So fügen Sie ein Header-Menü in WordPress hinzu
Veröffentlicht: 2022-09-17Das Hinzufügen eines Kopfzeilenmenüs in WordPress ist ein einfacher Vorgang, der in nur wenigen Minuten abgeschlossen werden kann. Indem Sie diesen Schritten folgen, können Sie Ihrer Kopfzeile ein Menü hinzufügen, das die Navigation auf Ihrer Website verbessert. 1. Gehen Sie zum Abschnitt Aussehen Ihres WordPress-Dashboards. 2. Wählen Sie Menüs aus der Liste der Optionen. 3. Geben Sie den Namen Ihres Menüs in das Feld Menüname ein. 4. Wählen Sie die Seiten, die Sie in Ihr Menü aufnehmen möchten, aus der Seitenliste auf der linken Seite aus. 5. Klicken Sie auf die Schaltfläche Zum Menü hinzufügen. 6. Wiederholen Sie die Schritte 4 und 5 für jede Seite, die Sie in Ihr Menü aufnehmen möchten. 7. Wenn Sie alle gewünschten Seiten hinzugefügt haben, klicken Sie auf die Schaltfläche Menü speichern. Ihr Kopfzeilenmenü ist jetzt einsatzbereit!
Der Prozess zum Erstellen einer Kopfzeile und eines oberen Navigationsmenüs für jede WordPress-Site ist etwas anders. Da ich das Genesis-Theme-Framework absolut verehre, verwende ich es für meinen WordPress-Blog. So werden unter anderem Twitter- und Facebook-Links über ein Widget eingebunden. Das obere Navigationsmenü (auch als „Navigationsleiste“ bekannt), das mein Erzfeind war, war früher auch mein Erzfeind. Mit Genesis- und WordPress-Menüs habe ich eine sehr einfache Methode entwickelt, um sie zu erstellen. Sie können feststellen, welche Selektoren verwendet werden, um ein Menü in Firefox zu gestalten, indem Sie die Chrome Developer Tools oder Firebug verwenden. Die Dropdown-Menüs von Genesis für Unterseiten (oder untergeordnete Seiten) und Flyout-Links machen es einfach, neue Unterseiten hinzuzufügen. Es besteht auch die Möglichkeit, den Stil der aktuellen Seitenlinks, Hoverlinks und Unterseitenlinks zu ändern. Um im Navigationsmenü angezeigt zu werden, müssen diese Seiten an ihre Positionen gezogen und dort abgelegt werden.
Unter Darstellung finden Sie den Customizer. Sie können WordPress anpassen. Der Customizer Ihres Designs kann einen Abschnitt „Kopfzeile“ enthalten, oder Sie können Kopfzeilenoptionen unter dem Abschnitt „Farbe“ hinzufügen; Der Unterschied besteht darin, dass jedes Thema seine eigene Art hat, einen Abschnitt „Kopfzeile“ einzufügen.
Sie können die Datei auf Ihrem Computer finden und bearbeiten, indem Sie zu WP-Inhalt > Themen > Name Ihres Themas > Kopfzeile gehen.
Wie füge ich ein Menü zu einer Header-Datei in WordPress hinzu?
