WordPress にヘッドタグを追加する
公開: 2022-09-17WordPress に head タグを追加するのは簡単です。 次の手順に従ってください: 1.WordPress 管理パネルで、[外観] > [エディター] に移動します。 2.右側に、テーマを構成するファイルのリストが表示されます。 header.php というラベルの付いたものを見つけてクリックします。 3. 新しいタブが開き、 header.php ファイルの内容が表示されます。 4.ファイルの一番下までスクロールし、終了タグの前に head タグ コードを追加します。 5.変更を保存し、サイトをプレビューして変更を確認します。
Web サイトにコードを追加する方法を学習します。 まだ行っていない場合は、WordPress Web サイトの管理ダッシュボードにアクセスするか、ログインしていない場合はログインします。 Web サイトの URL の下にある /wp-login.php を入力してログインできます。 アプリケーションの一部として、Google アナリティクス コード、Google Webmasters コード、Yahoo Dot Tag コード、Adsense ページ レベル広告などのトラッキング ピクセルが頻繁に追加されます。
head タグには、HTML ファイル内のメタデータ (データに関するデータ) とスクリプト呼び出しを含めることができます。 HTML ファイルの冒頭の開始タグと本文タグの間に head タグが表示されます。 head タグにはメタデータが含まれていませんが、タグに関する情報は検索エンジンとブラウザーに表示されます。
HTML ドキュメントは、CSS を使用して 3 つの方法で変更できます。 インラインは、HTML 要素内にある style 属性を使用して実現されます。 内部要素を作成するには、ヘッドで *style> 要素を使用します。
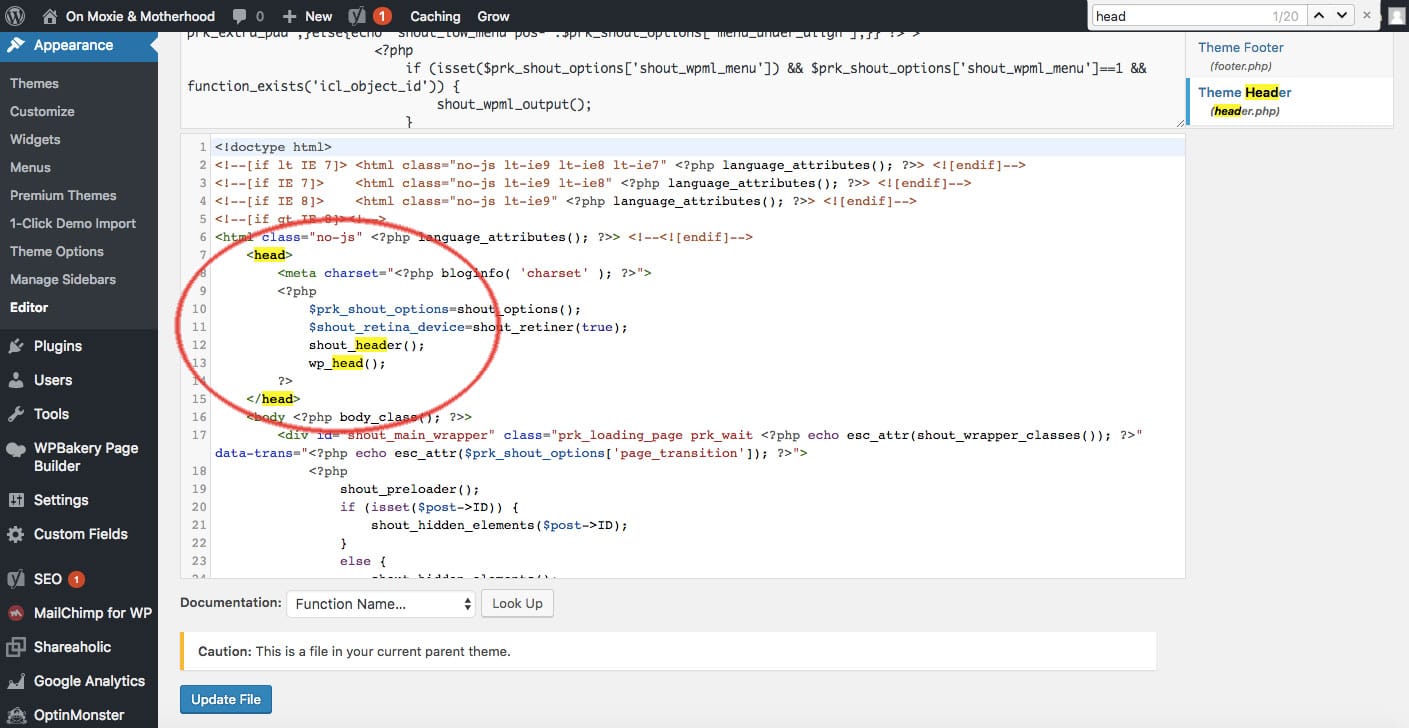
WordPressのヘッドタグはどこにありますか?
