Hinzufügen eines Head-Tags in WordPress
Veröffentlicht: 2022-09-17Das Hinzufügen eines Head-Tags in WordPress ist einfach. Befolgen Sie einfach diese Schritte: 1. Gehen Sie im WordPress-Adminbereich zu Darstellung > Editor. 2. Auf der rechten Seite sehen Sie eine Liste von Dateien, aus denen Ihr Design besteht. Suchen Sie die mit header.php beschriftete und klicken Sie darauf. 3.Eine neue Registerkarte mit dem Inhalt der Datei header.php wird geöffnet. 4.Scrollen Sie ganz nach unten in der Datei und fügen Sie Ihren Head-Tag-Code vor dem schließenden Tag ein. 5.Speichern Sie Ihre Änderungen und sehen Sie sich Ihre Website in der Vorschau an, um die Änderungen zu sehen.
Sie erfahren, wie Sie Ihrer Website Code hinzufügen. Wenn Sie dies noch nicht getan haben, gehen Sie zum Admin-Dashboard der WordPress-Website oder melden Sie sich an, falls Sie dies noch nicht getan haben. Du kannst dich anmelden, indem du /wp-login.php eingibst, das sich unterhalb der URL deiner Website befindet. Tracking-Pixel wie Google Analytics-Codes, Google Webmasters-Codes, Yahoo Dot Tag-Codes oder Adsense-Anzeigen auf Seitenebene werden häufig als Teil der Anwendung hinzugefügt.
Das Head-Tag kann Metadaten (Daten über Daten) und Skriptaufrufe in HTML-Dateien enthalten. Zwischen den öffnenden und body-Tags der HTML-Datei erscheint am Anfang ein Head-Tag. Obwohl das Head-Tag keine Metadaten enthält, werden Informationen über das Tag in Suchmaschinen und Browsern angezeigt.
HTML-Dokumente können mit CSS auf drei Arten modifiziert werden. Inline wird durch die Verwendung des style-Attributs erreicht, das in HTML-Elementen gefunden wird. Um ein internes Element zu erstellen, verwenden Sie ein *style>-Element im Kopf.
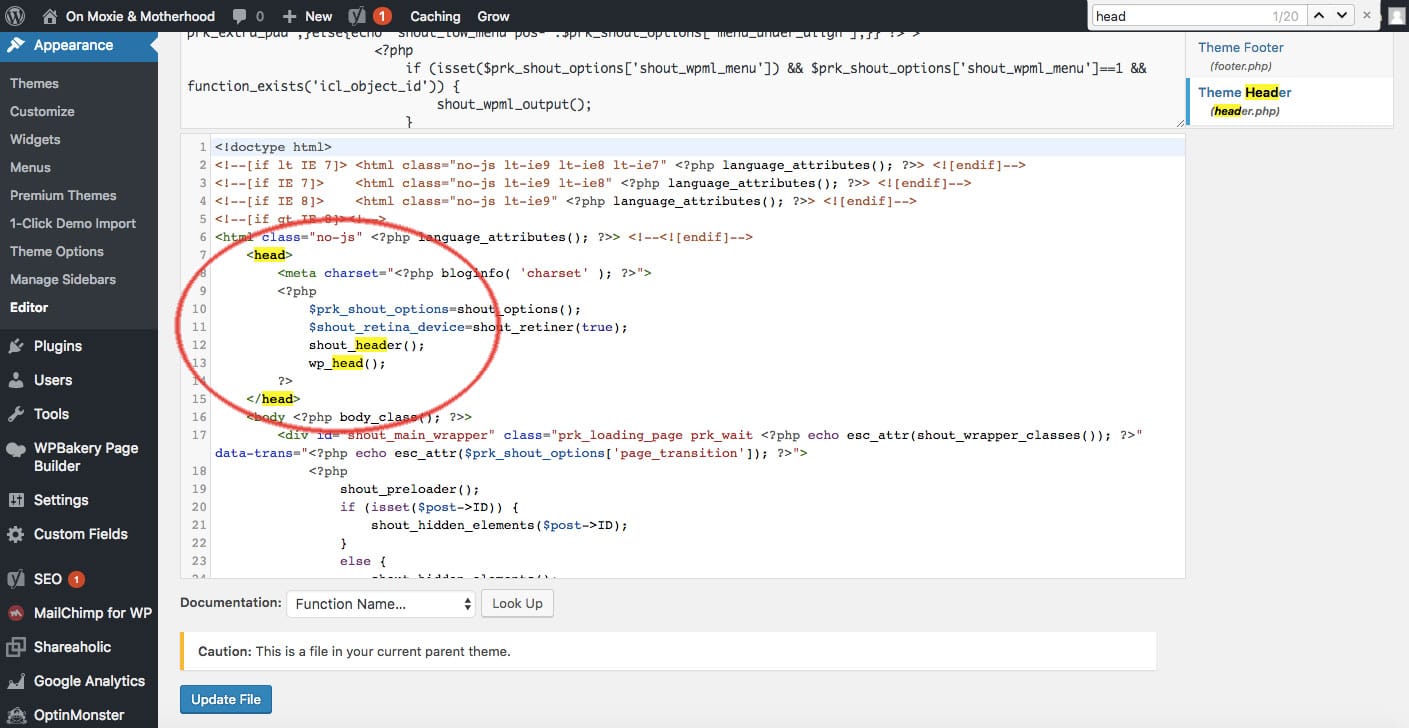
Wo ist das Head-Tag in WordPress?