 Quelle: pluginsforwp.com
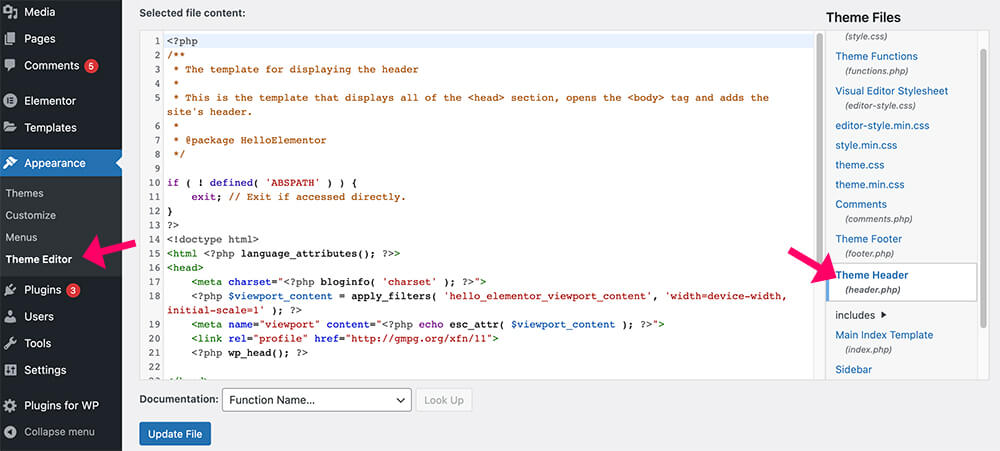
Quelle: pluginsforwp.comDas Hinzufügen eines Menüs zu einer Header-Datei in WordPress ist ein relativ einfacher Vorgang. Melden Sie sich zunächst bei Ihrem WordPress-Admin-Dashboard an und navigieren Sie zum Abschnitt Darstellung > Menüs. Von hier aus können Sie ein neues Menü erstellen oder ein vorhandenes bearbeiten. Nachdem Sie Ihr Menü erstellt oder bearbeitet haben, können Sie es Ihrer Header-Datei hinzufügen, indem Sie zum Abschnitt Darstellung > Design-Editor gehen. Suchen Sie in der Seitenleiste der Designdateien die Datei header.php und klicken Sie darauf, um sie im Editor zu öffnen. Sobald die Datei header.php geöffnet ist, suchen Sie den Code, an dem das Menü erscheinen soll. Fügen Sie dann einfach den Code für Ihr Menü an dieser Stelle ein. Speichern Sie Ihre Änderungen und Sie sind fertig!
So fügen Sie ein benutzerdefiniertes Navigationsmenü in WordPress hinzu
Jetzt, da Sie ein Menü haben, ist es einfach, ein Navigationsmenü einzurichten. Fügen Sie einfach den folgenden Code in die Kopfzeile einer beliebigen Seite ein, auf der Sie eine Option einfügen möchten. Das ist alles, was übrig bleibt.
