كيفية إضافة قائمة رأس في WordPress
نشرت: 2022-09-17تعد إضافة قائمة رأس في WordPress عملية بسيطة يمكن إكمالها في بضع دقائق فقط. باتباع هذه الخطوات ، ستتمكن من إضافة قائمة إلى العنوان الخاص بك من شأنها تحسين التنقل في موقع الويب الخاص بك. 1. انتقل إلى قسم المظهر في لوحة معلومات WordPress الخاصة بك. 2. حدد القوائم من قائمة الخيارات. 3. أدخل اسم القائمة الخاصة بك في حقل اسم القائمة. 4. حدد الصفحات التي تريد تضمينها في قائمتك من قائمة الصفحات الموجودة على الجانب الأيسر. 5. انقر فوق الزر "إضافة إلى القائمة". 6. كرر الخطوتين 4 و 5 لكل صفحة تريد تضمينها في قائمتك. 7. بمجرد إضافة جميع الصفحات التي تريد تضمينها ، انقر فوق الزر "حفظ القائمة". قائمة الرأس الخاصة بك جاهزة الآن للاستخدام!
ستكون عملية إنشاء رأس وقائمة تنقل أعلى لكل موقع WordPress مختلفة قليلاً. نظرًا لأنني أعشق إطار عمل موضوع Genesis تمامًا ، فأنا أستخدمه لمدونة WordPress الخاصة بي. نتيجة لذلك ، سيتم دمج روابط Twitter و Facebook ، بالإضافة إلى أشياء أخرى ، باستخدام عنصر واجهة مستخدم. اعتادت قائمة التنقل العلوية (المعروفة أيضًا باسم "شريط التنقل") ، والتي كانت عدوتي ، أن تكون عدوتي أيضًا. باستخدام قوائم Genesis و WordPress ، قمت بإنشاء طريقة بسيطة جدًا لإنشائها. يمكنك معرفة المحددات التي يتم استخدامها لتصميم قائمة في Firefox باستخدام Chrome Developer Tools أو Firebug. قوائم Genesis المنسدلة للصفحات الفرعية (أو الصفحات الفرعية) والروابط المنسدلة تجعل من السهل إضافة صفحات فرعية جديدة. هناك أيضًا خيار لتغيير نمط روابط الصفحة الحالية وروابط التمرير وروابط الصفحات الفرعية. لتظهر في قائمة التنقل ، يجب سحب هذه الصفحات وإسقاطها في مواضعها.
بالذهاب إلى المظهر ، يمكنك العثور على أداة التخصيص. يمكنك اختيار تخصيص WordPress. قد تتضمن أداة تخصيص المظهر الخاص بك قسم "رأس الصفحة" ، أو يمكنك تضمين خيارات رأس ضمن قسم "اللون" ؛ الفرق هو أن كل موضوع له طريقته الخاصة في تضمين قسم "الرأس".
يمكنك العثور على الملف وتحريره على جهاز الكمبيوتر الخاص بك بالانتقال إلى WP-content> theme> your-theme-name> header.