 クレジット: www.onmoxieandmotherhood.com
クレジット: www.onmoxieandmotherhood.comhead タグは、WordPress テーマの header.php ファイルにあります。 どこにあるのかわからない場合は、テーマ エディターで検索してみてください。 head タグには、タイトル、説明、キーワードなど、Web サイトに関する情報が含まれます。
wordpress プログラムのソースコードを見つけるにはどうすればよいですか? 私はしばらくの間、この問題を解決しようとしてきました。 このファイルは通常、それを使用するテーマの header.php ファイル内にあります。 また、プラグイン (通常の WP 機能に機能を追加する) を head セクションに埋め込むことができます。 この場合、一度に 1 つのプラグインを非アクティブ化して、それがどのプラグインかを特定できます。 不足しているファイルの URL を確認します。 プラグインまたはテーマは、ほとんどの場合、独自のファイル構造を参照します。 header.php はこのタイプのテキストの最も一般的な場所ですが、常に最適であるとは限りません。 不足しているファイルを含むテーマまたはプラグインのコードが見つかった場合は、次を探します。その結果、原因を特定できるはずです。
ドキュメントのルート タグは html です。 あなたがそれを持っていることを確認するために、要素「頭」がなければなりません。 ドキュメントのタイトル、文字セット、スタイル、スクリプト、およびその他のメタデータはすべて要素「head」に格納されます。 ドキュメントの本文タグは、ドキュメントを要約するために使用されます。 body> タグは、html> タグと同じ長さで、ページに存在する必要があります。 body> タグには、ドキュメントのコンテンツが含まれています。
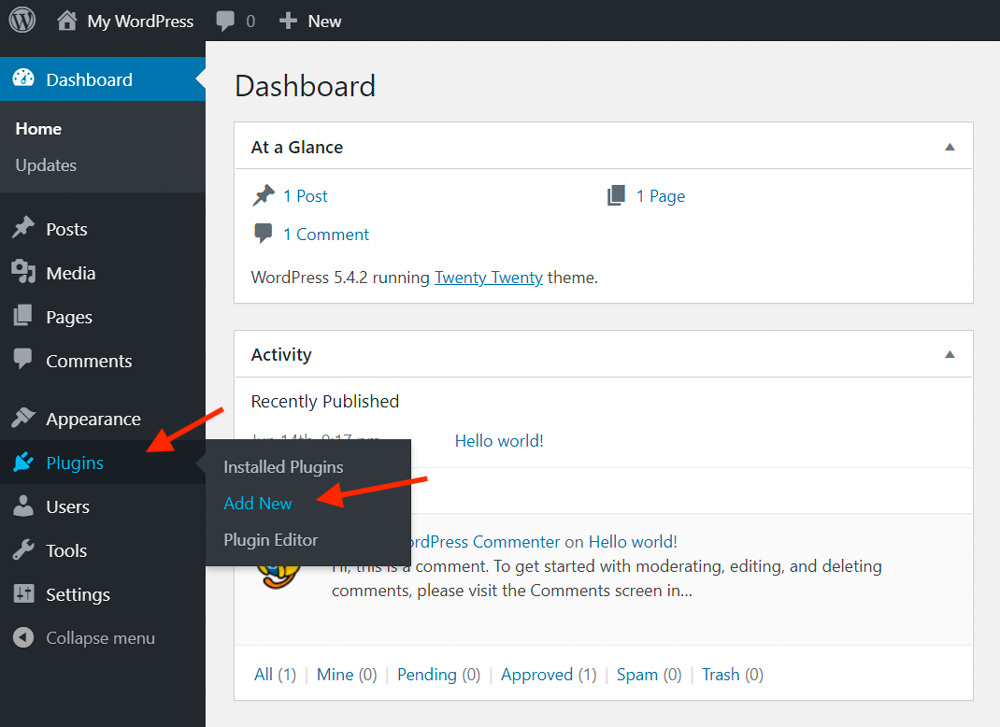
どうすれば WordPress で頭をつかむことができますか?
