การเพิ่มแท็กหัวใน WordPress
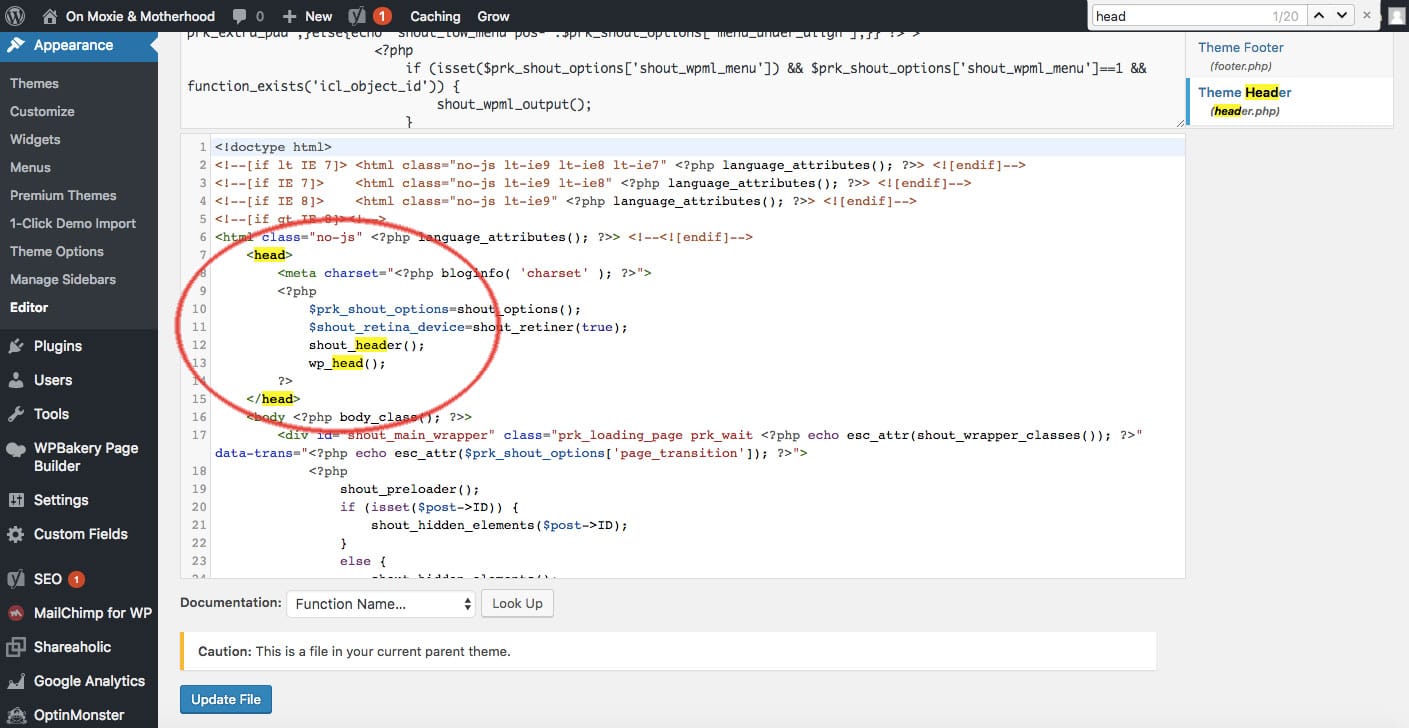
เผยแพร่แล้ว: 2022-09-17การเพิ่มแท็ก head ใน WordPress นั้นง่ายมาก เพียงทำตามขั้นตอนเหล่านี้: 1.ในแผงการดูแลระบบ WordPress ให้ไปที่ ลักษณะที่ปรากฏ > ตัวแก้ไข 2. ทางด้านขวามือ คุณจะเห็นรายการไฟล์ที่ประกอบเป็นธีมของคุณ ค้นหา header.php ที่มีป้ายกำกับและคลิกที่มัน 3.แท็บใหม่จะเปิดขึ้นพร้อมกับเนื้อหาของ ไฟล์ header.php 4.เลื่อนลงไปที่ด้านล่างสุดของไฟล์และเพิ่มโค้ดแท็กส่วนหัวก่อนแท็กปิด 5. บันทึกการเปลี่ยนแปลงของคุณและดูตัวอย่างไซต์ของคุณเพื่อดูการเปลี่ยนแปลง
คุณจะได้เรียนรู้วิธีเพิ่มโค้ดในเว็บไซต์ของคุณ หากคุณยังไม่ได้ดำเนินการ ให้ไปที่แดชบอร์ดผู้ดูแลระบบของเว็บไซต์ WordPress หรือเข้าสู่ระบบ หากคุณยังไม่ได้ดำเนินการ คุณสามารถเข้าสู่ระบบได้โดยป้อน /wp-login.php ซึ่งอยู่ใต้ URL ของเว็บไซต์ของคุณ พิกเซลการติดตาม เช่น รหัส Google Analytics, รหัส Google Webmasters, รหัส Yahoo Dot Tag หรือโฆษณาระดับหน้า Adsense มักถูกเพิ่มเข้ามาเป็นส่วนหนึ่งของแอปพลิเคชัน
แท็ก head สามารถมีข้อมูลเมตา (ข้อมูลเกี่ยวกับข้อมูล) และการเรียกสคริปต์ในไฟล์ HTML แท็กส่วนหัวปรากฏขึ้นระหว่างแท็กเปิดและแท็กเนื้อหาของ ไฟล์ HTML ที่จุดเริ่มต้น แม้ว่าแท็ก head ไม่มีข้อมูลเมตา ข้อมูลเกี่ยวกับแท็กจะแสดงในเครื่องมือค้นหาและเบราว์เซอร์
