Cum să adăugați un meniu antet în WordPress
Publicat: 2022-09-17Adăugarea unui meniu antet în WordPress este un proces simplu care poate fi finalizat în doar câteva minute. Urmând acești pași, veți putea adăuga un meniu la antetul dvs. care va îmbunătăți navigarea pe site-ul dvs. web. 1. Accesați secțiunea Aspect a tabloului de bord WordPress. 2. Selectați Meniuri din lista de opțiuni. 3. Introduceți numele meniului dvs. în câmpul Nume meniu. 4. Selectați paginile pe care doriți să le includeți în meniul dvs. din lista de pagini din partea stângă. 5. Faceți clic pe butonul Adaugă la meniu. 6. Repetați pașii 4 și 5 pentru fiecare pagină pe care doriți să o includeți în meniu. 7. După ce ați adăugat toate paginile pe care doriți să le includeți, faceți clic pe butonul Salvare meniu. Meniul dvs. de antet este acum gata de utilizare!
Procesul de creare a unui antet și a unui meniu de navigare de sus pentru fiecare site WordPress va fi ușor diferit. Pentru că ador cu adevărat cadrul temei Genesis, îl folosesc pentru blogul meu WordPress. Drept urmare, linkurile Twitter și Facebook, precum și alte lucruri, vor fi integrate folosind un widget. Meniul de navigare de sus (cunoscut și sub denumirea de „bara de navigare”), care era dușmanul meu, era și el odinioară. Cu meniurile Genesis și WordPress, am creat o metodă foarte simplă pentru a le crea. Puteți spune ce selectoare sunt folosite pentru a stila un meniu în Firefox utilizând Instrumentele pentru dezvoltatori Chrome sau Firebug. Meniurile derulante ale Genesis pentru subpagini (sau pagini secundare) și link-urile derulante simplifică adăugarea de noi subpagini. Există, de asemenea, opțiunea de a schimba stilul link-urilor paginii curente, link-urilor de trecere cu mouse-ul și link-urilor sub-pagini. Pentru a apărea în meniul de navigare, aceste pagini trebuie să fie trase și plasate în pozițiile lor.
Accesând Aspect, puteți găsi personalizarea. Puteți alege să personalizați WordPress. Elementul de personalizare al temei dvs. poate include o secțiune „Header” sau puteți include opțiuni de antet în secțiunea „Culoare”; diferența este că fiecare temă are propriul mod de a include o secțiune „Header”.
Puteți găsi și edita fișierul pe computer accesând WP-content > teme > numele-temă-voastră > antet.
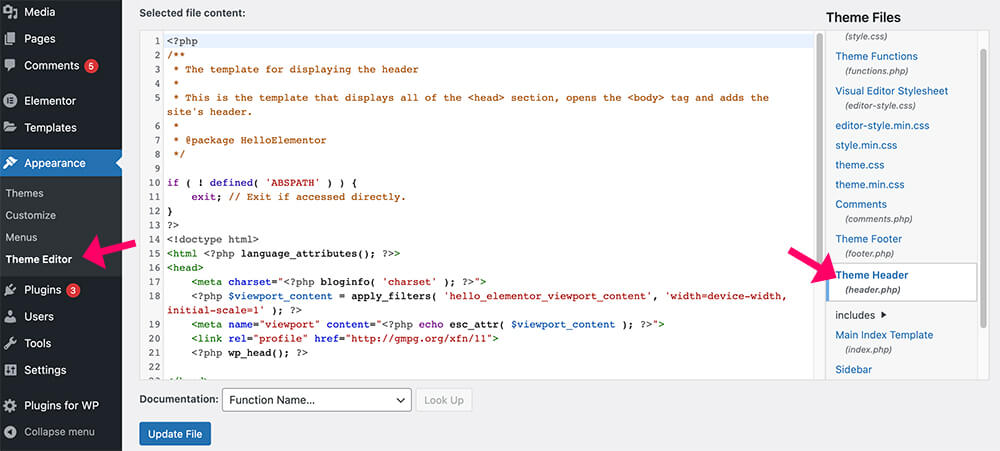
Cum adaug un meniu la un fișier antet în WordPress?
 Credit: pluginsforwp.com
Credit: pluginsforwp.comAdăugarea unui meniu la un fișier antet în WordPress este un proces relativ simplu. Mai întâi, conectați-vă la tabloul de bord WordPress și navigați la secțiunea Aspect > Meniuri. De aici, puteți crea un nou meniu sau puteți edita unul existent. După ce ați creat sau editat meniul, îl puteți adăuga la fișierul antet, accesând secțiunea Aspect > Editor de teme. În bara laterală Fișiere tematice, localizați fișierul header.php și faceți clic pe el pentru a-l deschide în editor. Odată ce fișierul header.php este deschis, localizați codul unde doriți să apară meniul. Apoi, pur și simplu lipiți codul pentru meniul dvs. în această locație. Salvați modificările și gata!
