WordPress'te Başlık Menüsü Nasıl Eklenir
Yayınlanan: 2022-09-17WordPress'te bir başlık menüsü eklemek, sadece birkaç dakika içinde tamamlanabilen basit bir işlemdir. Bu adımları izleyerek, başlığınıza web sitenizin gezinmesini iyileştirecek bir menü ekleyebilirsiniz. 1. WordPress kontrol panelinizin Görünüm bölümüne gidin. 2. Seçenekler listesinden Menüler'i seçin. 3. Menü Adı alanına menünüzün adını girin. 4. Sol taraftaki sayfalar listesinden menünüze eklemek istediğiniz sayfaları seçin. 5. Menüye Ekle düğmesini tıklayın. 6. Menünüze dahil etmek istediğiniz her sayfa için 4. ve 5. adımları tekrarlayın. 7. Eklemek istediğiniz tüm sayfaları ekledikten sonra Menüyü Kaydet düğmesini tıklayın. Başlık menünüz artık kullanıma hazır!
Her WordPress sitesi için bir başlık ve üst gezinme menüsü oluşturma süreci biraz farklı olacaktır. Genesis tema çerçevesine kesinlikle bayıldığım için WordPress blogum için kullanıyorum. Sonuç olarak, Twitter ve Facebook bağlantıları ve diğer şeyler bir widget kullanılarak entegre edilecek. Düşmanım olan üst gezinme menüsü ("gezinme çubuğu" olarak da bilinir) eskiden benim düşmanımdı. Genesis ve WordPress menüleriyle onları oluşturmak için çok basit bir yöntem oluşturdum. Firefox'ta bir menüyü biçimlendirmek için hangi seçicilerin kullanıldığını Chrome Geliştirici Araçları veya Firebug kullanarak anlayabilirsiniz. Genesis'in alt sayfalar (veya alt sayfalar) için açılır menüleri ve açılır bağlantılar, yeni alt sayfalar eklemeyi kolaylaştırır. Mevcut sayfa bağlantılarının, üzerine gelinen bağlantıların ve alt sayfa bağlantılarının stilini değiştirme seçeneği de vardır. Navigasyon menüsünde görünmesi için bu sayfaların konumlarına sürüklenip bırakılması gerekir.
Görünüm'e giderek özelleştiriciyi bulabilirsiniz. WordPress'i özelleştirmeyi seçebilirsiniz. Temanızın özelleştiricisi bir 'Başlık' bölümü içerebilir veya 'Renk' bölümünün altına başlık seçeneklerini dahil edebilirsiniz; fark, her temanın bir 'Başlık' bölümü eklemek için kendi yoluna sahip olmasıdır.
Dosyayı bilgisayarınızda WP-içerik > temalar > tema-adınız > başlık bölümüne giderek bulabilir ve düzenleyebilirsiniz.
WordPress'te Bir Başlık Dosyasına Nasıl Menü Eklerim?