เอกสาร HTML สามารถแก้ไขได้ด้วย CSS ได้สามวิธี Inline ทำได้โดยใช้แอตทริบิวต์ style ที่พบในองค์ประกอบ HTML ในการสร้างองค์ประกอบภายใน ให้ใช้องค์ประกอบ *style> ในส่วนหัว
แท็กหลักใน WordPress อยู่ที่ไหน
 เครดิต: www.onmoxieandmotherhood.com
เครดิต: www.onmoxieandmotherhood.comแท็ก head จะอยู่ในไฟล์ header.php ของธีม WordPress ของคุณ หากคุณไม่แน่ใจว่ามันอยู่ที่ไหน คุณสามารถลองค้นหาในเครื่องมือแก้ไขธีม แท็ก head ประกอบด้วยข้อมูลเกี่ยวกับเว็บไซต์ของคุณ เช่น ชื่อ คำอธิบาย และคำหลัก
ฉันจะค้นหาซอร์สโค้ดของโปรแกรมเวิร์ดเพรสได้อย่างไร ฉันพยายามแก้ปัญหานี้มาระยะหนึ่งแล้ว ไฟล์นี้มักจะอยู่ในไฟล์ header.php ของธีมที่คุณใช้ นอกจากนี้ ปลั๊กอิน (ซึ่งเพิ่มฟังก์ชันการทำงานให้กับฟังก์ชัน WP ปกติ) สามารถฝังลงในส่วนหัวได้ หากเป็นกรณีนี้ คุณสามารถปิดใช้งานปลั๊กอินได้ครั้งละหนึ่งรายการเพื่อดูว่าเป็นปลั๊กอินใด ตรวจสอบ URL ของไฟล์ที่หายไป ปลั๊กอินหรือธีมมักจะอ้างถึงโครงสร้างไฟล์ของตัวเอง แม้ว่า header.php จะเป็นตำแหน่งทั่วไปสำหรับข้อความประเภทนี้ แต่ก็ไม่เหมาะสมเสมอไป หากคุณพบโค้ดของธีมหรือปลั๊กอินที่มีไฟล์ที่หายไป ให้มองหาสิ่งต่อไปนี้: ดังนั้น คุณควรจะสามารถระบุตัวผู้กระทำความผิดได้
