Как добавить меню заголовка в WordPress
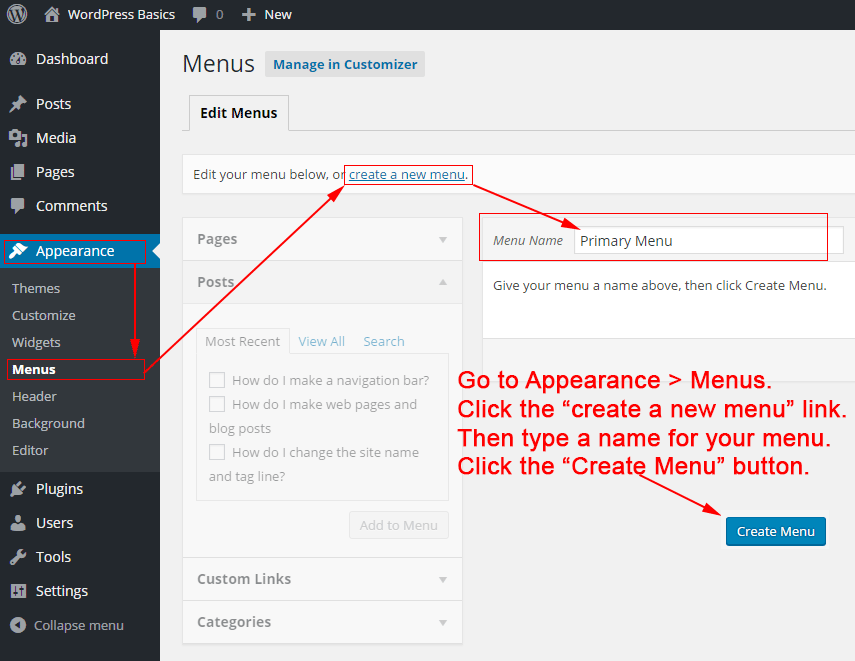
Опубликовано: 2022-09-17Добавление меню заголовка в WordPress — это простой процесс, который можно выполнить всего за несколько минут. Следуя этим шагам, вы сможете добавить в заголовок меню, которое улучшит навигацию по вашему сайту. 1. Перейдите в раздел «Внешний вид» панели инструментов WordPress. 2. Выберите Меню из списка опций. 3. Введите название вашего меню в поле Имя меню. 4. Выберите страницы, которые вы хотите включить в свое меню, из списка страниц с левой стороны. 5. Нажмите кнопку «Добавить в меню». 6. Повторите шаги 4 и 5 для каждой страницы, которую вы хотите включить в свое меню. 7. После добавления всех страниц, которые вы хотите включить, нажмите кнопку «Сохранить меню». Теперь ваше меню заголовка готово к использованию!
Процесс создания заголовка и верхнего навигационного меню для каждого сайта WordPress будет немного отличаться. Поскольку мне очень нравится фреймворк темы Genesis, я использую его для своего блога WordPress. В результате ссылки на Twitter и Facebook, а также другие вещи будут интегрированы с помощью виджета. Верхнее навигационное меню (также известное как «панель навигации»), которое было моим заклятым врагом, раньше было и моим заклятым врагом. С меню Genesis и WordPress я создал очень простой метод их создания. Вы можете определить, какие селекторы используются для стилизации меню в Firefox, с помощью инструментов разработчика Chrome или Firebug. Выпадающие меню Genesis для подстраниц (или дочерних страниц) и всплывающие ссылки упрощают добавление новых подстраниц. Существует также возможность изменить стиль ссылок текущей страницы, ссылок при наведении курсора и ссылок на подстраницы. Чтобы эти страницы появились в меню навигации, их необходимо перетащить на свои места.
Перейдя во Внешний вид, вы можете найти настройщик. Вы можете настроить WordPress. Настройщик вашей темы может включать раздел «Заголовок», или вы можете включить параметры заголовка в разделе «Цвет»; разница в том, что каждая тема по-своему включает раздел «Заголовок».
