Cara Menambahkan Menu Header Di WordPress
Diterbitkan: 2022-09-17Menambahkan menu header di WordPress adalah proses sederhana yang dapat diselesaikan hanya dalam beberapa menit. Dengan mengikuti langkah-langkah ini, Anda akan dapat menambahkan menu ke header Anda yang akan meningkatkan navigasi situs web Anda. 1. Buka bagian Penampilan di dasbor WordPress Anda. 2. Pilih Menu dari daftar pilihan. 3. Masukkan nama menu Anda di kolom Nama Menu. 4. Pilih halaman yang ingin Anda sertakan dalam menu Anda dari daftar halaman di sisi kiri. 5. Klik tombol Tambahkan ke Menu. 6. Ulangi langkah 4 dan 5 untuk setiap halaman yang ingin Anda sertakan dalam menu Anda. 7. Setelah Anda menambahkan semua halaman yang ingin Anda sertakan, klik tombol Simpan Menu. Menu header Anda sekarang siap digunakan!
Proses pembuatan header dan menu navigasi atas untuk setiap situs WordPress akan sedikit berbeda. Karena saya sangat menyukai kerangka tema Genesis, saya menggunakannya untuk blog WordPress saya. Akibatnya, tautan Twitter dan Facebook, serta hal-hal lain, akan diintegrasikan menggunakan widget. Menu navigasi atas (juga dikenal sebagai "nav bar"), yang merupakan musuh bebuyutan saya, juga pernah menjadi musuh saya. Dengan menu Genesis dan WordPress, saya telah membuat metode yang sangat sederhana untuk membuatnya. Anda dapat mengetahui pemilih mana yang digunakan untuk menata menu di Firefox dengan menggunakan Alat Pengembang Chrome atau Firebug. Menu drop-down Genesis untuk sub-halaman (atau halaman anak) dan tautan fly-out memudahkan untuk menambahkan sub-halaman baru. Ada juga opsi untuk mengubah gaya tautan halaman saat ini, tautan melayang-layang, dan tautan sub-halaman. Untuk muncul di menu navigasi, halaman ini harus diseret dan dijatuhkan ke posisinya.
Dengan masuk ke Penampilan, Anda dapat menemukan penyesuai. Anda dapat memilih untuk menyesuaikan WordPress. Penyesuai tema Anda dapat menyertakan bagian 'Header', atau Anda dapat menyertakan opsi header di bawah bagian 'Warna'; perbedaannya adalah setiap tema memiliki caranya sendiri untuk memasukkan bagian 'Header'.
Anda dapat menemukan dan mengedit file di komputer Anda dengan masuk ke WP-content > themes > your-theme-name > header.
Bagaimana Saya Menambahkan Menu Ke File Header Di WordPress?
 Kredit: pluginsforwp.com
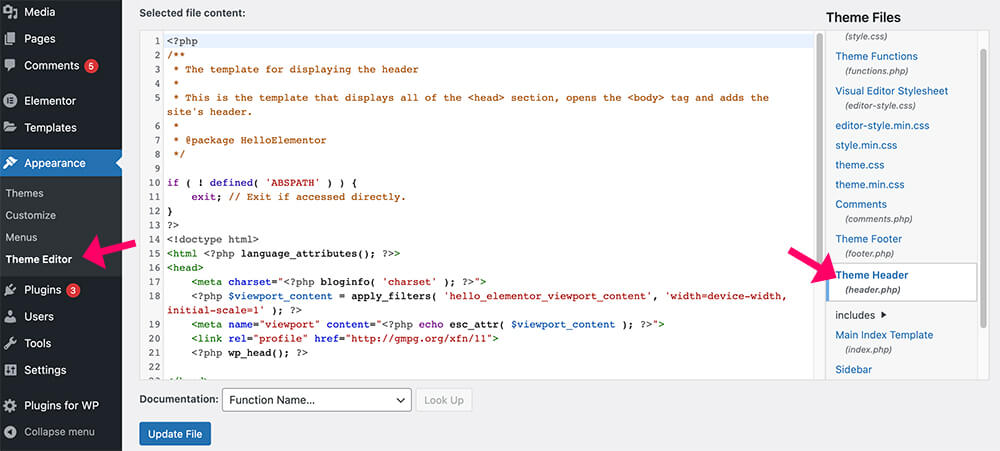
Kredit: pluginsforwp.comMenambahkan menu ke file header di WordPress adalah proses yang relatif sederhana. Pertama, login ke dashboard admin WordPress Anda dan arahkan ke bagian Appearance > Menus. Dari sini, Anda dapat membuat menu baru atau mengedit yang sudah ada. Setelah membuat atau mengedit menu, Anda dapat menambahkannya ke file header dengan membuka bagian Appearance > Theme Editor. Di bilah sisi File Tema, cari file header.php dan klik untuk membukanya di editor. Setelah file header.php terbuka, cari kode di mana Anda ingin menu muncul. Kemudian, cukup tempel kode untuk menu Anda di lokasi ini. Simpan perubahan Anda dan selesai!