 Bildnachweis: www.onmoxieandmotherhood.com
Bildnachweis: www.onmoxieandmotherhood.comDas Head-Tag befindet sich in der header.php-Datei Ihres WordPress-Themes. Wenn Sie sich nicht sicher sind, wo das ist, können Sie versuchen, im Designeditor danach zu suchen. Das Head-Tag enthält Informationen über Ihre Website, wie Titel, Beschreibung und Schlüsselwörter.
Wie finde ich den Quellcode eines WordPress-Programms? Ich versuche seit einiger Zeit dieses Problem zu lösen. Diese Datei befindet sich normalerweise in der Datei header.php des Designs, in dem Sie sie verwenden. Außerdem können Plugins (die der regulären WP-Funktionalität Funktionen hinzufügen) in den Head-Bereich eingebettet werden. Wenn dies der Fall ist, können Sie jeweils ein Plugin deaktivieren, um herauszufinden, um welches es sich handelt. Überprüfen Sie die URL der fehlenden Datei. Ein Plugin oder Theme bezieht sich fast immer auf seine eigene Dateistruktur. Obwohl header.php der häufigste Ort für diese Art von Text ist, ist es nicht immer der geeignetste. Wenn Sie den Code des Designs oder Plugins finden, das die fehlende Datei enthält, suchen Sie nach Folgendem: Als Ergebnis sollten Sie in der Lage sein, den Übeltäter zu identifizieren.
Das Root-Tag des Dokuments ist html. Es muss das Element „Kopf“ vorhanden sein, um sicherzustellen, dass Sie es haben. Dokumenttitel, Zeichensätze, Stile, Skripte und andere Metadaten werden alle im Element „head“ gespeichert. Das Haupttext- Tag des Dokuments wird verwendet, um das Dokument zusammenzufassen. Das body>-Tag muss die gleiche Länge wie das html>-Tag haben und auf der Seite vorhanden sein. Das Tag body> enthält den Inhalt des Dokuments.
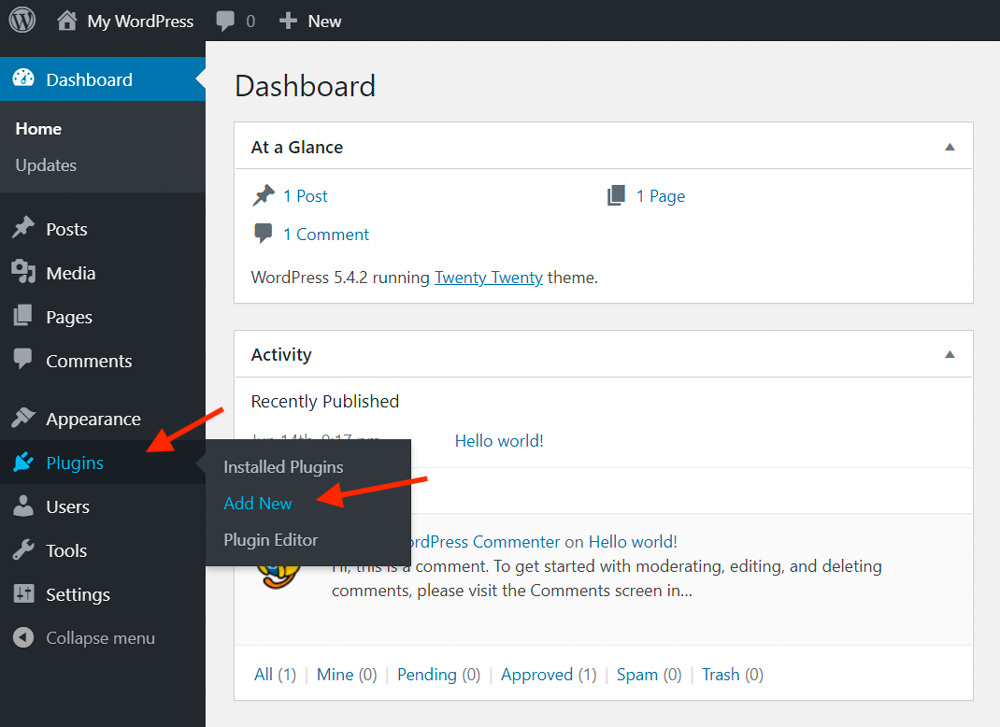
Wie bekomme ich Heads auf WordPress?
