Como adicionar um menu de cabeçalho no WordPress
Publicados: 2022-09-17Adicionar um menu de cabeçalho no WordPress é um processo simples que pode ser concluído em apenas alguns minutos. Seguindo estas etapas, você poderá adicionar um menu ao seu cabeçalho que melhorará a navegação do seu site. 1. Vá para a seção Aparência do seu painel do WordPress. 2. Selecione Menus na lista de opções. 3. Digite o nome do seu menu no campo Nome do Menu. 4. Selecione as páginas que deseja incluir em seu menu na lista de páginas do lado esquerdo. 5. Clique no botão Adicionar ao menu. 6. Repita as etapas 4 e 5 para cada página que deseja incluir em seu menu. 7. Depois de adicionar todas as páginas que deseja incluir, clique no botão Salvar Menu. Seu menu de cabeçalho está pronto para uso!
O processo de criação de um cabeçalho e menu de navegação superior para cada site WordPress será um pouco diferente. Porque eu absolutamente adoro a estrutura do tema Genesis, estou usando-a para o meu blog WordPress. Como resultado, os links do Twitter e do Facebook, entre outras coisas, serão integrados usando um widget. O menu de navegação superior (também conhecido como “barra de navegação”), que era meu inimigo, costumava ser meu inimigo também. Com os menus do Genesis e do WordPress, criei um método muito simples para criá-los. Você pode saber quais seletores estão sendo usados para estilizar um menu no Firefox usando o Chrome Developer Tools ou o Firebug. Os menus suspensos do Genesis para subpáginas (ou páginas filhas) e links suspensos simplificam a adição de novas subpáginas. Há também a opção de alterar o estilo dos links da página atual, links de foco e links de subpágina. Para aparecer no menu de navegação, essas páginas devem ser arrastadas e soltas em suas posições.
Ao acessar Aparência, você pode encontrar o personalizador. Você pode optar por personalizar o WordPress. O personalizador do seu tema pode incluir uma seção 'Cabeçalho' ou você pode incluir opções de cabeçalho na seção 'Cor'; a diferença é que cada tema tem sua própria maneira de incluir uma seção 'Cabeçalho'.
Você pode encontrar e editar o arquivo em seu computador acessando WP-content > themes > your-theme-name > header.
Como adiciono um menu a um arquivo de cabeçalho no WordPress?
 Crédito: pluginsforwp.com
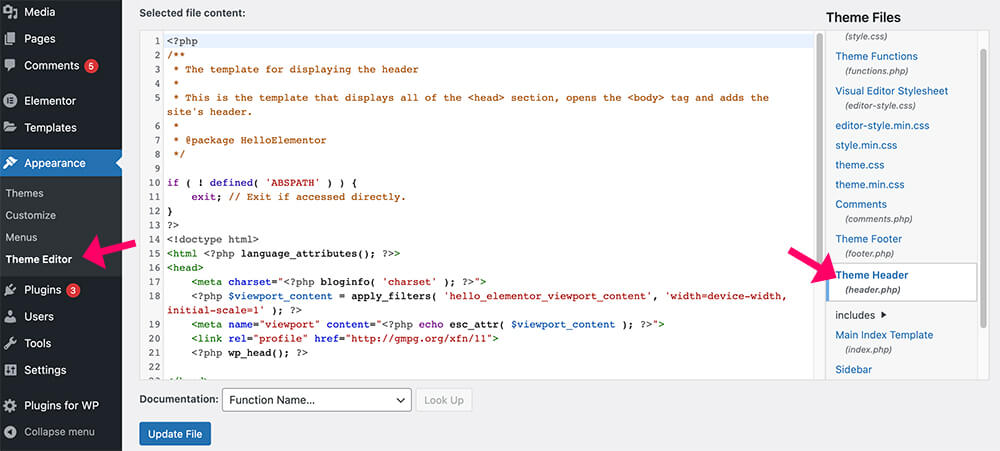
Crédito: pluginsforwp.comAdicionar um menu a um arquivo de cabeçalho no WordPress é um processo relativamente simples. Primeiro, faça login no painel de administração do WordPress e navegue até a seção Aparência > Menus. A partir daqui, você pode criar um novo menu ou editar um existente. Depois de criar ou editar seu menu, você pode adicioná-lo ao arquivo de cabeçalho acessando a seção Aparência > Editor de temas. Na barra lateral Theme Files, localize o arquivo header.php e clique nele para abri-lo no editor. Assim que o arquivo header.php estiver aberto, localize o código onde você deseja que o menu apareça. Em seguida, basta colar o código do seu menu neste local. Salve suas alterações e pronto!