Вы можете найти и отредактировать файл на своем компьютере, выбрав WP-content > themes > your-theme-name > header.
Как добавить меню в файл заголовка в WordPress?
 Кредит: pluginsforwp.com
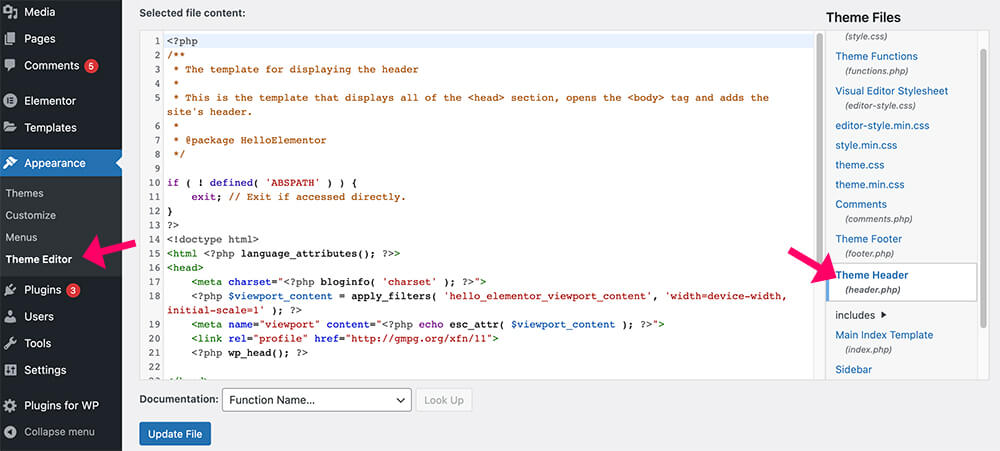
Кредит: pluginsforwp.comДобавление меню в файл заголовка в WordPress — относительно простой процесс. Сначала войдите в панель администратора WordPress и перейдите в раздел «Внешний вид» > «Меню». Отсюда вы можете создать новое меню или отредактировать существующее. После того, как вы создали или отредактировали свое меню, вы можете добавить его в файл заголовка, перейдя в раздел «Внешний вид»> «Редактор тем». На боковой панели Theme Files найдите файл header.php и нажмите на него, чтобы открыть в редакторе. Когда файл header.php открыт, найдите код, в котором вы хотите, чтобы появилось меню. Затем просто вставьте код своего меню в это место. Сохраните изменения, и все готово!
Как добавить пользовательское меню навигации в WordPress
Теперь, когда у вас есть меню, настроить меню навигации несложно. Просто вставьте следующий код в заголовок любой страницы, где вы хотите включить параметр. Это все, что осталось.
? // WPB_custom_new_menu() // // // Я хочу новое меню //? //? //? //? //? //
Как добавить панель заголовка в WordPress?
 1 кредит
1 кредитКак включить верхнюю панель заголовка ? На вкладке Внешний вид в разделе Внешний вид выберите Внешний вид.
Добавьте нижний колонтитул или верхний колонтитул страницы, выбрав Нижний колонтитул страницы или Верхний колонтитул страницы. Чтобы изменить цвет верхнего или нижнего колонтитула, перейдите в меню верхних или нижних колонтитулов и выберите «Управление цветами». Выберите параметр верхнего или нижнего колонтитула, а затем параметр настройки интервала, чтобы изменить интервал между содержимым и верхним колонтитулом. Размер шрифта для верхнего и нижнего колонтитула можно настроить, выбрав верхний или нижний колонтитул. Подзаголовки или нижние колонтитулы, вы можете изменить отображаемое меню. Выбрав верхний или нижний колонтитул в меню, вы можете изменить цвет фона вашего верхнего или нижнего колонтитула.
Как добавить строку меню в WordPress?
 Предоставлено: philipgledhill.co.uk
Предоставлено: philipgledhill.co.ukЧтобы изменить меню в WordPress, выберите «Внешний вид» > «Настроить» > «Меню». Если у вас еще нет меню, вы можете настроить его, щелкнув ссылку «Создать новое меню » . Ваше меню будет отображаться в выбранном вами месте после того, как вы выбрали, где оно будет отображаться.
