Jak dodać menu nagłówka w WordPress
Opublikowany: 2022-09-17Dodanie menu nagłówka w WordPressie to prosty proces, który można wykonać w kilka minut. Wykonując te czynności, będziesz mógł dodać do nagłówka menu, które poprawi nawigację w Twojej witrynie. 1. Przejdź do sekcji Wygląd pulpitu WordPress. 2. Wybierz Menu z listy opcji. 3. Wprowadź nazwę swojego menu w polu Nazwa menu. 4. Wybierz strony, które chcesz uwzględnić w menu z listy stron po lewej stronie. 5. Kliknij przycisk Dodaj do menu. 6. Powtórz kroki 4 i 5 dla każdej strony, którą chcesz umieścić w swoim menu. 7. Po dodaniu wszystkich stron, które chcesz uwzględnić, kliknij przycisk Zapisz menu. Twoje menu nagłówka jest teraz gotowe do użycia!
Proces tworzenia nagłówka i górnego menu nawigacyjnego dla każdej witryny WordPress będzie nieco inny. Ponieważ absolutnie uwielbiam ramy tematyczne Genesis, używam go na moim blogu WordPress. Dzięki temu linki do Twittera i Facebooka, a także inne rzeczy, zostaną zintegrowane za pomocą widżetu. Górne menu nawigacyjne (znane również jako „pasek nawigacji”), które było moim nemezis, było również moim nemezis. Dzięki menu Genesis i WordPress stworzyłem bardzo prostą metodę ich tworzenia. Możesz określić, które selektory są używane do stylizowania menu w Firefoksie, używając Narzędzi programistycznych Chrome lub Firebug. Rozwijane menu Genesis dla podstron (lub stron podrzędnych) oraz linki wysuwane ułatwiają dodawanie nowych podstron. Istnieje również możliwość zmiany stylu linków do bieżącej strony, linków do najechania i linków do podstron. Aby pojawiły się w menu nawigacyjnym, te strony muszą zostać przeciągnięte i upuszczone na swoje pozycje.
Przechodząc do Wygląd, możesz znaleźć dostosowanie. Możesz dostosować WordPress. Moduł dostosowania Twojego motywu może zawierać sekcję „Nagłówek” lub możesz uwzględnić opcje nagłówka w sekcji „Kolor”; różnica polega na tym, że każdy motyw ma swój własny sposób włączenia sekcji „Nagłówek”.
Możesz znaleźć i edytować plik na swoim komputerze, przechodząc do WP-content> motywy> twoja nazwa-motywu> nagłówek.
Jak dodać menu do pliku nagłówkowego w WordPress?
 Źródło: pluginsforwp.com
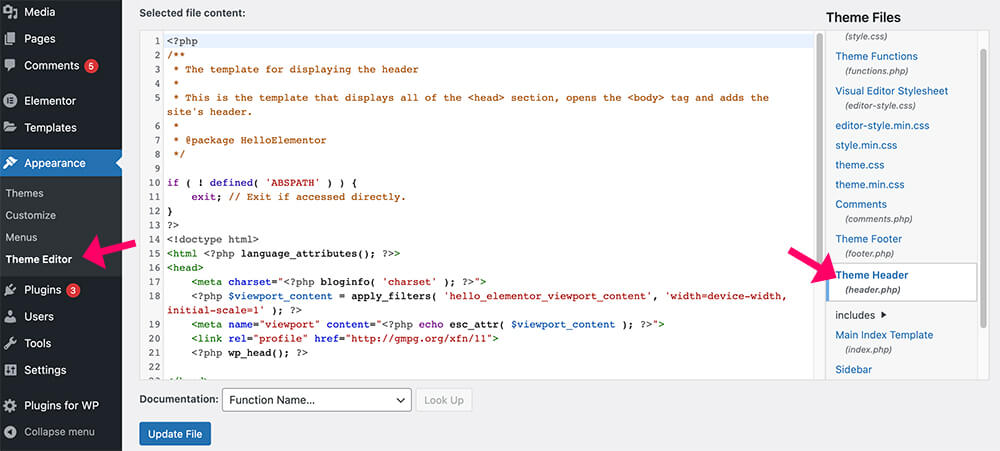
Źródło: pluginsforwp.comDodanie menu do pliku nagłówkowego w WordPressie to stosunkowo prosty proces. Najpierw zaloguj się do pulpitu administracyjnego WordPress i przejdź do sekcji Wygląd > Menu. W tym miejscu możesz utworzyć nowe menu lub edytować już istniejące. Po utworzeniu lub edycji menu możesz dodać je do pliku nagłówka, przechodząc do sekcji Wygląd > Edytor motywów. Na pasku bocznym Pliki motywów znajdź plik header.php i kliknij go, aby otworzyć go w edytorze. Po otwarciu pliku header.php znajdź kod, w którym ma się pojawić menu. Następnie po prostu wklej kod swojego menu w tym miejscu. Zapisz zmiany i gotowe!
