Добавление тега заголовка в WordPress
Опубликовано: 2022-09-17Добавить тег заголовка в WordPress очень просто. Просто выполните следующие действия: 1. В панели администратора WordPress выберите «Внешний вид» > «Редактор». 2. С правой стороны вы увидите список файлов, из которых состоит ваша тема. Найдите файл с надписью header.php и нажмите на него. 3. Откроется новая вкладка с содержимым файла header.php . 4. Прокрутите вниз до самого конца файла и добавьте код тега заголовка перед закрывающим тегом. 5. Сохраните изменения и просмотрите свой сайт, чтобы увидеть изменения.
Вы узнаете, как добавить код на свой сайт. Если вы еще этого не сделали, перейдите в панель администратора веб-сайта WordPress или войдите в систему, если вы этого еще не сделали. Вы можете войти, введя /wp-login.php, который находится под URL-адресом вашего сайта. Пиксели отслеживания, такие как коды аналитики Google, коды Google Webmasters, коды Yahoo Dot Tag или объявления уровня страницы AdSense, часто добавляются как часть приложения.
Тег head может содержать метаданные (данные о данных) и вызовы скриптов в файлах HTML. Тег заголовка появляется между открывающим тегом и тегом тела HTML-файла в начале. Несмотря на то, что тег head не содержит метаданных, информация о теге отображается в поисковых системах и браузерах.
HTML-документы можно изменять с помощью CSS тремя способами. Встроенность достигается за счет использования атрибута стиля, находящегося в элементах HTML. Чтобы создать внутренний элемент, используйте элемент *style> в заголовке.
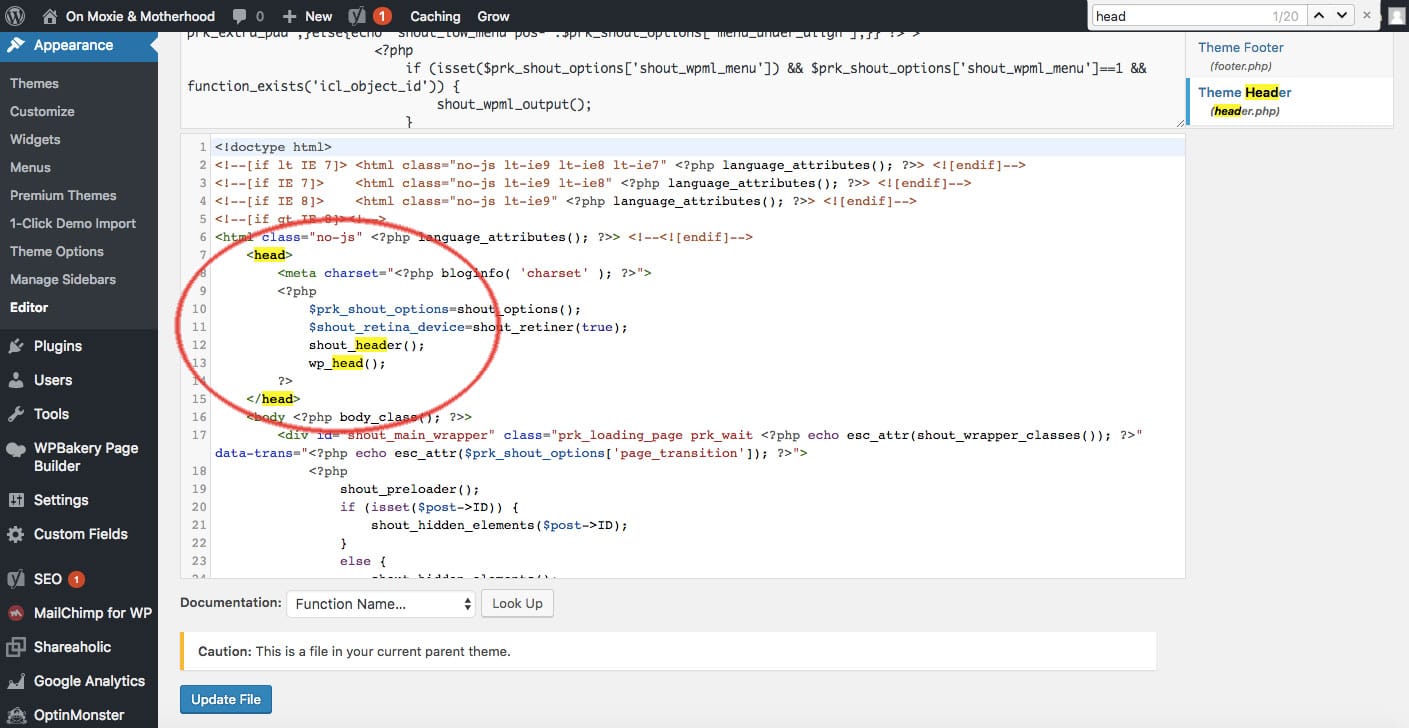
Где находится тег Head в WordPress?
