente, esse código fica oculto em uma tag de script . Serviços externos como Google Analytics, Google Tag Manager, Google Adsense e Facebook podem fornecer um script que precisa ser adicionado antes que a tag head seja fechada e depois que o elemento body seja exibido. Para adicionar código imediatamente após abrir uma tag body no WordPress, a versão 5.2 do WordPress inclui uma nova função chamada WP_body_open() que faz isso. Se você estiver usando a versão mais recente do WordPress, você deve usar o método WP_body_open() próximo à sua tag body. Este código é compatível com as versões 5.2 e superiores do WordPress. Um script diferente do mostrado na página, postagem ou categoria pode ser apropriado. Você pode facilmente aplicar condições de script ao WordPress.
Etiqueta principal
Um elemento no corpo HTML é a cabeça do elemento HTML, que é colocada entre o HTML e os elementos do corpo. Os metadados do documento HTML são compostos de informações sobre esse documento. Não há como exibir os metadados de um documento. Um meta é normalmente um título de documento, conjunto de caracteres, estilo, script e outras informações adicionadas a um documento.
A tag head> auxilia na definição do título do documento, conjunto de caracteres, estilo, links, scripts e outros metadados. Não há como o usuário ver as tags de cabeçalho , nem essas informações são exibidas para mecanismos de pesquisa e navegadores.
A importância da etiqueta de cabeça
Por que a tag de cabeça é importante neste jogo? As páginas da Web com a tag head> podem ser usadas por mecanismos de pesquisa e navegadores porque contêm metadados sobre a página. Os metadados do documento, como título, estilo e conjunto de caracteres do documento, podem ser usados para identificar documentos. Se a tag *head * não estiver presente, esses elementos não estarão presentes na página, tornando os navegadores e mecanismos de pesquisa incapazes de encontrá-los.
Inserir cabeçalhos
Insira seu rodapé ou rodapé no menu Inserir. Escolha qualquer um dos cabeçalhos ou rodapés padrão da lista e clique no cabeçalho ou rodapé que deseja usar. Você também pode adicionar seu próprio cabeçalho e rodapé editando as seções Editar Rodapé ou Editar Cabeçalho. Você pode então escolher Closeheader e Footer ou Esc para mover o cabeçalho para a próxima tela.
Insira o rodapé ou o cabeçalho em seu script. Certifique-se de escolher o estilo de cabeçalho desejado. Adicione ou altere o texto no rodapé e no cabeçalho. Mais informações sobre como usar cabeçalhos estão disponíveis na seção Editar seus cabeçalhos e rodapés existentes do CMS. Se você quiser excluir o cabeçalho da página de título, primeiro selecione-o e marque a caixa ao lado de Primeira página diferente. No menu, selecione os cabeçalhos ou rodapés desejados. Ao selecionar Personalizar rodapé ou Personalizar cabeçalho, você pode criar seu próprio rodapé ou cabeçalho. O menu Opções é um bom lugar para adicionar mais opções. Depois de terminar, clique em Esc para fechar a caixa de diálogo Fechar cabeçalho e rodapé.
Inserindo um rodapé no Excel
Um cabeçalho também pode ser digitado na janela do documento. Basta clicar dentro da janela do documento, digitar o texto do cabeçalho que deseja usar e pressionar Enter. Onde posso inserir rodapé no excel? O rodapé pode ser encontrado na guia Inserir no grupo Texto. A caixa de diálogo Configurar página pode ser encontrada no Excel. Você pode configurar seu próprio rodapé acessando o rodapé personalizado. Você pode inserir elementos de rodapé específicos usando os botões da caixa de diálogo Rodapé.