แท็กรูทของเอกสารคือ html ต้องมีองค์ประกอบ 'หัว' เพื่อให้แน่ใจว่าคุณมี ชื่อเอกสาร ชุดอักขระ สไตล์ สคริปต์ และข้อมูลเมตาอื่น ๆ ทั้งหมดจะถูกเก็บไว้ในองค์ประกอบ 'ส่วนหัว' แท็กเนื้อหาหลัก ของเอกสารใช้เพื่อสรุปเอกสาร แท็ก body> ต้องมีความยาวเท่ากับแท็ก thehtml> และต้องปรากฏบนหน้า แท็ก body> มีเนื้อหาของเอกสารอยู่
ฉันจะได้หัวใน WordPress ได้อย่างไร
 เครดิต: www.tidio.com
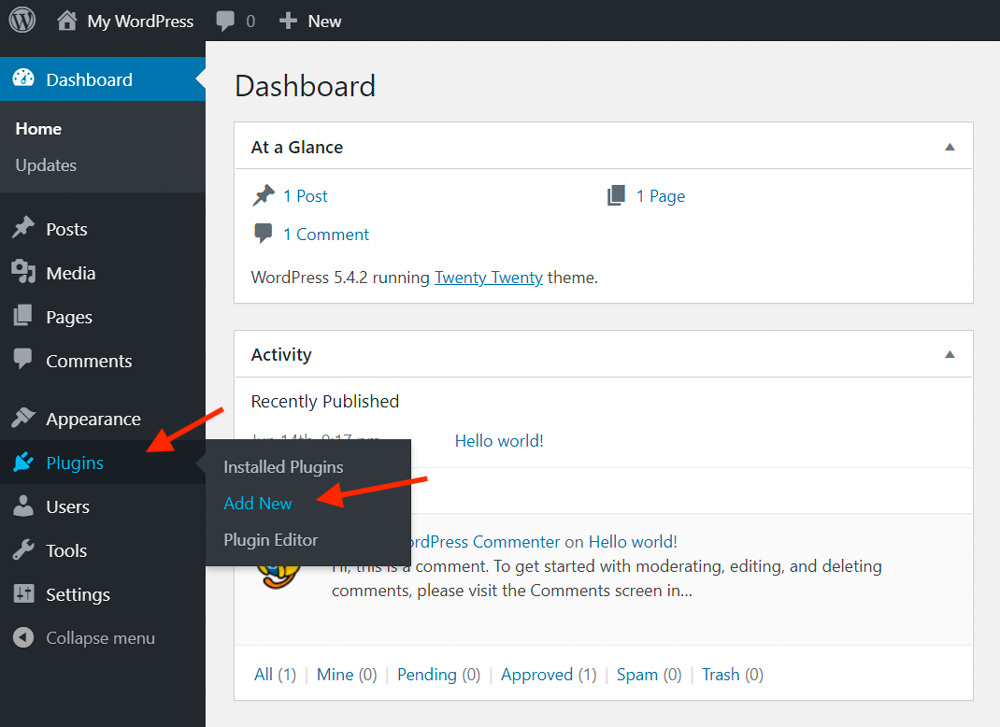
เครดิต: www.tidio.comไม่มีคำตอบที่ชัดเจนสำหรับคำถามนี้ เนื่องจากมีหลายวิธีในการเพิ่มส่วนหัวใน WordPress วิธีหนึ่งคือการใช้ปลั๊กอิน WordPress เช่น ส่วนหัวและส่วนท้าย ปลั๊กอินนี้ช่วยให้คุณเพิ่มโค้ดในส่วนหัวและส่วนท้ายโดยไม่ต้องแก้ไขไฟล์ธีม อีกวิธีในการเพิ่มส่วนหัวคือแก้ไขไฟล์ธีมของคุณโดยตรง หากคุณคุ้นเคยกับโค้ดและคุ้นเคยกับ WordPress Codex นี่อาจเป็นตัวเลือกที่ดีที่สุดสำหรับคุณ สุดท้าย ธีม WordPress บางธีมมาพร้อมกับ ตัวเลือกส่วนหัวในตัว ที่คุณสามารถใช้เพื่อเพิ่มส่วนหัวในไซต์ของคุณได้ หากธีมของคุณมีตัวเลือกนี้ ธีมนั้นจะอยู่ในเครื่องมือปรับแต่งธีม
ความแตกต่างระหว่าง Wp_head และ Wp_foote
อะไรคือความแตกต่างระหว่าง WP_head และ WP_footer?
