Agregar una etiqueta principal en WordPress
Publicado: 2022-09-17Agregar una etiqueta de encabezado en WordPress es simple. Simplemente siga estos pasos: 1. En el panel de administración de WordPress, vaya a Apariencia > Editor. 2.En el lado derecho, verá una lista de archivos que componen su tema. Encuentra el que tiene la etiqueta header.php y haz clic en él. 3.Se abrirá una nueva pestaña con el contenido del archivo header.php . 4. Desplácese hacia abajo hasta el final del archivo y agregue el código de la etiqueta principal antes de la etiqueta de cierre. 5. Guarde sus cambios y obtenga una vista previa de su sitio para ver los cambios.
Aprenderá cómo agregar código a su sitio web. Si aún no lo ha hecho, vaya al panel de administración del sitio web de WordPress o inicie sesión si aún no lo ha hecho. Puede iniciar sesión ingresando /wp-login.php, que se encuentra debajo de la URL de su sitio web. Los píxeles de seguimiento, como los códigos de Google Analytics, los códigos de Google Webmasters, los códigos de Yahoo Dot Tag o los anuncios de nivel de página de Adsense, se agregan con frecuencia como parte de la aplicación.
La etiqueta principal puede contener metadatos (datos sobre datos) y llamadas de script en archivos HTML. Aparece una etiqueta de encabezado entre las etiquetas de apertura y cuerpo del archivo HTML al principio. A pesar de que la etiqueta principal no contiene los metadatos, la información sobre la etiqueta se muestra en los motores de búsqueda y navegadores.
Los documentos HTML se pueden modificar con CSS de tres maneras. En línea se logra utilizando el atributo de estilo que se encuentra dentro de los elementos HTML. Para crear un elemento interno, use un elemento *estilo> en la cabecera.
¿Dónde está la etiqueta principal en WordPress?
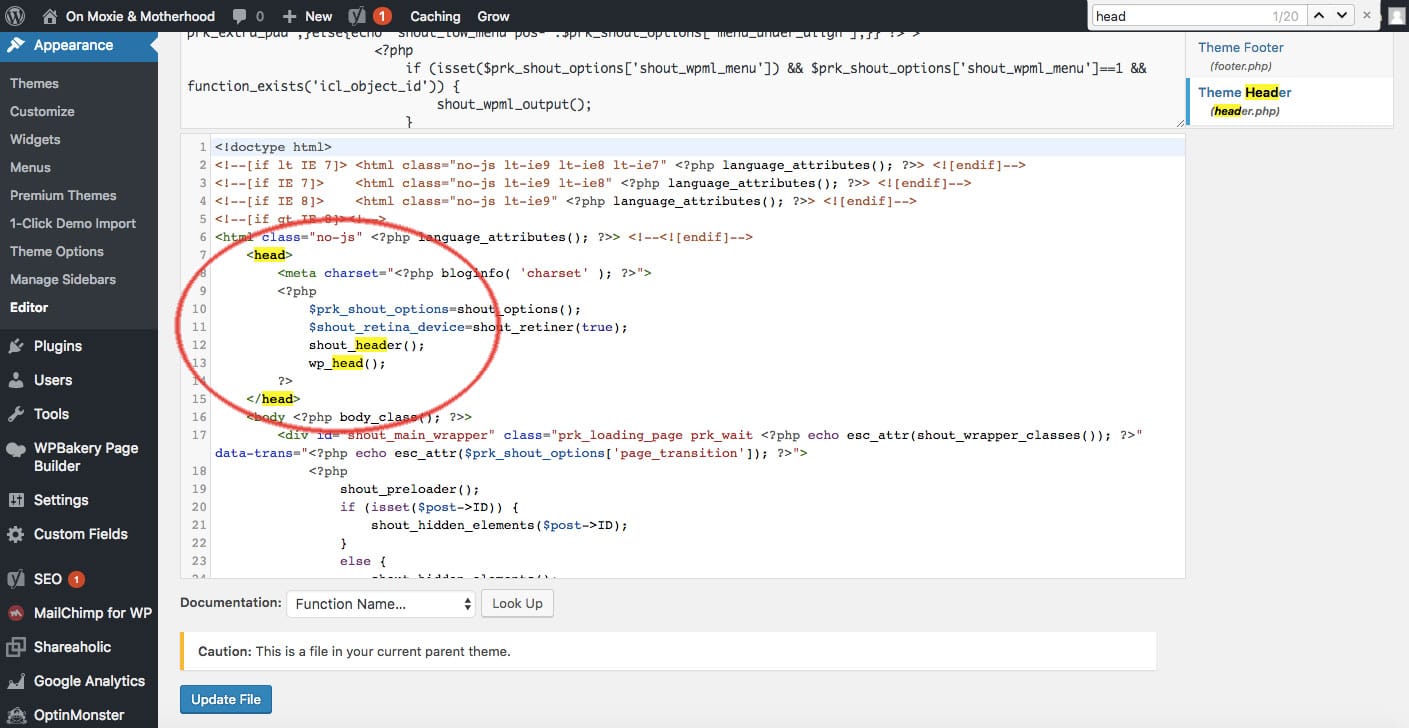
