Dodawanie tagu głowy w WordPress
Opublikowany: 2022-09-17Dodanie tagu head w WordPressie jest proste. Wystarczy wykonać następujące kroki: 1. W panelu administracyjnym WordPress przejdź do Wygląd > Edytor. 2. Po prawej stronie zobaczysz listę plików, które składają się na Twój motyw. Znajdź plik oznaczony header.php i kliknij go. 3. Otworzy się nowa zakładka z zawartością pliku header.php . 4. Przewiń w dół do samego dołu pliku i dodaj kod tagu głowy przed tagiem zamykającym. 5. Zapisz zmiany i wyświetl podgląd swojej witryny, aby zobaczyć zmiany.
Dowiesz się, jak dodać kod do swojej witryny. Jeśli jeszcze tego nie zrobiłeś, przejdź do pulpitu administracyjnego witryny WordPress lub zaloguj się, jeśli jeszcze tego nie zrobiłeś. Możesz się zalogować, wpisując /wp-login.php, który znajduje się pod adresem URL Twojej witryny. Piksele śledzące, takie jak kody Google Analytics, kody Google Webmasters, kody Yahoo Dot Tag lub reklamy Adsense na poziomie strony, są często dodawane jako część aplikacji.
Znacznik head może zawierać metadane (dane o danych) i wywołania skryptów w plikach HTML. Na początku między tagiem otwierającym a tagiem body pliku HTML pojawia się tag head. Pomimo tego, że tag head nie zawiera metadanych, informacje o tagu są wyświetlane w wyszukiwarkach i przeglądarkach.
Dokumenty HTML można modyfikować za pomocą CSS na trzy sposoby. Inline uzyskuje się za pomocą atrybutu style znajdującego się w elementach HTML. Aby utworzyć element wewnętrzny, użyj elementu *style> w nagłówku.
Gdzie jest nagłówek w WordPressie?
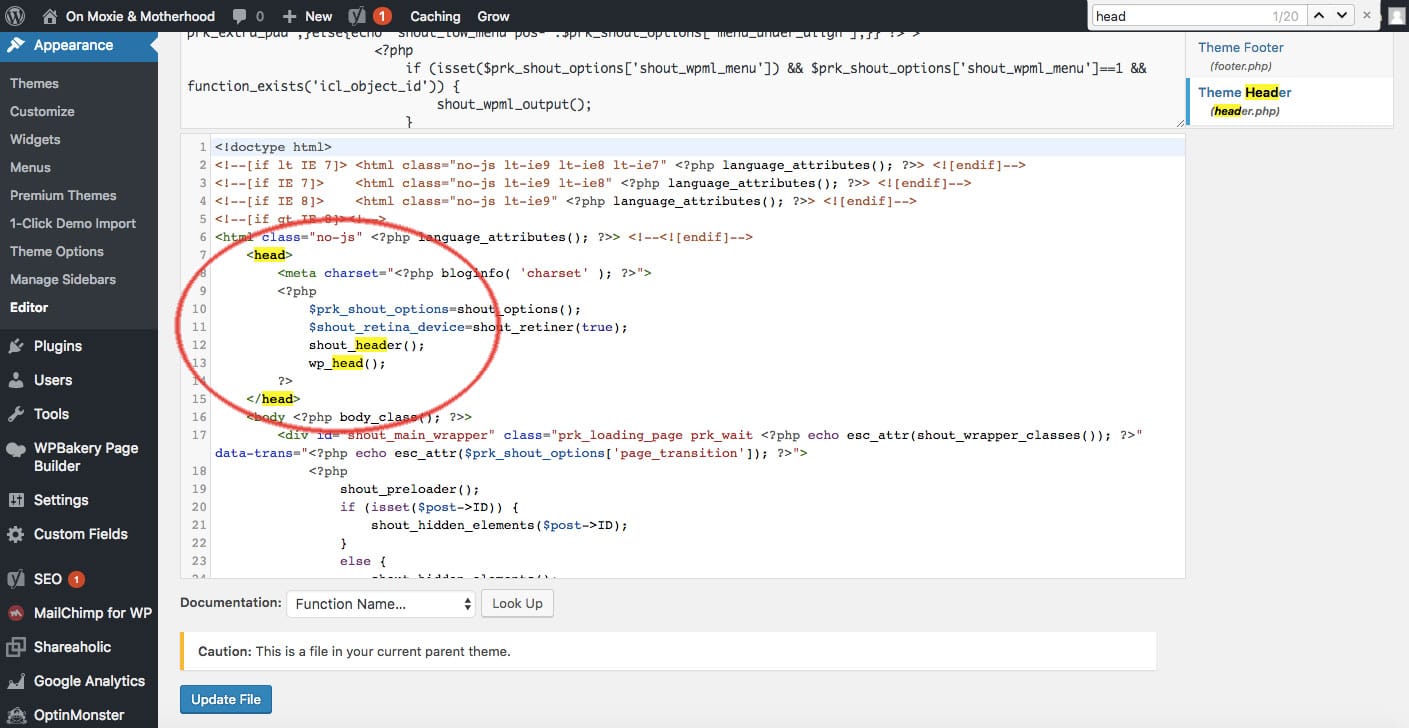
 Źródło: www.onmoxieandmotherhood.com