WP_head และ WP_footer แตกต่างกันในการพิมพ์สคริปต์หรือข้อมูลในแท็กส่วนหัวที่ส่วนหน้า ในขณะที่ WP_footer พิมพ์เนื้อหาส่วนท้าย
วิธีเพิ่มแท็ก Html ให้กับ WordPress
 เครดิต: sarah-moyer.com
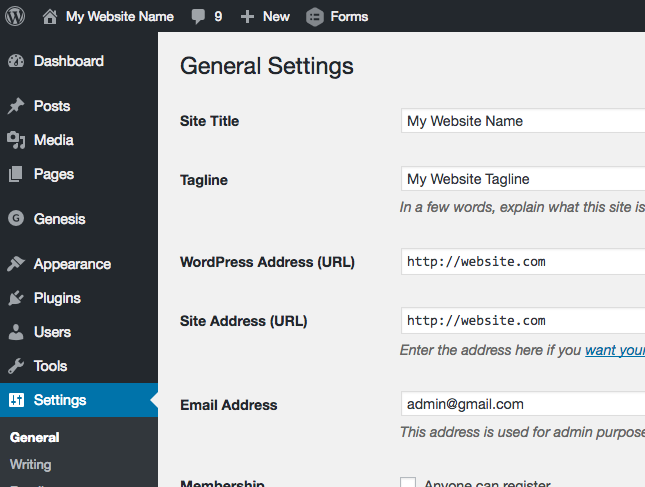
เครดิต: sarah-moyer.comการเพิ่มแท็ก HTML ให้กับ WordPress เป็นกระบวนการสองขั้นตอน ขั้นแรก คุณต้องแก้ไขโพสต์หรือเพจที่คุณต้องการเพิ่ม โค้ด HTML ประการที่สอง คุณต้องเพิ่มรหัสเอง หากต้องการแก้ไขโพสต์หรือหน้าใน WordPress ให้คลิกที่ลิงก์ "แก้ไข" ข้างๆ ซึ่งจะนำคุณไปยังตัวแก้ไข WordPress ซึ่งคุณสามารถเปลี่ยนแปลงเนื้อหาของคุณได้ เมื่อคุณอยู่ในตัวแก้ไข WordPress คุณสามารถเพิ่มโค้ด HTML ได้โดยคลิกที่แท็บ "ข้อความ" การดำเนินการนี้จะเปิดเผยโค้ด HTML สำหรับโพสต์หรือเพจของคุณ เพียงเลื่อนลงไปยังตำแหน่งที่คุณต้องการเพิ่มโค้ด HTML แล้วเพิ่มเข้าไป อย่าลืมคลิก "อัปเดต" เมื่อดำเนินการเสร็จ จากนั้นโค้ด HTML ของคุณจะถูกเพิ่มในโพสต์หรือเพจของคุณ

วิธีเพิ่มโค้ดลงในแท็กเนื้อหาใน WordPress
ใน WordPress คุณสามารถเพิ่มโค้ดลงในแท็ก body ได้โดยไปที่ส่วน ลักษณะที่ปรากฏ > ปรับแต่ง > CSS เพิ่มเติม จากที่นั่น คุณสามารถเพิ่มโค้ดของคุณลงในแท็ก body ในกล่อง CSS ที่กำหนดเอง
โดยปกติโค้ดจะถูกเพิ่มลงในแท็ก body หลังแท็ก body บนเว็บไซต์ โดยปกติ รหัสนี้จะถูกซ่อนอยู่ภายใน แท็กสคริปต์ บริการภายนอก เช่น Google Analytics, Google Tag Manager, Google Adsense และ Facebook สามารถให้สคริปต์ที่จำเป็นต้องเพิ่มก่อนที่แท็ก head จะปิดและหลังจากที่องค์ประกอบเนื้อหาปรากฏขึ้น หากต้องการเพิ่มโค้ดทันทีหลังจากเปิดแท็กเนื้อหาใน WordPress เวอร์ชัน 5.2 ของ WordPress จะมีฟังก์ชันใหม่ที่เรียกว่า WP_body_open() ซึ่งทำหน้าที่ดังกล่าว หากคุณกำลังใช้เวอร์ชันล่าสุดของ WordPress คุณควรใช้เมธอด WP_body_open() ข้างแท็ก body ของคุณ รหัสนี้เข้ากันได้กับ WordPress เวอร์ชัน 5.2 ขึ้นไป สคริปต์อื่นนอกเหนือจากที่แสดงบนหน้า โพสต์ หรือหมวดหมู่อาจเหมาะสม คุณสามารถใช้เงื่อนไขการเขียนสคริปต์กับ WordPress ได้อย่างง่ายดาย
แท็กหัว
องค์ประกอบใน เนื้อหา HTML คือส่วนหัวขององค์ประกอบ HTML ซึ่งวางอยู่ระหว่าง HTML และองค์ประกอบเนื้อหา ข้อมูลเมตาของเอกสาร HTML ประกอบด้วยข้อมูลเกี่ยวกับเอกสารนั้น ไม่มีวิธีแสดงข้อมูลเมตาของเอกสาร โดยทั่วไป meta จะเป็นชื่อเอกสาร ชุดอักขระ ลักษณะ สคริปต์ และข้อมูลอื่นๆ ที่เพิ่มลงในเอกสาร
