WordPress Menünüze Ana Sayfa Düğmesi Nasıl Eklenir?
Yayınlanan: 2022-09-17WordPress menünüze bir ana sayfa düğmesi eklemek isterseniz, bu basit bir işlemdir. İlk önce WordPress Kontrol Panelinize erişmeniz gerekecek. Kontrol Panelinize girdikten sonra, “Görünüm” sekmesine tıklamanız gerekecektir. “Görünüm” sekmesine tıkladıktan sonra, “Menüler” sekmesine tıklamanız gerekecektir. “Menüler” sekmesine girdikten sonra sol tarafta “Öğe Ekle” yazan bir kutu göreceksiniz. Bu kutuya tıklamanız gerekecek. Ardından bir açılır menü görünecektir. Bu açılır menüde “Sayfalar” sekmesine tıklamanız gerekecek. “Sayfalar” sekmesine tıkladıktan sonra, web sitenizdeki tüm sayfaların bir listesi görünecektir. “Ana Sayfa” başlıklı sayfayı bulmanız ve yanındaki onay kutusuna tıklamanız gerekecek. “Ana Sayfa”nın yanındaki kutuyu işaretledikten sonra, “Menüye Ekle” düğmesine tıklamanız gerekecektir. “Ana Sayfa” düğmeniz artık WordPress menünüze eklenecek!
WordPress Menüme Nasıl Buton Eklerim?
 Kredi: www.designerblogs.com
Kredi: www.designerblogs.comGörünüm > Menüler bölümünden menüyü değiştirebilir veya WordPress'in yönetici panelinde menüyü özelleştirebilirsiniz. Birden fazla menünüz varsa listeden düzenlemek istediğiniz menüyü seçin. Düğmeyi menü öğesiyle birlikte eklemelisiniz. Ayarlarınızı kaydetmek istiyorsanız, Menüyü Kaydet'e tıklayın veya bir sonraki göreve geçin.
Bu adımları izleyerek başlık menünüze bir WordPress düğmesi ekleyebilirsiniz. Başlık gezinme menüsüne bir düğme eklemek, gezinme deneyiminizi daha belirgin hale getirecektir. WordPress gönderilerinde ve sayfalarında Düğmeler bloğu, düğmeler eklemenize olanak tanır. Bu basit adımları izleyerek WordPress gezinme menünüzdeki herhangi bir bağlantıyı kolayca bir düğmeye dönüştürebilirsiniz. Görünüm'de, sayfanın en altına gidin. Özelleştirerek, WordPress tema özelleştiricisini başlatabilirsiniz. Sonuç olarak, artık sağ sütunda web sitenizin canlı bir önizlemesini ve sol sütunda tema ayarlarının bir listesini görüntüleyebilirsiniz.
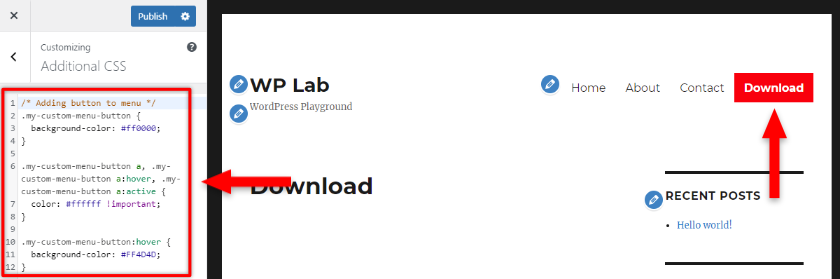
Ek CSS sekmesine tıklayarak daha fazla CSS ekleyebilirsiniz. Bu bağlantıya tıklayarak buna özel bir CSS kodu ekleyebilirsiniz. Bu numara, yalnızca başlık menüsündeki düğmeleri değil, seçilen WordPress gezinme menüsündeki herhangi bir bağlantıyı vurgulamak için kullanılabilir. Arka plan rengini değiştirmek, metni bağlamak ve kenarlık eklemek için birkaç seçenek vardır. Değişikliklerinizi kaydetmek için Yayınla düğmesini tıklayın.
Eklentinize Nasıl Buton Eklenir?
Bu makale, index.html kullanarak eklentinize nasıl düğme ekleyeceğiniz konusunda size yol gösterecektir: [url]br[/url] Eklenti klasörünüzde aşağıdaki HTML'yi içermesi gereken bir index.html dosyası oluşturun: Lütfen eklenti kodunu ekleyin ilave olarak. Bu, orijinalin kısaltılmış bir versiyonudur. Javascript türü: WordPress.org/plugins/[eklenti adı]/[sürüm]/[yol]/index.js ilgili-komut dosyası ilgili-stil-komut dosyası Aşağıdaki *button* öğesi index.html'nizin içeriğine yerleştirilmelidir dosya: *br. Buton tipi =düğmesine tıklayarak doğru kararı verebilirsiniz. Son olarak, index.html dosyanızın başına aşağıdaki CSS'yi ekleyin: *br Style öznitelikleri aşağıdaki gibidir. Düğme *****br'>Düğme *****br'>Düğme *****br'>Düğme *****br'>Düğme *****br'>Düğme Bu genişliktir sayfanın. Bu yükseklik 30 piksel yüksekliğinde olmalıdır. Kenar boşluğu burada bulunabilir. Daha fazla bilgi için lütfen web sitemizi ziyaret edin: Artık eklenti koduna button> öğesini ekleyerek eklentinin ayarlar sayfasını açacak bir düğme oluşturabilirsiniz.
