Come aggiungere un menu di intestazione in WordPress
Pubblicato: 2022-09-17L'aggiunta di un menu di intestazione in WordPress è un processo semplice che può essere completato in pochi minuti. Seguendo questi passaggi, sarai in grado di aggiungere un menu alla tua intestazione che migliorerà la navigazione del tuo sito web. 1. Vai alla sezione Aspetto della dashboard di WordPress. 2. Selezionare Menu dall'elenco di opzioni. 3. Immettere il nome del menu nel campo Nome menu. 4. Seleziona le pagine che desideri includere nel menu dall'elenco di pagine sul lato sinistro. 5. Fare clic sul pulsante Aggiungi al menu. 6. Ripetere i passaggi 4 e 5 per ogni pagina che si desidera includere nel menu. 7. Dopo aver aggiunto tutte le pagine che desideri includere, fai clic sul pulsante Salva menu. Il tuo menu di intestazione è ora pronto per l'uso!
Il processo di creazione di un'intestazione e del menu di navigazione in alto per ogni sito WordPress sarà leggermente diverso. Poiché adoro il framework del tema Genesis, lo sto usando per il mio blog WordPress. Di conseguenza, i collegamenti a Twitter e Facebook, così come altre cose, verranno integrati tramite un widget. Il menu di navigazione in alto (noto anche come "barra di navigazione"), che era la mia nemesi, era anche la mia nemesi. Con i menu Genesis e WordPress, ho creato un metodo molto semplice per crearli. Puoi stabilire quali selettori vengono utilizzati per definire lo stile di un menu in Firefox utilizzando Chrome Developer Tools o Firebug. I menu a discesa di Genesis per le sottopagine (o pagine figlio) e i collegamenti a comparsa semplificano l'aggiunta di nuove sottopagine. C'è anche la possibilità di cambiare lo stile dei collegamenti alla pagina corrente, ai collegamenti al passaggio del mouse e ai collegamenti alle pagine secondarie. Per apparire nel menu di navigazione, queste pagine devono essere trascinate e rilasciate nelle loro posizioni.
Andando su Aspetto, puoi trovare il personalizzatore. Puoi scegliere di personalizzare WordPress. Il personalizzatore del tuo tema può includere una sezione "Intestazione" oppure puoi includere opzioni di intestazione nella sezione "Colore"; la differenza è che ogni tema ha il suo modo di includere una sezione "Intestazione".
Puoi trovare e modificare il file sul tuo computer andando su WP-content > temi > nome-del-tuo-tema > intestazione.
Come aggiungo un menu a un file di intestazione in WordPress?
 Credito: pluginsforwp.com
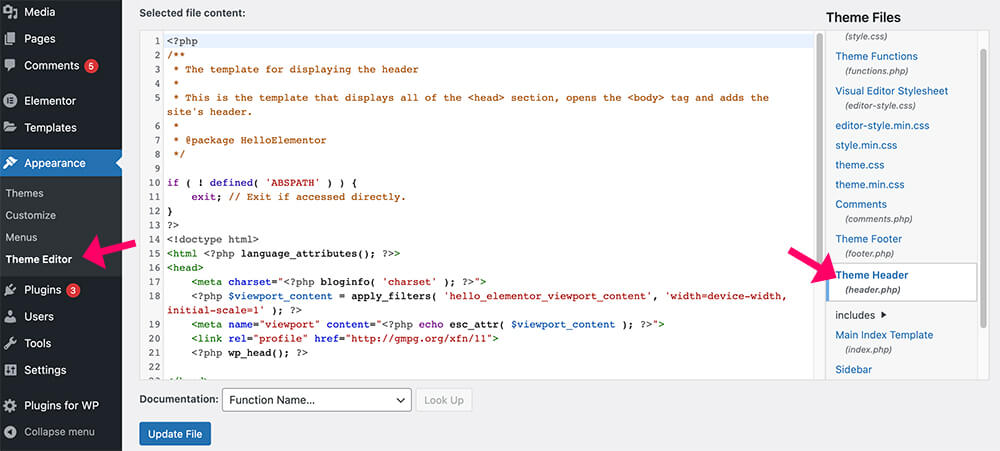
Credito: pluginsforwp.comL'aggiunta di un menu a un file di intestazione in WordPress è un processo relativamente semplice. Innanzitutto, accedi alla dashboard dell'amministratore di WordPress e vai alla sezione Aspetto > Menu. Da qui puoi creare un nuovo menu o modificarne uno esistente. Dopo aver creato o modificato il menu, puoi aggiungerlo al file di intestazione andando nella sezione Aspetto > Editor temi. Nella barra laterale File del tema, individua il file header.php e fai clic su di esso per aprirlo nell'editor. Una volta che il file header.php è aperto, individua il codice dove vuoi che appaia il menu. Quindi, incolla semplicemente il codice per il tuo menu in questa posizione. Salva le modifiche e il gioco è fatto!