? // WPB_custom_new_menu() // // // Ich möchte ein neues Menü //? //? //? //? //? //
Wie füge ich eine Kopfleiste in WordPress hinzu?
 Bildnachweis: pinegrow.com
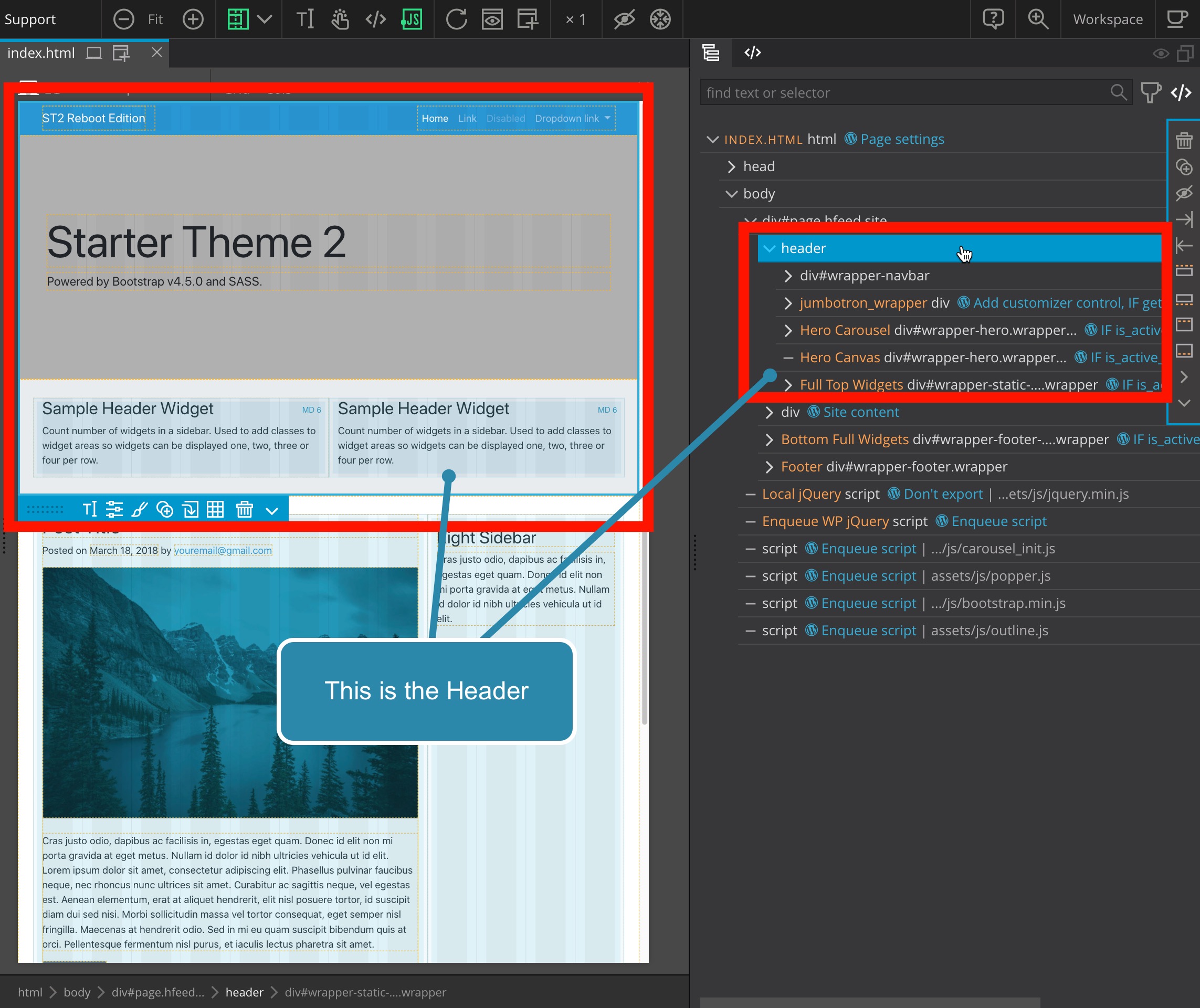
Bildnachweis: pinegrow.comWie schalte ich die obere Kopfleiste ein ? Wählen Sie auf der Registerkarte Darstellung unter Darstellung die Option Darstellung aus.
Fügen Sie einen Seitenfuß oder eine Kopfzeile hinzu, indem Sie Seitenfuß oder Seitenkopf auswählen. Um die Farbe Ihrer Kopf- oder Fußzeile zu ändern, gehen Sie zum Kopf- oder Fußzeilenmenü und wählen Sie dann Farben verwalten aus. Wählen Sie die Option „Kopfzeile“ oder „Fußzeile“ und dann die Option „Abstand anpassen“, um den Abstand zwischen dem Inhalt und der Kopfzeile zu ändern. Die Schriftgröße für die Kopf- und Fußzeile kann durch Auswahl von Kopf- oder Fußzeile angepasst werden. Unter- oder Fußzeilen, Sie können das angezeigte Menü ändern. Durch Auswahl von Kopf- oder Fußzeile aus dem Menü können Sie die Hintergrundfarbe Ihrer Kopf- oder Fußzeile ändern.
Wie füge ich eine Menüleiste in WordPress hinzu?
