Adăugarea unei etichete Head în WordPress
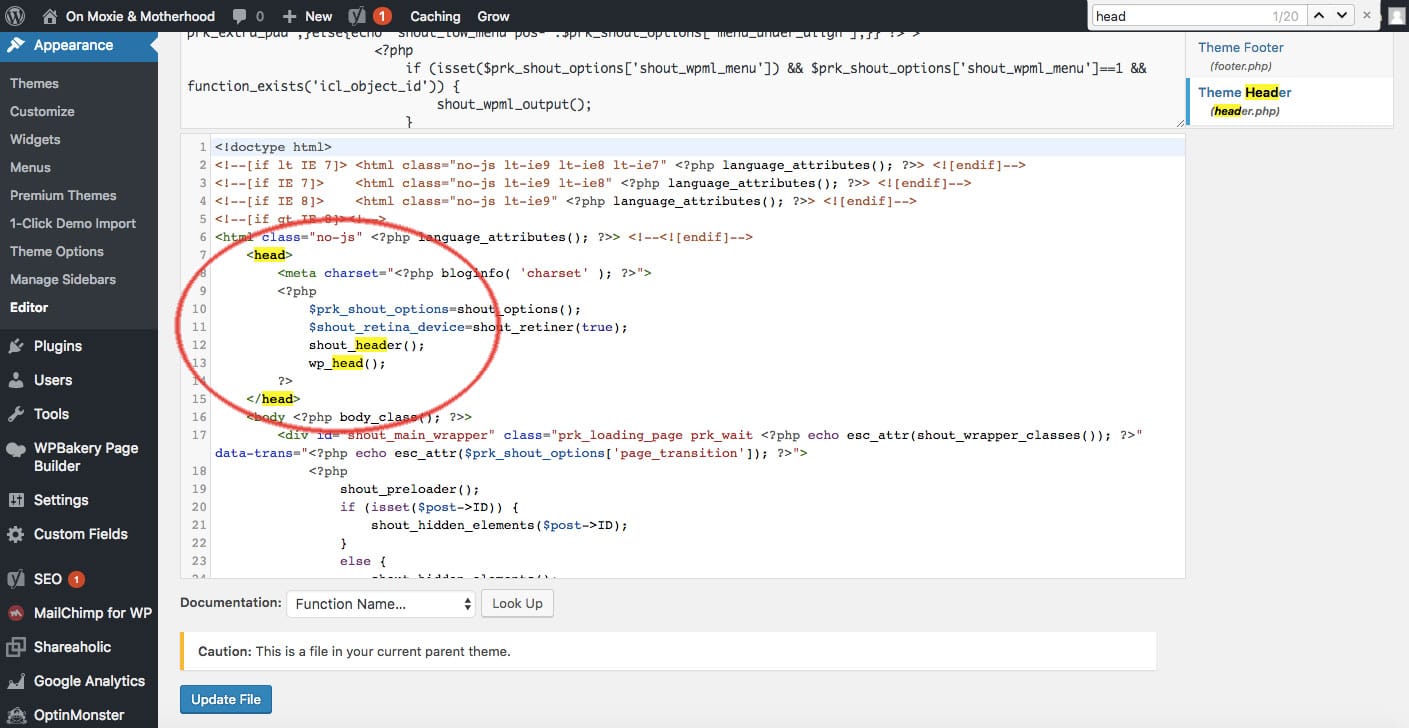
Publicat: 2022-09-17Adăugarea unei etichete head în WordPress este simplă. Urmați acești pași: 1. În panoul de administrare WordPress, accesați Aspect > Editor. 2. În partea dreaptă, veți vedea o listă de fișiere care alcătuiesc tema. Găsiți cel etichetat header.php și faceți clic pe el. 3.Se va deschide o filă nouă cu conținutul fișierului header.php . 4. Derulați în jos până în partea de jos a fișierului și adăugați codul etichetei cap înainte de eticheta de închidere. 5.Salvați modificările și previzualizați site-ul pentru a vedea modificările.