Come aggiungere un menu di navigazione personalizzato in WordPress
È semplice impostare un menu di navigazione ora che hai un menu. Incolla semplicemente il codice seguente nell'intestazione di qualsiasi pagina in cui desideri includere un'opzione. Questo è tutto ciò che resta.
? // WPB_custom_new_menu() // // // Voglio un nuovo menu //? //? //? //? //? //
Come aggiungo una barra di intestazione in WordPress?
 Credito: pinegrow.com
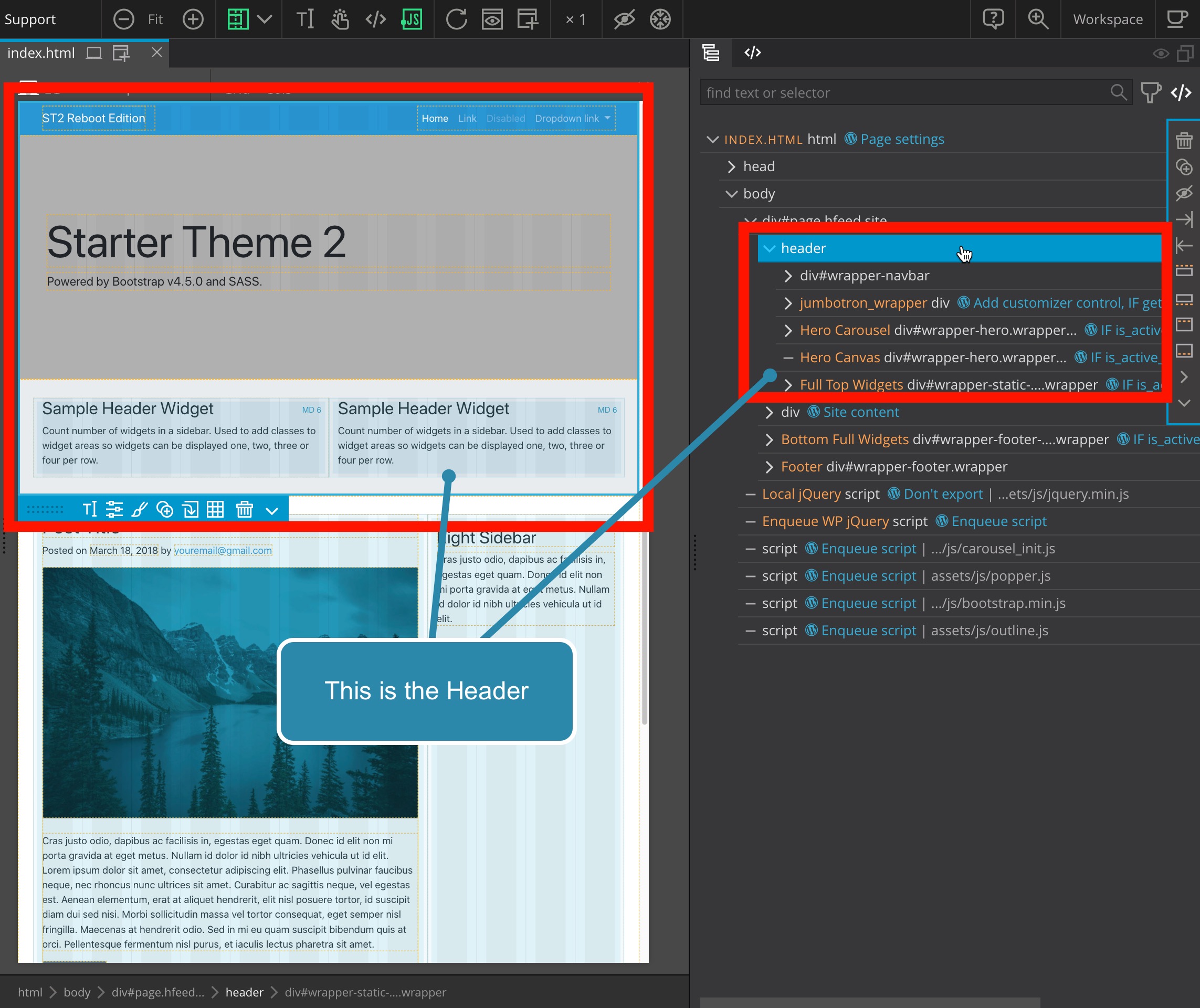
Credito: pinegrow.comCome si attiva la barra superiore dell'intestazione ? Nella scheda Aspetto, in Aspetto, seleziona Aspetto.