Jak dodać niestandardowe menu nawigacyjne w WordPress
Teraz, gdy masz menu, możesz łatwo skonfigurować menu nawigacyjne. Po prostu wklej poniższy kod do nagłówka dowolnej strony, na której chcesz dołączyć opcję. To wszystko, co zostało.
? // WPB_custom_new_menu() // // // Chcę nowe menu //? //? //? //? //? //
Jak dodać pasek nagłówka w WordPressie?
 Źródło: www.sewa.com
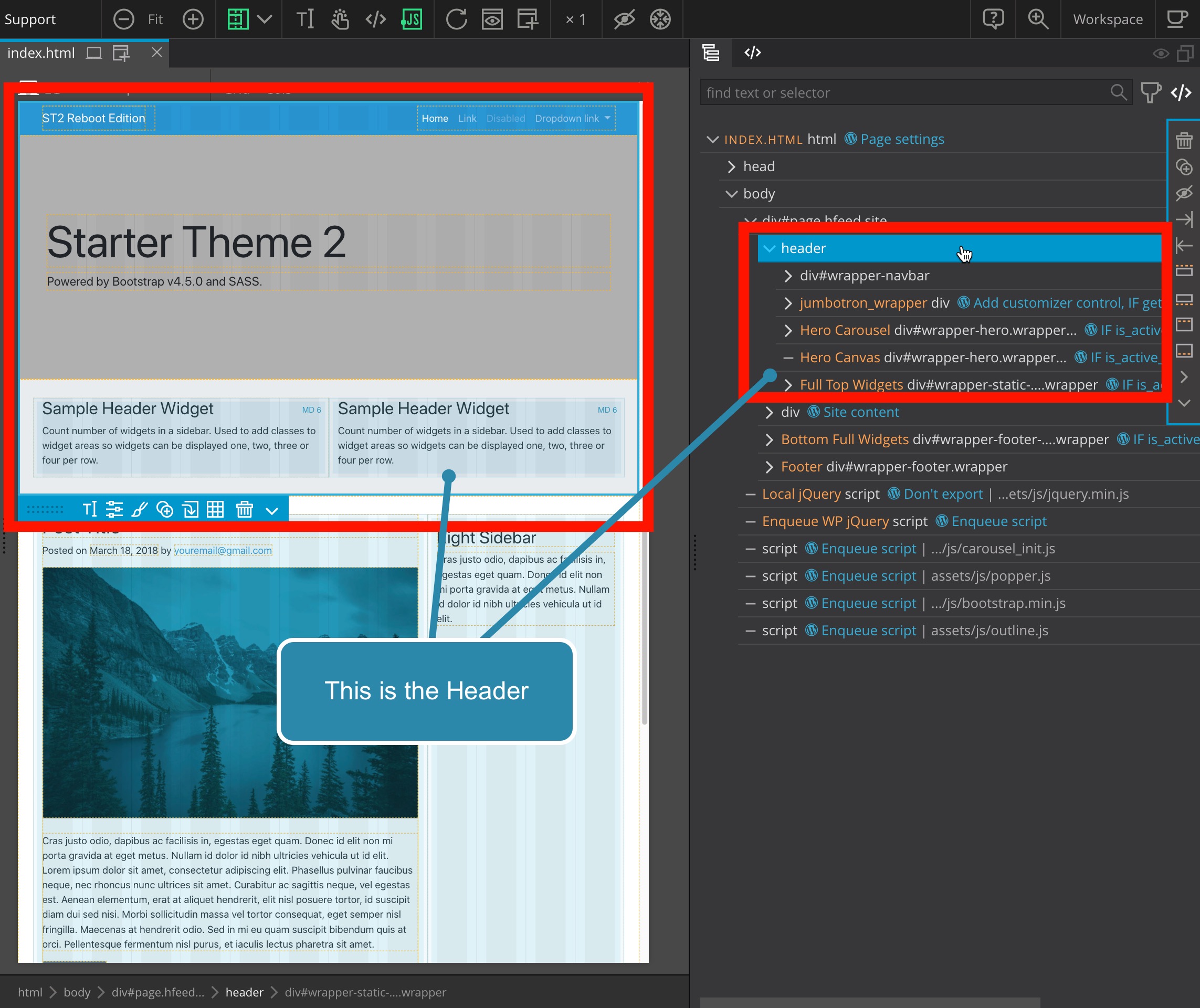
Źródło: www.sewa.comJak włączyć górny pasek nagłówka ? Na karcie Wygląd w obszarze Wygląd wybierz opcję Wygląd.