Como adicionar um menu de navegação personalizado no WordPress
É simples configurar um menu de navegação agora que você tem um menu. Basta colar o seguinte código no cabeçalho de qualquer página onde você deseja incluir uma opção. Isso é tudo o que resta.
? // WPB_custom_new_menu() // // // Quero um novo menu //? //? //? //? //? //
Como adiciono uma barra de cabeçalho no WordPress?
 Crédito: pinegrow.com
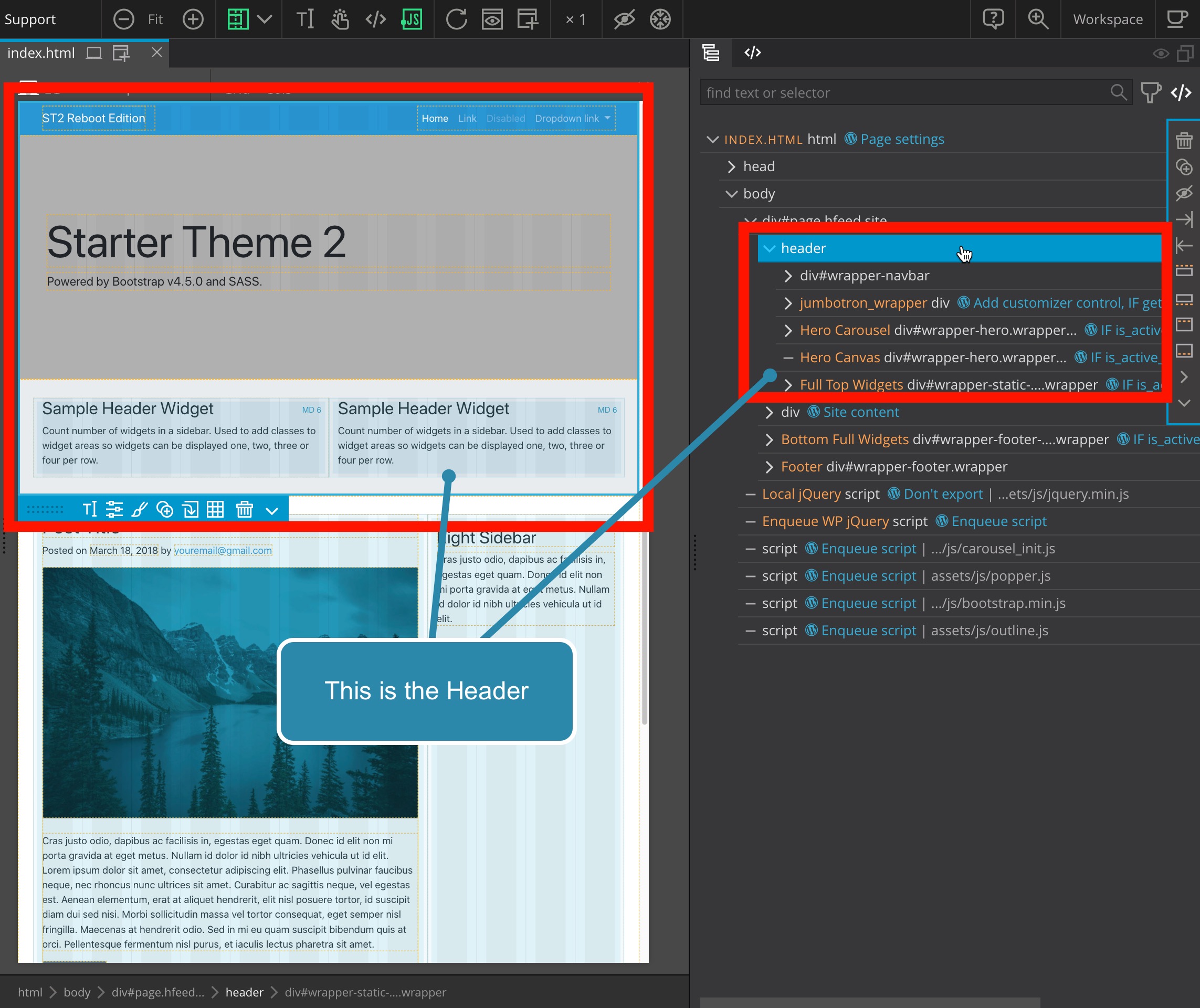
Crédito: pinegrow.comComo faço para ativar a barra superior do cabeçalho ? Na guia Aparência, em Aparência, selecione Aparência.