Cara Menambahkan Menu Navigasi Khusus Di WordPress
Sangat mudah untuk mengatur menu navigasi sekarang karena Anda memiliki menu. Cukup tempel kode berikut ke header halaman mana pun yang ingin Anda sertakan opsinya. Hanya itu yang tersisa.
? // WPB_custom_new_menu() // // // Saya ingin menu baru //? //? //? //? //? //
Bagaimana Saya Menambahkan Bilah Tajuk Di WordPress?
 Kredit: pinegrow.com
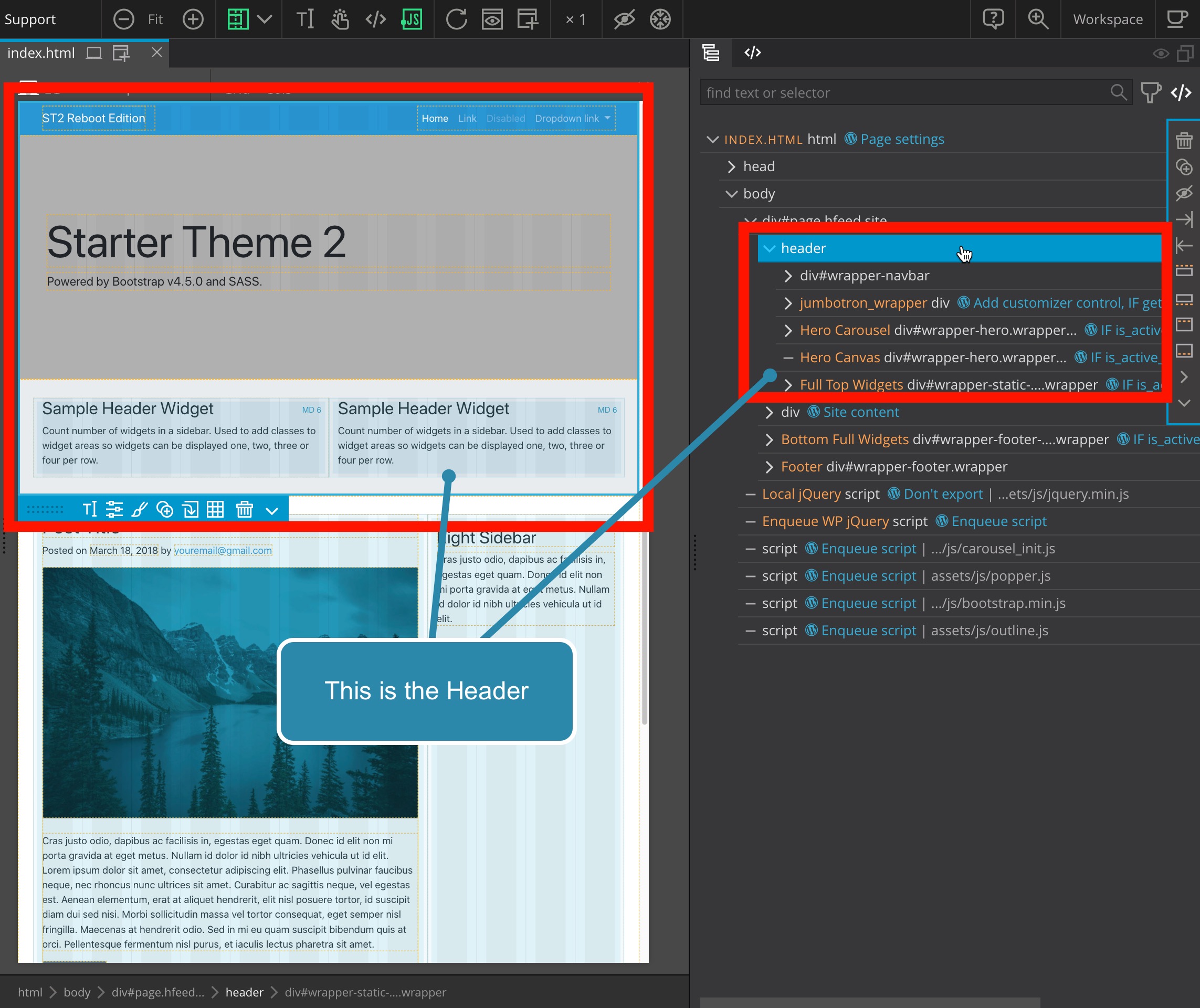
Kredit: pinegrow.comBagaimana cara mengaktifkan bilah atas header ? Pada tab Penampilan, di bawah Penampilan, pilih Penampilan.