 Kredi: pluginsforwp.com
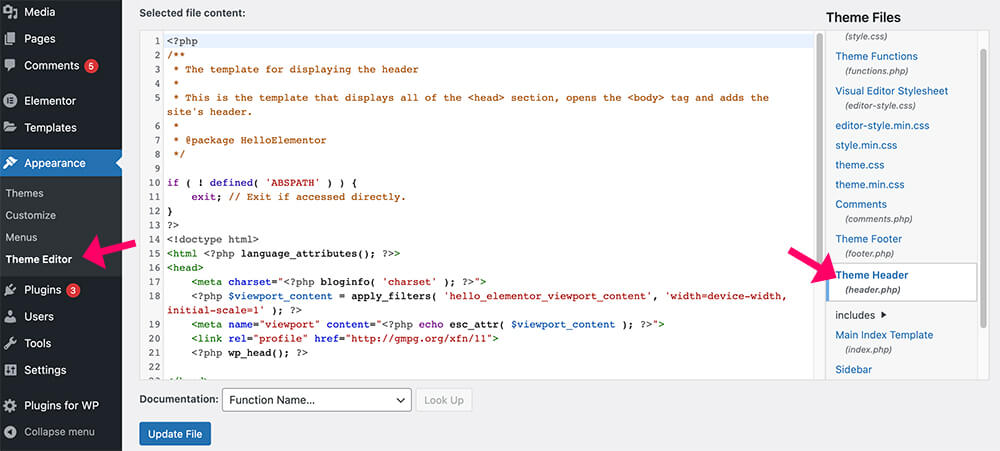
Kredi: pluginsforwp.comWordPress'te bir başlık dosyasına menü eklemek nispeten basit bir işlemdir. İlk olarak, WordPress yönetici kontrol panelinize giriş yapın ve Görünüm > Menüler bölümüne gidin. Buradan yeni bir menü oluşturabilir veya var olanı düzenleyebilirsiniz. Menünüzü oluşturduktan veya düzenledikten sonra, Görünüm > Tema Düzenleyici bölümüne giderek bunu başlık dosyanıza ekleyebilirsiniz. Tema Dosyaları kenar çubuğunda, header.php dosyasını bulun ve düzenleyicide açmak için üzerine tıklayın. Header.php dosyası açıldığında, menünün görünmesini istediğiniz kodu bulun. Ardından, menünüzün kodunu bu konuma yapıştırmanız yeterlidir. Değişikliklerinizi kaydedin ve işiniz bitti!
WordPress'te Özel Gezinme Menüsü Nasıl Eklenir
Artık bir menünüz olduğuna göre bir navigasyon menüsü kurmak çok kolay. Seçenek eklemek istediğiniz herhangi bir sayfanın başlığına aşağıdaki kodu yapıştırmanız yeterlidir. Geriye kalan tek şey bu.