Adicione um rodapé ou cabeçalho de página selecionando Rodapé de página ou Cabeçalho de página. Para alterar a cor do cabeçalho ou rodapé, acesse o menu de cabeçalhos ou rodapés e selecione Gerenciar cores. Selecione a opção de cabeçalho ou rodapé e, em seguida, a opção personalizar espaçamento para alterar o espaçamento entre o conteúdo e o cabeçalho. O tamanho da fonte para o cabeçalho e rodapé pode ser personalizado selecionando cabeçalho ou rodapé. Sob cabeçalhos ou rodapés, você pode alterar o menu que aparece. Ao selecionar cabeçalho ou rodapé no menu, você pode alterar a cor de fundo do cabeçalho ou rodapé.
Como adiciono uma barra de menu no WordPress?
 Crédito: philipgledhill.co.uk
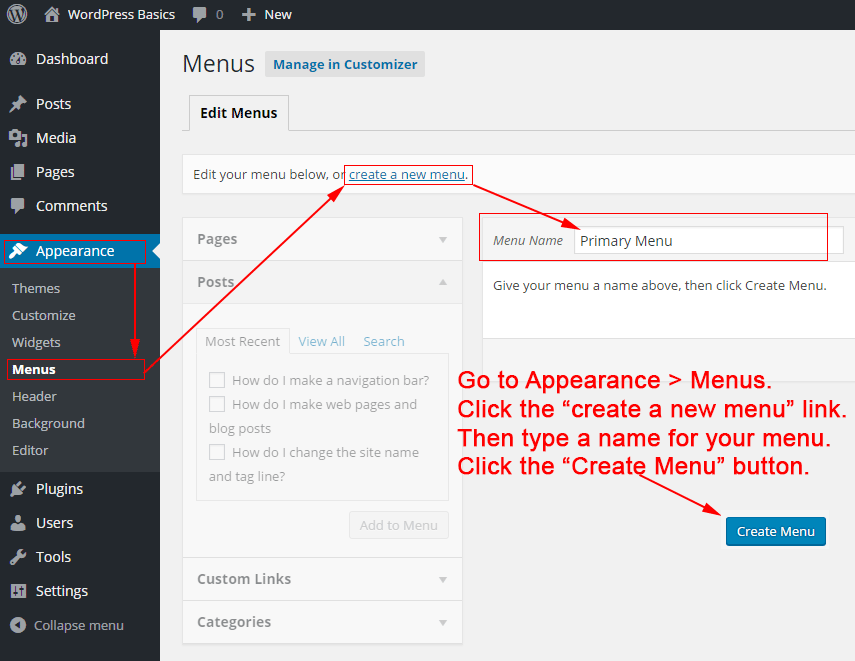
Crédito: philipgledhill.co.ukPara alterar seus menus no WordPress, vá para Aparência > Personalizar > Menus. Se ainda não tiver um menu, você pode configurar um clicando no link Criar novo menu . Seu menu será exibido em seu local preferido depois de ter escolhido onde ele será exibido.