 Crédito: www.onmoxieandmotherhood.com
Crédito: www.onmoxieandmotherhood.comLa etiqueta de encabezado se encuentra en el archivo header.php de su tema de WordPress. Si no está seguro de dónde está, puede intentar buscarlo en el editor de temas. La etiqueta principal contiene información sobre su sitio web, como el título, la descripción y las palabras clave.
¿Cómo encuentro el código fuente de un programa de wordpress? He estado tratando de resolver este problema por un tiempo ahora. Este archivo generalmente se encuentra dentro del archivo header.php del tema en el que lo usa. Además, los complementos (que agregan funcionalidad a la funcionalidad regular de WP) se pueden incrustar en la sección principal. Si este es el caso, puede desactivar un complemento a la vez para averiguar cuál es. Compruebe la URL del archivo que falta. Un complemento o tema casi siempre se referirá a su propia estructura de archivos. Aunque header.php es el lugar más común para este tipo de texto, no siempre es el más adecuado. Si encuentra el código del tema o complemento que incluía el archivo faltante, busque lo siguiente: Como resultado, debería poder identificar al culpable.
La etiqueta raíz del documento es html. Debe existir el elemento 'cabeza' para asegurarse de que lo tiene. Los títulos de los documentos, juegos de caracteres, estilos, secuencias de comandos y otros metadatos se almacenan en el elemento 'head'. La etiqueta del cuerpo principal del documento se utiliza para resumir el documento. La etiqueta body> debe tener la misma longitud que la etiqueta html> y debe estar presente en la página. La etiqueta body> contiene el contenido del documento.
¿Cómo obtengo cabezas en WordPress?
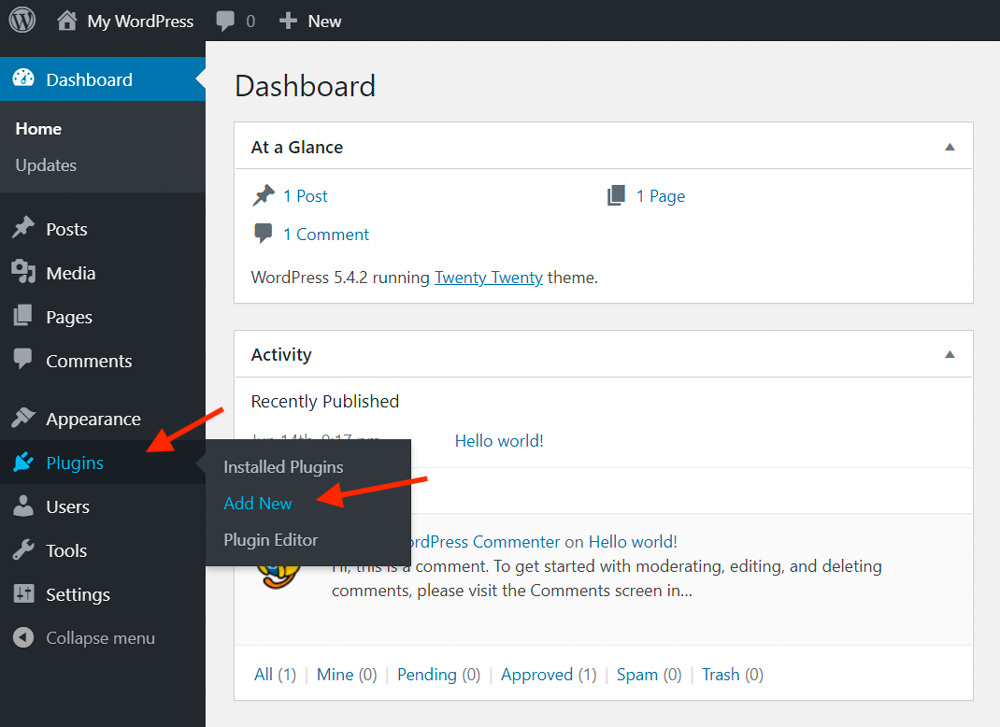
 Crédito: www.tidio.com
