WordPress에 헤드 태그 추가하기
게시 됨: 2022-09-17WordPress에 head 태그를 추가하는 것은 간단합니다. 다음 단계를 따르십시오. 1. WordPress 관리자 패널에서 모양 > 편집기로 이동합니다. 2.오른쪽에 테마를 구성하는 파일 목록이 표시됩니다. header.php라고 표시된 것을 찾아 클릭하십시오. 3. header.php 파일 의 내용이 포함된 새 탭이 열립니다. 4. 파일 맨 아래로 스크롤하여 닫는 태그 앞에 head 태그 코드를 추가합니다. 5. 변경 사항을 저장하고 변경 사항을 보려면 사이트를 미리 봅니다.
웹사이트에 코드를 추가하는 방법을 배우게 됩니다. 아직 하지 않았다면 WordPress 웹사이트의 관리 대시보드로 이동하거나 로그인하지 않았다면 로그인하세요. 웹사이트 URL 아래에 있는 /wp-login.php를 입력하여 로그인할 수 있습니다. Google 분석 코드, Google 웹마스터 코드, Yahoo Dot Tag 코드 또는 Adsense 페이지 수준 광고와 같은 추적 픽셀은 애플리케이션의 일부로 자주 추가됩니다.
head 태그는 메타데이터(데이터에 대한 데이터)와 HTML 파일의 스크립트 호출을 포함할 수 있습니다. HTML 파일 의 시작 부분과 본문 태그 사이에 head 태그가 나타납니다. head 태그에 메타데이터가 포함되어 있지 않음에도 불구하고 태그에 대한 정보는 검색 엔진과 브라우저에 표시됩니다.
HTML 문서는 세 가지 방법으로 CSS로 수정할 수 있습니다. 인라인은 HTML 요소 내에서 발견되는 스타일 속성을 사용하여 달성됩니다. 내부 요소를 생성하려면 헤드에 *style> 요소를 사용합니다.
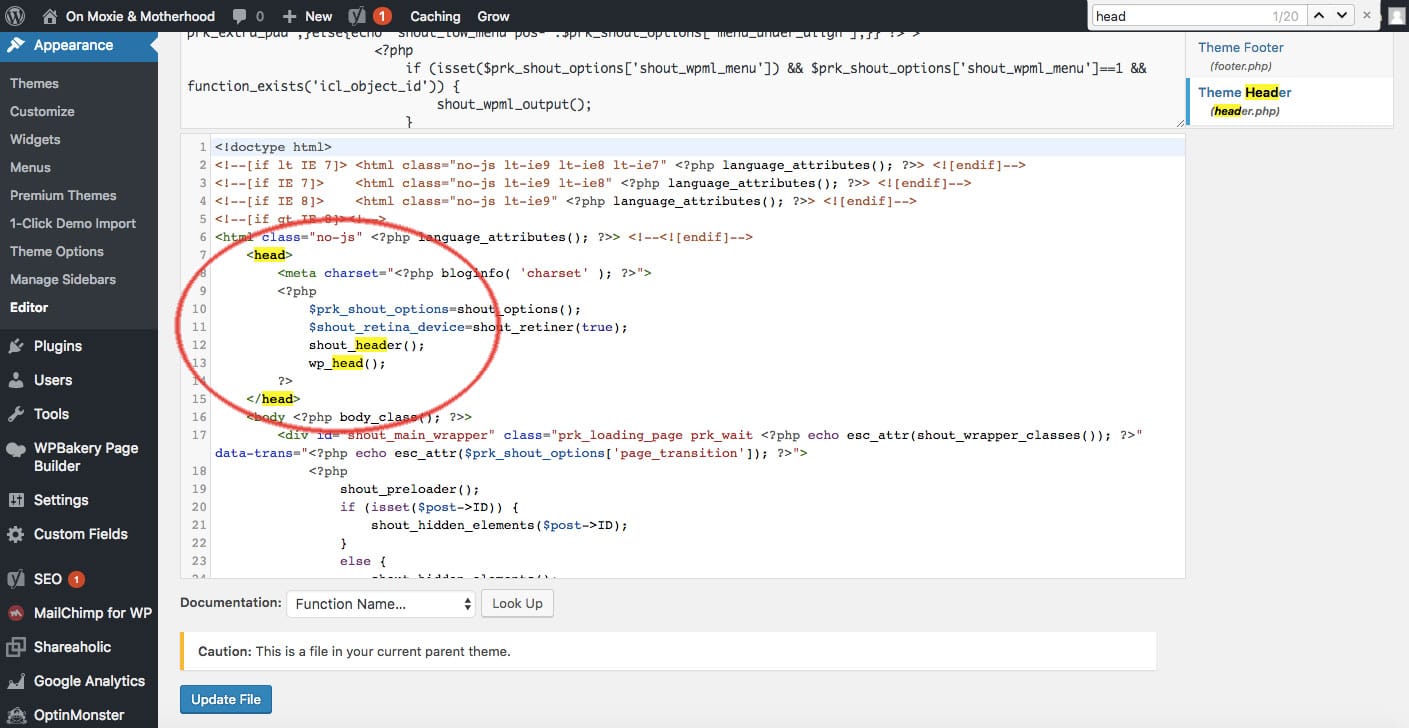
WordPress의 헤드 태그는 어디에 있습니까?