É fundamental que você tenha um cardápio bem organizado como uma de suas principais prioridades. Além disso, um menu bem elaborado melhora a experiência do usuário e, como você deve ter adivinhado, se converte em vendas posteriormente. Mesmo que um bom design não compense um ruim, um site ruim não pode compensar um bom design. Quando se trata de criar e gerenciar menus de sites, o Visual Composer economizará seu tempo. Você pode criar layouts impressionantes com mais de 500 elementos de conteúdo, uma variedade de modelos criados por designers e uma variedade de complementos, como construtores de temas. Há uma grande variedade de elementos de menu prontos para uso (menus básicos e sanduíche, bem como menus de barra lateral para um design mais exclusivo).
Como criar um menu de cabeçalho dinâmico no WordPress
Existem algumas etapas que você precisa seguir para criar um menu de cabeçalho dinâmico no WordPress. Primeiro, você precisará criar um menu e atribuí-lo ao local “Cabeçalho”. Em seguida, você precisará adicionar uma imagem de cabeçalho personalizada ao seu tema do WordPress. Finalmente, você precisará adicionar algum código ao arquivo header.php do seu tema WordPress para gerar seu menu.
Em breve, os blocos serão usados para controlar os menus de navegação do WordPress, portanto, uma nova solução deve ser desenvolvida. Mostraremos como criar um menu dinâmico simples neste tutorial usando o novo bloco de navegação e o plug-in Block Visibility 100% gratuito. A versão 5.9 do núcleo do WordPress, que será lançada no final de 2021, quase certamente incluirá o bloco. O plugin Block Visibility é usado para criar os menus Log In e Log Out. A segunda etapa é usar o controle User Role para condicionar os links do menu no plug-in. A terceira etapa é mostrar que o link está visível para todos os usuários que estão conectados ou desconectados do seu site.

Como faço para criar um menu de cabeçalho dinâmico no WordPress?
Para criar um menu de navegação personalizado , você deve primeiro registrá-lo nas funções do seu tema, adicionando o código para essa finalidade. Add_action('init,'WPB_custom_new_menu'); agora você pode acessar Aparência. Crie um novo menu na página de menu do administrador do WordPress ou edite os existentes.
Como adicionar submenu no WordPress
Adicionar um submenu no WordPress é um processo de duas etapas. Primeiro, você precisa criar um novo item de menu e, em seguida, adicionar os itens de submenu a esse item de menu.
Para criar um novo item de menu, vá para o painel de administração do WordPress e clique em Menus. Em seguida, clique no botão Adicionar item de menu. Na janela pop-up, selecione o tipo de item de menu que deseja adicionar. Para um submenu, você normalmente selecionaria um link personalizado ou uma página.
Depois de selecionar o tipo de item de menu, insira as informações necessárias e clique no botão Adicionar ao menu.
Para adicionar itens de submenu, basta arrastar e soltar os itens do lado esquerdo no item de menu que você criou para o submenu. Quando terminar, clique no botão Salvar Menu.
Como adicionar menu no WordPress Elementor
Adicionar um menu no WordPress Elementor é um processo simples. Primeiro, faça login no painel de administração do WordPress e vá para Aparência > Menus. Em seguida, crie um novo menu ou edite um existente. Em seguida, adicione os itens de menu que deseja incluir em seu menu. Por fim, clique no botão Salvar Menu para salvar suas alterações.
Todo site tem um menu, que é uma de suas características mais importantes. Os visitantes serão distraídos se o seu menu de navegação for monótono e pouco atraente. É possível criar menus de navegação com o WordPress, mas falta a funcionalidade dos menus em termos de estilo e personalização avançados. Essas desvantagens podem ser atenuadas usando o PowerPack Advanced Menu Widget. Se você precisar adicionar um widget de menu avançado à página, escolha aquele em que deseja adicioná-lo e use o Elementor para fazer isso. Você pode alterar o layout do menu de navegação para horizontal ou vertical com o widget PowerPack Advanced Menu. Não há necessidade de definir um ponto de interrupção específico para cada tipo de dispositivo com este método.