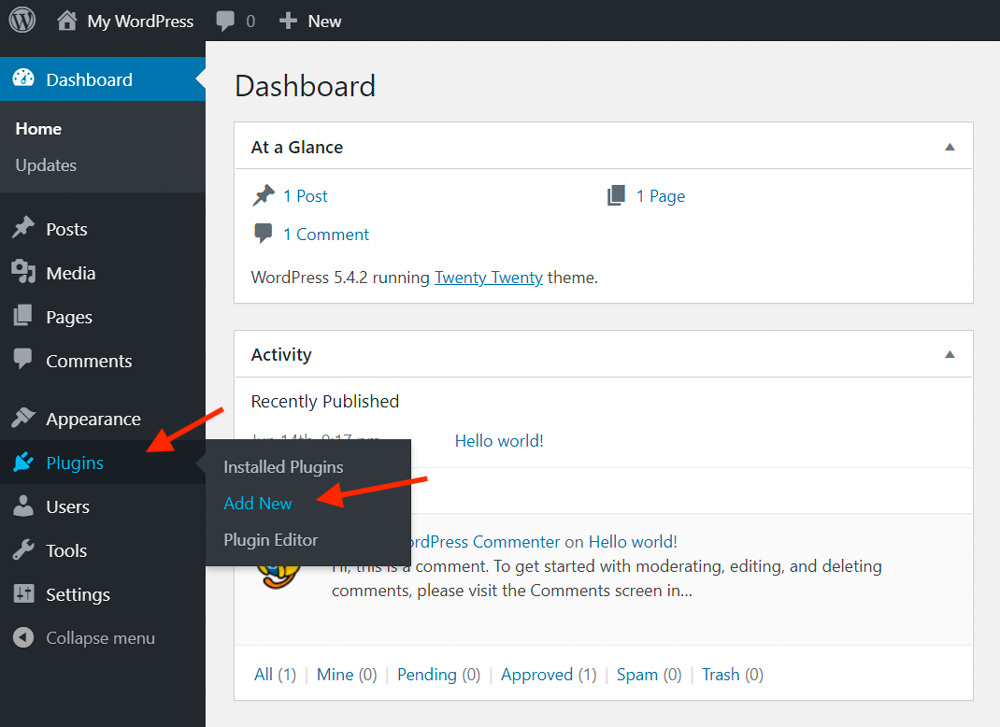
Veți învăța cum să adăugați cod pe site-ul dvs. Dacă nu ați făcut deja acest lucru, accesați tabloul de bord administrativ al site-ului WordPress sau conectați-vă dacă nu ați făcut acest lucru. Vă puteți autentifica introducând /wp-login.php, care se află sub adresa URL a site-ului dvs. web. Pixelii de urmărire, cum ar fi codurile Google Analytics, codurile Google Webmasters, codurile Yahoo Dot Tag sau anunțurile la nivel de pagină AdSense, sunt adăugați frecvent ca parte a aplicației.
Eticheta head poate conține metadate (date despre date) și apeluri de script în fișiere HTML. O etichetă head apare între etichetele de deschidere și de corp ale fișierului HTML la început. În ciuda faptului că eticheta head nu conține metadatele, informațiile despre etichetă sunt afișate în motoarele de căutare și browsere.
Documentele HTML pot fi modificate cu CSS în trei moduri. Inline se realizează prin utilizarea atributului de stil găsit în elementele HTML. Pentru a crea un element intern, utilizați un element *style> în cap.
Unde este eticheta Head în WordPress?
 Credit: www.onmoxieandmotherhood.com
Credit: www.onmoxieandmotherhood.comEticheta head se află în fișierul header.php al temei dvs. WordPress. Dacă nu sunteți sigur unde este, puteți încerca să îl căutați în editorul de teme. Eticheta head conține informații despre site-ul dvs. web, cum ar fi titlul, descrierea și cuvintele cheie.