 크레딧: www.onmoxieandmotherhood.com
크레딧: www.onmoxieandmotherhood.comhead 태그는 WordPress 테마의 header.php 파일에 있습니다. 그것이 어디에 있는지 확실하지 않은 경우 테마 편집기에서 검색할 수 있습니다. head 태그에는 제목, 설명 및 키워드와 같은 웹사이트에 대한 정보가 포함됩니다.
워드프레스 프로그램의 소스 코드는 어떻게 찾나요? 나는 잠시 동안이 문제를 해결하려고 노력해 왔습니다. 이 파일은 일반적으로 사용하는 테마의 header.php 파일 내에 있습니다. 또한 일반 WP 기능에 기능을 추가하는 플러그인을 헤드 섹션에 포함할 수 있습니다. 이 경우 플러그인을 한 번에 하나씩 비활성화하여 플러그인이 무엇인지 파악할 수 있습니다. 누락된 파일의 URL을 확인하십시오. 플러그인 또는 테마는 거의 항상 자체 파일 구조를 참조합니다. header.php가 이러한 유형의 텍스트를 위한 가장 일반적인 위치이지만 항상 가장 적절한 것은 아닙니다. 누락된 파일이 포함된 테마 또는 플러그인의 코드를 찾으면 다음을 찾으십시오. 결과적으로 범인을 식별할 수 있어야 합니다.
문서의 루트 태그는 html입니다. 당신이 그것을 가지고 있는지 확인하려면 'head' 요소가 있어야 합니다. 문서 제목, 문자 집합, 스타일, 스크립트 및 기타 메타데이터는 모두 'head' 요소에 저장됩니다. 문서의 본문 태그 는 문서를 요약하는 데 사용됩니다. body> 태그는 html> 태그와 길이가 같아야 하며 페이지에 있어야 합니다. body> 태그에는 문서의 내용이 있습니다.