Tambahkan footer atau header halaman dengan memilih Footer Halaman atau Header halaman. Untuk mengubah warna header atau footer Anda, buka menu header atau footer, lalu pilih Kelola Warna. Pilih opsi header atau footer lalu opsi kustomisasi spasi untuk mengubah jarak antara konten dan header. Ukuran font untuk header dan footer dapat disesuaikan dengan memilih header atau footer. Underheader atau footer, Anda dapat mengubah menu yang muncul. Dengan memilih header atau footer dari menu, Anda dapat mengubah warna latar belakang header atau footer Anda.
Bagaimana Saya Menambahkan Menu Bar Di WordPress?
 Kredit: philiggledhill.co.uk
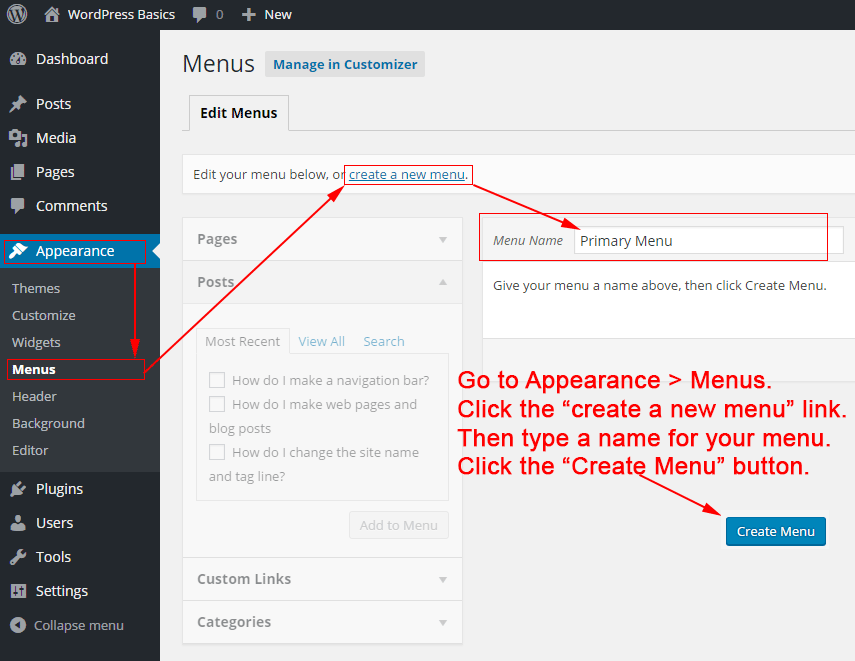
Kredit: philiggledhill.co.ukUntuk mengubah menu Anda di WordPress, buka Appearance > Customize > Menus. Jika Anda belum memiliki menu, Anda dapat menyiapkannya dengan mengeklik tautan Buat Menu Baru . Menu Anda akan ditampilkan di lokasi pilihan Anda setelah Anda memilih di mana akan ditampilkan.
Sangat penting bahwa Anda memiliki menu yang terorganisir dengan baik sebagai salah satu prioritas utama Anda. Selain itu, menu yang dirancang dengan baik meningkatkan pengalaman pengguna dan, seperti yang mungkin sudah Anda duga, akan diubah menjadi penjualan nanti. Bahkan jika desain yang baik tidak dapat mengimbangi desain yang buruk, situs yang buruk tidak dapat mengimbangi desain yang baik. Dalam hal membuat dan mengelola menu situs web, Visual Composer akan menghemat waktu Anda. Anda dapat membuat tata letak yang menakjubkan dengan lebih dari 500 elemen konten, berbagai template buatan desainer, dan berbagai add-on, seperti pembuat tema. Ada berbagai macam elemen menu siap pakai (menu dasar dan sandwich, serta menu bilah sisi untuk desain yang lebih unik).
