在 WordPress 中添加头部标签
已发表: 2022-09-17在 WordPress 中添加 head 标签很简单。 只需按照以下步骤操作: 1.在 WordPress 管理面板中,转到外观 > 编辑器。 2.在右侧,您将看到构成您的主题的文件列表。 找到标有 header.php 的那个并单击它。 3.将打开一个新选项卡,其中包含header.php 文件的内容。 4.向下滚动到文件的最底部,并在结束标记之前添加您的头部标记代码。 5.保存您的更改并预览您的站点以查看更改。
您将学习如何将代码添加到您的网站。 如果您还没有这样做,请转到 WordPress 网站的管理仪表板或登录(如果尚未这样做)。 您可以通过输入 /wp-login.php 登录,该文件位于您网站的 URL 下方。 跟踪像素,例如谷歌分析代码、谷歌网站管理员代码、雅虎点标签代码或 Adsense 页面级广告,经常作为应用程序的一部分添加。
head 标签可以包含元数据(关于数据的数据)和 HTML 文件中的脚本调用。 在HTML 文件的开头和正文标记之间会出现一个 head 标记。 尽管 head 标签不包含元数据,但有关标签的信息会显示在搜索引擎和浏览器中。
可以通过三种方式使用 CSS 修改 HTML 文档。 内联是通过使用 HTML 元素中的样式属性来实现的。 要创建内部元素,请在头部使用 *style> 元素。
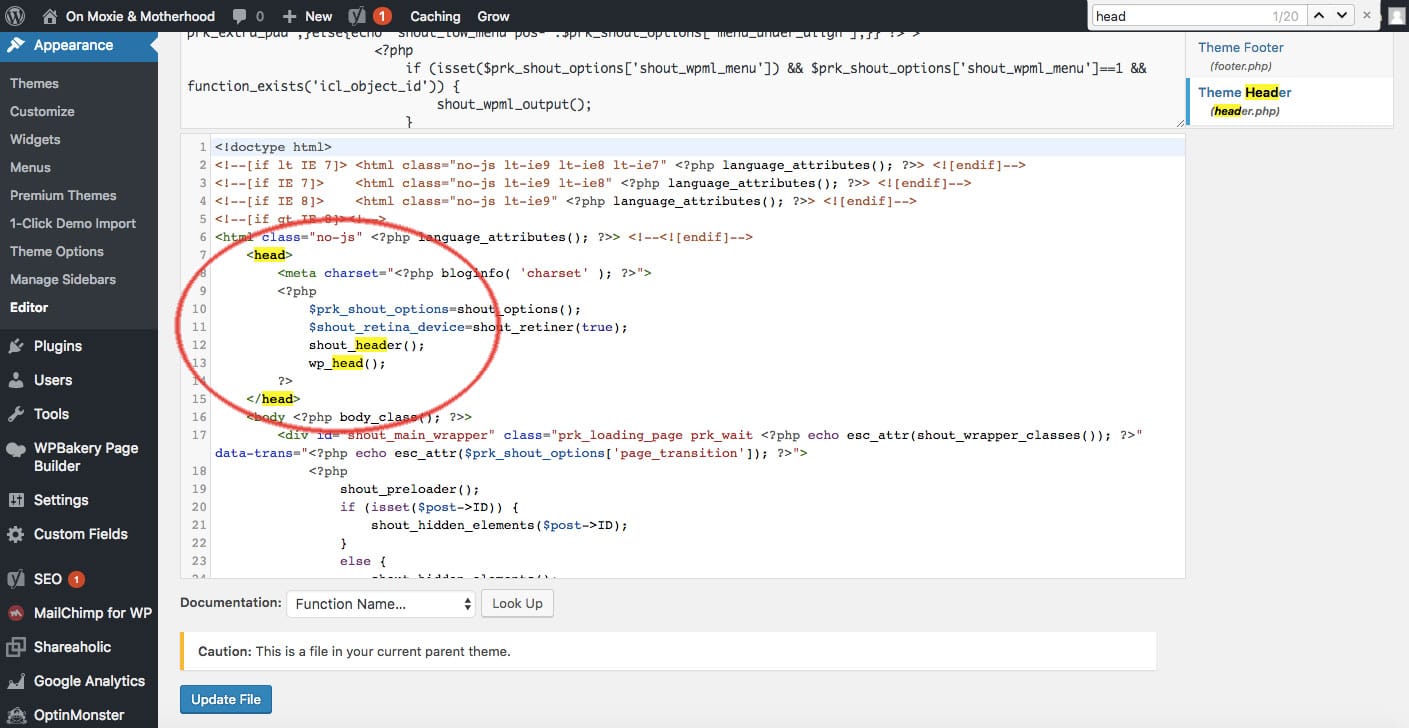
WordPress中的头部标签在哪里?