 Кредит: www.onmoxieandmotherhood.com
Кредит: www.onmoxieandmotherhood.comТег head находится в файле header.php вашей темы WordPress. Если вы не знаете, где это находится, вы можете попробовать поискать его в редакторе тем. Тег head содержит информацию о вашем веб-сайте, такую как заголовок, описание и ключевые слова.
Как найти исходный код программы wordpress? Я уже некоторое время пытаюсь решить эту проблему. Этот файл обычно находится в файле header.php темы, в которой вы его используете. Кроме того, в раздел head можно встроить плагины (которые добавляют функциональность к обычному функционалу WP). Если это так, вы можете деактивировать один плагин за раз, чтобы выяснить, какой именно. Проверьте URL отсутствующего файла. Плагин или тема почти всегда ссылаются на собственную файловую структуру. Хотя header.php является наиболее распространенным местом для такого типа текста, он не всегда является наиболее подходящим. Если вы найдете код темы или плагина, включающего отсутствующий файл, ищите следующее: В результате вы сможете определить виновника.
Корневой тег документа — html. Должен быть элемент «голова», чтобы убедиться, что он у вас есть. Заголовки документов, наборы символов, стили, сценарии и другие метаданные хранятся в элементе «head». Тег основного тела документа используется для обобщения документа. Тег body> должен иметь ту же длину, что и тег html>, и должен присутствовать на странице. Тег body> содержит содержимое документа.
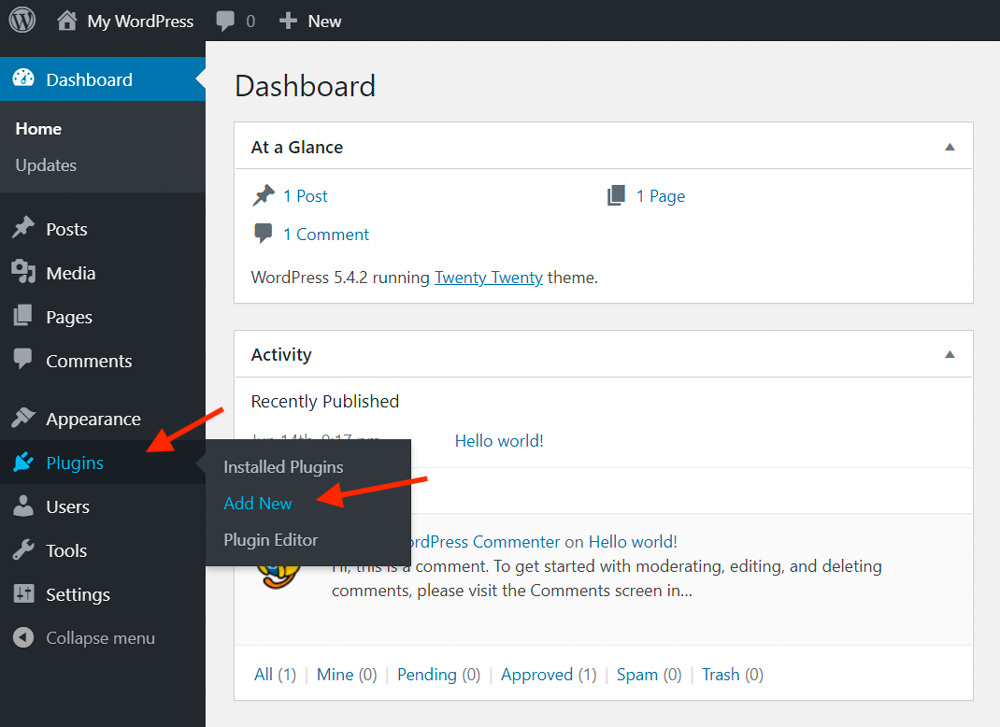
Как мне получить головы на WordPress?
 Кредит: www.tidio.com
Кредит: www.tidio.comНа этот вопрос нет однозначного ответа, так как есть несколько способов добавить заголовки в WordPress. Один из способов — использовать плагин WordPress, такой как Headers and Footers. Этот плагин позволяет добавлять код в верхний и нижний колонтитулы без необходимости редактировать файлы темы. Другой способ добавить заголовок — напрямую отредактировать файлы темы. Если вы хорошо разбираетесь в коде и знакомы с Кодексом WordPress, это может быть лучшим вариантом для вас. Наконец, некоторые темы WordPress имеют встроенные параметры заголовка, которые вы можете использовать для добавления заголовка на свой сайт. Если в вашей теме есть этот параметр, он, скорее всего, будет находиться в настройщике тем.
Разница между Wp_head и Wp_foote
В чем разница между WP_head и WP_footer?
WP_head и WP_footer различаются тем, как они печатают сценарий или данные в теге заголовка на внешнем интерфейсе, тогда как WP_footer печатает содержимое нижнего колонтитула.