Cum să adăugați un meniu de navigare personalizat în WordPress
Este simplu să configurați un meniu de navigare acum că aveți un meniu. Pur și simplu lipiți următorul cod în antetul oricărei pagini în care doriți să includeți o opțiune. Asta este tot ce a mai rămas.
? // WPB_custom_new_menu() // // // Doresc un meniu nou //? //? //? //? //? //
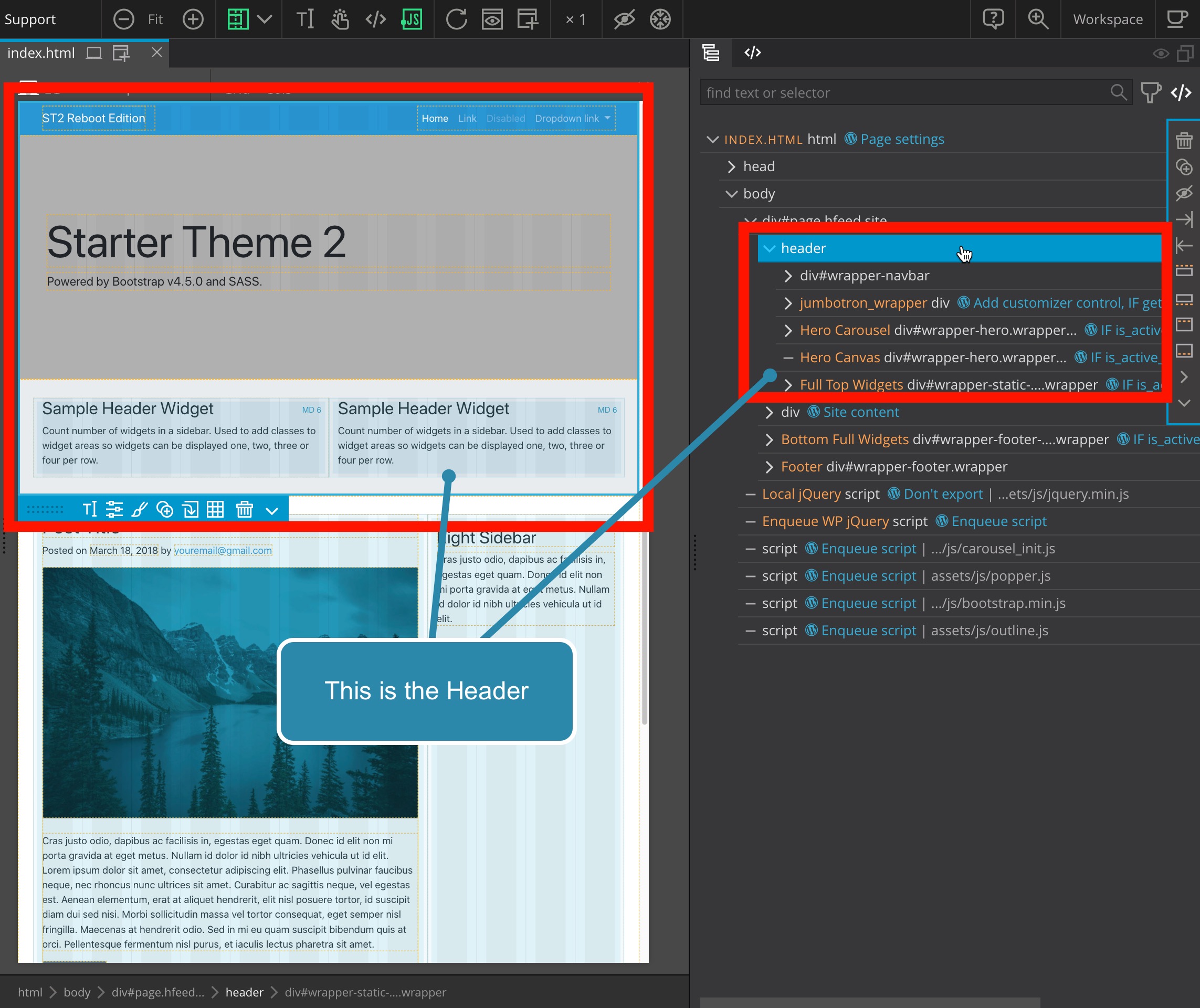
Cum adaug o bară de antet în WordPress?
 Credit: pinegrow.com
Credit: pinegrow.comCum pornesc bara de sus a antetului ? În fila Aspect, sub Aspect, selectați Aspect.
Adăugați un subsol sau un antet de pagină selectând Subsolul paginii sau Antetul paginii. Pentru a schimba culoarea antetului sau a subsolului, accesați meniul antete sau subsol și apoi selectați Gestionați culorile. Selectați opțiunea antet sau subsol și apoi opțiunea de personalizare spațiere pentru a modifica distanța dintre conținut și antet. Dimensiunea fontului pentru antet și subsol poate fi personalizată selectând antet sau subsol. Sub antet sau subsol, puteți schimba meniul care apare. Selectând antetul sau subsolul din meniu, puteți schimba culoarea de fundal a antetului sau a subsolului.
