Cómo agregar un menú de encabezado en WordPress
Publicado: 2022-09-17Agregar un menú de encabezado en WordPress es un proceso simple que se puede completar en solo unos minutos. Siguiendo estos pasos, podrá agregar un menú a su encabezado que mejorará la navegación de su sitio web. 1. Vaya a la sección Apariencia de su panel de control de WordPress. 2. Seleccione Menús de la lista de opciones. 3. Introduzca el nombre de su menú en el campo Nombre del menú. 4. Seleccione las páginas que desea incluir en su menú de la lista de páginas en el lado izquierdo. 5. Haga clic en el botón Agregar al menú. 6. Repita los pasos 4 y 5 para cada página que desee incluir en su menú. 7. Una vez que haya agregado todas las páginas que desea incluir, haga clic en el botón Guardar menú. ¡Su menú de encabezado ya está listo para usar!
El proceso de creación de un encabezado y un menú de navegación superior para cada sitio de WordPress será ligeramente diferente. Debido a que adoro absolutamente el marco del tema de Génesis, lo estoy usando para mi blog de WordPress. Como resultado, los enlaces de Twitter y Facebook, así como otras cosas, se integrarán mediante un widget. El menú de navegación superior (también conocido como la "barra de navegación"), que era mi némesis, solía ser mi némesis también. Con los menús de Genesis y WordPress, he creado un método muy simple para crearlos. Puedes saber qué selectores se están usando para diseñar un menú en Firefox usando Chrome Developer Tools o Firebug. Los menús desplegables de Génesis para las subpáginas (o páginas secundarias) y los enlaces desplegables simplifican la adición de nuevas subpáginas. También existe la opción de cambiar el estilo de los enlaces de la página actual, los enlaces flotantes y los enlaces de la subpágina. Para aparecer en el menú de navegación, estas páginas deben arrastrarse y soltarse en sus posiciones.
Al ir a Apariencia, puede encontrar el personalizador. Puedes elegir personalizar WordPress. El personalizador de su tema puede incluir una sección de 'Encabezado', o puede incluir opciones de encabezado en la sección 'Color'; la diferencia es que cada tema tiene su propia forma de incluir una sección de 'Encabezado'.
Puede encontrar y editar el archivo en su computadora yendo a WP-content> themes> your-theme-name> header.
¿Cómo agrego un menú a un archivo de encabezado en WordPress?
 Crédito: pluginsforwp.com
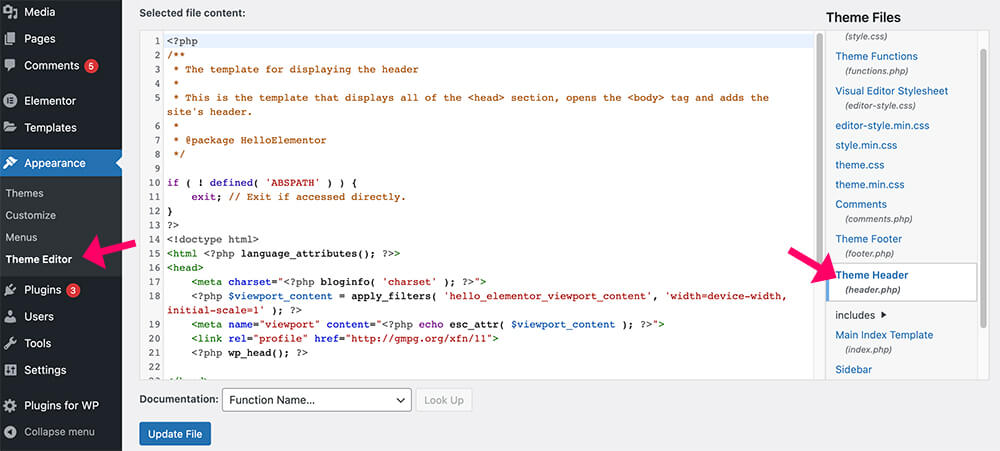
Crédito: pluginsforwp.comAgregar un menú a un archivo de encabezado en WordPress es un proceso relativamente simple. Primero, inicie sesión en su panel de administración de WordPress y vaya a la sección Apariencia > Menús. Desde aquí, puede crear un nuevo menú o editar uno existente. Una vez que haya creado o editado su menú, puede agregarlo a su archivo de encabezado yendo a la sección Apariencia > Editor de temas. En la barra lateral Archivos de temas, busque el archivo header.php y haga clic en él para abrirlo en el editor. Una vez que el archivo header.php esté abierto, busque el código donde desea que aparezca el menú. Luego, simplemente pegue el código de su menú en esta ubicación. Guarde sus cambios y ¡listo!