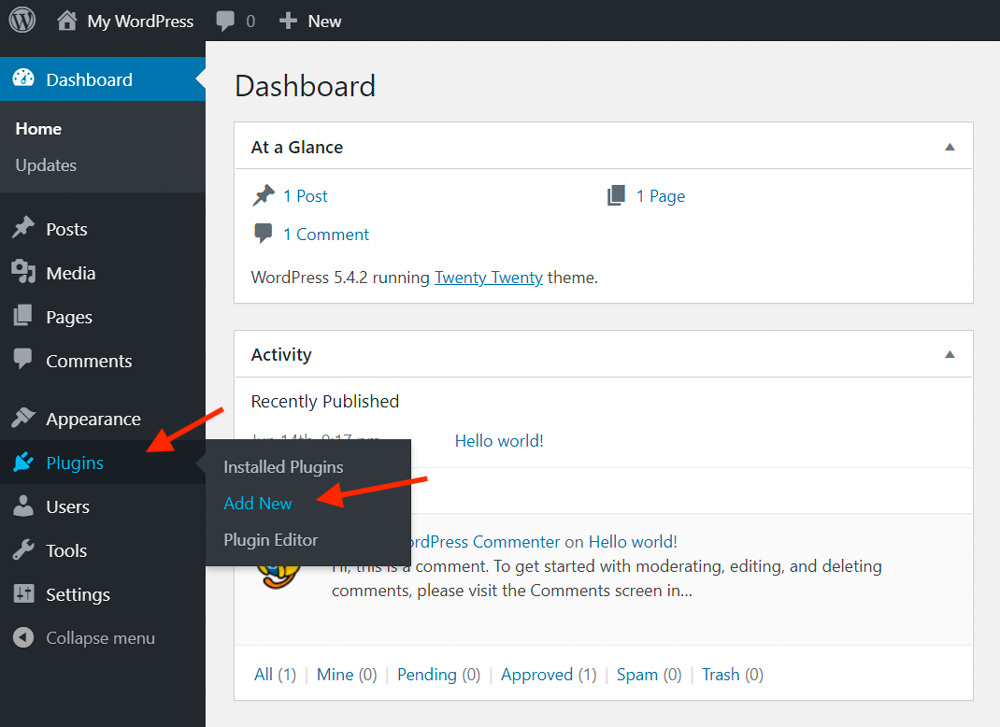
WordPress에서 어떻게 헤드를 얻습니까?
 크레딧: www.tidio.com
크레딧: www.tidio.comWordPress에 헤더를 추가하는 방법에는 여러 가지가 있으므로 이 질문에 대한 확실한 답은 없습니다. 한 가지 방법은 머리글 및 바닥글과 같은 WordPress 플러그인을 사용하는 것입니다. 이 플러그인을 사용하면 테마 파일을 편집하지 않고도 머리글과 바닥글에 코드를 추가할 수 있습니다. 헤더를 추가하는 또 다른 방법은 테마 파일을 직접 편집하는 것입니다. 코드에 익숙하고 WordPress Codex에 익숙하다면 이것이 최선의 선택일 수 있습니다. 마지막으로 일부 WordPress 테마에는 사이트에 헤더를 추가하는 데 사용할 수 있는 기본 제공 헤더 옵션 이 있습니다. 테마에 이 옵션이 있는 경우 테마 사용자 지정 프로그램에 있을 것입니다.
Wp_head와 Wp_foote의 차이점
WP_head와 WP_footer의 차이점은 무엇입니까?
WP_head 및 WP_footer는 프런트 엔드의 head 태그에 스크립트 또는 데이터를 인쇄하는 방식이 다르지만 WP_footer는 바닥글 내용을 인쇄합니다.
WordPress에 HTML 태그를 추가하는 방법
 크레딧: sarah-moyer.com
크레딧: sarah-moyer.comWordPress에 HTML 태그를 추가하는 것은 2단계 프로세스입니다. 먼저 HTML 코드 를 추가할 게시물이나 페이지를 수정해야 합니다. 둘째, 코드 자체를 추가해야 합니다. WordPress에서 게시물이나 페이지를 편집하려면 옆에 있는 "편집" 링크를 클릭하기만 하면 됩니다. 그러면 콘텐츠를 변경할 수 있는 WordPress 편집기로 이동합니다. WordPress 편집기에서 "텍스트" 탭을 클릭하여 HTML 코드를 추가할 수 있습니다. 그러면 게시물이나 페이지의 HTML 코드가 표시됩니다. HTML 코드를 추가할 위치로 스크롤하여 추가하십시오. 완료되면 "업데이트"를 클릭하십시오. 그러면 HTML 코드가 게시물이나 페이지에 추가됩니다.

WordPress에서 본문 태그에 코드를 추가하는 방법
WordPress에서 모양 > 사용자 정의 > 추가 CSS 섹션으로 이동하여 body 태그에 코드를 추가할 수 있습니다. 여기에서 사용자 정의 CSS 상자의 body 태그에 코드를 추가할 수 있습니다.
