Comment ajouter un menu d'en-tête dans WordPress
Publié: 2022-09-17L'ajout d'un menu d'en-tête dans WordPress est un processus simple qui peut être complété en quelques minutes seulement. En suivant ces étapes, vous pourrez ajouter un menu à votre en-tête qui améliorera la navigation de votre site Web. 1. Accédez à la section Apparence de votre tableau de bord WordPress. 2. Sélectionnez Menus dans la liste des options. 3. Saisissez le nom de votre menu dans le champ Nom du menu. 4. Sélectionnez les pages que vous souhaitez inclure dans votre menu dans la liste des pages sur le côté gauche. 5. Cliquez sur le bouton Ajouter au menu. 6. Répétez les étapes 4 et 5 pour chaque page que vous souhaitez inclure dans votre menu. 7. Une fois que vous avez ajouté toutes les pages que vous souhaitez inclure, cliquez sur le bouton Enregistrer le menu. Votre menu d'en-tête est maintenant prêt à être utilisé !
Le processus de création d'un en-tête et d'un menu de navigation supérieur pour chaque site WordPress sera légèrement différent. Parce que j'adore le framework de thème Genesis, je l'utilise pour mon blog WordPress. En conséquence, les liens Twitter et Facebook, ainsi que d'autres éléments, seront intégrés à l'aide d'un widget. Le menu de navigation supérieur (également connu sous le nom de "barre de navigation"), qui était mon ennemi juré, était également mon ennemi juré. Avec les menus Genesis et WordPress, j'ai créé une méthode très simple pour les créer. Vous pouvez savoir quels sélecteurs sont utilisés pour styliser un menu dans Firefox en utilisant les outils de développement Chrome ou Firebug. Les menus déroulants de Genesis pour les sous-pages (ou pages enfants) et les liens volants facilitent l'ajout de nouvelles sous-pages. Il est également possible de modifier le style des liens de la page actuelle, des liens de survol et des liens de sous-page. Pour apparaître dans le menu de navigation, ces pages doivent être glissées et déposées dans leurs positions.
En allant dans Apparence, vous pouvez trouver le personnalisateur. Vous pouvez choisir de personnaliser WordPress. Le personnalisateur de votre thème peut inclure une section « En-tête », ou vous pouvez inclure des options d'en-tête sous la section « Couleur » ; la différence est que chaque thème a sa propre façon d'inclure une section "En-tête".
Vous pouvez rechercher et modifier le fichier sur votre ordinateur en accédant à WP-content > thèmes > votre nom de thème > en-tête.
Comment ajouter un menu à un fichier d'en-tête dans WordPress ?
 Crédit : pluginsforwp.com
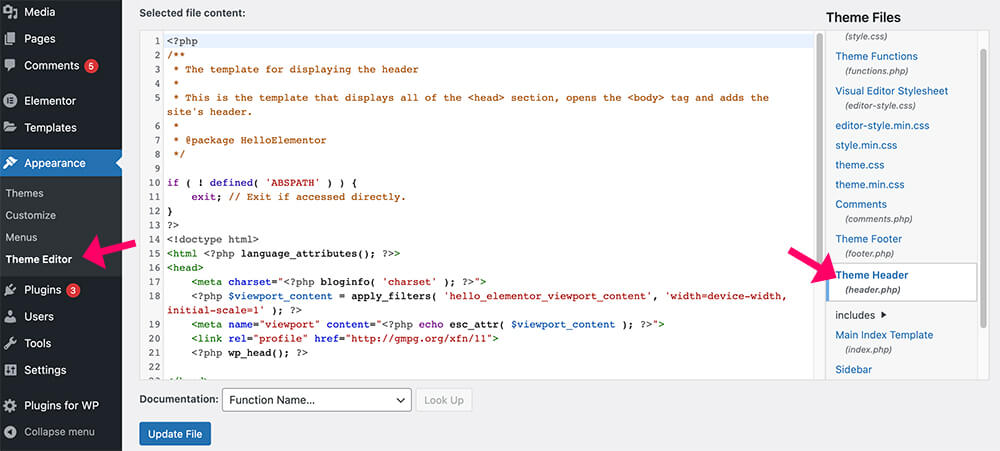
Crédit : pluginsforwp.comAjouter un menu à un fichier d'en-tête dans WordPress est un processus relativement simple. Tout d'abord, connectez-vous à votre tableau de bord d'administration WordPress et accédez à la section Apparence > Menus. À partir de là, vous pouvez créer un nouveau menu ou en modifier un existant. Une fois que vous avez créé ou modifié votre menu, vous pouvez ensuite l'ajouter à votre fichier d'en-tête en vous rendant dans la section Apparence > Éditeur de thème. Dans la barre latérale Fichiers de thème, localisez le fichier header.php et cliquez dessus pour l'ouvrir dans l'éditeur. Une fois le fichier header.php ouvert, localisez le code où vous souhaitez que le menu apparaisse. Ensuite, collez simplement le code de votre menu à cet endroit. Enregistrez vos modifications et vous avez terminé !