Cum găsesc codul sursă al unui program wordpress? Încerc de ceva vreme să rezolv această problemă. Acest fișier se află de obicei în fișierul header.php al temei în care îl utilizați. De asemenea, pluginurile (care adaugă funcționalitate la funcționalitatea obișnuită WP) pot fi încorporate în secțiunea de cap. Dacă acesta este cazul, puteți dezactiva câte un plugin odată pentru a afla care este. Verificați adresa URL a fișierului lipsă. Un plugin sau o temă se va referi aproape întotdeauna la propria sa structură de fișiere. Deși header.php este cel mai frecvent loc pentru acest tip de text, nu este întotdeauna cel mai potrivit. Dacă găsiți codul temei sau al pluginului care include fișierul lipsă, căutați următoarele: Ca rezultat, ar trebui să puteți identifica vinovatul.
Eticheta rădăcină a documentului este html. Trebuie să existe elementul „cap” pentru a vă asigura că îl aveți. Titlurile documentelor, seturile de caractere, stilurile, scripturile și alte metadate sunt toate stocate în elementul „head”. Eticheta principală a documentului este utilizată pentru a rezuma documentul. Eticheta body> trebuie să aibă aceeași lungime ca eticheta html> și trebuie să fie prezentă pe pagină. Eticheta body> conține conținutul documentului.
Cum obțin heads pe WordPress?
 Credit: www.tidio.com
Credit: www.tidio.comNu există un răspuns definitiv la această întrebare, deoarece există o serie de moduri de a adăuga anteturi în WordPress. O modalitate este să utilizați un plugin WordPress, cum ar fi Anteturi și Subsoluri. Acest plugin vă permite să adăugați cod la antet și subsol fără a fi nevoie să editați fișierele tematice. O altă modalitate de a adăuga un antet este să editați direct fișierele tematice. Dacă sunteți confortabil cu codul și sunteți familiarizat cu WordPress Codex, aceasta poate fi cea mai bună opțiune pentru dvs. În cele din urmă, unele teme WordPress vin cu opțiuni de antet încorporate pe care le puteți folosi pentru a adăuga un antet pe site-ul dvs. Dacă tema dvs. are această opțiune, probabil că va fi localizată în Personalizatorul temei.
Diferența dintre Wp_head și Wp_foote
Care este diferența dintre WP_head și WP_footer?
WP_head și WP_footer diferă în ceea ce privește modul în care imprimă scriptul sau datele în eticheta head de pe partea frontală, în timp ce WP_footer tipărește conținutul subsolului.
Cum să adăugați etichetă HTML la WordPress
 Credit: sarah-moyer.com
Credit: sarah-moyer.comAdăugarea etichetelor HTML la WordPress este un proces în doi pași. Mai întâi, trebuie să editați postarea sau pagina în care doriți să adăugați codul HTML . În al doilea rând, trebuie să adăugați codul în sine. Pentru a edita o postare sau o pagină în WordPress, faceți clic pe linkul „Editați” de lângă ea. Acest lucru vă va duce la editorul WordPress, unde puteți face modificări conținutului dvs. Odată ce vă aflați în editorul WordPress, puteți adăuga cod HTML făcând clic pe fila „Text”. Aceasta va dezvălui codul HTML pentru postarea sau pagina dvs. Pur și simplu derulați în jos până la locul în care doriți să adăugați codul HTML și adăugați-l. Asigurați-vă că faceți clic pe „Actualizare” când ați terminat, iar codul HTML va fi adăugat la postarea sau pagina dvs.

Cum să adăugați cod la eticheta corporală în WordPress
În WordPress, puteți adăuga cod la eticheta body accesând secțiunea Aspect > Personalizare > CSS suplimentar. De acolo, puteți adăuga codul la eticheta body din caseta CSS personalizat.