Очень важно, чтобы у вас было хорошо организованное меню в качестве одного из ваших главных приоритетов. Кроме того, хорошо продуманное меню улучшает пользовательский опыт и, как вы уже догадались, позже конвертируется в продажи. Даже если хороший дизайн не может компенсировать плохой, плохой сайт не может компенсировать хороший дизайн. Когда дело доходит до создания меню веб-сайта и управления им, Visual Composer сэкономит ваше время. Вы можете создавать потрясающие макеты с более чем 500 элементами контента, множеством дизайнерских шаблонов и множеством надстроек, таких как конструкторы тем. Существует множество готовых элементов меню (базовые и сэндвич-меню, а также боковые меню для более уникального дизайна).
Как создать динамическое меню заголовка в WordPress
Есть несколько шагов, которые вам нужно сделать, чтобы создать динамическое меню заголовка в WordPress. Во-первых, вам нужно создать меню и назначить его местоположению «Заголовок». Затем вам нужно добавить собственное изображение заголовка в вашу тему WordPress. Наконец, вам нужно добавить некоторый код в файл header.php вашей темы WordPress для вывода вашего меню.
Блоки скоро будут использоваться для управления навигационными меню WordPress, поэтому необходимо разработать новое решение. В этом руководстве мы покажем вам, как создать простое динамическое меню, используя новый блок навигации и полностью бесплатный плагин Block Visibility. Версия 5.9 ядра WordPress, которая будет выпущена позже в 2021 году, почти наверняка будет включать этот блок. Плагин Block Visibility используется для создания меню входа и выхода. Второй шаг — использовать элемент управления «Роль пользователя», чтобы сделать ссылки меню условными в плагине. Третий шаг — показать, что ссылка видна всем пользователям, которые вошли или вышли из вашего веб-сайта.

Как создать меню с динамическим заголовком в WordPress?
Чтобы создать пользовательское меню навигации , вы должны сначала зарегистрировать его в функциях вашей темы, добавив код для этой цели. Add_action('init,'WPB_custom_new_menu'); теперь вы можете получить доступ к внешнему виду. Создайте новое меню на странице меню администратора WordPress или отредактируйте существующие.
Как добавить подменю в WordPress
Добавление подменю в WordPress — это двухэтапный процесс. Сначала вам нужно создать новый пункт меню, а затем добавить элементы подменю в этот пункт меню.
Чтобы создать новый пункт меню, перейдите в панель администратора WordPress и нажмите «Меню». Затем нажмите кнопку «Добавить пункт меню». Во всплывающем окне выберите тип элемента меню, который вы хотите добавить. Для подменю обычно выбирают пользовательскую ссылку или страницу.
Выбрав тип элемента меню, введите необходимую информацию и нажмите кнопку «Добавить в меню».
Чтобы добавить элементы подменю, просто перетащите элементы с левой стороны в элемент меню, созданный для подменю. Как только вы закончите, нажмите кнопку Сохранить меню.
Как добавить меню в WordPress Elementor
Добавление меню в WordPress Elementor — простой процесс. Сначала войдите в панель администратора WordPress и перейдите в раздел «Внешний вид» > «Меню». Далее создайте новое меню или отредактируйте существующее. Затем добавьте пункты меню, которые вы хотите включить в свое меню. Наконец, нажмите кнопку «Сохранить меню», чтобы сохранить изменения.
На каждом веб-сайте есть меню, которое является одной из его важнейших функций. Посетители будут отвлекаться, если ваше навигационное меню унылое и непривлекательное. С помощью WordPress можно создавать навигационные меню, но функциональность меню недостаточна с точки зрения расширенного стиля и настройки. Эти недостатки можно устранить с помощью виджета расширенного меню PowerPack. Если вам нужно добавить виджет расширенного меню на страницу, выберите тот, куда вы хотите его добавить, и используйте для этого Elementor. Вы можете изменить макет меню навигации на горизонтальный или вертикальный с помощью виджета PowerPack Advanced Menu. При использовании этого метода нет необходимости устанавливать определенную точку останова для каждого типа устройства.