Comment ajouter un menu de navigation personnalisé dans WordPress
Il est simple de configurer un menu de navigation maintenant que vous avez un menu. Collez simplement le code suivant dans l'en-tête de toute page où vous souhaitez inclure une option. C'est tout ce qui reste.
? // WPB_custom_new_menu() // // // Je veux un nouveau menu ///? //? //? //? //? //
Comment ajouter une barre d'en-tête dans WordPress ?
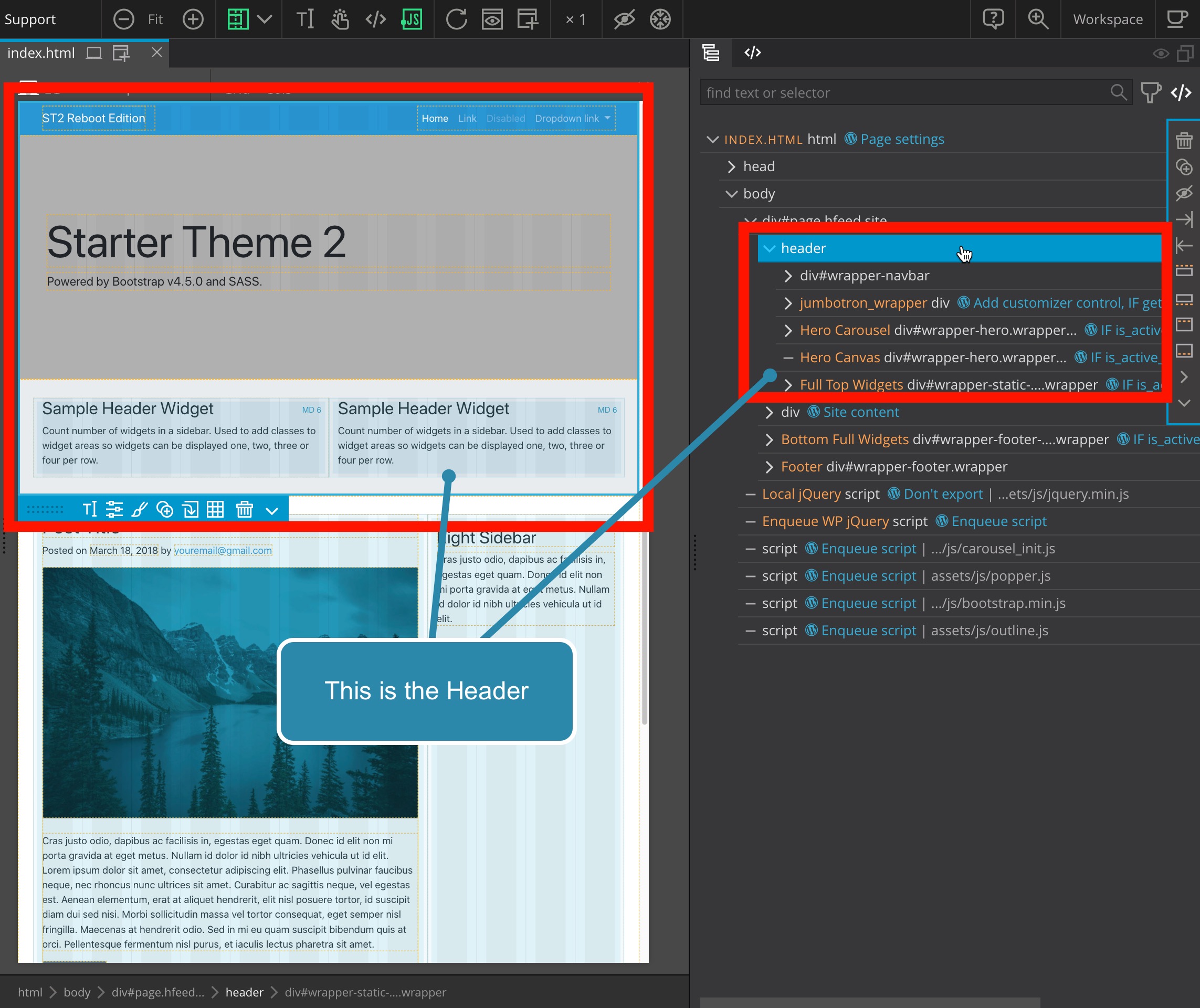
 Crédit : pinegrow.com
Crédit : pinegrow.comComment activer la barre supérieure de l'en-tête ? Dans l'onglet Apparence, sous Apparence, sélectionnez Apparence.