? // WPB_custom_new_menu() // // // Yeni bir menü istiyorum //? //? //? //? //? //
WordPress'te Nasıl Başlık Çubuğu Eklerim?
 Kredi bilgileri: pinegrow.com
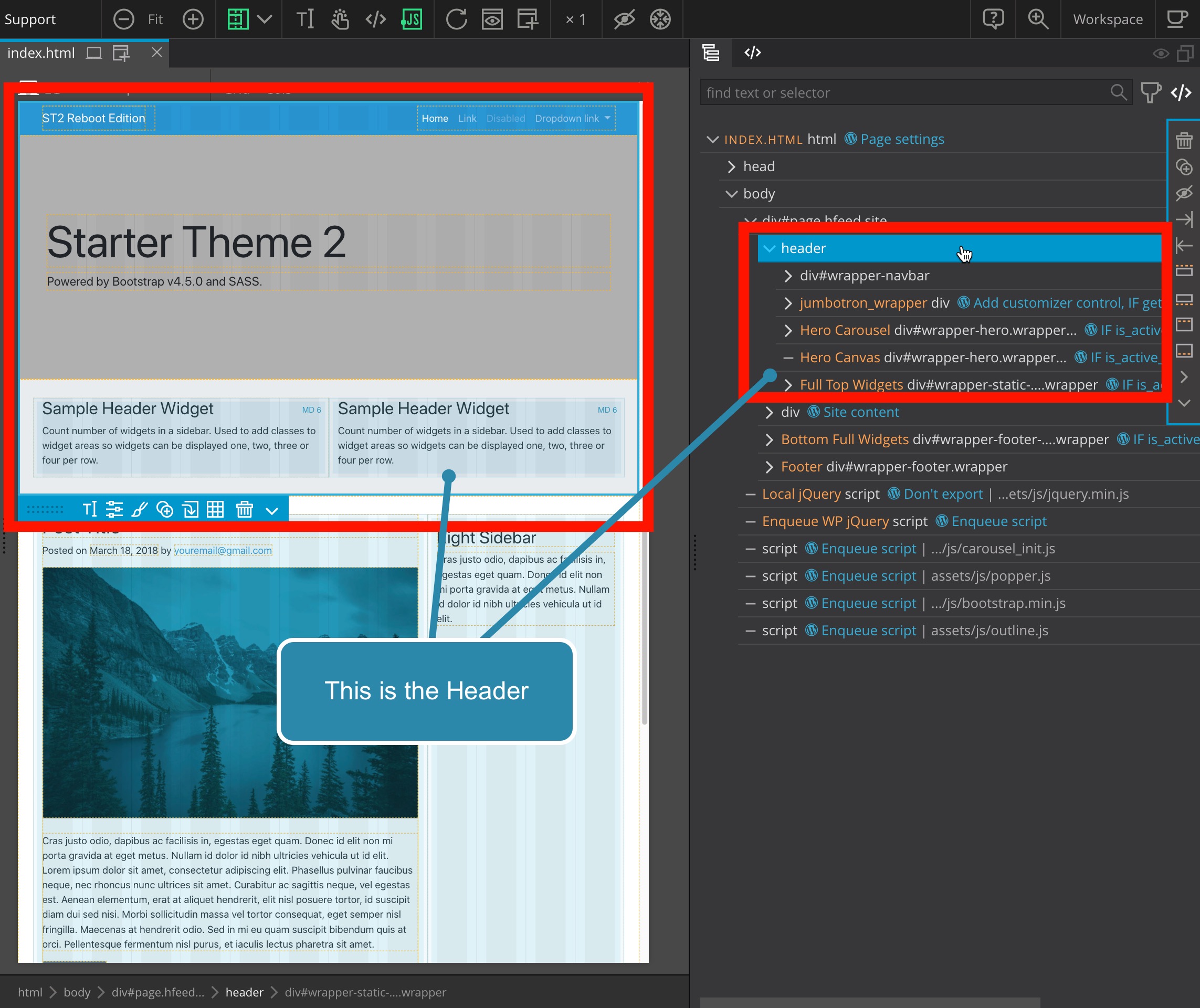
Kredi bilgileri: pinegrow.comBaşlık üst çubuğunu nasıl açarım? Görünüm sekmesinde, Görünüm altında Görünüm'ü seçin.
Sayfa Altbilgisi veya Sayfa üstbilgisi'ni seçerek bir sayfa altbilgisi veya üstbilgisi ekleyin. Üstbilginizin veya altbilginizin rengini değiştirmek için üstbilgi veya altbilgi menüsüne gidin ve ardından Renkleri Yönet'i seçin. İçerik ile üstbilgi arasındaki boşluğu değiştirmek için üst bilgi veya alt bilgi seçeneğini ve ardından aralığı özelleştir seçeneğini belirleyin. Üstbilgi ve altbilgi için yazı tipi boyutu, üstbilgi veya altbilgi seçilerek özelleştirilebilir. Altbilgiler veya altbilgiler, görünen menüyü değiştirebilirsiniz. Menüden üst bilgi veya alt bilgi seçerek üst bilgi veya alt bilginizin arka plan rengini değiştirebilirsiniz.
WordPress'te Nasıl Menü Çubuğu Eklerim?