WordPress'te Nasıl Ana Menü Oluşturabilirim?
 Kredi bilgileri: philipledhill.co.uk
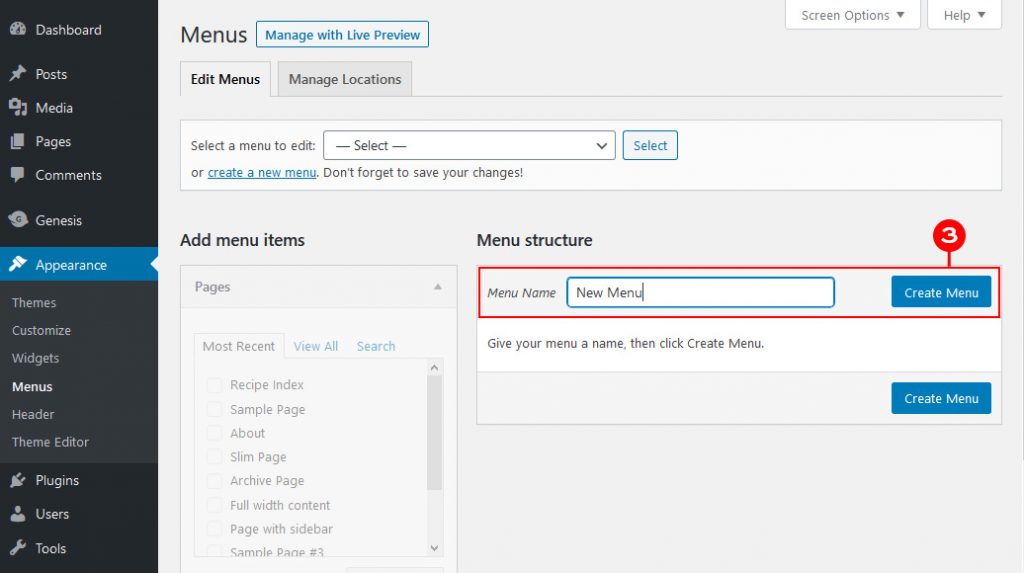
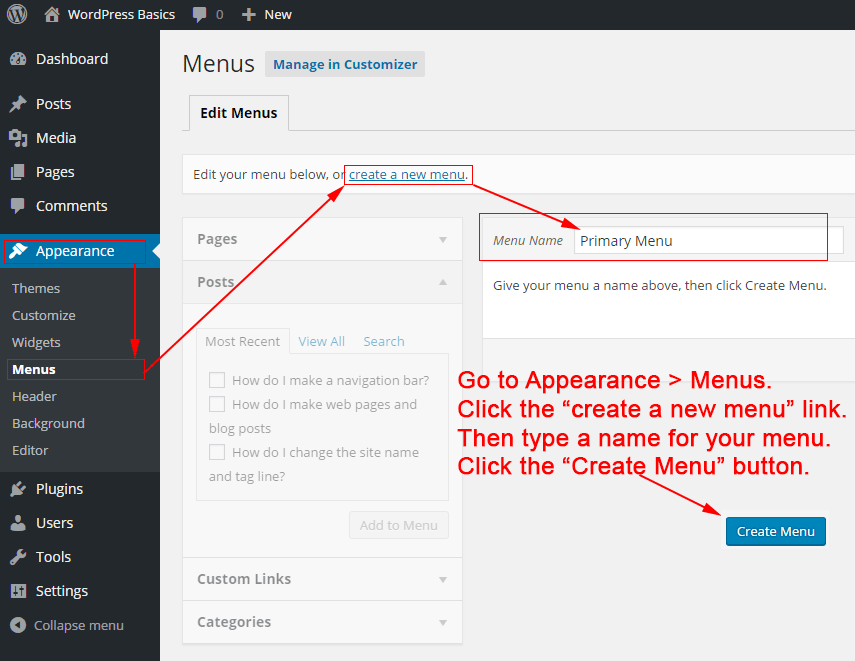
Kredi bilgileri: philipledhill.co.ukGörünüm > Özelleştir ekranına WordPress'teki Menüler sekmesinden erişilebilir. Henüz bir menünüz yoksa, Yeni Menü Oluştur'u seçerek bir tane oluşturabilirsiniz. Menünüzü adlandırma ve görünmesini istediğiniz yere yerleştirme seçeneği sunulur.