كيف يمكنني إضافة قائمة إلى ملف رأس في WordPress؟
 الائتمان: pluginsforwp.com
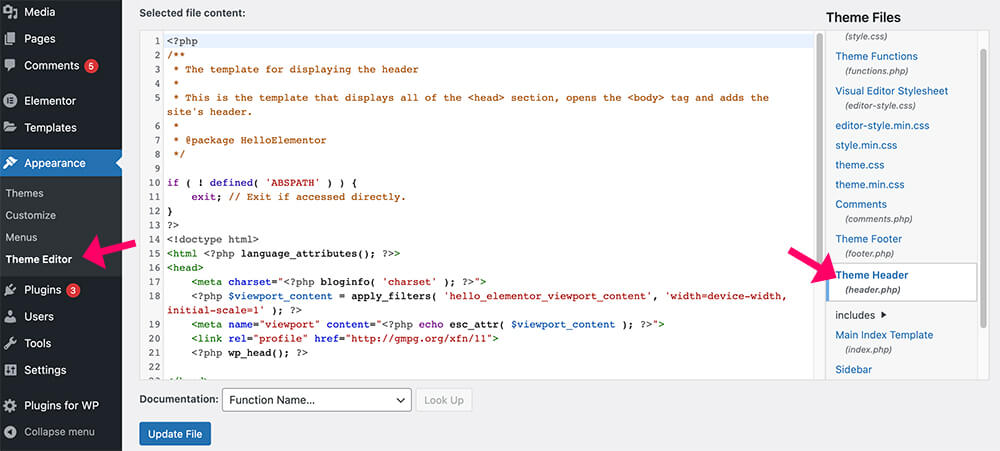
الائتمان: pluginsforwp.comتعد إضافة قائمة إلى ملف رأس في WordPress عملية بسيطة نسبيًا. أولاً ، قم بتسجيل الدخول إلى لوحة تحكم مسؤول WordPress الخاصة بك وانتقل إلى قسم المظهر> القوائم. من هنا ، يمكنك إنشاء قائمة جديدة أو تعديل قائمة موجودة. بمجرد إنشاء قائمتك أو تحريرها ، يمكنك بعد ذلك إضافتها إلى ملف الرأس بالانتقال إلى قسم المظهر> محرر السمات. في الشريط الجانبي لملفات السمات ، حدد موقع ملف header.php وانقر فوقه لفتحه في المحرر. بمجرد فتح ملف header.php ، حدد الرمز الذي تريد ظهور القائمة فيه. بعد ذلك ، قم ببساطة بلصق رمز قائمتك في هذا الموقع. احفظ التغييرات وانتهيت!
كيفية إضافة قائمة تنقل مخصصة في WordPress
من السهل إعداد قائمة التنقل الآن بعد أن أصبح لديك قائمة. ما عليك سوى لصق الكود التالي في رأس أي صفحة تريد تضمين خيار فيها. هذا كل ما تبقى.
؟ // WPB_custom_new_menu () // // // أريد قائمة جديدة //؟ //؟ //؟ //؟ //؟ //
كيف أضيف شريط رأس في WordPress؟