 Kredi bilgileri: philipledhill.co.uk
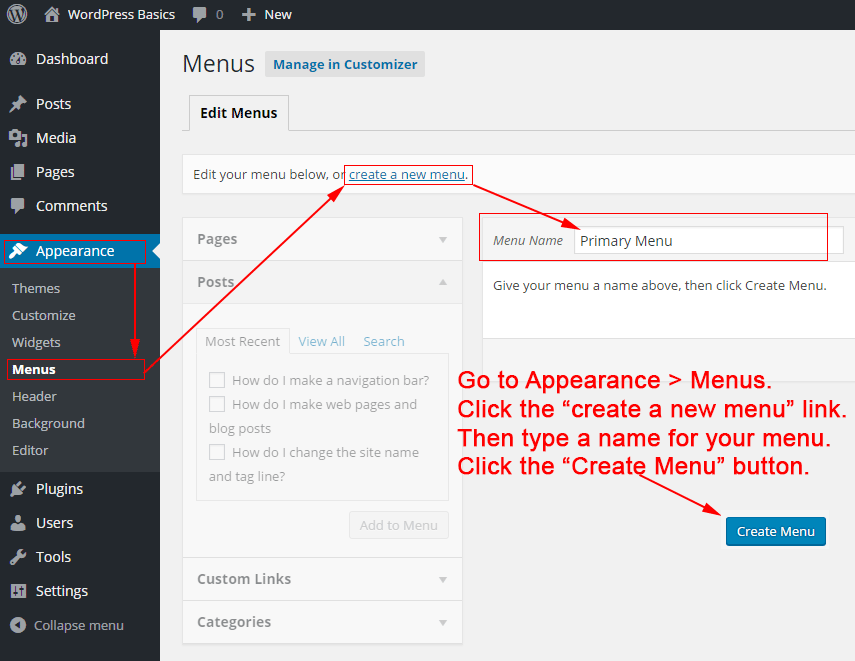
Kredi bilgileri: philipledhill.co.ukWordPress'te menülerinizi değiştirmek için Görünüm > Özelleştir > Menüler'e gidin. Halihazırda bir menünüz yoksa, Yeni Menü Oluştur bağlantısını tıklayarak bir tane oluşturabilirsiniz. Menünüz, nerede görüntüleneceğini seçtikten sonra tercih ettiğiniz yerde görüntülenecektir.
En önemli önceliklerinizden biri olarak iyi organize edilmiş bir menünüz olması çok önemlidir. Ayrıca iyi tasarlanmış bir menü, kullanıcı deneyimini iyileştiriyor ve tahmin edebileceğiniz gibi daha sonra satışa dönüşüyor. İyi bir tasarım kötü bir tasarımı telafi edemese bile, kötü bir site iyi bir tasarımı telafi edemez. Web sitesi menüleri oluşturmaya ve yönetmeye gelince, Visual Composer size zaman kazandıracak. 500'den fazla içerik öğesi, tasarımcı yapımı çeşitli şablonlar ve tema oluşturucular gibi çeşitli eklentilerle çarpıcı düzenler oluşturabilirsiniz. Çok çeşitli kullanıma hazır menü öğeleri vardır (temel ve sandviç menülerin yanı sıra daha benzersiz bir tasarım için kenar çubuğu menüleri).
WordPress'te Dinamik Başlık Menüsü Nasıl Oluşturulur
WordPress'te dinamik bir başlık menüsü oluşturmak için atmanız gereken birkaç adım vardır. İlk önce bir menü oluşturmanız ve bunu “Başlık” konumuna atamanız gerekir. Ardından, WordPress temanıza özel bir başlık resmi eklemeniz gerekecek. Son olarak, menünüzün çıktısını almak için WordPress temanızın header.php dosyasına bir kod eklemeniz gerekecek.
Yakında WordPress gezinme menülerini kontrol etmek için bloklar kullanılacak, bu nedenle yeni bir çözüm geliştirilmelidir. Yeni Gezinme bloğunu ve %100 ücretsiz Blok Görünürlüğü eklentisini kullanarak bu eğitimde size basit bir dinamik menünün nasıl oluşturulacağını göstereceğiz. 2021'de daha sonra piyasaya sürülecek olan WordPress çekirdeğinin 5.9 sürümü neredeyse kesinlikle bloğu içerecek. Block Visibility eklentisi, Log In ve Log Out menülerini oluşturmak için kullanılır. İkinci adım, eklentide menü bağlantılarını koşullu hale getirmek için Kullanıcı Rolü kontrolünü kullanmaktır. Üçüncü adım, bağlantının web sitenize giriş yapan veya sitenizden ayrılan tüm kullanıcılara görünür olduğunu göstermektir.