Cara Membuat Menu Header Dinamis Di WordPress
Ada beberapa langkah yang perlu Anda ambil untuk membuat menu header dinamis di WordPress. Pertama, Anda harus membuat menu dan menetapkannya ke lokasi "Header". Selanjutnya, Anda harus menambahkan gambar header khusus ke tema WordPress Anda. Terakhir, Anda harus menambahkan beberapa kode ke file header.php tema WordPress Anda untuk menampilkan menu Anda.
Blok akan segera digunakan untuk mengontrol menu navigasi WordPress, sehingga solusi baru harus dikembangkan. Kami akan menunjukkan cara membuat menu dinamis sederhana dalam tutorial ini menggunakan blok Navigasi baru dan plugin Visibilitas Blok 100% gratis. Versi 5.9 dari inti WordPress, yang akan dirilis nanti pada tahun 2021, hampir pasti akan menyertakan blok tersebut. Plugin Block Visibility digunakan untuk membuat menu Log In dan Log Out. Langkah kedua adalah menggunakan kontrol Peran Pengguna untuk membuat tautan menu bersyarat di plugin. Langkah ketiga adalah menunjukkan bahwa tautan tersebut dapat dilihat oleh semua pengguna yang masuk atau keluar dari situs web Anda.

Bagaimana Cara Membuat Menu Header Dinamis Di WordPress?
Untuk membuat menu navigasi khusus , Anda harus terlebih dahulu mendaftarkannya dalam fungsi tema Anda dengan menambahkan kode untuk tujuan ini. Add_action('init,'WPB_custom_new_menu'); Anda sekarang dapat mengakses Penampilan. Buat menu baru di halaman menu admin WordPress atau edit yang sudah ada.
Cara Menambahkan Sub Menu Di WordPress
Menambahkan submenu di WordPress adalah proses dua langkah. Pertama, Anda perlu membuat item menu baru dan kemudian menambahkan item submenu ke item menu tersebut.
Untuk membuat item menu baru, buka panel admin WordPress dan klik Menu. Kemudian, klik tombol Tambah Item Menu. Di jendela pop-up, pilih jenis item menu yang ingin Anda tambahkan. Untuk submenu, Anda biasanya akan memilih tautan atau halaman khusus.
Setelah Anda memilih jenis item menu, masukkan informasi yang diperlukan dan klik tombol Add to Menu.
Untuk menambahkan item submenu, cukup seret dan lepas item dari sisi kiri ke item menu yang Anda buat untuk submenu. Setelah selesai, klik tombol Simpan Menu.
Cara Menambahkan Menu Di Elementor WordPress
Menambahkan menu di WordPress Elementor adalah proses yang sederhana. Pertama, login ke dashboard admin WordPress Anda dan pergi ke Appearance > Menus. Selanjutnya, buat menu baru atau edit yang sudah ada. Kemudian, tambahkan item menu yang ingin Anda sertakan dalam menu Anda. Terakhir, klik tombol Save Menu untuk menyimpan perubahan Anda.
Setiap situs web memiliki menu, yang merupakan salah satu fitur terpentingnya. Pengunjung akan terganggu jika menu navigasi Anda menjemukan dan tidak menarik. Dimungkinkan untuk membuat menu navigasi dengan WordPress, tetapi fungsionalitas menu kurang dalam hal gaya dan penyesuaian tingkat lanjut. Kelemahan ini dapat diatasi dengan menggunakan Widget Menu Lanjutan PowerPack. Jika Anda perlu menambahkan widget menu lanjutan ke halaman, pilih salah satu yang ingin Anda tambahkan dan gunakan Elementor untuk melakukannya. Anda dapat mengubah tata letak menu navigasi menjadi horizontal atau vertikal dengan widget Menu Lanjutan PowerPack. Tidak perlu menyetel breakpoint khusus untuk setiap jenis perangkat dengan metode ini.