 الائتمان: pinegrow.com
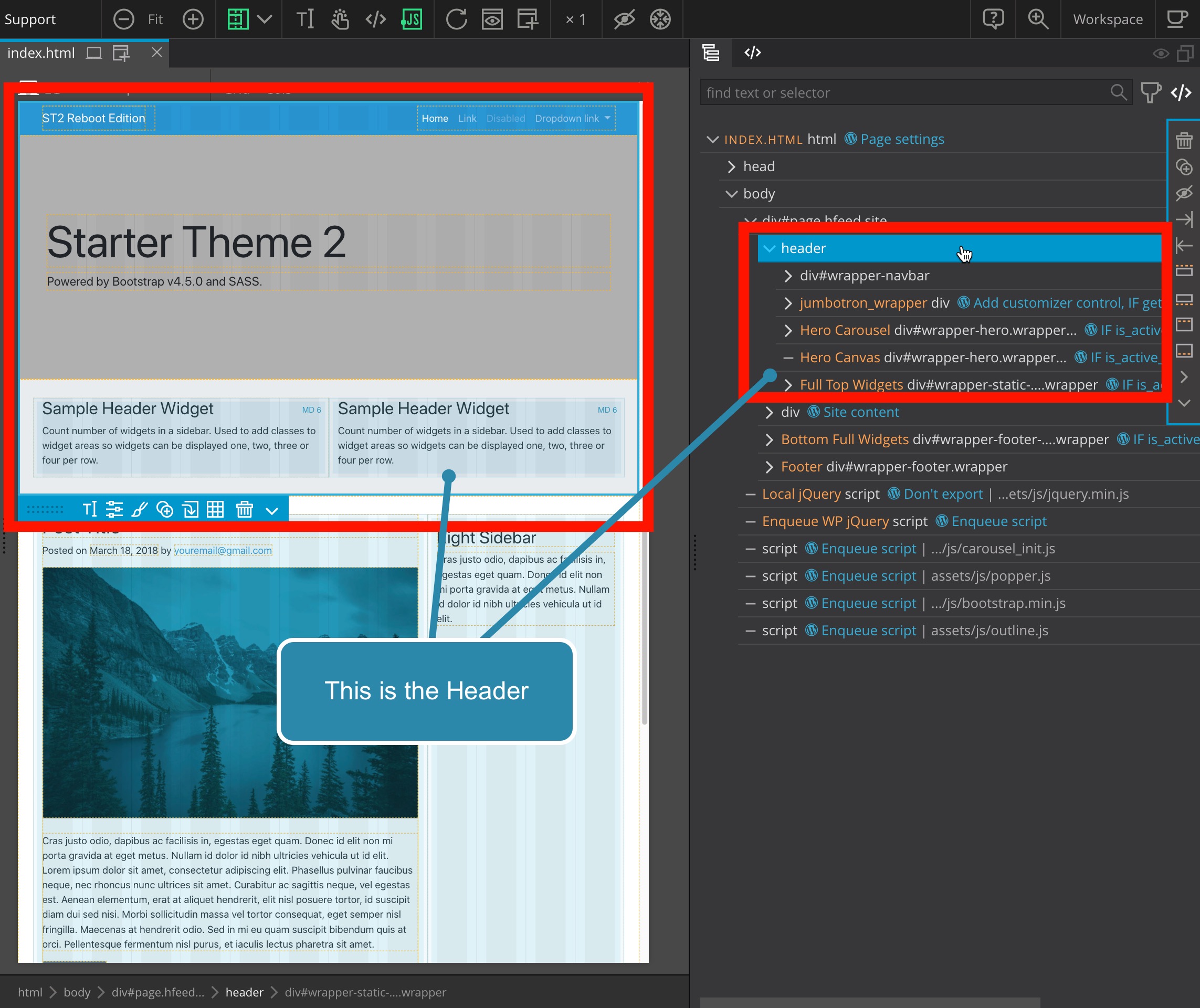
الائتمان: pinegrow.comكيف أقوم بتشغيل شريط الرأس العلوي ؟ في علامة التبويب المظهر ، ضمن المظهر ، حدد المظهر.
أضف تذييل الصفحة أو رأس الصفحة بتحديد تذييل الصفحة أو رأس الصفحة. لتغيير لون الرأس أو التذييل ، انتقل إلى قائمة الرؤوس أو التذييلات ثم حدد إدارة الألوان. حدد خيار الرأس أو التذييل ثم خيار تخصيص التباعد لتغيير التباعد بين المحتوى والرأس. يمكن تخصيص حجم الخط للرأس والتذييل عن طريق تحديد رأس الصفحة أو تذييلها. الرؤوس السفلية أو التذييلات ، يمكنك تغيير القائمة التي تظهر. من خلال تحديد رأس الصفحة أو تذييلها من القائمة ، يمكنك تغيير لون خلفية الرأس أو التذييل.
كيف أقوم بإضافة شريط القوائم في WordPress؟
 الائتمان: philipgledhill.co.uk
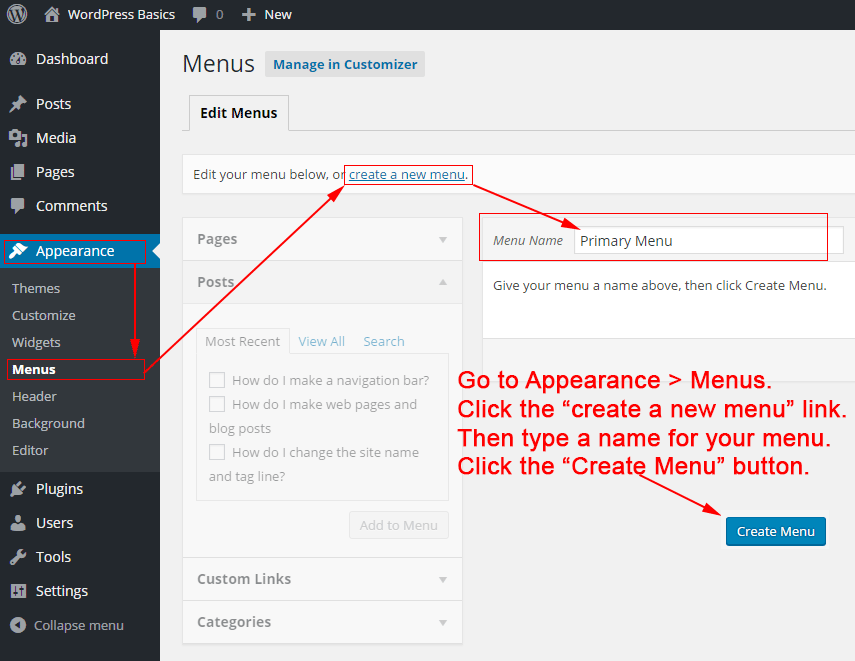
الائتمان: philipgledhill.co.ukلتغيير القوائم الخاصة بك في WordPress ، انتقل إلى المظهر> تخصيص> القوائم. إذا لم يكن لديك قائمة بالفعل ، فيمكنك إعداد واحدة بالنقر فوق ارتباط إنشاء قائمة جديدة . سيتم عرض قائمتك في موقعك المفضل بعد أن تختار مكان عرضها.