Crédito: www.tidio.comNo hay una respuesta definitiva a esta pregunta, ya que hay varias formas de agregar encabezados en WordPress. Una forma es usar un complemento de WordPress como encabezados y pies de página. Este complemento le permite agregar código a su encabezado y pie de página sin tener que editar sus archivos de tema. Otra forma de agregar un encabezado es editar los archivos de su tema directamente. Si se siente cómodo con el código y está familiarizado con el Codex de WordPress, esta puede ser la mejor opción para usted. Finalmente, algunos temas de WordPress vienen con opciones de encabezado integradas que puede usar para agregar un encabezado a su sitio. Si su tema tiene esta opción, es probable que se encuentre en el Personalizador de temas.
La diferencia entre Wp_head y Wp_foote
¿Cuál es la diferencia entre WP_head y WP_footer?
WP_head y WP_footer difieren en la forma en que imprimen el script o los datos en la etiqueta principal en la parte delantera, mientras que WP_footer imprime el contenido del pie de página.
Cómo agregar una etiqueta Html a WordPress
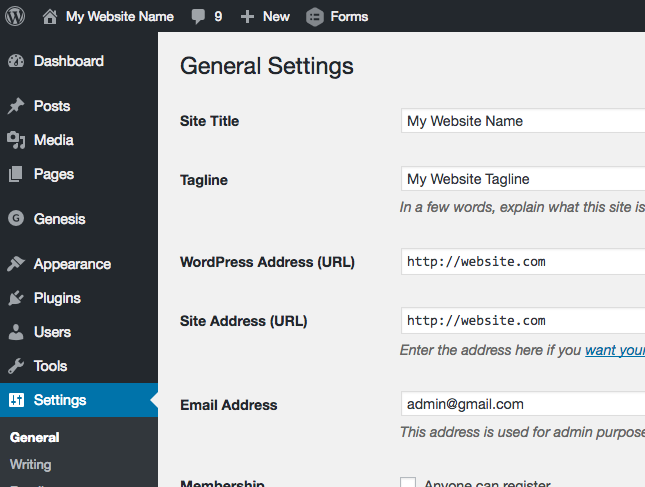
 Crédito: sarah-moyer.com
Crédito: sarah-moyer.comAgregar etiquetas HTML a WordPress es un proceso de dos pasos. Primero, debe editar la publicación o la página donde desea agregar el código HTML . En segundo lugar, debe agregar el código en sí. Para editar una publicación o página en WordPress, simplemente haga clic en el enlace "Editar" al lado. Esto lo llevará al editor de WordPress, donde puede realizar cambios en su contenido. Una vez que esté en el editor de WordPress, puede agregar código HTML haciendo clic en la pestaña "Texto". Esto revelará el código HTML de tu publicación o página. Simplemente desplácese hacia abajo hasta el lugar donde desea agregar su código HTML y agréguelo. Asegúrese de hacer clic en "Actualizar" cuando haya terminado, y su código HTML se agregará a su publicación o página.