Cómo agregar un menú de navegación personalizado en WordPress
Es sencillo configurar un menú de navegación ahora que tiene un menú. Simplemente pegue el siguiente código en el encabezado de cualquier página donde desee incluir una opción. Eso es todo lo que queda.
? // WPB_custom_new_menu() // // // Quiero un nuevo menú // // // // // //
¿Cómo agrego una barra de encabezado en WordPress?
 Crédito: pingrow.com
Crédito: pingrow.com¿Cómo enciendo la barra superior del encabezado ? En la pestaña Apariencia, en Apariencia, seleccione Apariencia.
Agregue un pie de página o un encabezado seleccionando Pie de página o Encabezado de página. Para cambiar el color de su encabezado o pie de página, vaya al menú de encabezados o pies de página y luego seleccione Administrar colores. Seleccione la opción de encabezado o pie de página y luego la opción de personalizar el espacio para cambiar el espacio entre el contenido y el encabezado. El tamaño de fuente para el encabezado y pie de página se puede personalizar seleccionando encabezado o pie de página. Debajo de encabezados o pies de página, puede cambiar el menú que aparece. Al seleccionar encabezado o pie de página en el menú, puede cambiar el color de fondo de su encabezado o pie de página.
¿Cómo agrego una barra de menú en WordPress?
 Crédito: philipgledhill.co.uk
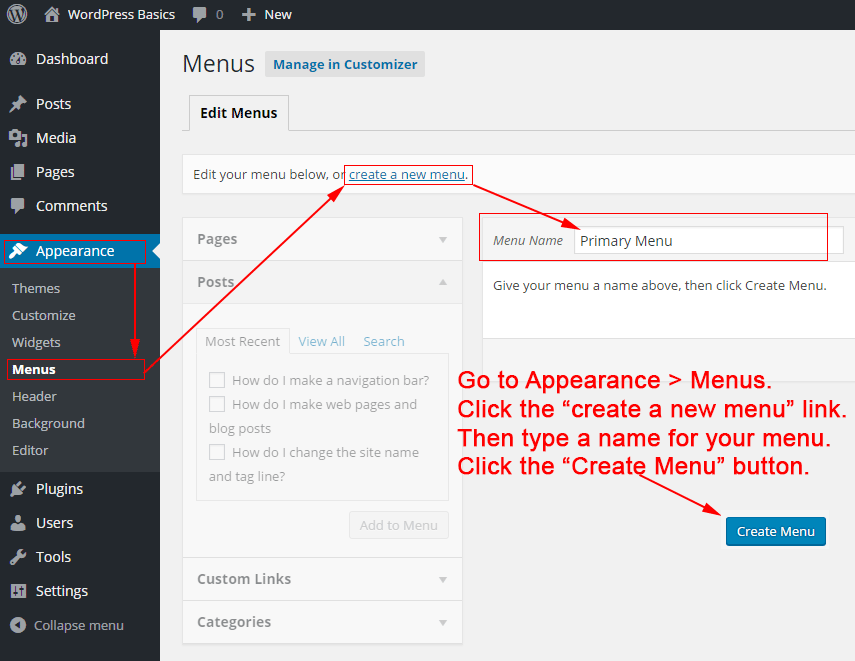
Crédito: philipgledhill.co.ukPara cambiar sus menús en WordPress, vaya a Apariencia > Personalizar > Menús. Si aún no tiene un menú, puede configurar uno haciendo clic en el enlace Crear nuevo menú . Su menú se mostrará en su ubicación preferida después de que haya elegido dónde se mostrará.