من الأهمية بمكان أن يكون لديك قائمة جيدة التنظيم كأحد أهم أولوياتك. علاوة على ذلك ، تعمل القائمة المصممة جيدًا على تحسين تجربة المستخدم ، وكما قد تكون خمنت ، تتحول إلى مبيعات لاحقًا. حتى إذا كان التصميم الجيد لا يمكن أن يعوض عن التصميم السيئ ، فإن الموقع السيئ لا يمكن أن يعوض عن التصميم الجيد. عندما يتعلق الأمر بإنشاء قوائم مواقع الويب وإدارتها ، سيوفر لك Visual Composer الوقت. يمكنك إنشاء تخطيطات مذهلة مع أكثر من 500 عنصر محتوى ، ومجموعة متنوعة من القوالب التي صممها المصممون ، ومجموعة متنوعة من الوظائف الإضافية ، مثل أدوات إنشاء السمات. هناك مجموعة متنوعة من عناصر القائمة الجاهزة (قوائم أساسية وقوائم شطيرة ، بالإضافة إلى قوائم الشريط الجانبي لتصميم أكثر تميزًا).
كيفية إنشاء قائمة رأس ديناميكية في ووردبريس
هناك بعض الخطوات التي ستحتاج إلى اتخاذها لإنشاء قائمة رأس ديناميكية في WordPress. أولاً ، ستحتاج إلى إنشاء قائمة وتعيينها إلى موقع "الرأس". بعد ذلك ، ستحتاج إلى إضافة صورة رأس مخصصة إلى قالب WordPress الخاص بك. أخيرًا ، ستحتاج إلى إضافة بعض التعليمات البرمجية إلى ملف header.php الخاص بموضوع WordPress لإخراج قائمتك.
سيتم استخدام الكتل قريبًا للتحكم في قوائم التنقل في WordPress ، لذلك يجب تطوير حل جديد. سنوضح لك كيفية إنشاء قائمة ديناميكية بسيطة في هذا البرنامج التعليمي باستخدام كتلة التنقل الجديدة والمكوِّن الإضافي Block Visibility المجاني 100٪. من شبه المؤكد أن الإصدار 5.9 من نواة WordPress ، والذي سيصدر لاحقًا في عام 2021 ، سيشمل الكتلة. يتم استخدام المكون الإضافي Block Visibility لإنشاء قوائم تسجيل الدخول وتسجيل الخروج. الخطوة الثانية هي استخدام عنصر التحكم في دور المستخدم لجعل روابط القائمة مشروطة في المكون الإضافي. الخطوة الثالثة هي إظهار أن الرابط مرئي لجميع المستخدمين الذين قاموا بتسجيل الدخول أو الخروج من موقع الويب الخاص بك.

كيف يمكنني إنشاء قائمة رأس ديناميكية في WordPress؟
لإنشاء قائمة تنقل مخصصة ، يجب عليك أولاً تسجيلها في وظائف قالبك عن طريق إضافة الرمز لهذا الغرض. Add_action ('init،' WPB_custom_new_menu ')؛ يمكنك الآن الوصول إلى المظهر. قم بإنشاء قائمة جديدة في صفحة قائمة مسؤول WordPress أو قم بتحرير القائمة الموجودة.