Cómo agregar código a la etiqueta del cuerpo en WordPress
En WordPress, puede agregar código a la etiqueta del cuerpo yendo a la sección Apariencia > Personalizar > CSS adicional. Desde allí, puede agregar su código a la etiqueta del cuerpo en el cuadro CSS personalizado.
El código generalmente se agrega a la etiqueta del cuerpo después de la etiqueta del cuerpo en un sitio web. Normalmente, este código está oculto dentro de una etiqueta de secuencia de comandos . Los servicios externos como Google Analytics, Google Tag Manager, Google Adsense y Facebook pueden proporcionarle un script que debe agregarse antes de que se cierre la etiqueta principal y después de que se muestre el elemento del cuerpo. Para agregar código inmediatamente después de abrir una etiqueta de cuerpo en WordPress, la versión de WordPress 5.2 incluye una nueva función llamada WP_body_open() que lo hace. Si está usando la versión más reciente de WordPress, debe usar el método WP_body_open() junto a su etiqueta de cuerpo. Este código es compatible con las versiones de WordPress 5.2 y superiores. Un guión diferente al que se muestra en la página, publicación o categoría puede ser apropiado. Puede aplicar fácilmente condiciones de secuencias de comandos a WordPress.
Etiqueta de cabeza
Un elemento en el cuerpo HTML es el encabezado del elemento HTML, que se coloca entre el HTML y los elementos del cuerpo. Los metadatos del documento HTML se componen de información sobre ese documento. No hay forma de mostrar los metadatos de un documento. Un meta es típicamente un título de documento, conjunto de caracteres, estilo, guión y otra información que se agrega a un documento.
La etiqueta head> ayuda a definir el título del documento, el juego de caracteres, el estilo, los enlaces, las secuencias de comandos y otros metadatos. No hay forma de que el usuario vea las etiquetas de encabezado , ni se muestra esta información a los motores de búsqueda y navegadores.
La importancia de la etiqueta de la cabeza
¿Por qué es importante la etiqueta de la cabeza en este juego? Las páginas web con la etiqueta head> pueden ser utilizadas por motores de búsqueda y navegadores porque contienen metadatos sobre la página. Los metadatos del documento, como el título, el estilo y el conjunto de caracteres del documento, se pueden utilizar para identificar documentos. Si la etiqueta *head * no está presente, estos elementos no estarán presentes en la página, lo que hará que los navegadores y los motores de búsqueda no puedan encontrarlos.
Insertar encabezados
Inserta tu pie de página o pie de página en el menú Insertar. Elija cualquiera de los encabezados o pies de página estándar de la lista, luego haga clic en el encabezado o pie de página que desea usar. También puede agregar su propio encabezado y pie de página editando las secciones Editar pie de página o Editar encabezado. A continuación, puede elegir Cerrar encabezado y pie de página o Esc para mover el encabezado a la siguiente pantalla.
Inserte el pie de página o el encabezado en su script. Asegúrese de elegir el estilo de encabezado que desee. Agregue o cambie el texto en el pie de página y el encabezado. Hay más información disponible sobre cómo usar los encabezados en la sección Edite sus encabezados y pies de página existentes del CMS. Si desea eliminar el encabezado de su página de título, primero selecciónelo y luego marque la casilla junto a Primera página diferente. En el menú, seleccione los encabezados o pies de página que desee. Al seleccionar Personalizar pie de página o Personalizar encabezado, puede crear su propio pie de página o encabezado. El menú Opciones es un buen lugar para agregar más opciones. Una vez que haya terminado, haga clic en Esc para cerrar el cuadro de diálogo Cerrar encabezado y pie de página.
Insertar un pie de página en Excel
También se puede escribir un encabezado en la ventana del documento. Simplemente haga clic dentro de la ventana del documento, escriba el texto del encabezado que desea usar y presione Entrar. ¿Dónde puedo insertar pie de página en Excel? El pie de página se puede encontrar en la pestaña Insertar en el grupo Texto. El cuadro de diálogo Configurar página se puede encontrar en Excel. Puede configurar su propio pie de página yendo a Pie de página personalizado. Puede insertar elementos de pie de página específicos mediante los botones del cuadro de diálogo Pie de página.