 Bildnachweis: philipgledhill.co.uk
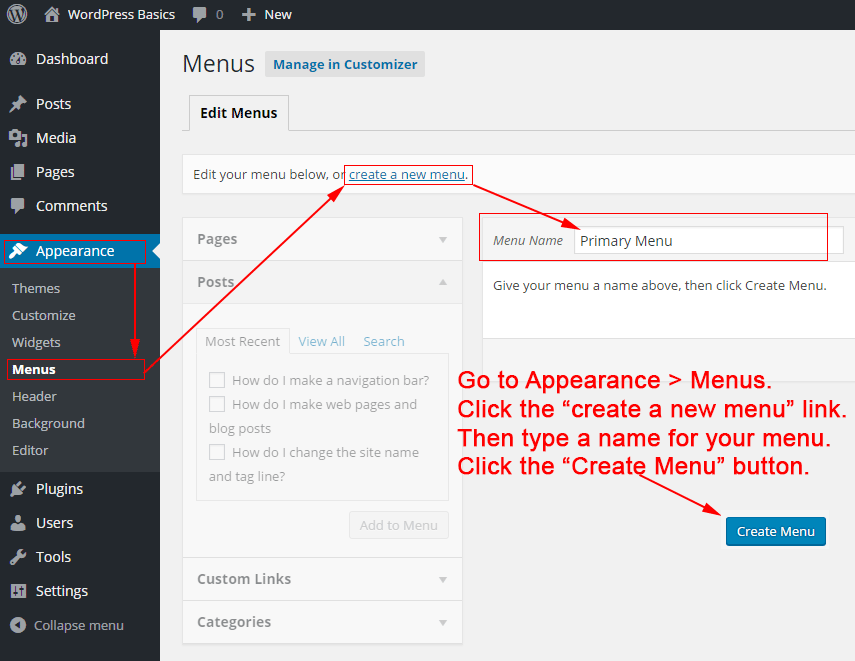
Bildnachweis: philipgledhill.co.ukUm Ihre Menüs in WordPress zu ändern, gehen Sie zu Aussehen > Anpassen > Menüs. Wenn Sie noch kein Menü haben, können Sie eines einrichten, indem Sie auf den Link „Neues Menü erstellen “ klicken. Ihr Menü wird an Ihrem bevorzugten Ort angezeigt, nachdem Sie ausgewählt haben, wo es angezeigt werden soll.
Es ist wichtig, dass Sie ein gut organisiertes Menü als eine Ihrer obersten Prioritäten haben. Darüber hinaus verbessert ein gut gestaltetes Menü die Benutzererfahrung und wandelt sich, wie Sie vielleicht erraten haben, später in Verkäufe um. Auch wenn ein gutes Design ein schlechtes nicht kompensieren kann, kann eine schlechte Seite ein gutes Design nicht kompensieren. Wenn es darum geht, Website-Menüs zu erstellen und zu verwalten, spart Ihnen Visual Composer Zeit. Sie können beeindruckende Layouts mit über 500 Inhaltselementen, einer Vielzahl von von Designern erstellten Vorlagen und einer Vielzahl von Add-Ons wie Themenerstellern erstellen. Es gibt eine große Auswahl an gebrauchsfertigen Menüelementen (Basis- und Sandwich-Menüs sowie Seitenleistenmenüs für ein einzigartigeres Design).
So erstellen Sie ein dynamisches Kopfzeilenmenü in WordPress
Es gibt ein paar Schritte, die Sie ausführen müssen, um ein dynamisches Kopfzeilenmenü in WordPress zu erstellen. Zuerst müssen Sie ein Menü erstellen und es der Position „Kopfzeile“ zuweisen. Als Nächstes müssen Sie Ihrem WordPress-Design ein benutzerdefiniertes Header-Bild hinzufügen. Schließlich müssen Sie der header.php-Datei Ihres WordPress-Themes Code hinzufügen, um Ihr Menü auszugeben.
Blöcke werden bald zur Steuerung von WordPress-Navigationsmenüs verwendet, daher muss eine neue Lösung entwickelt werden. Wir zeigen Ihnen in diesem Tutorial, wie Sie mit dem neuen Navigationsblock und dem 100% kostenlosen Block Visibility-Plugin ein einfaches dynamisches Menü erstellen. Version 5.9 des WordPress-Kerns, die später im Jahr 2021 veröffentlicht wird, wird den Block mit ziemlicher Sicherheit enthalten. Das Block Visibility-Plug-in wird verwendet, um die Menüs „Anmelden“ und „Abmelden“ zu erstellen. Der zweite Schritt besteht darin, das Benutzerrollen-Steuerelement zu verwenden, um die Menülinks im Plugin bedingt zu machen. Der dritte Schritt besteht darin, zu zeigen, dass der Link für alle Benutzer sichtbar ist, die sich auf Ihrer Website an- oder abgemeldet haben.

Wie erstelle ich ein dynamisches Kopfzeilenmenü in WordPress?
Um ein benutzerdefiniertes Navigationsmenü zu erstellen, müssen Sie es zuerst in den Funktionen Ihres Designs registrieren, indem Sie den Code für diesen Zweck hinzufügen. Add_action('init,'WPB_custom_new_menu'); Sie können jetzt auf Aussehen zugreifen. Erstellen Sie ein neues Menü auf der Menüseite des WordPress-Administrators oder bearbeiten Sie vorhandene.