Źródło: www.onmoxieandmotherhood.comZnacznik head znajduje się w pliku header.php motywu WordPress. Jeśli nie masz pewności, gdzie to jest, możesz spróbować wyszukać go w edytorze motywów. Tag head zawiera informacje o Twojej witrynie, takie jak tytuł, opis i słowa kluczowe.
Jak znaleźć kod źródłowy programu wordpress? Od jakiegoś czasu próbuję rozwiązać ten problem. Ten plik zwykle znajduje się w pliku header.php motywu, w którym go używasz. Ponadto wtyczki (które dodają funkcjonalność do zwykłej funkcjonalności WP) mogą być osadzone w sekcji head. W takim przypadku możesz dezaktywować jedną wtyczkę na raz, aby dowiedzieć się, która to jest. Sprawdź adres URL brakującego pliku. Wtyczka lub motyw prawie zawsze odwołuje się do własnej struktury plików. Chociaż header.php jest najczęstszym miejscem dla tego typu tekstu, nie zawsze jest to najbardziej odpowiednie. Jeśli znajdziesz kod motywu lub wtyczki zawierającej brakujący plik, poszukaj następujących informacji: W rezultacie powinieneś być w stanie zidentyfikować winowajcę.
Głównym znacznikiem dokumentu jest html. Musi istnieć element „głowa”, aby upewnić się, że go masz. Tytuły dokumentów, zestawy znaków, style, skrypty i inne metadane są przechowywane w elemencie „head”. Główny znacznik treści dokumentu służy do podsumowania dokumentu. Tag body> musi mieć taką samą długość jak tag html> i musi znajdować się na stronie. W tagu body> znajduje się treść dokumentu.
Jak zdobyć głowy na WordPressie?
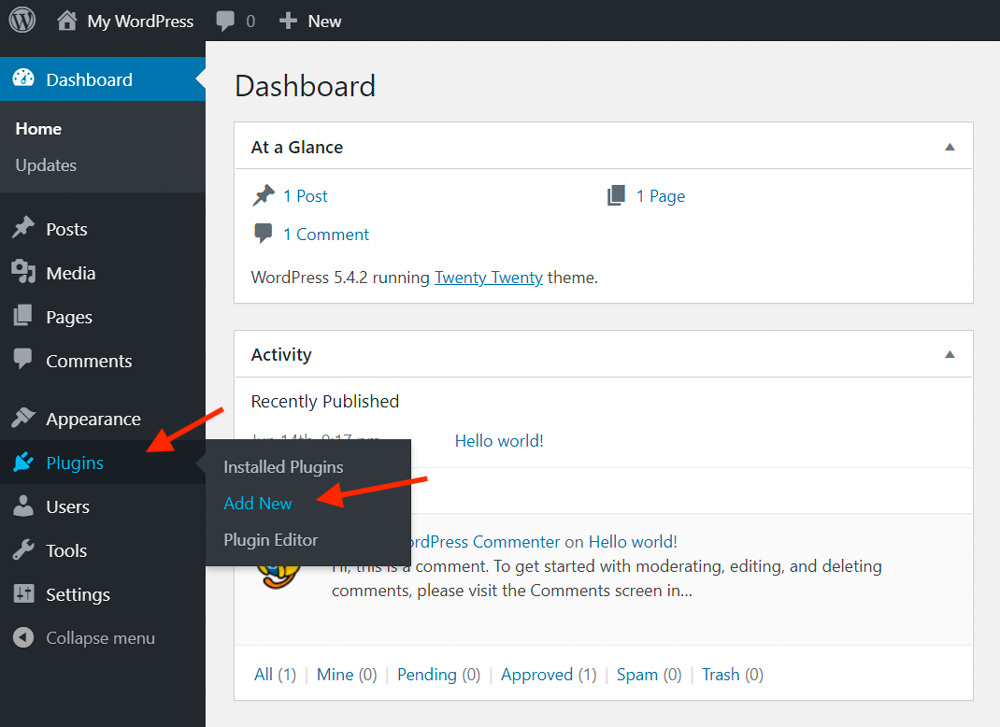
 Źródło: www.tidio.com