Aggiungi un piè di pagina o un'intestazione selezionando Piè di pagina o Intestazione di pagina. Per cambiare il colore dell'intestazione o del piè di pagina, vai al menu delle intestazioni o dei piè di pagina e seleziona Gestisci colori. Seleziona l'opzione dell'intestazione o del piè di pagina, quindi l'opzione Personalizza spaziatura per modificare la spaziatura tra il contenuto e l'intestazione. La dimensione del carattere per l'intestazione e il piè di pagina può essere personalizzata selezionando l'intestazione o il piè di pagina. Sotto intestazioni o piè di pagina, puoi modificare il menu visualizzato. Selezionando l'intestazione o il piè di pagina dal menu, puoi modificare il colore di sfondo dell'intestazione o del piè di pagina.
Come aggiungo una barra dei menu in WordPress?
 Credito: philipgledhill.co.uk
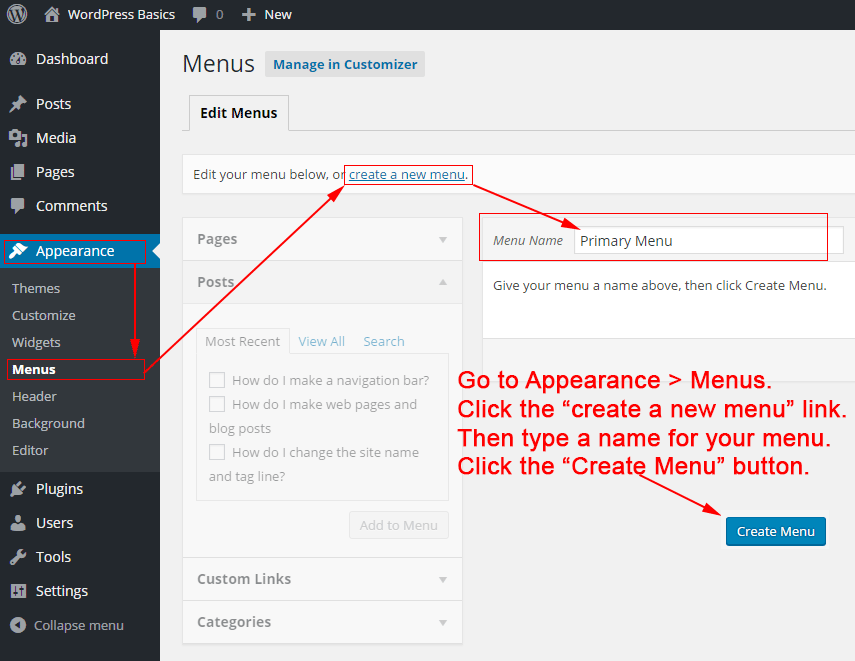
Credito: philipgledhill.co.ukPer modificare i menu in WordPress, vai su Aspetto > Personalizza > Menu. Se non disponi già di un menu, puoi impostarne uno facendo clic sul collegamento Crea nuovo menu . Il tuo menu verrà visualizzato nella tua posizione preferita dopo aver scelto dove verrà visualizzato.
È fondamentale che tu abbia un menu ben organizzato come una delle tue priorità principali. Inoltre, un menu ben progettato migliora l'esperienza dell'utente e, come avrai intuito, si converte in vendite in un secondo momento. Anche se un buon design non può compensare uno cattivo, un cattivo sito non può compensare un buon design. Quando si tratta di creare e gestire i menu del sito Web, Visual Composer ti farà risparmiare tempo. Puoi creare layout straordinari con oltre 500 elementi di contenuto, una varietà di modelli creati da designer e una varietà di componenti aggiuntivi, come i costruttori di temi. È disponibile un'ampia varietà di elementi di menu pronti all'uso (menu di base e sandwich, nonché menu della barra laterale per un design più unico).