So fügen Sie ein Untermenü in WordPress hinzu
Das Hinzufügen eines Untermenüs in WordPress ist ein zweistufiger Prozess. Zuerst müssen Sie einen neuen Menüpunkt erstellen und dann die Untermenüpunkte zu diesem Menüpunkt hinzufügen.
Um einen neuen Menüpunkt zu erstellen, gehen Sie zum WordPress-Adminbereich und klicken Sie auf Menüs. Klicken Sie dann auf die Schaltfläche Menüpunkt hinzufügen. Wählen Sie im Popup-Fenster den Typ des Menüeintrags aus, den Sie hinzufügen möchten. Für ein Untermenü würden Sie normalerweise entweder einen benutzerdefinierten Link oder eine Seite auswählen.
Nachdem Sie die Art des Menüpunkts ausgewählt haben, geben Sie die erforderlichen Informationen ein und klicken Sie auf die Schaltfläche Zum Menü hinzufügen.
Um Untermenüelemente hinzuzufügen, ziehen Sie die Elemente einfach per Drag & Drop von der linken Seite in das Menüelement, das Sie für das Untermenü erstellt haben. Wenn Sie fertig sind, klicken Sie auf die Schaltfläche Menü speichern.
So fügen Sie ein Menü in WordPress Elementor hinzu
Das Hinzufügen eines Menüs in WordPress Elementor ist ein einfacher Vorgang. Melden Sie sich zunächst bei Ihrem WordPress-Admin-Dashboard an und gehen Sie zu Darstellung > Menüs. Erstellen Sie als Nächstes ein neues Menü oder bearbeiten Sie ein vorhandenes. Fügen Sie dann die Menüpunkte hinzu, die Sie in Ihr Menü aufnehmen möchten. Klicken Sie abschließend auf die Schaltfläche Menü speichern, um Ihre Änderungen zu speichern.
Jede Website hat ein Menü, das eines ihrer wichtigsten Merkmale ist. Besucher werden abgelenkt, wenn Ihr Navigationsmenü trist und unattraktiv ist. Es ist möglich, Navigationsmenüs mit WordPress zu erstellen, aber die Funktionalität der Menüs fehlt in Bezug auf erweitertes Styling und Anpassung. Diese Nachteile können durch die Verwendung des PowerPack Advanced Menu Widget gemildert werden. Wenn Sie der Seite ein erweitertes Menü-Widget hinzufügen müssen, wählen Sie dasjenige aus, zu dem Sie es hinzufügen möchten, und verwenden Sie dazu Elementor. Mit dem PowerPack Advanced Menu-Widget können Sie das Layout des Navigationsmenüs horizontal oder vertikal ändern. Bei dieser Methode muss nicht für jeden Gerätetyp ein spezifischer Haltepunkt festgelegt werden.
Mit diesem Add-On kann schnell und einfach ein Off-Canvas-Menü in PowerPack Advanced für Elementor erstellt werden. Wenn der responsive Abschnitt nicht vorhanden ist, wählen Sie Off Canvas: aus dem Dropdown-Menü für den Menütyp aus. In der Mitte Ihrer Seite wird jetzt ein Hamburger-Symbol angezeigt. Umschaltflächen können entweder ein Symbol, eine Beschriftung oder nur eine Beschriftungsoption anzeigen. Es gibt zahlreiche Styling-Optionen für das PowerPack Advanced Menu-Widget, mit denen Sie hervorragende Navigationsmenüs für Ihre Website erstellen können. Alles, was Sie brauchen, ist ein funktionierendes Navigationsmenü und keine Codierung. Das PowerPack Elementor Addon stellt Ihnen über 60 Widget-Kombinationen zur Verfügung, die kreativ gestaltet sind. Um das erweiterte Menü-Widget zu installieren, besuchen Sie diese Seite.
Flexible Menüoptionen für jede Website
Das Hinzufügen oder Entfernen von Menüpunkten aus dem Menü ist so einfach wie das Auswählen eines Elements nach dem anderen. Farben und Schriftarten können in beliebiger Reihenfolge angepasst werden. Sie können zwischen flachen oder hierarchischen Menüs wählen.
