Menambahkan Tag Kepala Di WordPress
Diterbitkan: 2022-09-17Menambahkan tag kepala di WordPress itu sederhana. Cukup ikuti langkah-langkah berikut: 1. Di panel admin WordPress, buka Appearance > Editor. 2. Di sisi kanan, Anda akan melihat daftar file yang membentuk tema Anda. Temukan satu header.php berlabel dan klik di atasnya. 3. Tab baru akan terbuka dengan isi file header.php . 4. Gulir ke bagian paling bawah file dan tambahkan kode tag kepala Anda sebelum tag penutup. 5.Simpan perubahan Anda dan pratinjau situs Anda untuk melihat perubahannya.
Anda akan belajar cara menambahkan kode ke situs web Anda. Jika Anda belum melakukannya, buka dasbor admin situs web WordPress atau login jika Anda belum melakukannya. Anda dapat masuk dengan memasukkan /wp-login.php, yang terletak di bawah URL situs web Anda. Piksel pelacakan, seperti kode analitik Google, kode Google Webmaster, kode Yahoo Dot Tag, atau iklan tingkat halaman Adsense, sering ditambahkan sebagai bagian dari aplikasi.
Tag kepala dapat berisi metadata (data tentang data) dan panggilan skrip dalam file HTML. Sebuah tag kepala muncul di antara tag pembuka dan tubuh dari file HTML di awal. Terlepas dari kenyataan bahwa tag kepala tidak berisi metadata, informasi tentang tag ditampilkan di mesin pencari dan browser.
Dokumen HTML dapat dimodifikasi dengan CSS dalam tiga cara. Inline dicapai dengan menggunakan atribut gaya yang ditemukan dalam elemen HTML. Untuk membuat elemen internal, gunakan elemen *style> di kepala.
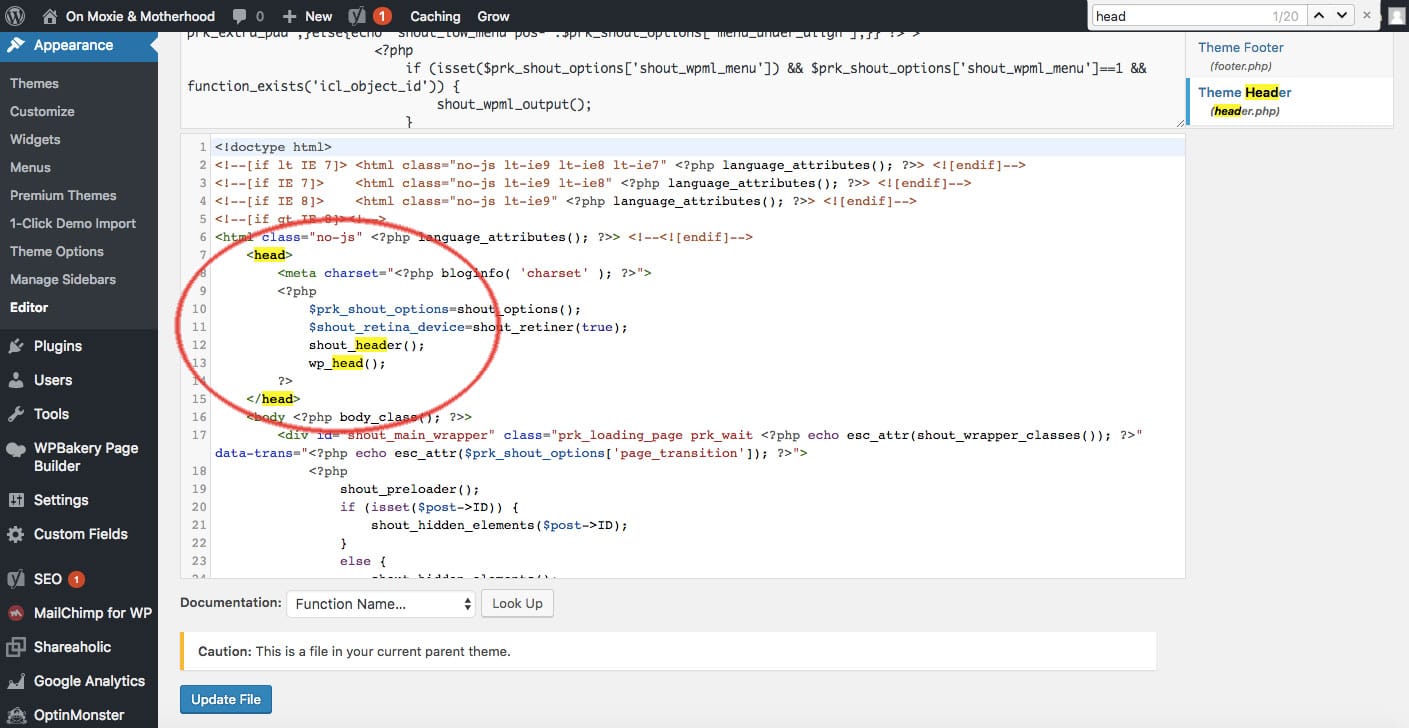
Di mana Tag Kepala Di WordPress?