Ajoutez un pied de page ou un en-tête en sélectionnant Pied de page ou En-tête de page. Pour modifier la couleur de votre en-tête ou pied de page, accédez au menu des en-têtes ou pieds de page, puis sélectionnez Gérer les couleurs. Sélectionnez l'option d'en-tête ou de pied de page, puis l'option de personnalisation de l'espacement pour modifier l'espacement entre le contenu et l'en-tête. La taille de la police de l'en-tête et du pied de page peut être personnalisée en sélectionnant l'en-tête ou le pied de page. Sous-en-têtes ou pieds de page, vous pouvez modifier le menu qui s'affiche. En sélectionnant l'en-tête ou le pied de page dans le menu, vous pouvez modifier la couleur d'arrière-plan de votre en-tête ou pied de page.
Comment ajouter une barre de menu dans WordPress ?
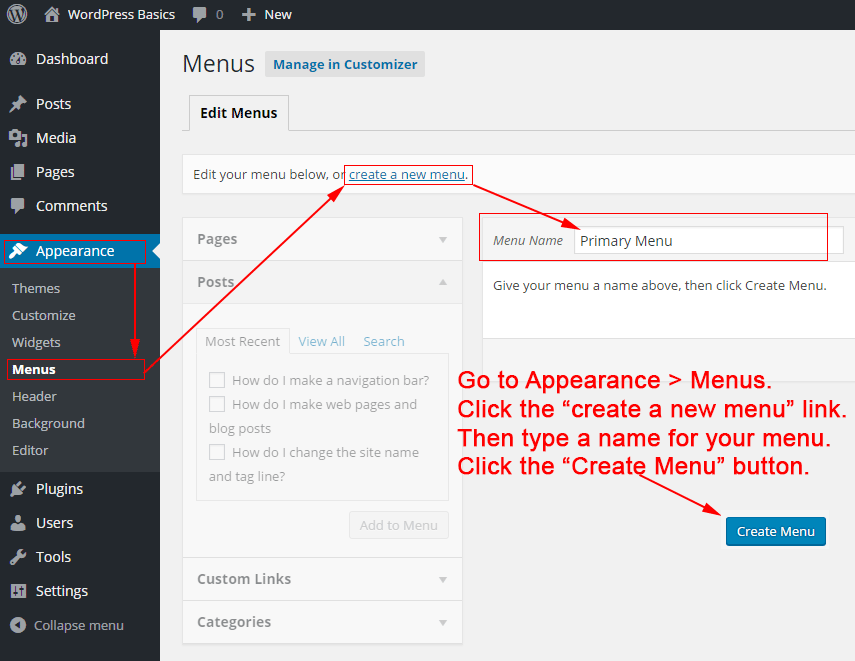
 Crédit : philipgledhill.co.uk
Crédit : philipgledhill.co.ukPour modifier vos menus dans WordPress, accédez à Apparence > Personnaliser > Menus. Si vous n'avez pas encore de menu, vous pouvez en créer un en cliquant sur le lien Créer un nouveau menu . Votre menu sera affiché à l'emplacement de votre choix une fois que vous aurez choisi où il sera affiché.
Il est essentiel que vous ayez un menu bien organisé comme l'une de vos principales priorités. De plus, un menu bien conçu améliore l'expérience utilisateur et, comme vous l'avez peut-être deviné, se transforme en ventes plus tard. Même si un bon design ne peut pas compenser un mauvais, un mauvais site ne peut pas compenser un bon design. Lorsqu'il s'agit de créer et de gérer des menus de sites Web, Visual Composer vous fera gagner du temps. Vous pouvez créer de superbes mises en page avec plus de 500 éléments de contenu, une variété de modèles conçus par des concepteurs et une variété de modules complémentaires, tels que des générateurs de thèmes. Il existe une grande variété d'éléments de menu prêts à l'emploi (menus de base et sandwichs, ainsi que des menus latéraux pour un design plus unique).
