Aggiunta di un tag di testa in WordPress
Pubblicato: 2022-09-17Aggiungere un tag head in WordPress è semplice. Basta seguire questi passaggi: 1.Nel pannello di amministrazione di WordPress, vai su Aspetto > Editor. 2. Sul lato destro, vedrai un elenco di file che compongono il tuo tema. Trova quello etichettato header.php e fai clic su di esso. 3.Si aprirà una nuova scheda con il contenuto del file header.php . 4.Scorri fino alla fine del file e aggiungi il codice del tag head prima del tag di chiusura. 5.Salva le modifiche e visualizza l'anteprima del sito per vedere le modifiche.
Imparerai come aggiungere codice al tuo sito web. Se non l'hai già fatto, vai alla dashboard di amministrazione del sito Web di WordPress o accedi se non l'hai fatto. Puoi accedere inserendo /wp-login.php, che si trova sotto l'URL del tuo sito web. I pixel di tracciamento, come i codici di Google Analytics, i codici di Google Webmasters, i codici Yahoo Dot Tag o gli annunci a livello di pagina di Adsense, vengono spesso aggiunti come parte dell'applicazione.
Il tag head può contenere metadati (dati sui dati) e chiamate di script in file HTML. All'inizio viene visualizzato un tag head tra i tag di apertura e body del file HTML . Nonostante il tag head non contenga i metadati, le informazioni sul tag vengono visualizzate nei motori di ricerca e nei browser.
I documenti HTML possono essere modificati con CSS in tre modi. Inline si ottiene utilizzando l'attributo style che si trova all'interno degli elementi HTML. Per creare un elemento interno, usa un elemento *style> nella testata.
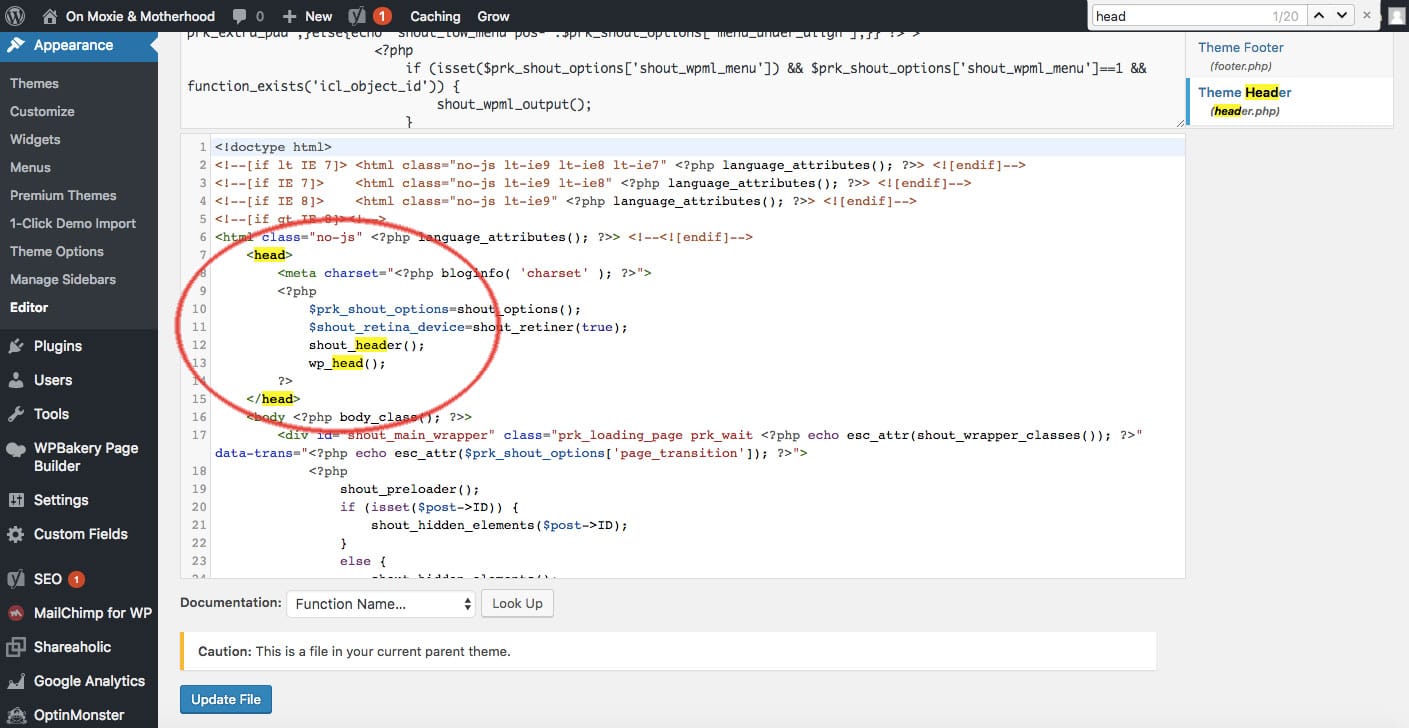
Dov'è il tag principale in WordPress?