WordPress-Anzeigemenü in Vorlage
Um ein WordPress-Menü in einer Vorlage anzuzeigen, müssen Sie die Funktion wp_nav_menu() verwenden. Diese Funktion akzeptiert eine Reihe von Argumenten, die zum Anpassen der Ausgabe verwendet werden können. Sie können beispielsweise die Menüposition, den Menücontainer und die anzuzeigenden Menüelemente angeben.
Hinzufügen von Elementen zu Ihrem WordPress-Menü
Sie können Artikel zu Ihrem Menü hinzufügen, indem Sie auf den Link Artikel hinzufügen klicken und die erforderlichen Felder ausfüllen. Nachdem Sie Ihr neues Menü erstellt haben, klicken Sie auf die Schaltfläche Menü speichern.
Sie können Ihr Menü jetzt anzeigen, indem Sie es auf dem WordPress-Admin-Bildschirm auswählen und auf das Menüsymbol in der oberen rechten Ecke des Bildschirms klicken.
Code für benutzerdefiniertes WordPress-Menü
Ein benutzerdefiniertes Menü ist eine großartige Möglichkeit, Ihrer WordPress-Site eine Navigation hinzuzufügen. Es gibt zwei Möglichkeiten, ein benutzerdefiniertes Menü hinzuzufügen: über den WordPress Customizer oder durch Hinzufügen von Code zu Ihrem Design. Um ein benutzerdefiniertes Menü über den Customizer hinzuzufügen, gehen Sie zu Darstellung > Menüs und erstellen Sie ein neues Menü. Fügen Sie die Seiten, Beiträge oder Kategorien hinzu, die Sie in Ihr Menü aufnehmen möchten, und klicken Sie dann auf Speichern und veröffentlichen. Um ein benutzerdefiniertes Menü durch Hinzufügen von Code zu Ihrem Design hinzuzufügen, fügen Sie den folgenden Code zur Datei functions.php Ihres Designs hinzu: function my_custom_menu() { register_nav_menu('my-custom-menu',__( 'My Custom Menu' )); } add_action( 'init', 'my_custom_menu' ); Ersetzen Sie „Mein benutzerdefiniertes Menü“ durch den Namen Ihres benutzerdefinierten Menüs. Dadurch wird Ihrem Design eine neue Menüposition hinzugefügt, der Sie dann im Customizer ein benutzerdefiniertes Menü zuweisen können.
So erstellen Sie ein benutzerdefiniertes WordPress-Menü . Wir wollen ein Menü, das über dem Hauptinhalt sichtbar ist, aber unter dem Namen und der Tagline der Website. Um den Menüpunkt hinzuzufügen, müssen wir ihn zuerst zur Datei functions.php in unserem WordPress-Admin-Dashboard hinzufügen. Unser benutzerdefiniertes Menü muss im WordPress Dashboard konfiguriert werden. Aus diesem Grund haben wir unser neues Menü jetzt auf WordPress umgestellt. Damit können wir jetzt in das Dashboard gehen und den Standort überprüfen. Insbesondere möchten wir es in der Nähe erscheinen lassen, in der wir die Funktion WP_nav_menu() verwendet haben.
Am Ende dieses Schritts werden wir mit jeder unserer Kategorien verlinken. Wenn eine Maus über einen Link bewegt wird, kann es so aussehen, als würde der Link ebenfalls schweben. In diesem Beispiel haben wir unsere style.css-Datei verwendet, um diesen Effekt zu erzeugen. Die Unterstreichung von Links würde ebenso entfernt wie die Aufzählungspunkte in jedem Listenelement. Dieser Artikel führt Sie durch die Erstellung eines benutzerdefinierten Menüs in WordPress. Wenn Sie den Anweisungen folgen, können Sie lernen, wie Sie Ihrem WordPress-Theme ein benutzerdefiniertes Menü hinzufügen. Wir verwenden WordPress, um viel zu erreichen, und wir haben einige Unterstützung davon erhalten. Als wir unser neues WordPress-Menü registrierten, war es einfach für uns, alles hinzuzufügen oder zu entfernen, was wir wollten.