Özel menüler oluşturmak ve yönetmek kolaydır ve bunu herkes yapabilir. WordPress'in varsayılan teması olan Yirmi Onbeş'te atmanız gereken tüm adımları size bu şekilde göstereceğim. Standart menülere alt menüler de eklenebilir. Bir menü öğesini sürüklediğinizde, diğerinin sağında görünecektir. Her WordPress temasında birden fazla menü desteklenmez. Temayı kullanmaya başlamadan önce, ayarlarını anladığınızdan emin olun. Varsayılan menülerin yanı sıra, bazı temalar alt bilgiler ve üst başlıklar oluşturmanıza olanak tanır.

Burada kesin kurallar yoktur; bunun yerine deney yapabilirsiniz. Sosyal bir menü oluşturmak, normal bir menü oluşturmaktan bile daha kolaydır. Her bağlantı için bir URL (bağlantının benzersiz web adresi) ve bir Bağlantı Metni (menüdeki bağlantının adı) gereklidir. Sosyal medya profillerinize bağlanmak için Özel Bağlantılar sekmesini kullanabilirsiniz. Önizleme yapmadan veya ayrılmadan önce her zaman sayfayı kaydedin; bunu yapmak için önizleme sayfasında veya çıkışta Menüyü Kaydet'e tıklayın.
WordPress Menü Düğmesi Css
 Kredi bilgileri: readyship.co
Kredi bilgileri: readyship.coGörünüm bölümünden ulaşabilirsiniz. WordPress kontrol panelinizde, menüdeki bağlantıya tıklayarak gezinme menüsüne bir menü ekleyebilirsiniz. Daha sonra üst kısımdaki Ekran Seçenekleri düğmesine tıklamanız gerekir. Çeşitli seçeneklere sahip bir pencereden geçiş gösterecektir. 'CSS Sınıfları'na girdiğinizde, yanlarındaki kutucuğu işaretlemeniz gerekir.
Basit metin bağlantılarından oluşan menü öğeleri genellikle gerekli olan tek şeydir. WordPress menünüze bir düğme eklemenize izin veren WordPress temaları vardır. Düz bir metin bağlantısını bir düğmeye dönüştürerek menünüze daha fazla dikkat çekebilirsiniz. Daha fazlasını tıklayarak, dönüştürme olasılığınız daha yüksektir. CSS Sınıfları kutusunun yanındaki oka tıklayarak, WordPress panosunda etkinleştirebilirsiniz. CSS sınıfına tirelenmiş, açıklayıcı veya benzersiz bir ad eklenmelidir. WordPress'e özel CSS eklemenin başka yolları da vardır, ancak bu en basit ve en hızlı yöntemdir.
Arka plan renginde, hex kodu olan #ff0000 kırmızı renk kodu vardır. Beyaz yaptım çünkü siyah bir arka plan kırmızı bir arka plan üzerinde iyi durmaz. Fareyle üzerine gelindiğinde, kodun son bölümü tamamlandıktan sonra düğmenin arka planının rengi değişir. CSS ile başka tür butonların nasıl yapıldığını göreceğiz. Menü öğeleri, mobil cihazlarda bir hamburger veya bir hamburger menüsüne daraltılabilir. Başka bir deyişle, iyi görünmüyorsa ve onu biçimlendirmek için çok fazla CSS kodu gerekiyorsa, bir düğme ekleyemezsiniz. Aşağıdaki örnekte gösterildiği gibi, anahat düğmenizin yuvarlak görünmesini istiyorsanız, yalnızca bir kenarlık yarıçapı eklemeniz gerekir.
Kendime Kodlamayı Öğrettim Ve Şimdi Bir Web Geliştirmeyim
Genişletilmiş menü öğesine tıkladığınızda öncelikle kullanmak istediğiniz CSS sınıfını bulmanız gerekir. Bunu, Sınıf Adı metin alanına tıklayarak veya panelin üst kısmındaki arama çubuğuna bir arama terimi yazarak yapabilirsiniz. Sınıf adını bulduktan sonra, kopyalayıp ekranın altındaki CSS Sınıfı alanına yapıştırın. Uygula düğmesine basarak menü öğesini değiştirebilirsiniz.
Html'de Gezinme Çubuğuna Buton Nasıl Eklenir
HTML'de gezinme çubuğuna bir düğme eklemek, sayfanın HTML koduna uygun kodu eklemek kadar basit bir işlemdir. Bir düğmenin kodu tipik olarak şöyledir: “Metin”i düğme için istenen metinle değiştirin. Bu kod, sayfanın HTML koduna herhangi bir konumda eklenebilir, ancak genellikle gezinme çubuğu koduna eklenir.
Html'de Gezinme Çubuğu Oluşturma
Sonraki adım, gezinme çubuğunun başlığını tanımlamak ve önüne [h4[/h4] etiketini eklemektir.
Aşağıdaki adımlar, *h4 etiketinin önüne *ul etiketini ekleyerek sırasız (numarasız) listeyi belirtmenizi gerektirecektir.
Beşinci adım, li> etiketlerini kullanarak liste öğelerini tanımlamaktır.
Son olarak, li> etiketlerinin sağ üst köşesine a> etiketini ve ardından rel=link özniteliğini eklememiz gerekiyor.