Es fundamental que tenga un menú bien organizado como una de sus principales prioridades. Además, un menú bien diseñado mejora la experiencia del usuario y, como habrás adivinado, se convierte en ventas más tarde. Incluso si un buen diseño no puede compensar uno malo, un mal sitio no puede compensar un buen diseño. Cuando se trata de crear y administrar menús de sitios web, Visual Composer le ahorrará tiempo. Puede crear diseños impresionantes con más de 500 elementos de contenido, una variedad de plantillas creadas por diseñadores y una variedad de complementos, como creadores de temas. Hay una amplia variedad de elementos de menú listos para usar (menús básicos y de sándwich, así como menús de barra lateral para un diseño más exclusivo).
Cómo crear un menú de encabezado dinámico en WordPress
Hay algunos pasos que deberá seguir para crear un menú de encabezado dinámico en WordPress. Primero, deberá crear un menú y asignarlo a la ubicación "Encabezado". A continuación, deberá agregar una imagen de encabezado personalizada a su tema de WordPress. Finalmente, deberá agregar algo de código al archivo header.php de su tema de WordPress para generar su menú.
Los bloques pronto se utilizarán para controlar los menús de navegación de WordPress, por lo que se debe desarrollar una nueva solución. Le mostraremos cómo crear un menú dinámico simple en este tutorial utilizando el nuevo bloque de navegación y el complemento de visibilidad de bloque 100% gratuito. La versión 5.9 del núcleo de WordPress, que se lanzará más adelante en 2021, seguramente incluirá el bloque. El complemento Block Visibility se utiliza para crear los menús Iniciar sesión y Cerrar sesión. El segundo paso es usar el control de rol de usuario para hacer que los enlaces del menú sean condicionales en el complemento. El tercer paso es mostrar que el enlace es visible para todos los usuarios que inician o cierran sesión en su sitio web.

¿Cómo creo un menú de encabezado dinámico en WordPress?
Para crear un menú de navegación personalizado , primero debes registrarlo dentro de las funciones de tu tema agregando el código para tal fin. Add_action('init,'WPB_custom_new_menu'); ahora puede acceder a Apariencia. Cree un nuevo menú en la página de menú del administrador de WordPress o edite los existentes.
Cómo agregar un submenú en WordPress
Agregar un submenú en WordPress es un proceso de dos pasos. Primero, debe crear un nuevo elemento de menú y luego agregar los elementos del submenú a ese elemento de menú.
Para crear un nuevo elemento de menú, vaya al panel de administración de WordPress y haga clic en Menús. Luego, haga clic en el botón Agregar elemento de menú. En la ventana emergente, seleccione el tipo de elemento de menú que desea agregar. Para un submenú, normalmente seleccionaría un enlace personalizado o una página.
Una vez que haya seleccionado el tipo de elemento del menú, ingrese la información requerida y haga clic en el botón Agregar al menú.
Para agregar elementos de submenú, simplemente arrastre y suelte los elementos del lado izquierdo en el elemento de menú que creó para el submenú. Una vez que haya terminado, haga clic en el botón Guardar menú.
Cómo agregar menú en WordPress Elementor
Agregar un menú en WordPress Elementor es un proceso simple. Primero, inicie sesión en su panel de administración de WordPress y vaya a Apariencia > Menús. A continuación, cree un nuevo menú o edite uno existente. Luego, agregue los elementos del menú que desea incluir en su menú. Finalmente, haga clic en el botón Guardar menú para guardar sus cambios.
Cada sitio web tiene un menú, que es una de sus características más importantes. Los visitantes se distraerán si su menú de navegación es monótono y poco atractivo. Es posible crear menús de navegación con WordPress, pero falta la funcionalidad de los menús en términos de estilo y personalización avanzados. Estos inconvenientes se pueden paliar utilizando el widget de menú avanzado de PowerPack. Si necesita agregar un widget de menú avanzado a la página, elija el que desea agregar y use Elementor para hacerlo. Puede cambiar el diseño del menú de navegación a horizontal o vertical con el widget Menú avanzado de PowerPack. No es necesario establecer un punto de interrupción específico para cada tipo de dispositivo con este método.