Comment créer un menu d'en-tête dynamique dans WordPress
Vous devrez suivre quelques étapes pour créer un menu d'en-tête dynamique dans WordPress. Tout d'abord, vous devrez créer un menu et l'affecter à l'emplacement "En-tête". Ensuite, vous devrez ajouter une image d'en-tête personnalisée à votre thème WordPress. Enfin, vous devrez ajouter du code au fichier header.php de votre thème WordPress pour générer votre menu.
Les blocs seront bientôt utilisés pour contrôler les menus de navigation de WordPress, une nouvelle solution doit donc être développée. Nous allons vous montrer comment créer un menu dynamique simple dans ce didacticiel en utilisant le nouveau bloc de navigation et le plugin Block Visibility 100% gratuit. La version 5.9 du noyau WordPress, qui sortira plus tard en 2021, inclura presque certainement le bloc. Le plugin Block Visibility est utilisé pour créer les menus de connexion et de déconnexion. La deuxième étape consiste à utiliser le contrôle Rôle de l'utilisateur pour rendre les liens de menu conditionnels dans le plug-in. La troisième étape consiste à montrer que le lien est visible pour tous les utilisateurs connectés ou déconnectés de votre site Web.

Comment créer un menu d'en-tête dynamique dans WordPress ?
Pour créer un menu de navigation personnalisé , vous devez d'abord l'inscrire au sein des fonctions de votre thème en ajoutant le code prévu à cet effet. Add_action('init,'WPB_custom_new_menu'); vous pouvez maintenant accéder à Apparence. Créez un nouveau menu sur la page de menu de l'administrateur WordPress ou modifiez ceux qui existent déjà.
Comment ajouter un sous-menu dans WordPress
L'ajout d'un sous-menu dans WordPress est un processus en deux étapes. Tout d'abord, vous devez créer un nouvel élément de menu, puis ajouter les éléments de sous-menu à cet élément de menu.
Pour créer un nouvel élément de menu, accédez au panneau d'administration WordPress et cliquez sur Menus. Ensuite, cliquez sur le bouton Ajouter un élément de menu. Dans la fenêtre contextuelle, sélectionnez le type d'élément de menu que vous souhaitez ajouter. Pour un sous-menu, vous devez généralement sélectionner un lien personnalisé ou une page.
Une fois que vous avez sélectionné le type d'élément de menu, entrez les informations requises et cliquez sur le bouton Ajouter au menu.
Pour ajouter des éléments de sous-menu, faites simplement glisser et déposez les éléments du côté gauche dans l'élément de menu que vous avez créé pour le sous-menu. Une fois que vous avez terminé, cliquez sur le bouton Enregistrer le menu.
Comment ajouter un menu dans WordPress Elementor
L'ajout d'un menu dans WordPress Elementor est un processus simple. Tout d'abord, connectez-vous à votre tableau de bord d'administration WordPress et accédez à Apparence > Menus. Ensuite, créez un nouveau menu ou modifiez-en un existant. Ensuite, ajoutez les éléments de menu que vous souhaitez inclure dans votre menu. Enfin, cliquez sur le bouton Enregistrer le menu pour enregistrer vos modifications.
Chaque site Web a un menu, qui est l'une de ses caractéristiques les plus importantes. Les visiteurs seront distraits si votre menu de navigation est terne et peu attrayant. Il est possible de créer des menus de navigation avec WordPress, mais la fonctionnalité des menus fait défaut en termes de style avancé et de personnalisation. Ces inconvénients peuvent être atténués en utilisant le widget PowerPack Advanced Menu. Si vous devez ajouter un widget de menu avancé à la page, choisissez celui où vous souhaitez l'ajouter et utilisez Elementor pour le faire. Vous pouvez changer la disposition du menu de navigation en horizontal ou vertical avec le widget PowerPack Advanced Menu. Il n'est pas nécessaire de définir un point d'arrêt spécifique pour chaque type de périphérique avec cette méthode.