Źródło: www.tidio.comNie ma jednej ostatecznej odpowiedzi na to pytanie, ponieważ istnieje wiele sposobów dodawania nagłówków w WordPressie. Jednym ze sposobów jest użycie wtyczki WordPress, takiej jak nagłówki i stopki. Ta wtyczka umożliwia dodawanie kodu do nagłówka i stopki bez konieczności edytowania plików motywu. Innym sposobem dodania nagłówka jest bezpośrednia edycja plików motywów. Jeśli dobrze znasz kod i znasz Kodeks WordPress, może to być dla Ciebie najlepsza opcja. Wreszcie, niektóre motywy WordPress mają wbudowane opcje nagłówka , których możesz użyć do dodania nagłówka do swojej witryny. Jeśli Twój motyw ma tę opcję, prawdopodobnie będzie znajdować się w konfiguratorze motywów.
Różnica między Wp_head a Wp_foote
Jaka jest różnica między WP_head a WP_footer?
WP_head i WP_footer różnią się sposobem drukowania skryptu lub danych w tagu head na froncie, podczas gdy WP_footer drukuje zawartość stopki.
Jak dodać tag HTML do WordPress
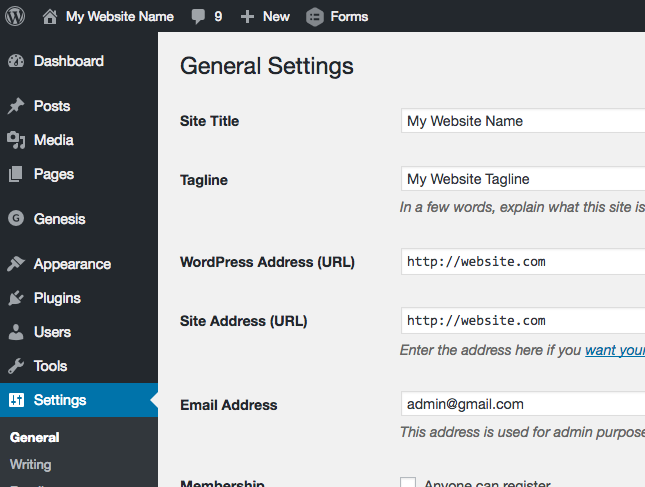
 Źródło: sarah-moyer.com
Źródło: sarah-moyer.comDodawanie tagów HTML do WordPressa to proces dwuetapowy. Najpierw musisz edytować post lub stronę, do której chcesz dodać kod HTML . Po drugie, musisz dodać sam kod. Aby edytować post lub stronę w WordPressie, po prostu kliknij znajdujący się obok niego link „Edytuj”. Spowoduje to przejście do edytora WordPress, w którym możesz wprowadzać zmiany w swoich treściach. Gdy znajdziesz się w edytorze WordPress, możesz dodać kod HTML, klikając kartę „Tekst”. Spowoduje to ujawnienie kodu HTML Twojego posta lub strony. Po prostu przewiń w dół do miejsca, w którym chcesz dodać swój kod HTML, i dodaj go. Po zakończeniu kliknij „Aktualizuj”, a Twój kod HTML zostanie dodany do Twojego posta lub strony.

Jak dodać kod do tagu ciała w WordPress
W WordPressie możesz dodać kod do tagu body, przechodząc do sekcji Wygląd > Dostosuj > Dodatkowy CSS. Stamtąd możesz dodać swój kod do tagu body w polu Niestandardowy CSS.