Este complemento se puede usar para crear rápida y fácilmente un menú fuera del lienzo en PowerPack Advanced para Elementor. Si la sección receptiva no existe, seleccione Fuera del lienzo: en el menú desplegable del tipo de menú. El centro de su página ahora muestra un icono de hamburguesa. los botones de alternar pueden mostrar un icono, una etiqueta o solo una opción de etiqueta. Existen numerosas opciones de estilo para el widget Menú avanzado de PowerPack que se pueden usar para crear algunos menús de navegación sobresalientes para su sitio web. Todo lo que necesita es un menú de navegación funcional y sin codificación. El complemento PowerPack Elementor le proporciona más de 60 combinaciones de widgets que están diseñadas de forma creativa. Para instalar el widget de menú avanzado, visite esta página.
Opciones de menú flexibles para cualquier sitio web
Agregar o eliminar elementos del menú del menú es tan simple como seleccionarlos uno por uno. Los colores y las fuentes se pueden personalizar en cualquier orden. Puede elegir entre menús planos o jerárquicos.
Menú de visualización de WordPress en plantilla
Para mostrar un menú de WordPress en una plantilla, deberá usar la función wp_nav_menu(). Esta función acepta una serie de argumentos que se pueden usar para personalizar la salida. Por ejemplo, puede especificar la ubicación del menú, el contenedor del menú y los elementos del menú que se mostrarán.
Agregar elementos a su menú de WordPress
Puede agregar elementos a su menú haciendo clic en el enlace Agregar un elemento y completando los campos obligatorios. Una vez que haya terminado de crear su nuevo menú, haga clic en el botón Guardar menú.
Ahora puede mostrar su menú seleccionándolo en la pantalla de administración de WordPress y haciendo clic en el ícono de menú en la esquina superior derecha de la pantalla.
Código de menú personalizado de WordPress
Un menú personalizado es una excelente manera de agregar navegación a su sitio de WordPress. Hay dos formas de agregar un menú personalizado: a través del Personalizador de WordPress o agregando código a su tema. Para agregar un menú personalizado a través del Personalizador, vaya a Apariencia > Menús y cree un nuevo menú. Agregue las páginas, publicaciones o categorías que desea incluir en su menú y luego haga clic en Guardar y publicar. Para agregar un menú personalizado agregando código a su tema, agregue el siguiente código al archivo functions.php de su tema: function my_custom_menu() { register_nav_menu('my-custom-menu',__( 'My Custom Menu' )); } add_action( 'init', 'my_custom_menu' ); Reemplace "Mi menú personalizado" con el nombre de su menú personalizado. Esto agregará una nueva ubicación de menú a su tema al que luego puede asignar un menú personalizado en el Personalizador.
Así es como se crea un menú personalizado de WordPress . Queremos un menú que sea visible sobre el contenido principal, pero debajo del nombre y el eslogan del sitio. Para agregar el elemento del menú, primero debemos agregarlo al archivo functions.php en nuestro panel de administración de WordPress. Nuestro menú personalizado debe configurarse en el panel de WordPress. Como resultado, ahora hemos hecho la transición de nuestro nuevo menú a WordPress. Con esto, ahora podemos ir al tablero y verificar la ubicación. Específicamente, queremos que aparezca cerca de donde usamos la función WP_nav_menu().
Al final de este paso, vincularemos a cada una de nuestras categorías. Si se pasa el mouse sobre un enlace, puede hacer que el enlace también parezca estar suspendido. En este ejemplo, hemos usado nuestro archivo style.css para crear ese efecto. El subrayado de los enlaces también se eliminaría, al igual que las viñetas en cada elemento de la lista. Este artículo lo guiará a través de cómo crear un menú personalizado en WordPress. Si sigue, puede aprender cómo agregar un menú personalizado a su tema de WordPress. Estamos usando WordPress para lograr muchas cosas y hemos recibido algo de ayuda gracias a él. Cuando registramos nuestro nuevo menú de WordPress , fue sencillo para nosotros agregar o eliminar cualquier cosa que deseáramos de él.