Este complemento pode ser usado para criar rápida e facilmente um menu Off-Canvas no PowerPack Advanced for Elementor. Se a seção responsiva não existir, selecione Off Canvas: no menu suspenso do tipo de menu. O centro da sua página agora exibe um ícone de hambúrguer. os botões de alternância podem ter um ícone, um rótulo ou apenas a opção de rótulo exibido. Existem várias opções de estilo para o widget PowerPack Advanced Menu que pode ser usado para criar alguns menus de navegação excelentes para o seu site. Tudo que você precisa é de um menu de navegação funcional e sem codificação. O PowerPack Elementor Addon oferece mais de 60 combinações de widgets projetadas de forma criativa. Para instalar o widget de menu avançado, visite esta página.
Opções de menu flexíveis para qualquer site
Adicionar ou remover itens de menu do menu é tão simples quanto selecioná-los um por um. Cores e fontes podem ser personalizadas em qualquer ordem. Você pode escolher entre menus planos ou hierárquicos.
Menu de exibição do WordPress no modelo
Para exibir um menu do WordPress em um modelo, você precisará usar a função wp_nav_menu(). Essa função aceita vários argumentos que podem ser usados para personalizar a saída. Por exemplo, você pode especificar o local do menu, o contêiner do menu e os itens do menu a serem exibidos.
Adicionando itens ao seu menu WordPress
Você pode adicionar itens ao seu menu clicando no link Adicionar um item e preenchendo os campos obrigatórios. Depois de terminar de criar seu novo menu, clique no botão Salvar Menu.
Agora você pode exibir seu menu selecionando-o na tela de administração do WordPress e clicando no ícone de menu no canto superior direito da tela.
Código do menu personalizado do WordPress
Um menu personalizado é uma ótima maneira de adicionar navegação ao seu site WordPress. Existem duas maneiras de adicionar um menu personalizado: através do WordPress Customizer ou adicionando código ao seu tema. Para adicionar um menu personalizado através do Personalizador, vá para Aparência > Menus e crie um novo menu. Adicione as páginas, postagens ou categorias que deseja incluir em seu menu e clique em Salvar e publicar. Para adicionar um menu personalizado adicionando código ao seu tema, adicione o seguinte código ao arquivo functions.php do seu tema: function my_custom_menu() { register_nav_menu('my-custom-menu',__( 'My Custom Menu' )); } add_action( 'init', 'my_custom_menu' ); Substitua “Meu menu personalizado” pelo nome do seu menu personalizado. Isso adicionará um novo local de menu ao seu tema ao qual você poderá atribuir um menu personalizado no Personalizador.
Isto é como criar um menu personalizado do WordPress . Queremos um menu visível acima do conteúdo principal, mas abaixo do nome e do slogan do site. Para adicionar o item de menu, primeiro devemos adicioná-lo ao arquivo functions.php em nosso painel de administração do WordPress. Nosso menu personalizado deve ser configurado no WordPress Dashboard. Como resultado, agora fizemos a transição do nosso novo menu para o WordPress. Com isso, agora podemos entrar no painel e verificar a localização. Especificamente, queremos fazê-lo aparecer nas proximidades onde usamos a função WP_nav_menu().
Ao final desta etapa, vincularemos cada uma de nossas categorias. Se um mouse passar sobre um link, ele também poderá fazer com que o link pareça pairar. Neste exemplo, usamos nosso arquivo style.css para criar esse efeito. O sublinhado dos links também seria removido, assim como os marcadores em cada elemento da lista. Este artigo irá orientá-lo sobre como criar um menu personalizado no WordPress. Ao acompanhar, você pode aprender como adicionar um menu personalizado ao seu tema WordPress. Estamos usando o WordPress para realizar muitas coisas e recebemos alguma ajuda dele. Quando registramos nosso novo menu WordPress , foi simples adicionar ou remover qualquer coisa que desejássemos dele.