Ce module complémentaire peut être utilisé pour créer rapidement et facilement un menu Off-Canvas dans PowerPack Advanced for Elementor. Si la section responsive n'existe pas, sélectionnez Off Canvas : dans le menu déroulant du type de menu. Le centre de votre page affiche maintenant une icône Hamburger. les boutons bascule peuvent afficher une icône, une étiquette ou uniquement une option d'étiquette. Il existe de nombreuses options de style pour le widget PowerPack Advanced Menu qui peuvent être utilisées pour créer des menus de navigation exceptionnels pour votre site Web. Tout ce dont vous avez besoin est un menu de navigation fonctionnel et aucun codage. L'addon PowerPack Elementor vous offre plus de 60 combinaisons de widgets conçues de manière créative. Pour installer le widget de menu avancé, visitez cette page.
Options de menu flexibles pour n'importe quel site Web
Ajouter ou supprimer des éléments de menu du menu est aussi simple que de les sélectionner un par un. Les couleurs et les polices peuvent être personnalisées dans n'importe quel ordre. Vous pouvez choisir entre des menus plats ou hiérarchiques.
Menu d'affichage WordPress dans le modèle
Afin d'afficher un menu WordPress dans un template, vous devrez utiliser la fonction wp_nav_menu(). Cette fonction accepte un certain nombre d'arguments qui peuvent être utilisés pour personnaliser la sortie. Par exemple, vous pouvez spécifier l'emplacement du menu, le conteneur de menu et les éléments de menu à afficher.
Ajouter des éléments à votre menu WordPress
Vous pouvez ajouter des éléments à votre menu en cliquant sur le lien Ajouter un élément et en remplissant les champs requis. Une fois que vous avez fini de créer votre nouveau menu, cliquez sur le bouton Enregistrer le menu.
Vous pouvez maintenant afficher votre menu en le sélectionnant dans l'écran d'administration de WordPress et en cliquant sur l'icône de menu dans le coin supérieur droit de l'écran.
Code de menu personnalisé WordPress
Un menu personnalisé est un excellent moyen d'ajouter de la navigation à votre site WordPress. Il existe deux manières d'ajouter un menu personnalisé : via WordPress Customizer ou en ajoutant du code à votre thème. Pour ajouter un menu personnalisé via le Customizer, accédez à Apparence > Menus et créez un nouveau menu. Ajoutez les pages, publications ou catégories que vous souhaitez inclure dans votre menu, puis cliquez sur Enregistrer et publier. Pour ajouter un menu personnalisé en ajoutant du code à votre thème, ajoutez le code suivant au fichier functions.php de votre thème : function my_custom_menu() { register_nav_menu('my-custom-menu',__( 'My Custom Menu' )); } add_action( 'init', 'my_custom_menu' ); Remplacez "Mon menu personnalisé" par le nom de votre menu personnalisé. Cela ajoutera un nouvel emplacement de menu à votre thème auquel vous pourrez ensuite attribuer un menu personnalisé dans le Customizer.
Voici comment créer un menu personnalisé WordPress . Nous voulons un menu visible au-dessus du contenu principal, mais en dessous du nom et du slogan du site. Afin d'ajouter l'élément de menu, nous devons d'abord l'ajouter au fichier functions.php dans notre tableau de bord d'administration WordPress. Notre menu personnalisé doit être configuré dans WordPress Dashboard. En conséquence, nous avons maintenant transféré notre nouveau menu vers WordPress. Avec cela, nous pouvons maintenant accéder au tableau de bord et vérifier l'emplacement. Plus précisément, nous voulons le faire apparaître à proximité de l'endroit où nous avons utilisé la fonction WP_nav_menu().
À la fin de cette étape, nous établirons un lien vers chacune de nos catégories. Si une souris survole un lien, cela peut également donner l'impression que le lien survole. Dans cet exemple, nous avons utilisé notre fichier style.css pour créer cet effet. Le soulignement des liens serait également supprimé, tout comme les puces dans chaque élément de la liste. Cet article vous expliquera comment créer un menu personnalisé dans WordPress. En suivant, vous pouvez apprendre à ajouter un menu personnalisé à votre thème WordPress. Nous utilisons WordPress pour accomplir beaucoup de choses, et nous en avons reçu de l'aide. Lorsque nous avons enregistré notre nouveau menu WordPress , il était simple pour nous d'ajouter ou de supprimer tout ce que nous souhaitions.