 信用:www.onmoxieandmotherhood.com
信用:www.onmoxieandmotherhood.comhead 标签位于 WordPress 主题的 header.php 文件中。 如果您不确定它在哪里,您可以尝试在主题编辑器中搜索它。 头部标签包含有关您网站的信息,例如标题、描述和关键字。
如何找到 wordpress 程序的源代码? 我一直在尝试解决这个问题一段时间。 该文件通常位于您使用它的主题的 header.php 文件中。 此外,插件(向常规 WP 功能添加功能)可以嵌入到 head 部分。 如果是这种情况,您可以一次停用一个插件,以确定它是哪一个。 检查丢失文件的 URL。 插件或主题几乎总是引用它自己的文件结构。 尽管 header.php 是此类文本最常见的位置,但它并不总是最合适的。 如果您找到包含丢失文件的主题或插件的代码,请查找以下内容: 结果,您应该能够确定罪魁祸首。
文档的根标签是 html。 必须有元素'head'来确保你拥有它。 文档标题、字符集、样式、脚本和其他元数据都存储在元素“head”中。 文档的主体标签用于总结文档。 body> 标签的长度必须与 html> 标签的长度相同,并且必须出现在页面上。 body> 标签包含文档的内容。
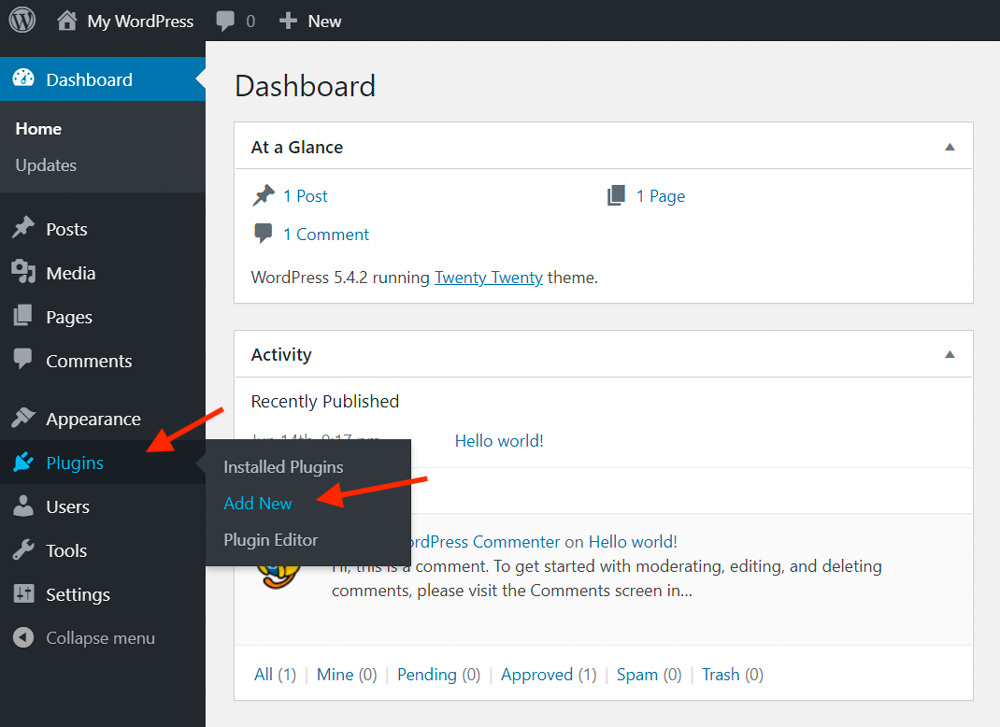
我如何获得 WordPress 的关注?
 信用:www.tidio.com
信用:www.tidio.com这个问题没有一个明确的答案,因为有多种方法可以在 WordPress 中添加标题。 一种方法是使用 WordPress 插件,例如页眉和页脚。 此插件允许您在页眉和页脚中添加代码,而无需编辑主题文件。 添加标题的另一种方法是直接编辑您的主题文件。 如果您对代码感到满意并且熟悉 WordPress Codex,那么这可能是您的最佳选择。 最后,一些 WordPress 主题带有内置的标题选项,您可以使用这些选项向您的网站添加标题。 如果您的主题有此选项,它可能位于主题定制器中。
Wp_head 和 Wp_foote 的区别
WP_head 和 WP_footer 有什么区别?