 クレジット: www.tidio.com
クレジット: www.tidio.comWordPress にヘッダーを追加する方法はいくつかあるため、この質問に対する決定的な答えはありません。 1 つの方法は、ヘッダーやフッターなどの WordPress プラグインを使用することです。 このプラグインを使用すると、テーマ ファイルを編集しなくても、ヘッダーとフッターにコードを追加できます。 ヘッダーを追加する別の方法は、テーマ ファイルを直接編集することです。 コードに慣れていて、WordPress Codex に精通している場合は、これが最適なオプションかもしれません。 最後に、一部の WordPress テーマには、サイトにヘッダーを追加するために使用できるヘッダー オプションが組み込まれています。 テーマにこのオプションがある場合は、テーマ カスタマイザーにある可能性があります。
Wp_head と Wp_foote の違い
WP_head と WP_footer の違いは何ですか?
WP_head と WP_footer は、スクリプトやデータをフロント エンドの head タグに出力する方法が異なりますが、WP_footer はフッター コンテンツを出力します。
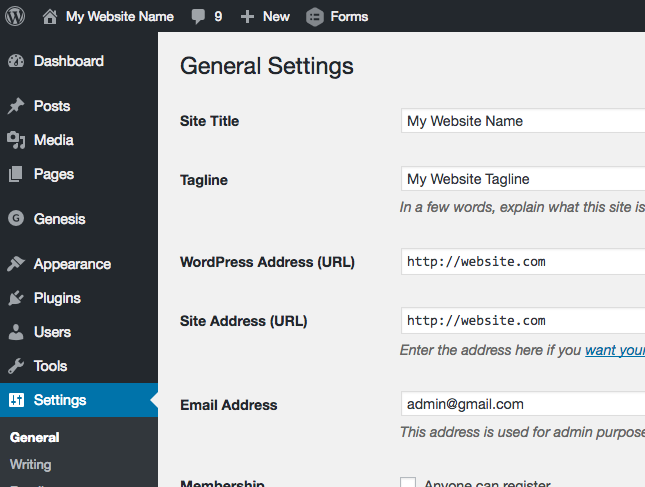
WordPressにHTMLタグを追加する方法
 クレジット: sarah-moyer.com
クレジット: sarah-moyer.comWordPress への HTML タグの追加は、2 段階のプロセスです。 まず、 HTML コードを追加する投稿またはページを編集する必要があります。 次に、コード自体を追加する必要があります。 WordPress で投稿またはページを編集するには、その横にある [編集] リンクをクリックするだけです。 これにより、コンテンツに変更を加えることができる WordPress エディターが表示されます。 WordPress エディターに入ったら、[テキスト] タブをクリックして HTML コードを追加できます。 これにより、投稿またはページの HTML コードが明らかになります。 HTML コードを追加したい場所まで下にスクロールして追加するだけです。完了したら、必ず [更新] をクリックしてください。HTML コードが投稿またはページに追加されます。

WordPressでボディタグにコードを追加する方法
WordPress では、[外観] > [カスタマイズ] > [追加の CSS] セクションに移動して、body タグにコードを追加できます。 そこから、カスタム CSS ボックスの body タグにコードを追加できます。
コードは通常、Web サイトの body タグの後に body タグに追加されます。 通常、このコードはscript タグ内に隠されています。 Google アナリティクス、Google タグ マネージャー、Google Adsense、Facebook などの外部サービスは、head タグが閉じられる前と body 要素が表示された後に追加する必要があるスクリプトを提供できます。 WordPress で body タグを開いた直後にコードを追加するために、WordPress 5.2 リリースにはそれを行う WP_body_open() という新しい関数が含まれています。 WordPress の最新バージョンを使用している場合は、body タグの横に WP_body_open() メソッドを使用する必要があります。 このコードは、WordPress バージョン 5.2 以降と互換性があります。 ページ、投稿、またはカテゴリに示されているもの以外のスクリプトが適切な場合があります。 スクリプト条件を WordPress に簡単に適用できます。