 Bildnachweis: www.tidio.com
Bildnachweis: www.tidio.comEs gibt keine endgültige Antwort auf diese Frage, da es eine Reihe von Möglichkeiten gibt, Header in WordPress hinzuzufügen. Eine Möglichkeit besteht darin, ein WordPress-Plugin wie Headers and Footers zu verwenden. Mit diesem Plugin können Sie Ihrer Kopf- und Fußzeile Code hinzufügen, ohne Ihre Designdateien bearbeiten zu müssen. Eine andere Möglichkeit, einen Header hinzuzufügen, besteht darin, Ihre Designdateien direkt zu bearbeiten. Wenn Sie sich mit Code auskennen und mit dem WordPress-Codex vertraut sind, ist dies möglicherweise die beste Option für Sie. Schließlich verfügen einige WordPress-Designs über integrierte Header-Optionen , mit denen Sie Ihrer Website einen Header hinzufügen können. Wenn Ihr Design über diese Option verfügt, befindet es sich wahrscheinlich im Design-Anpasser.
Der Unterschied zwischen Wp_head und Wp_foote
Was ist der Unterschied zwischen WP_head und WP_footer?
WP_head und WP_footer unterscheiden sich darin, wie sie Skripte oder Daten im Head-Tag am Frontend drucken, während WP_footer Fußzeileninhalte druckt.
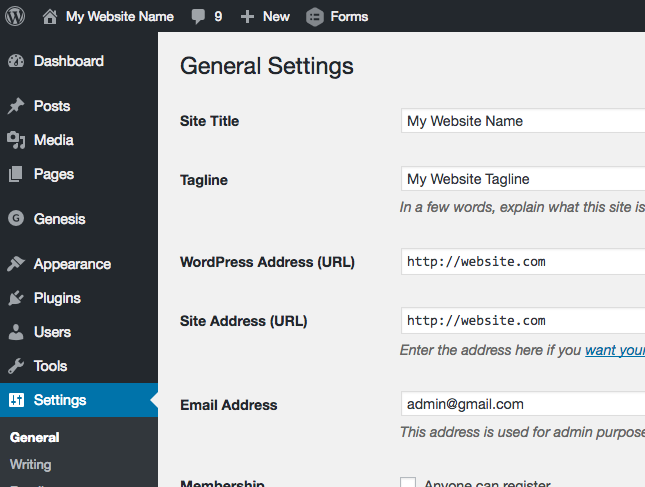
So fügen Sie WordPress ein HTML-Tag hinzu
 Bildnachweis: sarah-moyer.com
Bildnachweis: sarah-moyer.comDas Hinzufügen von HTML-Tags zu WordPress ist ein zweistufiger Prozess. Zuerst müssen Sie den Beitrag oder die Seite bearbeiten, wo Sie den HTML-Code hinzufügen möchten. Zweitens müssen Sie den Code selbst hinzufügen. Um einen Beitrag oder eine Seite in WordPress zu bearbeiten, klicken Sie einfach auf den Link „Bearbeiten“ daneben. Dadurch gelangen Sie zum WordPress-Editor, wo Sie Änderungen an Ihren Inhalten vornehmen können. Sobald Sie sich im WordPress-Editor befinden, können Sie HTML-Code hinzufügen, indem Sie auf die Registerkarte „Text“ klicken. Dadurch wird der HTML-Code für Ihren Beitrag oder Ihre Seite angezeigt. Scrollen Sie einfach nach unten zu der Stelle, an der Sie Ihren HTML-Code hinzufügen möchten, und fügen Sie ihn hinzu. Achten Sie darauf, auf „Aktualisieren“ zu klicken, wenn Sie fertig sind, und Ihr HTML-Code wird Ihrem Beitrag oder Ihrer Seite hinzugefügt.

So fügen Sie Code zum Body-Tag in WordPress hinzu
In WordPress können Sie dem Body-Tag Code hinzufügen, indem Sie zum Abschnitt Darstellung > Anpassen > Zusätzliches CSS gehen. Von dort aus können Sie Ihren Code zum Body-Tag im Feld Benutzerdefiniertes CSS hinzufügen.