WP_head 和 WP_footer 不同之处在于它们在前端的 head 标签中打印脚本或数据的方式,而 WP_footer 打印页脚内容。
如何将 Html 标签添加到 WordPress
 信用:sarah-moyer.com
信用:sarah-moyer.com将 HTML 标签添加到 WordPress 是一个两步过程。 首先,您需要编辑要添加HTML 代码的帖子或页面。 其次,您需要添加代码本身。 要在 WordPress 中编辑帖子或页面,只需单击它旁边的“编辑”链接。 这将带您进入 WordPress 编辑器,您可以在其中更改您的内容。 进入 WordPress 编辑器后,您可以通过单击“文本”选项卡来添加 HTML 代码。 这将显示您的帖子或页面的 HTML 代码。 只需向下滚动到要添加 HTML 代码的位置,然后将其添加进去。完成后请确保单击“更新”,您的 HTML 代码将添加到您的帖子或页面中。

如何在 WordPress 中将代码添加到正文标签
在 WordPress 中,您可以通过转到外观 > 自定义 > 附加 CSS 部分将代码添加到正文标签。 从那里,您可以将代码添加到自定义 CSS 框中的正文标记。
代码通常添加到网站上的正文标记之后的正文标记中。 通常,此代码隐藏在script 标签中。 Google Analytics、Google Tag Manager、Google Adsense 和 Facebook 等外部服务可以为您提供一个脚本,该脚本需要在关闭 head 标签之前和显示 body 元素之后添加。 为了在 WordPress 中打开 body 标签后立即添加代码,WordPress 5.2 版本包含一个名为 WP_body_open() 的新函数,它可以执行此操作。 如果您使用的是 WordPress 的最新版本,则应在 body 标签旁边使用 WP_body_open() 方法。 此代码与 WordPress 5.2 及更高版本兼容。 页面、帖子或类别中显示的脚本以外的脚本可能是合适的。 您可以轻松地将脚本条件应用于 WordPress。
头标
HTML body中的元素是 HTML 元素的头部,它位于 HTML 和 body 元素之间。 HTML 文档的元数据由有关该文档的信息组成。 无法显示文档的元数据。 元通常是添加到文档中的文档标题、字符集、样式、脚本和其他信息。
head> 标签有助于定义文档标题、字符集、样式、链接、脚本和其他元数据。 用户无法看到头部标签,也不会向搜索引擎和浏览器显示此信息。
头部标签的重要性
为什么头部标签在这个游戏中很重要? 搜索引擎和浏览器可以使用带有 head> 标签的网页,因为它们包含有关页面的元数据。 文档元数据,例如文档标题、样式和字符集,可用于识别文档。 如果*head *标签不存在,这些元素将不会出现在页面上,导致浏览器和搜索引擎无法找到它们。
插入标题
将页脚或页脚插入“插入”菜单。 从列表中选择任何标准页眉或页脚,然后单击要使用的页眉或页脚。 您还可以通过编辑“编辑页脚”或“编辑页眉”部分来添加自己的页眉和页脚。 然后,您可以选择 Closeheader and Footer,或 Esc 将页眉移动到下一个屏幕。
在脚本中插入页脚或页眉。 确保选择所需的标题样式。 添加或更改页脚和页眉中的文本。 有关如何使用页眉的更多信息,请参阅 CMS 的编辑现有页眉和页脚部分。 如果要从标题页中删除页眉,请先选择它,然后选中不同首页旁边的框。 在菜单上,选择所需的页眉或页脚。 通过选择自定义页脚或自定义页眉,您可以创建自己的页脚或页眉。 选项菜单是添加更多选项的好地方。 完成后,单击 Esc 关闭关闭页眉和页脚对话框。
在 Excel 中插入页脚
也可以在文档窗口中键入标题。 只需在文档窗口内单击,键入要使用的标题文本,然后按 Enter。 在哪里可以在excel中插入页脚? 页脚可以在文本组的插入选项卡上找到。 页面设置对话框可以在 Excel 中找到。 您可以通过转到自定义页脚来配置自己的页脚。 您可以使用“页脚”对话框中的按钮插入特定的页脚元素。