Come creare un menu di intestazione dinamico in WordPress
Ci sono alcuni passaggi che dovrai eseguire per creare un menu di intestazione dinamico in WordPress. Innanzitutto, dovrai creare un menu e assegnarlo alla posizione "Intestazione". Successivamente, dovrai aggiungere un'immagine di intestazione personalizzata al tuo tema WordPress. Infine, dovrai aggiungere del codice al file header.php del tuo tema WordPress per visualizzare il tuo menu.
I blocchi verranno presto utilizzati per controllare i menu di navigazione di WordPress, quindi è necessario sviluppare una nuova soluzione. In questo tutorial ti mostreremo come creare un semplice menu dinamico utilizzando il nuovo blocco di navigazione e il plug-in Block Visibility gratuito al 100%. La versione 5.9 del core di WordPress, che verrà rilasciata più avanti nel 2021, includerà quasi sicuramente il blocco. Il plug-in Block Visibility viene utilizzato per creare i menu Accedi e Disconnetti. Il secondo passaggio consiste nell'utilizzare il controllo Ruolo utente per rendere condizionali i collegamenti ai menu nel plug-in. Il terzo passaggio consiste nel mostrare che il collegamento è visibile a tutti gli utenti che hanno effettuato l'accesso o si sono disconnessi dal tuo sito web.

Come posso creare un menu di intestazione dinamico in WordPress?
Per creare un menu di navigazione personalizzato , devi prima registrarlo all'interno delle funzioni del tuo tema aggiungendo il codice a questo scopo. Add_action('init,'WPB_custom_new_menu'); ora puoi accedere ad Aspetto. Crea un nuovo menu nella pagina del menu dell'amministratore di WordPress o modifica quelli esistenti.
Come aggiungere sottomenu in WordPress
L'aggiunta di un sottomenu in WordPress è un processo in due fasi. Innanzitutto, devi creare una nuova voce di menu e quindi aggiungere le voci di sottomenu a quella voce di menu.
Per creare una nuova voce di menu, vai al pannello di amministrazione di WordPress e fai clic su Menu. Quindi, fai clic sul pulsante Aggiungi voce di menu. Nella finestra pop-up, seleziona il tipo di voce di menu che desideri aggiungere. Per un sottomenu, in genere selezioni un collegamento personalizzato o una pagina.
Dopo aver selezionato il tipo di voce di menu, inserire le informazioni richieste e fare clic sul pulsante Aggiungi al menu.
Per aggiungere voci di sottomenu, trascina e rilascia semplicemente le voci dal lato sinistro nella voce di menu che hai creato per il sottomenu. Al termine, fai clic sul pulsante Salva menu.
Come aggiungere menu in WordPress Elementor
L'aggiunta di un menu in WordPress Elementor è un processo semplice. Innanzitutto, accedi alla dashboard di amministrazione di WordPress e vai su Aspetto> Menu. Quindi, crea un nuovo menu o modificane uno esistente. Quindi, aggiungi le voci di menu che desideri includere nel menu. Infine, fai clic sul pulsante Salva menu per salvare le modifiche.
Ogni sito web ha un menu, che è una delle sue caratteristiche più importanti. I visitatori saranno distratti se il tuo menu di navigazione è scialbo e poco attraente. È possibile creare menu di navigazione con WordPress, ma la funzionalità dei menu è carente in termini di stile avanzato e personalizzazione. Questi inconvenienti possono essere alleviati utilizzando il widget menu avanzato PowerPack. Se devi aggiungere un widget di menu avanzato alla pagina, scegli quello in cui vuoi aggiungerlo e usa Elementor per farlo. È possibile modificare il layout del menu di navigazione in orizzontale o verticale con il widget Menu avanzato di PowerPack. Non è necessario impostare un punto di interruzione specifico per ogni tipo di dispositivo con questo metodo.