 Credito: www.onmoxieandmotherhood.com
Credito: www.onmoxieandmotherhood.comIl tag head si trova nel file header.php del tuo tema WordPress. Se non sei sicuro di dove si trovi, puoi provare a cercarlo nell'editor del tema. Il tag head contiene informazioni sul tuo sito web, come il titolo, la descrizione e le parole chiave.
Come trovo il codice sorgente di un programma wordpress? È da un po' che sto cercando di risolvere questo problema. Questo file si trova solitamente all'interno del file header.php del tema in cui lo usi. Inoltre, i plugin (che aggiungono funzionalità alla normale funzionalità WP) possono essere incorporati nella sezione principale. Se questo è il caso, puoi disattivare un plugin alla volta per capire quale è. Controlla l'URL del file mancante. Un plugin o un tema farà quasi sempre riferimento alla propria struttura di file. Sebbene header.php sia il luogo più comune per questo tipo di testo, non è sempre il più appropriato. Se trovi il codice del tema o del plugin che includeva il file mancante, cerca quanto segue: Di conseguenza, dovresti essere in grado di identificare il colpevole.
Il tag radice del documento è html. Ci deve essere l'elemento 'testa' per assicurarti di averlo. I titoli dei documenti, i set di caratteri, gli stili, gli script e altri metadati sono tutti archiviati nell'elemento 'head'. Il tag corpo principale del documento viene utilizzato per riassumere il documento. Il tag body> deve avere la stessa lunghezza del tag html> e deve essere presente nella pagina. Il tag body> contiene il contenuto del documento.
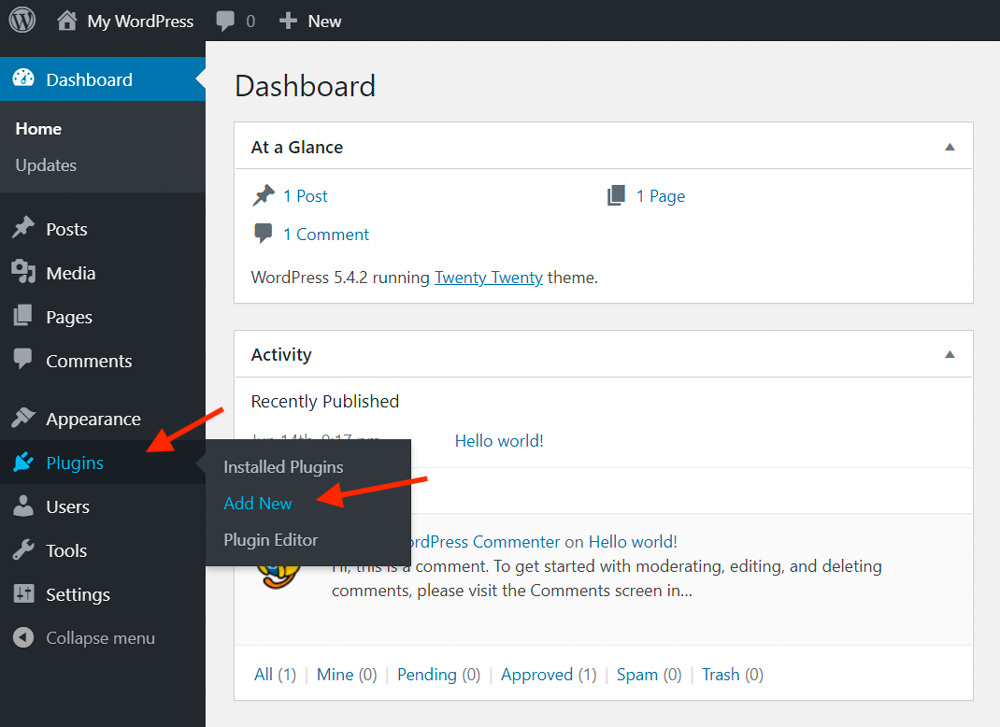
Come faccio a ottenere testa su WordPress?
 Credito: www.tidio.com
Credito: www.tidio.comNon esiste una risposta definitiva a questa domanda, poiché esistono diversi modi per aggiungere intestazioni in WordPress. Un modo è utilizzare un plug-in di WordPress come intestazioni e piè di pagina. Questo plug-in ti consente di aggiungere codice all'intestazione e al piè di pagina senza dover modificare i file del tema. Un altro modo per aggiungere un'intestazione è modificare direttamente i file del tema. Se hai dimestichezza con il codice e hai familiarità con il codice di WordPress, questa potrebbe essere l'opzione migliore per te. Infine, alcuni temi WordPress sono dotati di opzioni di intestazione integrate che puoi utilizzare per aggiungere un'intestazione al tuo sito. Se il tuo tema ha questa opzione, probabilmente si troverà nel Customizer del tema.
La differenza tra Wp_head e Wp_foote
Qual è la differenza tra WP_head e WP_footer?
WP_head e WP_footer differiscono nel modo in cui stampano script o dati nel tag head sul front-end, mentre WP_footer stampa il contenuto del footer.