Code wird dem Body-Tag normalerweise nach dem Body-Tag auf einer Website hinzugefügt. Normalerweise ist dieser Code in einem script-Tag versteckt. Externe Dienste wie Google Analytics, Google Tag Manager, Google Adsense und Facebook können Ihnen ein Skript zur Verfügung stellen, das hinzugefügt werden muss, bevor das Head-Tag geschlossen wird und nachdem das Body-Element angezeigt wird. Um Code direkt nach dem Öffnen eines Body-Tags in WordPress hinzuzufügen, enthält die Version WordPress 5.2 eine neue Funktion namens WP_body_open(), die dies tut. Wenn Sie die neueste Version von WordPress verwenden, sollten Sie die Methode WP_body_open() neben Ihrem Body-Tag verwenden. Dieser Code ist mit den WordPress-Versionen 5.2 und höher kompatibel. Ein anderes Skript als das auf der Seite, im Beitrag oder in der Kategorie gezeigte kann angemessen sein. Sie können Scripting-Bedingungen einfach auf WordPress anwenden.
Kopf-Tag
Ein Element im HTML-Body ist der Kopf des HTML-Elements, der zwischen den HTML- und den Body-Elementen platziert wird. Die Metadaten des HTML-Dokuments bestehen aus Informationen über dieses Dokument. Es gibt keine Möglichkeit, die Metadaten eines Dokuments anzuzeigen. Ein Meta ist normalerweise ein Dokumenttitel, ein Zeichensatz, ein Stil, ein Skript und andere Informationen, die einem Dokument hinzugefügt werden.
Das Head>-Tag hilft bei der Definition von Dokumenttitel, Zeichensatz, Stil, Links, Skripten und anderen Metadaten. Es gibt keine Möglichkeit für den Benutzer, die Head-Tags zu sehen, noch werden diese Informationen Suchmaschinen und Browsern angezeigt.
Die Bedeutung des Head-Tags
Warum ist das Kopf-Tag in diesem Spiel wichtig ? Webseiten mit dem Head>-Tag können von Suchmaschinen und Browsern verwendet werden, da sie Metadaten über die Seite enthalten. Dokumentmetadaten wie Dokumenttitel, Stil und Zeichensatz können zur Identifizierung von Dokumenten verwendet werden. Wenn das *head *-Tag nicht vorhanden ist, sind diese Elemente nicht auf der Seite vorhanden, sodass Browser und Suchmaschinen sie nicht finden können.
Kopfzeilen einfügen
Fügen Sie Ihre Fußzeile oder Fußzeile in das Menü Einfügen ein. Wählen Sie eine der standardmäßigen Kopf- oder Fußzeilen aus der Liste aus und klicken Sie dann auf die Kopf- oder Fußzeile, die Sie verwenden möchten. Sie können auch Ihre eigene Kopf- und Fußzeile hinzufügen, indem Sie die Abschnitte „Fußzeile bearbeiten“ oder „Kopfzeile bearbeiten“ bearbeiten. Sie können dann Kopf- und Fußzeile schließen oder Esc wählen, um die Kopfzeile zum nächsten Bildschirm zu verschieben.
Fügen Sie die Fußzeile oder die Kopfzeile in Ihr Skript ein. Stellen Sie sicher, dass Sie den gewünschten Kopfzeilenstil auswählen. Fügen Sie den Text in der Fuß- und Kopfzeile hinzu oder ändern Sie ihn. Weitere Informationen zur Verwendung von Kopfzeilen finden Sie im Abschnitt Bearbeiten Sie Ihre vorhandenen Kopf- und Fußzeilen des CMS. Wenn Sie die Kopfzeile von Ihrer Titelseite löschen möchten, wählen Sie sie zuerst aus und aktivieren Sie dann das Kontrollkästchen neben Andere erste Seite. Wählen Sie im Menü die gewünschten Kopf- oder Fußzeilen aus. Durch Auswahl von Fußzeile anpassen oder Kopfzeile anpassen können Sie Ihre eigene Fuß- oder Kopfzeile erstellen. Das Optionsmenü ist ein guter Ort, um weitere Optionen hinzuzufügen. Wenn Sie fertig sind, klicken Sie auf Esc, um das Dialogfeld Kopf- und Fußzeile schließen zu schließen.
Einfügen einer Fußzeile in Excel
Eine Kopfzeile kann auch in das Dokumentfenster eingegeben werden. Klicken Sie einfach in das Dokumentfenster, geben Sie den gewünschten Kopfzeilentext ein und drücken Sie die Eingabetaste. Wo kann ich Fußzeilen in Excel einfügen? Fußzeilen finden Sie auf der Registerkarte Einfügen in der Gruppe Text. Das Dialogfeld „Seite einrichten“ befindet sich in Excel. Sie können Ihre eigene Fußzeile konfigurieren, indem Sie zu Benutzerdefinierte Fußzeile gehen. Sie können bestimmte Fußzeilenelemente einfügen, indem Sie die Schaltflächen im Dialogfeld Fußzeile verwenden.