แท็ก head> ช่วยในการกำหนดชื่อเอกสาร ชุดอักขระ ลักษณะ ลิงก์ สคริปต์ และข้อมูลเมตาอื่นๆ ไม่มีทางที่ผู้ใช้จะเห็น แท็ก head และจะไม่แสดงข้อมูลนี้ต่อเครื่องมือค้นหาและเบราว์เซอร์
ความสำคัญของแท็กหัว
ทำไม แท็กหัวถึงมีความสำคัญ ในเกมนี้? เว็บเพจที่มีแท็ก head> สามารถใช้โดยเครื่องมือค้นหาและเบราว์เซอร์ เนื่องจากมีข้อมูลเมตาเกี่ยวกับเพจ ข้อมูลเมตาของเอกสาร เช่น ชื่อเอกสาร ลักษณะ และชุดอักขระ สามารถใช้เพื่อระบุเอกสารได้ หากไม่มีแท็ก *head * องค์ประกอบเหล่านี้จะไม่ปรากฏบนหน้า ทำให้เบราว์เซอร์และเครื่องมือค้นหาไม่สามารถค้นหาได้
แทรกส่วนหัว
แทรกส่วนท้ายหรือส่วนท้ายของคุณลงในเมนูแทรก เลือก ส่วนหัวหรือส่วนท้ายมาตรฐาน จากรายการ จากนั้นคลิกส่วนหัวหรือส่วนท้ายที่คุณต้องการใช้ คุณยังสามารถเพิ่มส่วนหัวและส่วนท้ายของคุณเองได้โดยแก้ไขส่วนแก้ไขส่วนท้ายหรือแก้ไขส่วนหัว จากนั้นคุณสามารถเลือก Closeheader และ Footer หรือ Esc เพื่อย้ายส่วนหัวไปยังหน้าจอถัดไป
แทรกส่วนท้ายหรือส่วนหัวลงในสคริปต์ของคุณ ตรวจสอบให้แน่ใจว่าได้เลือก รูปแบบส่วนหัว ที่คุณต้องการ เพิ่มหรือเปลี่ยนข้อความในส่วนท้ายและส่วนหัว ข้อมูลเพิ่มเติมเกี่ยวกับวิธีใช้ส่วนหัวมีอยู่ในส่วนแก้ไขส่วนหัวและส่วนท้ายที่มีอยู่ของ CMS หากคุณต้องการลบส่วนหัวออกจากหน้าชื่อของคุณ ให้เลือกส่วนหัวนั้นก่อนแล้วจึงทำเครื่องหมายที่ช่องถัดจากหน้าแรกที่แตกต่างกัน บนเมนู เลือกส่วนหัวหรือส่วนท้ายที่คุณต้องการ โดยการเลือกกำหนดส่วนท้ายหรือกำหนดส่วนหัวเอง คุณสามารถสร้างส่วนท้ายหรือส่วนหัวของคุณเองได้ เมนูตัวเลือกเป็นที่ที่ดีในการเพิ่มตัวเลือกอื่นๆ หลังจากที่คุณทำเสร็จแล้ว ให้คลิก Esc เพื่อปิดกล่องโต้ตอบ ปิดส่วนหัวและส่วนท้าย
การแทรกส่วนท้ายใน Excel
ส่วนหัวสามารถพิมพ์ลงในหน้าต่างเอกสารได้ เพียงคลิกภายในหน้าต่างเอกสาร พิมพ์ ข้อความส่วนหัว ที่คุณต้องการใช้ แล้วกด Enter ฉันจะแทรกส่วนท้ายใน excel ได้ที่ไหน ส่วนท้ายสามารถพบได้บนแท็บแทรกในกลุ่มข้อความ กล่องโต้ตอบการตั้งค่าหน้าสามารถพบได้ใน Excel คุณสามารถกำหนดค่าส่วนท้ายของคุณเองได้โดยไปที่ส่วนท้ายที่กำหนดเอง คุณสามารถแทรกองค์ประกอบส่วนท้ายเฉพาะได้โดยใช้ปุ่มในกล่องโต้ตอบส่วนท้าย