Come aggiungere tag HTML a WordPress
 Credito: sarah-moyer.com
Credito: sarah-moyer.comL'aggiunta di tag HTML a WordPress è un processo in due fasi. Innanzitutto, devi modificare il post o la pagina in cui desideri aggiungere il codice HTML . In secondo luogo, è necessario aggiungere il codice stesso. Per modificare un post o una pagina in WordPress, fai semplicemente clic sul link "Modifica" accanto ad esso. Questo ti porterà all'editor di WordPress, dove puoi apportare modifiche ai tuoi contenuti. Una volta che sei nell'editor di WordPress, puoi aggiungere codice HTML facendo clic sulla scheda "Testo". Questo rivelerà il codice HTML per il tuo post o pagina. Scorri semplicemente verso il basso fino al punto in cui desideri aggiungere il tuo codice HTML e aggiungilo. Assicurati di fare clic su "Aggiorna" quando hai finito e il tuo codice HTML verrà aggiunto al tuo post o pagina.

Come aggiungere codice al body tag in WordPress
In WordPress, puoi aggiungere codice al tag body andando nella sezione Aspetto > Personalizza > CSS aggiuntivo. Da lì, puoi aggiungere il tuo codice al tag body nella casella CSS personalizzato.
Il codice viene solitamente aggiunto al tag body dopo il tag body su un sito web. Normalmente, questo codice è nascosto all'interno di un tag di script . Servizi esterni come Google Analytics, Google Tag Manager, Google Adsense e Facebook possono fornirti uno script che deve essere aggiunto prima della chiusura del tag head e dopo la visualizzazione dell'elemento body. Per aggiungere codice subito dopo aver aperto un body tag in WordPress, la versione 5.2 di WordPress include una nuova funzione chiamata WP_body_open() che lo fa. Se stai utilizzando la versione più recente di WordPress, dovresti utilizzare il metodo WP_body_open() accanto al tag body. Questo codice è compatibile con le versioni di WordPress 5.2 e successive. Potrebbe essere appropriato uno script diverso da quello mostrato nella pagina, nel post o nella categoria. Puoi facilmente applicare condizioni di scripting a WordPress.
Etichetta di testa
Un elemento nel corpo dell'HTML è la testa dell'elemento HTML, che si trova tra l'HTML e gli elementi del corpo. I metadati del documento HTML sono costituiti da informazioni su quel documento. Non è possibile visualizzare i metadati di un documento. Un meta è in genere un titolo del documento, un set di caratteri, uno stile, uno script e altre informazioni che vengono aggiunte a un documento.
Il tag head> aiuta a definire il titolo del documento, il set di caratteri, lo stile, i collegamenti, gli script e altri metadati. Non c'è modo per l'utente di vedere i tag head , né queste informazioni vengono visualizzate nei motori di ricerca e nei browser.
L'importanza dell'etichetta di testa
Perché l' head tag è importante in questo gioco? Le pagine Web con il tag head> possono essere utilizzate dai motori di ricerca e dai browser perché contengono metadati relativi alla pagina. I metadati del documento, come il titolo, lo stile e il set di caratteri del documento, possono essere utilizzati per identificare i documenti. Se il tag *head *non è presente, questi elementi non saranno presenti nella pagina, rendendo i browser e i motori di ricerca incapaci di trovarli.
Inserisci intestazioni
Inserisci il tuo piè di pagina o piè di pagina nel menu Inserisci. Scegli un'intestazione o un piè di pagina standard dall'elenco, quindi fai clic sull'intestazione o sul piè di pagina che desideri utilizzare. Puoi anche aggiungere la tua intestazione e piè di pagina modificando le sezioni Modifica piè di pagina o Modifica intestazione. È quindi possibile scegliere Chiudi intestazione e piè di pagina o Esc per spostare l'intestazione alla schermata successiva.
Inserisci il piè di pagina o l'intestazione nello script. Assicurati di scegliere lo stile di intestazione che desideri. Aggiungi o modifica il testo nel piè di pagina e nell'intestazione. Ulteriori informazioni su come utilizzare le intestazioni sono disponibili nella sezione Modifica le intestazioni ei piè di pagina esistenti del CMS. Se desideri eliminare l'intestazione dalla pagina del titolo, selezionala prima e poi seleziona la casella accanto a Prima pagina diversa. Nel menu, seleziona le intestazioni o i piè di pagina desiderati. Selezionando Personalizza piè di pagina o Personalizza intestazione, puoi creare il tuo piè di pagina o intestazione. Il menu Opzioni è un buon posto per aggiungere più opzioni. Al termine, fare clic su Esc per chiudere la finestra di dialogo Chiudi intestazione e piè di pagina.
Inserimento di un piè di pagina in Excel
È anche possibile digitare un'intestazione nella finestra del documento. Basta fare clic all'interno della finestra del documento, digitare il testo dell'intestazione che si desidera utilizzare e premere Invio. Dove posso inserire il piè di pagina in Excel? Il piè di pagina si trova nella scheda Inserisci nel gruppo Testo. La finestra di dialogo Imposta pagina si trova in Excel. Puoi configurare il tuo piè di pagina andando su Piè di pagina personalizzato. È possibile inserire elementi di piè di pagina specifici utilizzando i pulsanti nella finestra di dialogo Piè di pagina.