WordPress'te Dinamik Başlık Menüsü Nasıl Oluşturabilirim?
Özel bir gezinme menüsü oluşturmak için öncelikle bu amaca yönelik kodu ekleyerek temanızın işlevlerine kaydetmeniz gerekir. Add_action('init,'WPB_custom_new_menu'); artık Görünüm'e erişebilirsiniz. WordPress yöneticisinin menü sayfasında yeni bir menü oluşturun veya mevcut olanları düzenleyin.
WordPress'te Alt Menü Nasıl Eklenir
WordPress'te bir alt menü eklemek iki adımlı bir işlemdir. Öncelikle yeni bir menü öğesi oluşturmanız ve ardından alt menü öğelerini bu menü öğesine eklemeniz gerekir.
Yeni bir menü öğesi oluşturmak için WordPress yönetici paneline gidin ve Menüler'e tıklayın. Ardından, Menü Öğesi Ekle düğmesine tıklayın. Açılan pencerede, eklemek istediğiniz menü öğesinin türünü seçin. Bir alt menü için genellikle özel bir bağlantı veya bir sayfa seçersiniz.
Menü öğesinin türünü seçtikten sonra gerekli bilgileri girin ve Menüye Ekle düğmesine tıklayın.
Alt menü öğeleri eklemek için, sol taraftaki öğeleri alt menü için oluşturduğunuz menü öğesine sürükleyip bırakmanız yeterlidir. İşiniz bittiğinde, Menüyü Kaydet düğmesine tıklayın.
WordPress Elementor'da Menü Nasıl Eklenir
WordPress Elementor'a menü eklemek basit bir işlemdir. İlk olarak, WordPress yönetici kontrol panelinize giriş yapın ve Görünüm > Menüler'e gidin. Ardından, yeni bir menü oluşturun veya mevcut olanı düzenleyin. Ardından, menünüze dahil etmek istediğiniz menü öğelerini ekleyin. Son olarak, değişikliklerinizi kaydetmek için Menüyü Kaydet düğmesine tıklayın.
Her web sitesinin en önemli özelliklerinden biri olan bir menüsü vardır. Gezinme menünüz sıkıcı ve çekici değilse, ziyaretçilerin dikkati dağılacaktır. WordPress ile gezinme menüleri oluşturmak mümkündür, ancak menülerin işlevselliği, gelişmiş stil ve özelleştirme açısından eksiktir. Bu dezavantajlar, PowerPack Gelişmiş Menü Widget'ı kullanılarak hafifletilebilir. Sayfaya gelişmiş bir menü widget'ı eklemeniz gerekiyorsa, eklemek istediğinizi seçin ve bunu yapmak için Elementor'u kullanın. PowerPack Gelişmiş Menü widget'ı ile gezinme menüsünün düzenini yatay veya dikey olarak değiştirebilirsiniz. Bu yöntemle her cihaz türü için belirli bir kesme noktası belirlemeye gerek yoktur.
Bu eklenti, Elementor için PowerPack Advanced'de bir Tuval Dışı menüyü hızlı ve kolay bir şekilde oluşturmak için kullanılabilir. Duyarlı bölüm yoksa, menü türü açılır menüsünden Tuval Dışı: öğesini seçin. Sayfanızın merkezinde artık bir Hamburger simgesi görüntüleniyor. geçiş düğmelerinde bir simge, etiket veya yalnızca etiket seçeneği görüntülenebilir. Web siteniz için bazı olağanüstü gezinme menüleri oluşturmak için kullanılabilecek PowerPack Gelişmiş Menü widget'ı için çok sayıda stil seçeneği vardır. Tek ihtiyacınız olan işlevsel bir gezinme menüsü ve kodlama yok. PowerPack Elementor Eklentisi, yaratıcı bir şekilde tasarlanmış 60'tan fazla widget kombinasyonu sağlar. Gelişmiş Menü Widget'ını kurmak için bu sayfayı ziyaret edin.