Dodaj stopkę lub nagłówek strony, wybierając opcję Stopka strony lub Nagłówek strony. Aby zmienić kolor nagłówka lub stopki, przejdź do menu nagłówków lub stopek, a następnie wybierz opcję Zarządzaj kolorami. Wybierz opcję nagłówka lub stopki, a następnie opcję Dostosuj odstępy, aby zmienić odstępy między treścią a nagłówkiem. Rozmiar czcionki nagłówka i stopki można dostosować, wybierając nagłówek lub stopkę. Pod nagłówkami lub stopkami możesz zmienić wyświetlane menu. Wybierając nagłówek lub stopkę z menu, możesz zmienić kolor tła nagłówka lub stopki.
Jak dodać pasek menu w WordPressie?
 Źródło: philipgledhill.co.uk
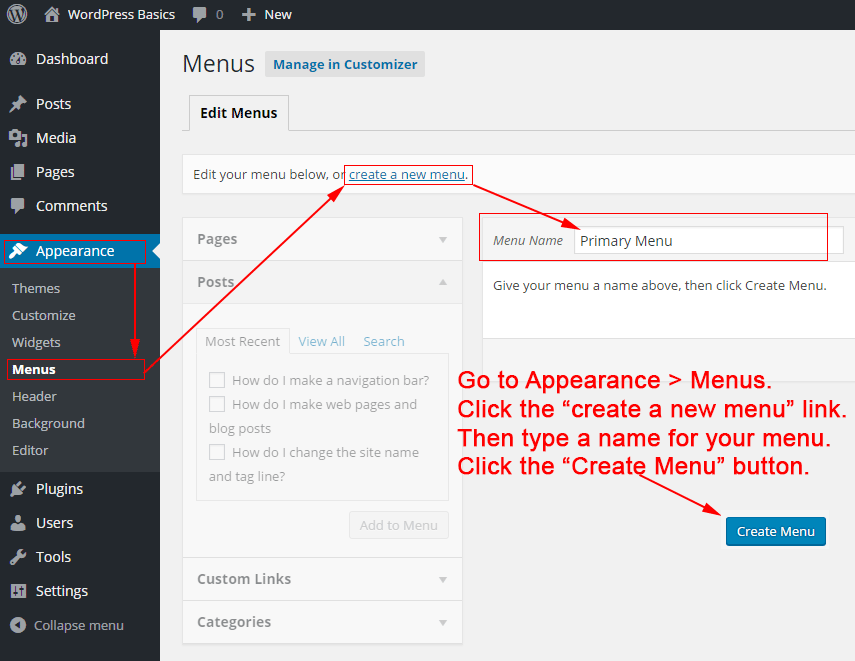
Źródło: philipgledhill.co.ukAby zmienić menu w WordPressie, przejdź do Wygląd > Dostosuj > Menu. Jeśli nie masz jeszcze menu, możesz je skonfigurować, klikając link Utwórz nowe menu . Twoje menu zostanie wyświetlone w preferowanej lokalizacji po wybraniu miejsca, w którym będzie wyświetlane.
Bardzo ważne jest, aby mieć dobrze zorganizowane menu jako jeden z twoich głównych priorytetów. Co więcej, dobrze zaprojektowane menu poprawia wrażenia użytkownika i, jak można się domyślić, przekłada się później na sprzedaż. Nawet jeśli dobry projekt nie może zrekompensować złego, zła strona nie może zrekompensować dobrego projektu. Jeśli chodzi o tworzenie i zarządzanie menu witryny, Visual Composer pozwoli Ci zaoszczędzić czas. Możesz tworzyć oszałamiające układy z ponad 500 elementami treści, różnymi szablonami zaprojektowanymi przez projektantów i różnymi dodatkami, takimi jak kreatory motywów. Istnieje szeroka gama gotowych elementów menu (menu podstawowe i kanapkowe, a także menu na pasku bocznym dla bardziej unikalnego projektu).