Questo componente aggiuntivo può essere utilizzato per creare rapidamente e facilmente un menu Off-Canvas in PowerPack Advanced per Elementor. Se la sezione responsive non esiste, seleziona Off Canvas: dal menu a tendina del tipo di menu. Il centro della tua pagina ora mostra l'icona di un hamburger. i pulsanti di commutazione possono avere un'icona, un'etichetta o solo un'opzione etichetta visualizzata. Esistono numerose opzioni di stile per il widget Menu avanzato di PowerPack che possono essere utilizzate per creare menu di navigazione eccezionali per il tuo sito Web. Tutto ciò di cui hai bisogno è un menu di navigazione funzionale e nessuna codifica. Il componente aggiuntivo PowerPack Elementor ti offre oltre 60 combinazioni di widget progettate in modo creativo. Per installare il Widget Menu Avanzato, visita questa pagina.
Opzioni di menu flessibili per qualsiasi sito web
Aggiungere o rimuovere voci di menu dal menu è semplice come selezionarle una per una. Colori e caratteri possono essere personalizzati in qualsiasi ordine. Puoi scegliere tra menu piatti o gerarchici.
Menu di visualizzazione di WordPress nel modello
Per visualizzare un menu WordPress in un modello, dovrai utilizzare la funzione wp_nav_menu(). Questa funzione accetta una serie di argomenti che possono essere utilizzati per personalizzare l'output. Ad esempio, è possibile specificare la posizione del menu, il contenitore del menu e le voci di menu da visualizzare.
Aggiunta di elementi al menu di WordPress
Puoi aggiungere elementi al tuo menu facendo clic sul collegamento Aggiungi un articolo e compilando i campi richiesti. Dopo aver finito di creare il tuo nuovo menu, fai clic sul pulsante Salva menu.
Ora puoi visualizzare il tuo menu selezionandolo dalla schermata di amministrazione di WordPress e facendo clic sull'icona del menu nell'angolo in alto a destra dello schermo.
Codice del menu personalizzato di WordPress
Un menu personalizzato è un ottimo modo per aggiungere la navigazione al tuo sito WordPress. Esistono due modi per aggiungere un menu personalizzato: tramite il Personalizzatore di WordPress o aggiungendo codice al tuo tema. Per aggiungere un menu personalizzato tramite Customizer, vai su Aspetto > Menu e crea un nuovo menu. Aggiungi le pagine, i post o le categorie che desideri includere nel menu, quindi fai clic su Salva e pubblica. Per aggiungere un menu personalizzato aggiungendo codice al tuo tema, aggiungi il seguente codice al file functions.php del tuo tema: function my_custom_menu() { register_nav_menu('my-custom-menu',__( 'My Custom-menu' )); } add_action( 'init', 'my_custom_menu' ); Sostituisci "Il mio menu personalizzato" con il nome del tuo menu personalizzato. Questo aggiungerà una nuova posizione del menu al tuo tema a cui potrai quindi assegnare un menu personalizzato nel Customizer.
Ecco come creare un menu personalizzato di WordPress . Vogliamo un menu che sia visibile sopra il contenuto principale, ma sotto il nome e lo slogan del sito. Per aggiungere la voce di menu, dobbiamo prima aggiungerla al file functions.php nella nostra dashboard di amministrazione di WordPress. Il nostro menu personalizzato deve essere configurato nella dashboard di WordPress. Di conseguenza, ora abbiamo trasferito il nostro nuovo menu su WordPress. Con questo, ora possiamo entrare nella dashboard e controllare la posizione. In particolare, vogliamo farlo apparire nelle vicinanze in cui abbiamo utilizzato la funzione WP_nav_menu().
Entro la fine di questo passaggio, ci collegheremo a ciascuna delle nostre categorie. Se si passa il mouse su un collegamento, è possibile che anche il collegamento sembri al passaggio del mouse. In questo esempio, abbiamo utilizzato il nostro file style.css per creare quell'effetto. Anche la sottolineatura per i collegamenti verrebbe rimossa, così come i punti elenco in ogni elemento dell'elenco. Questo articolo ti spiegherà come creare un menu personalizzato in WordPress. Seguendo, puoi imparare come aggiungere un menu personalizzato al tuo tema WordPress. Utilizziamo WordPress per ottenere molto e abbiamo ricevuto assistenza da esso. Quando abbiamo registrato il nostro nuovo menu WordPress , per noi è stato semplice aggiungere o rimuovere tutto ciò che desideravamo.