Kod jest zwykle dodawany do tagu body po tagu body w witrynie. Zwykle ten kod jest ukryty w tagu skryptu . Usługi zewnętrzne, takie jak Google Analytics, Google Tag Manager, Google Adsense i Facebook mogą dostarczyć Ci skrypt, który należy dodać przed zamknięciem tagu head i po wyświetleniu elementu body. Aby dodać kod od razu po otwarciu tagu body w WordPressie, wersja WordPress 5.2 zawiera nową funkcję o nazwie WP_body_open(), która to robi. Jeśli używasz najnowszej wersji WordPressa, powinieneś użyć metody WP_body_open() obok tagu body. Ten kod jest kompatybilny z WordPress w wersji 5.2 i wyższej. Skrypt inny niż ten pokazany na stronie, w poście lub w kategorii może być odpowiedni. Możesz łatwo zastosować warunki skryptowe do WordPressa.
Tag głowy
Elementem treści HTML jest nagłówek elementu HTML, który jest umieszczany między elementami HTML i body. Metadane dokumentu HTML składają się z informacji o tym dokumencie. Nie ma możliwości wyświetlenia metadanych dokumentu. Meta to zazwyczaj tytuł dokumentu, zestaw znaków, styl, skrypt i inne informacje dodawane do dokumentu.
Znacznik head> pomaga w zdefiniowaniu tytułu dokumentu, zestawu znaków, stylu, linków, skryptów i innych metadanych. Użytkownik nie ma możliwości zobaczenia tagów nagłówka , a informacje te nie są wyświetlane wyszukiwarkom i przeglądarkom.
Znaczenie tagu głowy
Dlaczego tag głowy ma znaczenie w tej grze? Strony internetowe z tagiem head> mogą być używane przez wyszukiwarki i przeglądarki, ponieważ zawierają metadane dotyczące strony. Metadane dokumentu, takie jak tytuł dokumentu, styl i zestaw znaków, mogą służyć do identyfikowania dokumentów. Jeśli *head *tag nie jest obecny, te elementy nie będą obecne na stronie, co spowoduje, że przeglądarki i wyszukiwarki nie będą mogły ich znaleźć.
Wstaw nagłówki
Wstaw stopkę lub stopkę do menu Wstaw. Wybierz dowolny ze standardowych nagłówków lub stopek z listy, a następnie kliknij nagłówek lub stopkę, których chcesz użyć. Możesz także dodać własny nagłówek i stopkę, edytując sekcje Edytuj stopkę lub Edytuj nagłówek. Następnie możesz wybrać Closeheader i Footer lub Esc, aby przenieść nagłówek na następny ekran.
Wstaw stopkę lub nagłówek do swojego skryptu. Upewnij się, że wybrałeś odpowiedni styl nagłówka . Dodaj lub zmień tekst w stopce i nagłówku. Więcej informacji na temat korzystania z nagłówków można znaleźć w sekcji Edytuj istniejące nagłówki i stopki w systemie CMS. Jeśli chcesz usunąć nagłówek ze strony tytułowej, najpierw wybierz go, a następnie zaznacz pole obok Inna pierwsza strona. Z menu wybierz odpowiednie nagłówki lub stopki. Wybierając Dostosuj stopkę lub Dostosuj nagłówek, możesz utworzyć własną stopkę lub nagłówek. Menu Opcje to dobre miejsce, aby dodać więcej opcji. Po zakończeniu kliknij Esc, aby zamknąć okno dialogowe Zamknij nagłówek i stopkę.
Wstawianie stopki w Excelu
W oknie dokumentu można również wpisać nagłówek. Po prostu kliknij wewnątrz okna dokumentu, wpisz tekst nagłówka , którego chcesz użyć, i naciśnij Enter. Gdzie mogę wstawić stopkę w Excelu? Stopkę można znaleźć na karcie Wstawianie w grupie Tekst. Okno dialogowe Ustawienia strony można znaleźć w programie Excel. Możesz skonfigurować własną stopkę, przechodząc do Stopki niestandardowej. Określone elementy stopki można wstawiać za pomocą przycisków w oknie dialogowym Stopka.