ヘッドタグ
HTML bodyの要素は、HTML 要素の head であり、HTML 要素と body 要素の間に配置されます。 HTML ドキュメントのメタデータは、そのドキュメントに関する情報で構成されています。 ドキュメントのメタデータを表示する方法はありません。 メタは通常、ドキュメントのタイトル、文字セット、スタイル、スクリプト、およびドキュメントに追加されるその他の情報です。
head> タグは、ドキュメントのタイトル、文字セット、スタイル、リンク、スクリプト、およびその他のメタデータを定義するのに役立ちます。 ユーザーがhead タグを見る方法はなく、この情報が検索エンジンやブラウザに表示されることもありません。
ヘッドタグの重要性
このゲームでヘッドタグが重要なのはなぜですか? head> タグの付いた Web ページは、ページに関するメタデータが含まれているため、検索エンジンやブラウザーで使用できます。 ドキュメントのタイトル、スタイル、文字セットなどのドキュメント メタデータを使用して、ドキュメントを識別できます。 *head * タグが存在しない場合、これらの要素はページに存在せず、ブラウザーや検索エンジンがそれらを見つけることができなくなります。
ヘッダーを挿入
フッターまたはフッターを [挿入] メニューに挿入します。 リストから標準のヘッダーまたはフッターを選択し、使用するヘッダーまたはフッターをクリックします。 [フッターの編集] または [ヘッダーの編集] セクションを編集して、独自のヘッダーとフッターを追加することもできます。 次に、ヘッダーとフッターを閉じるか、Esc を選択してヘッダーを次の画面に移動します。
フッターまたはヘッダーをスクリプトに挿入します。 必要なヘッダー スタイルを選択してください。 フッターとヘッダーのテキストを追加または変更します。 ヘッダーの使用方法の詳細については、CMS の既存のヘッダーとフッターの編集セクションを参照してください。 タイトル ページからヘッダーを削除する場合は、最初にヘッダーを選択してから、[最初のページを変更] の横にあるボックスをオンにします。 メニューで、必要なヘッダーまたはフッターを選択します。 [フッターのカスタマイズ] または [ヘッダーのカスタマイズ] を選択すると、独自のフッターまたはヘッダーを作成できます。 オプション メニューは、オプションを追加するのに適した場所です。 完了したら、Esc をクリックして [ヘッダーとフッターを閉じる] ダイアログ ボックスを閉じます。
Excel にフッターを挿入する
ドキュメント ウィンドウにヘッダーを入力することもできます。 ドキュメント ウィンドウ内をクリックし、使用するヘッダー テキストを入力して、Enter キーを押すだけです。 エクセルのフッターはどこに挿入できますか? フッターは、[テキスト] グループの [挿入] タブにあります。 [ページ設定] ダイアログ ボックスは Excel にあります。 カスタム フッターに移動して、独自のフッターを構成できます。 [フッター] ダイアログ ボックスのボタンを使用して、特定のフッター要素を挿入できます。