Как добавить HTML-тег в WordPress
 Кредит: sarah-moyer.com
Кредит: sarah-moyer.comДобавление тегов HTML в WordPress — это двухэтапный процесс. Во-первых, вам нужно отредактировать запись или страницу, на которую вы хотите добавить HTML-код . Во-вторых, вам нужно добавить сам код. Чтобы отредактировать запись или страницу в WordPress, просто нажмите ссылку «Изменить» рядом с ней. Это приведет вас к редактору WordPress, где вы сможете внести изменения в свой контент. Когда вы находитесь в редакторе WordPress, вы можете добавить HTML-код, щелкнув вкладку «Текст». Это покажет HTML-код вашего сообщения или страницы. Просто прокрутите вниз до места, где вы хотите добавить свой HTML-код, и добавьте его. Не забудьте нажать «Обновить», когда вы закончите, и ваш HTML-код будет добавлен к вашему сообщению или странице.

Как добавить код в тег body в WordPress
В WordPress вы можете добавить код в тег body, перейдя в раздел «Внешний вид» > «Настроить» > «Дополнительный CSS». Оттуда вы можете добавить свой код в тег body в поле Custom CSS.
Код обычно добавляется в тег body после тега body на веб-сайте. Обычно этот код скрыт внутри тега скрипта . Внешние службы, такие как Google Analytics, Диспетчер тегов Google, Google Adsense и Facebook, могут предоставить вам сценарий, который необходимо добавить до закрытия тега head и после отображения элемента body. Чтобы добавить код сразу после открытия тега body в WordPress, выпуск WordPress 5.2 включает новую функцию WP_body_open(), которая делает это. Если вы используете самую последнюю версию WordPress, вам следует использовать метод WP_body_open() рядом с вашим тегом body. Этот код совместим с версиями WordPress 5.2 и выше. Сценарий, отличный от того, который показан на странице, в сообщении или категории, может быть уместным. Вы можете легко применить условия сценариев к WordPress.
Тег заголовка
Элемент в теле HTML — это заголовок элемента HTML, который помещается между элементами HTML и телом. Метаданные HTML-документа состоят из информации об этом документе. Невозможно отобразить метаданные документа. Мета обычно представляет собой заголовок документа, набор символов, стиль, сценарий и другую информацию, которая добавляется к документу.
Тег head> помогает определить заголовок документа, набор символов, стиль, ссылки, скрипты и другие метаданные. Пользователь не может увидеть теги head , и эта информация не отображается в поисковых системах и браузерах.
Важность тега Head
Почему тэг головы имеет значение в этой игре? Веб-страницы с тегом head> могут использоваться поисковыми системами и браузерами, поскольку они содержат метаданные о странице. Метаданные документа, такие как название документа, стиль и набор символов, можно использовать для идентификации документов. Если тег *head * отсутствует, эти элементы не будут присутствовать на странице, из-за чего браузеры и поисковые системы не смогут их найти.
Вставить заголовки
Вставьте нижний колонтитул или нижний колонтитул в меню «Вставка». Выберите любой из стандартных верхних или нижних колонтитулов из списка, затем щелкните верхний или нижний колонтитул, который вы хотите использовать. Вы также можете добавить свой собственный верхний и нижний колонтитулы, отредактировав разделы «Редактировать нижний колонтитул» или «Редактировать верхний колонтитул». Затем вы можете выбрать «Закрыть заголовок и нижний колонтитул» или «Esc», чтобы переместить заголовок на следующий экран.
Вставьте нижний колонтитул или заголовок в свой сценарий. Обязательно выберите нужный стиль заголовка . Добавьте или измените текст в нижнем колонтитуле и верхнем колонтитуле. Более подробная информация о том, как использовать заголовки, доступна в разделе Редактирование существующих верхних и нижних колонтитулов CMS. Если вы хотите удалить заголовок с титульной страницы, сначала выберите его, а затем установите флажок рядом с «Другая первая страница». В меню выберите нужные верхние или нижние колонтитулы. Выбрав «Настроить нижний колонтитул» или «Настроить верхний колонтитул», вы можете создать свой собственный нижний колонтитул или верхний колонтитул. Меню «Параметры» — хорошее место для добавления дополнительных параметров. После того, как вы закончите, нажмите Esc, чтобы закрыть диалоговое окно «Закрыть верхний и нижний колонтитулы».
Вставка нижнего колонтитула в Excel
Заголовок также можно ввести в окно документа. Просто щелкните внутри окна документа, введите текст заголовка , который хотите использовать, и нажмите Enter. Куда вставить нижний колонтитул в excel? Нижний колонтитул находится на вкладке «Вставка» в группе «Текст». Диалоговое окно «Параметры страницы» можно найти в Excel. Вы можете настроить свой собственный нижний колонтитул, перейдя в Пользовательский нижний колонтитул. Вы можете вставлять определенные элементы нижнего колонтитула с помощью кнопок в диалоговом окне Нижний колонтитул.