Codul este de obicei adăugat la eticheta body după eticheta body de pe un site web. În mod normal, acest cod este ascuns într-o etichetă de script . Servicii externe precum Google Analytics, Google Tag Manager, Google Adsense și Facebook vă pot oferi un script care trebuie adăugat înainte ca eticheta head să fie închisă și după ce elementul body este afișat. Pentru a adăuga cod imediat după deschiderea unei etichete body în WordPress, versiunea WordPress 5.2 include o nouă funcție numită WP_body_open() care face acest lucru. Dacă utilizați cea mai recentă versiune WordPress, ar trebui să utilizați metoda WP_body_open() lângă eticheta body. Acest cod este compatibil cu versiunile WordPress 5.2 și ulterioare. Un script altul decât cel afișat pe pagină, postare sau categorie poate fi adecvat. Puteți aplica cu ușurință condiții de scripting la WordPress.
Eticheta capului
Un element din corpul HTML este capul elementului HTML, care este plasat între elementele HTML și body. Metadatele documentului HTML sunt formate din informații despre acel document. Nu există nicio modalitate de a afișa metadatele unui document. Un meta este de obicei un titlu de document, un set de caractere, un stil, un script și alte informații care sunt adăugate unui document.
Eticheta head> ajută la definirea titlului documentului, setul de caractere, stilul, linkurile, scripturile și alte metadate. Utilizatorul nu poate vedea etichetele head , nici aceste informații nu sunt afișate pentru motoarele de căutare și browsere.
Importanța etichetei de cap
De ce contează eticheta de cap în acest joc? Paginile web cu eticheta head> pot fi folosite de motoarele de căutare și browsere deoarece conțin metadate despre pagină. Metadatele documentului, cum ar fi titlul documentului, stilul și setul de caractere, pot fi utilizate pentru a identifica documentele. Dacă eticheta *head *nu este prezentă, aceste elemente nu vor fi prezente pe pagină, ceea ce face ca browserele și motoarele de căutare să nu le poată găsi.
Inserați anteturi
Introduceți subsolul sau subsolul în meniul Inserare. Alegeți oricare dintre antetul sau subsolurile standard din listă, apoi faceți clic pe antetul sau subsolul pe care doriți să îl utilizați. De asemenea, puteți adăuga propriul antet și subsol prin editarea secțiunilor Editare subsol sau Editare antet. Apoi puteți alege Closeheader și Footer sau Esc pentru a muta antetul la următorul ecran.
Introduceți subsolul sau antetul în scriptul dvs. Asigurați-vă că alegeți stilul antetului dorit. Adăugați sau modificați textul în subsol și antet. Mai multe informații despre cum să utilizați anteturile sunt disponibile în secțiunea Editați anteturile și subsolurile existente din CMS. Dacă doriți să ștergeți antetul de pe pagina de titlu, mai întâi selectați-l și apoi bifați caseta de lângă Prima pagină diferită. În meniu, selectați anteturile sau subsolurile dorite. Selectând Personalizare subsol sau Personalizare antet, vă puteți crea propriul subsol sau antet. Meniul Opțiuni este un loc bun pentru a adăuga mai multe opțiuni. După ce ați terminat, faceți clic pe Esc pentru a închide caseta de dialog Închidere antet și subsol.
Inserarea unui subsol în Excel
Un antet poate fi, de asemenea, introdus în fereastra documentului. Pur și simplu faceți clic în interiorul ferestrei documentului, introduceți textul antetului pe care doriți să îl utilizați și apăsați Enter. Unde pot introduce subsol în excel? Subsolul poate fi găsit în fila Inserare din grupul Text. Caseta de dialog Configurare pagină poate fi găsită în Excel. Vă puteți configura propriul subsol accesând Subsol personalizat. Puteți insera anumite elemente de subsol utilizând butoanele din caseta de dialog Subsol.