코드는 일반적으로 웹사이트에서 body 태그 뒤에 body 태그에 추가됩니다. 일반적으로 이 코드는 스크립트 태그 내에 숨겨져 있습니다. Google Analytics, Google Tag Manager, Google Adsense, Facebook과 같은 외부 서비스는 head 태그가 닫히기 전과 body 요소가 표시된 후에 추가해야 하는 스크립트를 제공할 수 있습니다. WordPress에서 본문 태그를 연 직후에 코드를 추가하기 위해 WordPress 5.2 릴리스에는 이를 수행하는 WP_body_open()이라는 새로운 함수가 포함되어 있습니다. WordPress의 최신 버전을 사용하는 경우 body 태그 옆에 WP_body_open() 메서드를 사용해야 합니다. 이 코드는 WordPress 버전 5.2 이상과 호환됩니다. 페이지, 게시물 또는 카테고리에 표시된 것과 다른 스크립트가 적합할 수 있습니다. WordPress에 스크립팅 조건을 쉽게 적용할 수 있습니다.
헤드 태그
HTML 본문 의 요소는 HTML 요소의 머리이며 HTML과 본문 요소 사이에 위치합니다. HTML 문서의 메타데이터는 해당 문서에 대한 정보로 구성됩니다. 문서의 메타데이터를 표시할 방법이 없습니다. 메타는 일반적으로 문서에 추가되는 문서 제목, 문자 집합, 스타일, 스크립트 및 기타 정보입니다.
head> 태그는 문서 제목, 문자 집합, 스타일, 링크, 스크립트 및 기타 메타데이터를 정의하는 데 도움이 됩니다. 사용자가 헤드 태그 를 볼 수 있는 방법이 없으며 이 정보가 검색 엔진과 브라우저에 표시되지도 않습니다.
헤드 태그의 중요성
이 게임에서 헤드 태그가 중요한 이유는 무엇입니까? head> 태그가 있는 웹 페이지는 페이지에 대한 메타데이터가 포함되어 있기 때문에 검색 엔진과 브라우저에서 사용할 수 있습니다. 문서 제목, 스타일 및 문자 집합과 같은 문서 메타데이터를 사용하여 문서를 식별할 수 있습니다. *head *태그가 없으면 이러한 요소가 페이지에 표시되지 않아 브라우저와 검색 엔진에서 해당 요소를 찾을 수 없습니다.
헤더 삽입
삽입 메뉴에 바닥글 또는 바닥글을 삽입합니다. 목록에서 표준 머리글 또는 바닥글을 선택한 다음 사용하려는 머리글 또는 바닥글을 클릭하십시오. 바닥글 편집 또는 머리글 편집 섹션을 편집하여 고유한 머리글과 바닥글을 추가할 수도 있습니다. 그런 다음 Closeheader and Footer 또는 Esc를 선택하여 머리글을 다음 화면으로 이동할 수 있습니다.
바닥글이나 머리글을 스크립트에 삽입합니다. 원하는 헤더 스타일 을 선택해야 합니다. 바닥글과 머리글에 텍스트를 추가하거나 변경합니다. 머리글 사용 방법에 대한 자세한 내용은 CMS의 기존 머리글 및 바닥글 편집 섹션에서 확인할 수 있습니다. 제목 페이지에서 머리글을 삭제하려면 먼저 머리글을 선택한 다음 다른 첫 페이지 옆에 있는 확인란을 선택합니다. 메뉴에서 원하는 머리글 또는 바닥글을 선택합니다. 바닥글 사용자 지정 또는 머리글 사용자 지정을 선택하여 고유한 바닥글 또는 머리글을 만들 수 있습니다. 옵션 메뉴는 더 많은 옵션을 추가하기에 좋은 곳입니다. 완료한 후 Esc를 클릭하여 머리글 및 바닥글 닫기 대화 상자를 닫습니다.
Excel에서 바닥글 삽입
문서 창에 머리글을 입력할 수도 있습니다. 문서 창 내부를 클릭하고 사용하려는 헤더 텍스트 를 입력한 다음 Enter 키를 누르기만 하면 됩니다. Excel에서 바닥글을 어디에 삽입할 수 있습니까? 바닥글은 텍스트 그룹의 삽입 탭에서 찾을 수 있습니다. 페이지 설정 대화 상자는 Excel에서 찾을 수 있습니다. 사용자 지정 바닥글로 이동하여 자신의 바닥글을 구성할 수 있습니다. 바닥글 대화 상자의 버튼을 사용하여 특정 바닥글 요소를 삽입할 수 있습니다.