كيفية إضافة قائمة فرعية في ووردبريس
إضافة قائمة فرعية في ووردبريس هي عملية من خطوتين. أولاً ، تحتاج إلى إنشاء عنصر قائمة جديد ثم إضافة عناصر القائمة الفرعية إلى عنصر القائمة هذا.
لإنشاء عنصر قائمة جديد ، انتقل إلى لوحة إدارة WordPress وانقر فوق القوائم. ثم انقر فوق الزر "إضافة عنصر قائمة". في النافذة المنبثقة ، حدد نوع عنصر القائمة الذي تريد إضافته. بالنسبة إلى القائمة الفرعية ، ستحدد عادةً إما ارتباطًا مخصصًا أو صفحة.
بمجرد تحديد نوع عنصر القائمة ، أدخل المعلومات المطلوبة وانقر فوق الزر "إضافة إلى القائمة".
لإضافة عناصر قائمة فرعية ، ما عليك سوى سحب العناصر وإفلاتها من الجانب الأيسر في عنصر القائمة الذي أنشأته للقائمة الفرعية. بمجرد الانتهاء ، انقر فوق الزر حفظ القائمة.
كيفية إضافة قائمة في WordPress Elementor
تعد إضافة قائمة في WordPress Elementor عملية بسيطة. أولاً ، قم بتسجيل الدخول إلى لوحة تحكم مسؤول WordPress الخاصة بك وانتقل إلى المظهر> القوائم. بعد ذلك ، أنشئ قائمة جديدة أو قم بتحرير قائمة حالية. ثم أضف عناصر القائمة التي تريد تضمينها في قائمتك. أخيرًا ، انقر فوق الزر "حفظ القائمة" لحفظ التغييرات.
يحتوي كل موقع على قائمة ، وهي إحدى أهم ميزاته. سيتم تشتيت انتباه الزائرين إذا كانت قائمة التنقل باهتة وغير جذابة. من الممكن إنشاء قوائم تنقل باستخدام WordPress ، لكن وظائف القوائم غير متوفرة من حيث التصميم والتخصيص المتقدمين. يمكن التخفيف من هذه العيوب باستخدام أداة قائمة PowerPack Advanced Menu. إذا كنت بحاجة إلى إضافة عنصر واجهة مستخدم قائمة متقدمة إلى الصفحة ، فاختر القطعة التي تريد إضافتها إليها واستخدم Elementor للقيام بذلك. يمكنك تغيير تخطيط قائمة التنقل إلى الوضع الأفقي أو الرأسي باستخدام عنصر واجهة PowerPack Advanced Menu. ليست هناك حاجة لتعيين نقطة توقف محددة لكل نوع جهاز بهذه الطريقة.
يمكن استخدام هذه الوظيفة الإضافية لإنشاء قائمة Off-Canvas بسرعة وسهولة في PowerPack Advanced for Elementor. إذا لم يكن قسم الاستجابة موجودًا ، فحدد Off Canvas: من القائمة المنسدلة لنوع القائمة. يعرض مركز صفحتك الآن رمز همبرغر. يمكن أن تحتوي أزرار التبديل إما على رمز أو تسمية أو خيار تسمية فقط معروض. هناك العديد من خيارات التصميم لعناصر واجهة PowerPack Advanced Menu التي يمكن استخدامها لإنشاء بعض قوائم التنقل البارزة لموقع الويب الخاص بك. كل ما تحتاجه هو قائمة تنقل وظيفية بدون تشفير. يوفر لك PowerPack Elementor Addon أكثر من 60 مجموعة من عناصر واجهة المستخدم المصممة بشكل إبداعي. لتثبيت أداة القائمة المتقدمة ، قم بزيارة هذه الصفحة.
خيارات قائمة مرنة لأي موقع
تعد إضافة عناصر القائمة أو إزالتها من القائمة أمرًا بسيطًا مثل تحديدها واحدًا تلو الآخر. يمكن تخصيص الألوان والخطوط بأي ترتيب. يمكنك الاختيار بين القوائم المسطحة أو الهرمية.