 Kredit: www.onmoxieandmotherhood.com
Kredit: www.onmoxieandmotherhood.comTag kepala terletak di file header.php dari tema WordPress Anda. Jika Anda tidak yakin di mana itu, Anda dapat mencoba mencarinya di editor tema. Tag kepala berisi informasi tentang situs web Anda, seperti judul, deskripsi, dan kata kunci.
Bagaimana cara menemukan kode sumber program wordpress? Saya sudah mencoba untuk memecahkan masalah ini untuk sementara waktu sekarang. File ini biasanya terletak di dalam file header.php dari tema yang Anda gunakan. Juga, plugin (yang menambahkan fungsionalitas ke fungsionalitas WP biasa) dapat disematkan ke bagian kepala. Jika ini masalahnya, Anda dapat menonaktifkan satu plugin pada satu waktu untuk mencari tahu yang mana itu. Periksa URL file yang hilang. Sebuah plugin atau tema hampir selalu mengacu pada struktur filenya sendiri. Meskipun header.php adalah tempat paling umum untuk jenis teks ini, itu tidak selalu yang paling tepat. Jika Anda menemukan kode tema atau plugin yang menyertakan file yang hilang, cari yang berikut ini: Akibatnya, Anda harus dapat mengidentifikasi pelakunya.
Tag root dokumen adalah html. Harus ada elemen 'kepala' untuk memastikan Anda memilikinya. Judul dokumen, set karakter, gaya, skrip, dan metadata lainnya semuanya disimpan dalam elemen 'head'. Tag tubuh utama dokumen digunakan untuk meringkas dokumen. Tag body> harus memiliki panjang yang sama dengan tag thehtml> dan harus ada di halaman. Tag body> memiliki konten dokumen di dalamnya.
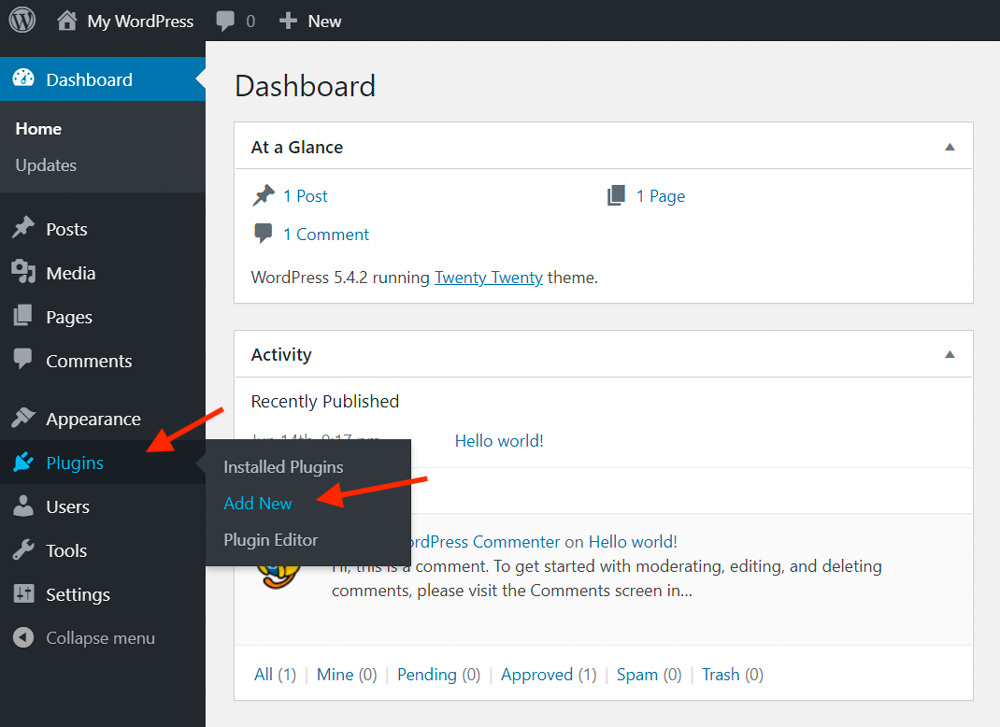
Bagaimana Saya Mendapatkan Heads Di WordPress?