Это дополнение можно использовать для быстрого и простого создания меню Off-Canvas в PowerPack Advanced для Elementor. Если адаптивный раздел не существует, выберите Off Canvas: в раскрывающемся меню типа меню. В центре вашей страницы теперь отображается значок гамбургера. Кнопки-переключатели могут иметь отображаемый значок, метку или только метку. Существует множество вариантов стилей для виджета PowerPack Advanced Menu, которые можно использовать для создания выдающихся навигационных меню для вашего веб-сайта. Все, что вам нужно, это функциональное навигационное меню и никакого программирования. Надстройка PowerPack Elementor предоставляет вам более 60 творчески разработанных комбинаций виджетов. Чтобы установить виджет расширенного меню, посетите эту страницу.
Гибкие варианты меню для любого веб-сайта
Добавлять или удалять пункты меню из меню так же просто, как выбирать их один за другим. Цвета и шрифты могут быть настроены в любом порядке. Вы можете выбрать плоское или иерархическое меню.
Меню отображения WordPress в шаблоне
Чтобы отобразить меню WordPress в шаблоне, вам нужно будет использовать функцию wp_nav_menu(). Эта функция принимает ряд аргументов, которые можно использовать для настройки вывода. Например, вы можете указать расположение меню, контейнер меню и отображаемые элементы меню.
Добавление элементов в ваше меню WordPress
Вы можете добавить элементы в свое меню, нажав на ссылку «Добавить элемент» и заполнив необходимые поля. После того, как вы закончили создание нового меню, нажмите кнопку «Сохранить меню».
Теперь вы можете отобразить свое меню, выбрав его на экране администратора WordPress и щелкнув значок меню в правом верхнем углу экрана.
Код пользовательского меню WordPress
Пользовательское меню — отличный способ добавить навигацию на ваш сайт WordPress. Есть два способа добавить пользовательское меню: с помощью настройщика WordPress или путем добавления кода в вашу тему. Чтобы добавить пользовательское меню через Customizer, перейдите в «Внешний вид»> «Меню» и создайте новое меню. Добавьте страницы, сообщения или категории, которые вы хотите включить в свое меню, а затем нажмите «Сохранить и опубликовать». Чтобы добавить пользовательское меню, добавив код в тему, добавьте следующий код в файл functions.php вашей темы: function my_custom_menu() { register_nav_menu('my-custom-menu',__('My Custom Menu')); } add_action('init', 'my_custom_menu'); Замените «Мое пользовательское меню» на название вашего пользовательского меню. Это добавит новое расположение меню в вашу тему, которому вы затем сможете назначить собственное меню в настройщике.
Вот как создать пользовательское меню WordPress . Мы хотим, чтобы меню было видно над основным содержанием, но под названием сайта и слоганом. Чтобы добавить пункт меню, мы должны сначала добавить его в файл functions.php на панели администратора WordPress. Наше пользовательское меню должно быть настроено в панели инструментов WordPress. В результате мы перенесли наше новое меню на WordPress. Теперь мы можем зайти на панель инструментов и проверить местоположение. В частности, мы хотим, чтобы он отображался рядом с тем местом, где мы использовали функцию WP_nav_menu().
К концу этого шага мы добавим ссылки на каждую из наших категорий. Если мышь наведена на ссылку, она также может выглядеть как нависшая ссылка. В этом примере мы использовали наш файл style.css для создания этого эффекта. Подчеркивание для ссылок также будет удалено, как и маркеры в каждом элементе списка. В этой статье вы узнаете, как создать пользовательское меню в WordPress. Следуя инструкциям, вы узнаете, как добавить пользовательское меню в свою тему WordPress. Мы используем WordPress, чтобы добиться многого, и мы получили от него некоторую помощь. Когда мы зарегистрировали наше новое меню WordPress , нам было легко добавить или удалить из него все, что мы хотели.