Add-on ini dapat digunakan untuk membuat menu Off-Canvas dengan cepat dan mudah di PowerPack Advanced untuk Elementor. Jika bagian responsif tidak ada, pilih Off Canvas: dari menu drop-down jenis menu. Pusat halaman Anda sekarang menampilkan ikon Hamburger. tombol sakelar dapat menampilkan ikon, label, atau hanya opsi label. Ada banyak opsi gaya untuk widget PowerPack Advanced Menu yang dapat digunakan untuk membuat beberapa menu navigasi yang luar biasa untuk situs web Anda. Yang Anda butuhkan hanyalah menu navigasi yang fungsional dan tanpa pengkodean. PowerPack Elementor Addon memberi Anda lebih dari 60 kombinasi widget yang dirancang secara kreatif. Untuk menginstal Widget Menu Lanjutan, kunjungi halaman ini.
Opsi Menu Fleksibel Untuk Situs Web Apa Pun
Menambahkan atau menghapus item menu dari menu semudah memilihnya satu per satu. Warna dan font dapat disesuaikan dalam urutan apa pun. Anda dapat memilih antara menu datar atau hierarkis.
Menu Tampilan WordPress Di Template
Untuk menampilkan menu WordPress dalam template, Anda harus menggunakan fungsi wp_nav_menu(). Fungsi ini menerima sejumlah argumen yang dapat digunakan untuk menyesuaikan output. Misalnya, Anda dapat menentukan lokasi menu, wadah menu, dan item menu yang akan ditampilkan.
Menambahkan Item ke Menu WordPress Anda
Anda dapat menambahkan item ke menu Anda dengan mengklik tautan Tambahkan Item dan mengisi bidang yang diperlukan. Setelah Anda selesai membuat menu baru, klik tombol Simpan Menu.
Anda sekarang dapat menampilkan menu Anda dengan memilihnya dari layar Admin WordPress dan mengklik ikon menu di sudut kanan atas layar.
Kode Menu Kustom WordPress
Menu kustom adalah cara yang bagus untuk menambahkan navigasi ke situs WordPress Anda. Ada dua cara untuk menambahkan menu kustom: melalui Customizer WordPress atau dengan menambahkan kode ke tema Anda. Untuk menambahkan menu kustom melalui Customizer, buka Appearance > Menus dan buat menu baru. Tambahkan halaman, posting, atau kategori yang ingin Anda sertakan dalam menu Anda, lalu klik Simpan & Terbitkan. Untuk menambahkan menu kustom dengan menambahkan kode ke tema Anda, tambahkan kode berikut ke file functions.php tema Anda: function my_custom_menu() { register_nav_menu('my-custom-menu',__( 'My Custom Menu' )); } add_action( 'init', 'my_custom_menu' ); Ganti "Menu Kustom Saya" dengan nama menu kustom Anda. Ini akan menambahkan lokasi menu baru ke tema Anda yang kemudian dapat Anda tetapkan menu khusus di Customizer.
Ini adalah cara membuat menu kustom WordPress . Kami menginginkan menu yang terlihat di atas konten utama, tetapi di bawah nama situs dan tagline. Untuk menambahkan item menu, pertama-tama kita harus menambahkannya ke file functions.php di dashboard admin WordPress kita. Menu kustom kami harus dikonfigurasi di Dashboard WordPress. Hasilnya, kami sekarang telah mentransisikan menu baru kami ke WordPress. Dengan ini, kita sekarang dapat masuk ke dasbor dan memeriksa lokasi. Secara khusus, kami ingin membuatnya muncul di sekitar tempat kami menggunakan fungsi WP_nav_menu().
Pada akhir langkah ini, kami akan menautkan ke setiap kategori kami. Jika mouse diarahkan ke tautan, itu bisa membuat tautan tampak melayang juga. Dalam contoh ini, kami telah menggunakan file style.css kami untuk membuat efek itu. Garis bawah untuk tautan juga akan dihapus, seperti halnya poin-poin di setiap elemen daftar. Artikel ini akan memandu Anda melalui cara membuat menu kustom di WordPress. Dengan mengikuti, Anda dapat mempelajari cara menambahkan menu khusus ke tema WordPress Anda. Kami menggunakan WordPress untuk mencapai banyak hal, dan kami mendapat bantuan darinya. Ketika kami mendaftarkan menu WordPress baru kami, mudah bagi kami untuk menambah atau menghapus apa pun yang kami inginkan darinya.