Jak stworzyć dynamiczne menu nagłówka w WordPress
Aby utworzyć dynamiczne menu nagłówka w WordPressie, musisz wykonać kilka czynności. Najpierw musisz utworzyć menu i przypisać je do lokalizacji „Nagłówek”. Następnie musisz dodać niestandardowy obraz nagłówka do swojego motywu WordPress. Na koniec musisz dodać kod do pliku header.php motywu WordPress, aby wyświetlić menu.
Bloki będą wkrótce wykorzystywane do sterowania menu nawigacyjnymi WordPressa, więc należy opracować nowe rozwiązanie. W tym samouczku pokażemy Ci, jak zbudować proste dynamiczne menu, korzystając z nowego bloku nawigacyjnego i w 100% darmowej wtyczki Block Visibility. Wersja 5.9 rdzenia WordPressa, która zostanie wydana później w 2021 roku, prawie na pewno będzie zawierała blok. Wtyczka Block Visibility służy do tworzenia menu logowania i wylogowania. Drugim krokiem jest użycie kontrolki User Role, aby uczynić linki menu warunkowymi we wtyczce. Trzecim krokiem jest pokazanie, że link jest widoczny dla wszystkich użytkowników, którzy są zalogowani do lub z Twojej witryny.

Jak utworzyć dynamiczne menu nagłówka w WordPressie?
Aby utworzyć niestandardowe menu nawigacyjne , musisz najpierw zarejestrować je w ramach funkcji motywu, dodając w tym celu kod. Add_action('init,'WPB_custom_new_menu'); możesz teraz uzyskać dostęp do wyglądu. Utwórz nowe menu na stronie menu administratora WordPressa lub edytuj istniejące.
Jak dodać podmenu w WordPress
Dodawanie podmenu w WordPressie to proces dwuetapowy. Najpierw musisz utworzyć nowy element menu, a następnie dodać elementy podmenu do tego elementu menu.
Aby utworzyć nowy element menu, przejdź do panelu administracyjnego WordPress i kliknij Menu. Następnie kliknij przycisk Dodaj pozycję menu. W wyskakującym oknie wybierz typ elementu menu, który chcesz dodać. W przypadku podmenu zazwyczaj wybierasz niestandardowy link lub stronę.
Po wybraniu typu pozycji menu wprowadź wymagane informacje i kliknij przycisk Dodaj do menu.
Aby dodać elementy podmenu, po prostu przeciągnij i upuść elementy z lewej strony do elementu menu utworzonego dla podmenu. Gdy skończysz, kliknij przycisk Zapisz menu.
Jak dodać menu w WordPress Elementor
Dodanie menu w WordPress Elementor to prosty proces. Najpierw zaloguj się do pulpitu administracyjnego WordPress i przejdź do Wygląd> Menu. Następnie utwórz nowe menu lub edytuj istniejące. Następnie dodaj elementy menu, które chcesz uwzględnić w swoim menu. Na koniec kliknij przycisk Zapisz menu, aby zapisać zmiany.
Każda strona internetowa posiada menu, które jest jedną z jej najważniejszych cech. Odwiedzający będą rozproszeni, jeśli Twoje menu nawigacyjne będzie szare i nieatrakcyjne. Możliwe jest tworzenie menu nawigacyjnych za pomocą WordPressa, ale brakuje funkcjonalności menu pod względem zaawansowanej stylizacji i dostosowywania. Te wady można złagodzić za pomocą widżetu zaawansowanego menu PowerPack. Jeśli chcesz dodać zaawansowany widżet menu do strony, wybierz ten, w którym chcesz go dodać, i użyj do tego Elementora. Możesz zmienić układ menu nawigacyjnego na poziomy lub pionowy za pomocą widżetu PowerPack Advanced Menu. Dzięki tej metodzie nie ma potrzeby ustawiania określonego punktu przerwania dla każdego typu urządzenia.