 Kredit: www.tidio.com
Kredit: www.tidio.comTidak ada satu jawaban pasti untuk pertanyaan ini, karena ada beberapa cara untuk menambahkan header di WordPress. Salah satu caranya adalah dengan menggunakan plugin WordPress seperti Header dan Footer. Plugin ini memungkinkan Anda untuk menambahkan kode ke header dan footer Anda tanpa harus mengedit file tema Anda. Cara lain untuk menambahkan header adalah dengan mengedit file tema Anda secara langsung. Jika Anda merasa nyaman dengan kode dan terbiasa dengan Codex WordPress, ini mungkin pilihan terbaik untuk Anda. Terakhir, beberapa tema WordPress hadir dengan opsi tajuk bawaan yang dapat Anda gunakan untuk menambahkan tajuk ke situs Anda. Jika tema Anda memiliki opsi ini, kemungkinan itu akan ditempatkan di Penyesuai Tema.
Perbedaan Antara Wp_head Dan Wp_foote
Apa perbedaan antara WP_head dan WP_footer?
WP_head dan WP_footer berbeda dalam cara mereka mencetak skrip atau data di tag kepala di ujung depan, sedangkan WP_footer mencetak konten footer.
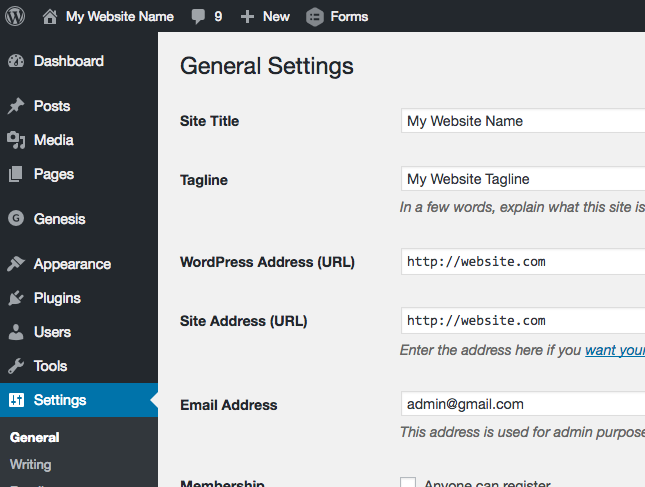
Cara Menambahkan Tag Html Ke WordPress
 Kredit: sarah-moyer.com
Kredit: sarah-moyer.comMenambahkan tag HTML ke WordPress adalah proses dua langkah. Pertama, Anda perlu mengedit posting atau halaman tempat Anda ingin menambahkan kode HTML . Kedua, Anda perlu menambahkan kode itu sendiri. Untuk mengedit posting atau halaman di WordPress, cukup klik tautan "Edit" di sebelahnya. Ini akan membawa Anda ke editor WordPress, di mana Anda dapat membuat perubahan pada konten Anda. Setelah Anda berada di editor WordPress, Anda dapat menambahkan kode HTML dengan mengklik tab "Teks". Ini akan mengungkapkan kode HTML untuk posting atau halaman Anda. Cukup gulir ke bawah ke tempat Anda ingin menambahkan kode HTML, dan tambahkan. Pastikan untuk mengklik "Perbarui" setelah selesai, dan kode HTML Anda akan ditambahkan ke posting atau halaman Anda.