قائمة عرض WordPress في القالب
لعرض قائمة WordPress في قالب ، ستحتاج إلى استخدام وظيفة wp_nav_menu (). تقبل هذه الوظيفة عددًا من الوسائط التي يمكن استخدامها لتخصيص الإخراج. على سبيل المثال ، يمكنك تحديد موقع القائمة وحاوية القائمة وعناصر القائمة المراد عرضها.
إضافة عناصر إلى قائمة WordPress الخاصة بك
يمكنك إضافة عناصر إلى قائمتك من خلال النقر على رابط إضافة عنصر وملء الحقول المطلوبة. بعد الانتهاء من إنشاء قائمتك الجديدة ، انقر فوق زر حفظ القائمة.
يمكنك الآن عرض القائمة الخاصة بك عن طريق تحديدها من شاشة مسؤول WordPress والنقر فوق رمز القائمة في الزاوية اليمنى العليا من الشاشة.
كود قائمة ووردبريس المخصص
تعد القائمة المخصصة طريقة رائعة لإضافة التنقل إلى موقع WordPress الخاص بك. هناك طريقتان لإضافة قائمة مخصصة: من خلال أداة تخصيص WordPress أو عن طريق إضافة رمز إلى قالبك. لإضافة قائمة مخصصة من خلال أداة التخصيص ، انتقل إلى المظهر> القوائم وأنشئ قائمة جديدة. أضف الصفحات أو المنشورات أو الفئات التي تريد تضمينها في قائمتك ، ثم انقر فوق حفظ ونشر. لإضافة قائمة مخصصة عن طريق إضافة رمز إلى قالبك ، أضف الكود التالي إلى ملف function.php الخاص بالسمة: function my_custom_menu () {register_nav_menu ('my-custom-menu'، __ ('My Custom Menu'))؛ } add_action ('init'، 'my_custom_menu')؛ استبدل "قائمتي المخصصة" باسم القائمة المخصصة الخاصة بك. سيؤدي هذا إلى إضافة موقع قائمة جديد إلى السمة الخاصة بك والتي يمكنك بعد ذلك تعيين قائمة مخصصة لها في أداة التخصيص.
هذه هي طريقة إنشاء قائمة مخصصة في WordPress . نريد قائمة تظهر أعلى المحتوى الرئيسي ، ولكن أسفل اسم الموقع وشعاره. من أجل إضافة عنصر القائمة ، يجب علينا أولاً إضافته إلى ملف function.php في لوحة تحكم مسؤول WordPress الخاصة بنا. يجب تكوين قائمتنا المخصصة في لوحة تحكم WordPress. نتيجة لذلك ، قمنا الآن بتحويل قائمتنا الجديدة إلى WordPress. باستخدام هذا ، يمكننا الآن الدخول إلى لوحة القيادة والتحقق من الموقع. على وجه التحديد ، نريد أن نجعلها تظهر في المنطقة المجاورة حيث استخدمنا وظيفة WP_nav_menu ().
بنهاية هذه الخطوة ، سنقوم بالربط بكل فئة من فئاتنا. إذا تم تحريك الماوس فوق ارتباط ، فيمكنه جعل الرابط يظهر كما لو كان يحوم فوق الارتباط. في هذا المثال ، استخدمنا ملف style.css الخاص بنا لإنشاء هذا التأثير. سيتم أيضًا إزالة تسطير الروابط ، وكذلك النقاط في كل عنصر من عناصر القائمة. ستوجهك هذه المقالة إلى كيفية إنشاء قائمة مخصصة في WordPress. من خلال المتابعة ، يمكنك معرفة كيفية إضافة قائمة مخصصة إلى قالب WordPress الخاص بك. نحن نستخدم WordPress لإنجاز الكثير ، وقد حصلنا على بعض المساعدة منه. عندما سجلنا قائمة WordPress الجديدة الخاصة بنا ، كان من السهل علينا إضافة أو إزالة أي شيء نريده منها.