Ten dodatek może być użyty do szybkiego i łatwego stworzenia menu Off-Canvas w PowerPack Advanced for Elementor. Jeśli sekcja responsywna nie istnieje, wybierz opcję Off Canvas: z menu rozwijanego typu menu. Na środku Twojej strony wyświetlana jest teraz ikona Hamburger. Przyciski przełączania mogą mieć wyświetlaną ikonę, etykietę lub tylko opcję etykiety. Istnieje wiele opcji stylizacji widżetu PowerPack Advanced Menu, których można użyć do stworzenia wyjątkowych menu nawigacyjnych dla Twojej witryny. Wszystko czego potrzebujesz to funkcjonalne menu nawigacyjne i brak kodowania. Dodatek PowerPack Elementor zapewnia ponad 60 kreatywnych kombinacji widżetów. Aby zainstalować widżet menu zaawansowanego, odwiedź tę stronę.
Elastyczne opcje menu dla każdej strony internetowej
Dodawanie lub usuwanie pozycji menu z menu jest tak proste, jak wybieranie ich pojedynczo. Kolory i czcionki można dostosować w dowolnej kolejności. Możesz wybierać między menu płaskim lub hierarchicznym.
Menu wyświetlania WordPress w szablonie
Aby wyświetlić menu WordPress w szablonie, musisz użyć funkcji wp_nav_menu(). Ta funkcja akceptuje pewną liczbę argumentów, których można użyć do dostosowania danych wyjściowych. Na przykład można określić położenie menu, kontener menu i elementy menu, które mają być wyświetlane.
Dodawanie elementów do menu WordPress
Możesz dodać pozycje do swojego menu, klikając łącze Dodaj pozycję i wypełniając wymagane pola. Po zakończeniu tworzenia nowego menu kliknij przycisk Zapisz menu.
Możesz teraz wyświetlić swoje menu, wybierając je z ekranu administratora WordPress i klikając ikonę menu w prawym górnym rogu ekranu.
Kod menu niestandardowego WordPress
Niestandardowe menu to świetny sposób na dodanie nawigacji do witryny WordPress. Istnieją dwa sposoby dodania niestandardowego menu: za pomocą narzędzia WordPress Customizer lub dodając kod do motywu. Aby dodać niestandardowe menu za pomocą narzędzia Customizer, przejdź do opcji Wygląd > Menu i utwórz nowe menu. Dodaj strony, posty lub kategorie, które chcesz uwzględnić w swoim menu, a następnie kliknij Zapisz i opublikuj. Aby dodać niestandardowe menu przez dodanie kodu do motywu, dodaj następujący kod do pliku functions.php motywu: function moje_niestandardowe_menu() { register_nav_menu('moje-niestandardowe-menu',__( 'Moje niestandardowe menu' )); } add_action( 'init', 'moje_niestandardowe_menu' ); Zastąp „Moje menu niestandardowe” nazwą własnego menu niestandardowego. Spowoduje to dodanie nowej lokalizacji menu do motywu, do którego można następnie przypisać niestandardowe menu w programie Customizer.
Oto jak utworzyć niestandardowe menu WordPress . Chcemy menu, które jest widoczne nad główną treścią, ale pod nazwą witryny i sloganem. Aby dodać pozycję menu, musimy najpierw dodać ją do pliku functions.php w naszym panelu administracyjnym WordPress. Nasze niestandardowe menu musi być skonfigurowane w panelu WordPress. W rezultacie przenieśliśmy teraz nasze nowe menu do WordPressa. Dzięki temu możemy teraz wejść do deski rozdzielczej i sprawdzić lokalizację. W szczególności chcemy, aby pojawił się w pobliżu, w którym użyliśmy funkcji WP_nav_menu().
Pod koniec tego kroku połączymy się z każdą z naszych kategorii. Jeśli mysz zostanie najechana na łącze, może również sprawić, że łącze będzie się wyświetlać. W tym przykładzie użyliśmy naszego pliku style.css do stworzenia tego efektu. Podkreślenie linków również zostałoby usunięte, podobnie jak wypunktowania w każdym elemencie listy. W tym artykule dowiesz się, jak utworzyć niestandardowe menu w WordPress. Kontynuując, możesz dowiedzieć się, jak dodać niestandardowe menu do motywu WordPress. Korzystamy z WordPressa, aby wiele osiągnąć i otrzymaliśmy dzięki temu pewną pomoc. Kiedy zarejestrowaliśmy nasze nowe menu WordPress , łatwo było nam dodawać lub usuwać z niego wszystko, co chcieliśmy.