Cara Menambahkan Kode Ke Tag Tubuh Di WordPress
Di WordPress, Anda dapat menambahkan kode ke tag body dengan membuka bagian Appearance > Customize > Additional CSS. Dari sana, Anda dapat menambahkan kode Anda ke tag body di kotak Custom CSS.
Kode biasanya ditambahkan ke tag tubuh setelah tag tubuh di situs web. Biasanya, kode ini disembunyikan di dalam tag skrip . Layanan eksternal seperti Google Analytics, Google Tag Manager, Google Adsense, dan Facebook dapat memberi Anda skrip yang perlu ditambahkan sebelum tag kepala ditutup dan setelah elemen tubuh ditampilkan. Untuk menambahkan kode segera setelah membuka tag body di WordPress, rilis WordPress 5.2 menyertakan fungsi baru yang disebut WP_body_open() yang melakukannya. Jika Anda menggunakan versi terbaru WordPress, Anda harus menggunakan metode WP_body_open() di sebelah tag tubuh Anda. Kode ini kompatibel dengan WordPress versi 5.2 dan lebih tinggi. Skrip selain yang ditampilkan pada halaman, posting, atau kategori mungkin sesuai. Anda dapat dengan mudah menerapkan kondisi skrip ke WordPress.
Tag Kepala
Sebuah elemen dalam tubuh HTML adalah kepala elemen HTML, yang ditempatkan di antara HTML dan elemen tubuh. Metadata dokumen HTML terdiri dari informasi tentang dokumen itu. Tidak ada cara untuk menampilkan metadata dokumen. Meta biasanya adalah judul dokumen, kumpulan karakter, gaya, skrip, dan informasi lain yang ditambahkan ke dokumen.
Tag head> membantu dalam menentukan judul dokumen, set karakter, gaya, tautan, skrip, dan metadata lainnya. Tidak ada cara bagi pengguna untuk melihat tag kepala , informasi ini juga tidak ditampilkan ke mesin pencari dan browser.
Pentingnya Tag Kepala
Mengapa tag kepala penting dalam game ini? Halaman web dengan tag head> dapat digunakan oleh mesin pencari dan browser karena mengandung metadata tentang halaman tersebut. Metadata dokumen, seperti judul dokumen, gaya, dan kumpulan karakter, dapat digunakan untuk mengidentifikasi dokumen. Jika *head *tag tidak ada, elemen ini tidak akan ada di halaman, membuat browser dan mesin telusur tidak dapat menemukannya.
Sisipkan Header
Masukkan footer atau footer Anda ke dalam menu Sisipkan. Pilih salah satu header atau footer standar dari daftar, lalu klik header atau footer yang ingin Anda gunakan. Anda juga dapat menambahkan header dan footer Anda sendiri dengan mengedit bagian Edit Footer atau Edit Header. Anda kemudian dapat memilih Closeheader dan Footer, atau Esc untuk memindahkan header ke layar berikutnya.
Masukkan footer atau header ke dalam skrip Anda. Pastikan untuk memilih gaya tajuk yang Anda inginkan. Tambahkan atau ubah teks di footer dan header. Informasi selengkapnya tentang cara menggunakan header tersedia di bagian Edit header dan footer yang ada di CMS. Jika Anda ingin menghapus tajuk dari halaman judul Anda, pilih dulu, lalu centang kotak di sebelah Halaman Pertama Berbeda. Pada menu, pilih header atau footer yang Anda inginkan. Dengan memilih Customize Footer atau Customize Header, Anda dapat membuat footer atau header Anda sendiri. Menu Opsi adalah tempat yang baik untuk menambahkan lebih banyak opsi. Setelah selesai, klik Esc untuk menutup kotak dialog Tutup header dan footer.
Memasukkan Footer Di Excel
Sebuah header juga dapat diketik ke dalam jendela dokumen. Cukup klik di dalam jendela dokumen, ketik teks header yang ingin Anda gunakan, dan tekan Enter. Di mana saya bisa memasukkan footer di excel? Footer dapat ditemukan di tab Sisipkan di grup Teks. Kotak dialog Penyetelan Halaman dapat ditemukan di Excel. Anda dapat mengonfigurasi footer Anda sendiri dengan masuk ke Custom Footer. Anda dapat menyisipkan elemen footer tertentu dengan menggunakan tombol di kotak dialog Footer.