Her Web Sitesi İçin Esnek Menü Seçenekleri
Menü öğelerini menüye eklemek veya menüden çıkarmak, bunları tek tek seçmek kadar basittir. Renkler ve yazı tipleri herhangi bir sırayla özelleştirilebilir. Düz veya hiyerarşik menüler arasında seçim yapabilirsiniz.
Şablonda WordPress Ekran Menüsü
Bir şablonda bir WordPress menüsünü görüntülemek için wp_nav_menu() işlevini kullanmanız gerekir. Bu işlev, çıktıyı özelleştirmek için kullanılabilecek bir dizi bağımsız değişkeni kabul eder. Örneğin, menü konumunu, menü kapsayıcısını ve görüntülenecek menü öğelerini belirleyebilirsiniz.
WordPress Menünüze Öğe Ekleme
Öğe Ekle bağlantısına tıklayarak ve gerekli alanları doldurarak menünüze öğe ekleyebilirsiniz. Yeni menünüzü oluşturmayı bitirdikten sonra, Menüyü Kaydet düğmesine tıklayın.
Artık menünüzü WordPress Yönetici ekranından seçip ekranın sağ üst köşesindeki menü simgesine tıklayarak görüntüleyebilirsiniz.
WordPress Özel Menü Kodu
Özel bir menü , WordPress sitenize navigasyon eklemenin harika bir yoludur. Özel menü eklemenin iki yolu vardır: WordPress Özelleştirici aracılığıyla veya temanıza kod ekleyerek. Özelleştirici aracılığıyla özel bir menü eklemek için Görünüm > Menüler'e gidin ve yeni bir menü oluşturun. Menünüze eklemek istediğiniz sayfaları, gönderileri veya kategorileri ekleyin ve ardından Kaydet ve Yayınla'yı tıklayın. Temanıza kod ekleyerek özel bir menü eklemek için, temanızın function.php dosyasına aşağıdaki kodu ekleyin: function my_custom_menu() { register_nav_menu('my-custom-menu',__( 'My Custom Menu' )); } add_action('init', 'my_custom_menu'); “Özel Menüm”ü özel menünüzün adıyla değiştirin. Bu, temanıza, ardından Özelleştirici'de özel bir menü atayabileceğiniz yeni bir menü konumu ekleyecektir.
WordPress özel menüsü bu şekilde oluşturulur. Ana içeriğin üzerinde görünen, ancak sitenin adı ve sloganının altında görünen bir menü istiyoruz. Menü öğesini ekleyebilmek için önce WordPress admin panelimizde function.php dosyasına eklemeliyiz. Özel menümüz WordPress Dashboard'da yapılandırılmalıdır. Sonuç olarak, şimdi yeni menümüzü WordPress'e geçirdik. Bununla, şimdi kontrol paneline gidebilir ve konumu kontrol edebiliriz. Özellikle, WP_nav_menu() işlevini kullandığımız bölgede görünmesini istiyoruz.
Bu adımın sonunda, kategorilerimizin her birine bağlantı vereceğiz. Fare bir bağlantının üzerine getirilirse, bağlantının da üzerine gelinmiş gibi görünmesine neden olabilir. Bu örnekte, bu efekti yaratmak için style.css dosyamızı kullandık. Her liste öğesindeki madde işaretleri gibi bağlantıların alt çizgisi de kaldırılacaktır. Bu makale, WordPress'te özel bir menünün nasıl oluşturulacağı konusunda size yol gösterecektir. Devam ederek, WordPress temanıza nasıl özel bir menü ekleyeceğinizi öğrenebilirsiniz. WordPress'i çok şey başarmak için kullanıyoruz ve ondan biraz yardım aldık. Yeni WordPress menümüzü kaydettiğimizde, ondan istediğimiz herhangi bir şeyi eklemek veya çıkarmak bizim için basitti.