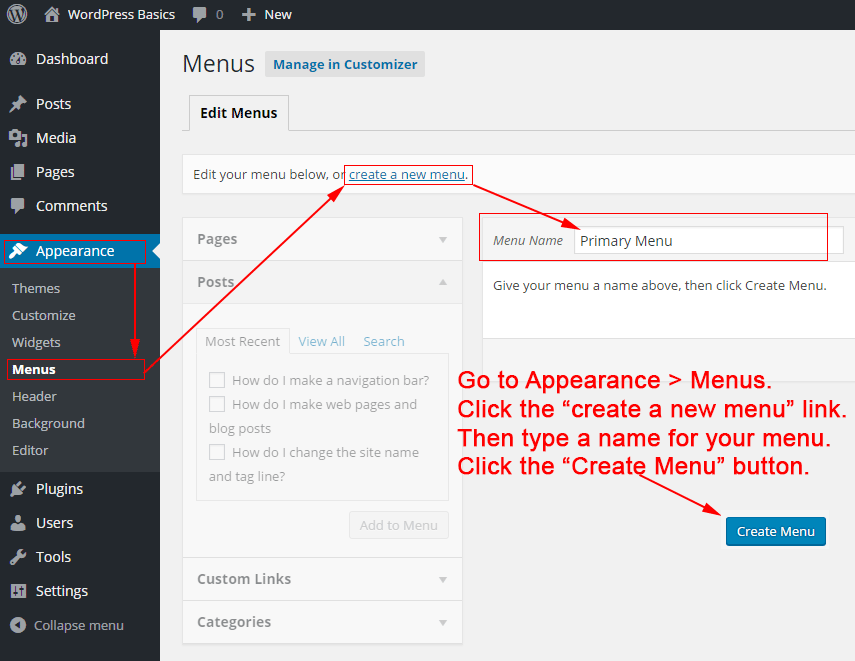
Cum adaug o bară de meniu în WordPress?
 Credit: philipgledhill.co.uk
Credit: philipgledhill.co.ukPentru a vă schimba meniurile în WordPress, accesați Aspect > Personalizare > Meniuri. Dacă nu aveți deja un meniu, puteți configura unul făcând clic pe linkul Creați un meniu nou . Meniul dvs. va fi afișat în locația preferată după ce ați ales unde va fi afișat.
Este esențial ca una dintre prioritățile tale să ai un meniu bine organizat. În plus, un meniu bine conceput îmbunătățește experiența utilizatorului și, după cum probabil ați ghicit, se transformă în vânzări mai târziu. Chiar dacă un design bun nu poate compensa unul rău, un site prost nu poate compensa un design bun. Când vine vorba de crearea și gestionarea meniurilor site-ului web, Visual Composer vă va economisi timp. Puteți crea machete uimitoare cu peste 500 de elemente de conținut, o varietate de șabloane create de designer și o varietate de suplimente, cum ar fi creatorii de teme. Există o mare varietate de elemente de meniu gata de utilizare (meniuri de bază și sandwich, precum și meniuri din bara laterală pentru un design mai unic).
Cum se creează un meniu de antet dinamic în WordPress
Există câțiva pași pe care trebuie să-i faceți pentru a crea un meniu de antet dinamic în WordPress. Mai întâi, va trebui să creați un meniu și să-l atribuiți locației „Header”. Apoi, va trebui să adăugați o imagine de antet personalizată la tema dvs. WordPress. În cele din urmă, va trebui să adăugați un cod în fișierul header.php al temei WordPress pentru a vă afișa meniul.
Blocurile vor fi folosite în curând pentru a controla meniurile de navigare WordPress, așa că trebuie dezvoltată o nouă soluție. Vă vom arăta cum să creați un meniu dinamic simplu în acest tutorial folosind noul bloc de navigare și pluginul 100% gratuit Block Visibility. Versiunea 5.9 a nucleului WordPress, care va fi lansat mai târziu în 2021, va include aproape sigur blocul. Pluginul Block Visibility este folosit pentru a crea meniurile Conectare și Deconectare. Al doilea pas este să utilizați controlul Rol de utilizator pentru a face legăturile de meniu condiționate în plugin. Al treilea pas este să arăți că linkul este vizibil pentru toți utilizatorii care sunt conectați sau ieșiți de pe site-ul dvs.
Cum creez un meniu de antet dinamic în WordPress?
Pentru a crea un meniu de navigare personalizat , trebuie mai întâi să-l înregistrați în funcțiile temei dvs. adăugând codul în acest scop. Add_action('init,'WPB_custom_new_menu'); acum poți accesa Aspect. Creați un nou meniu pe pagina de meniu a administratorului WordPress sau editați-le pe cele existente.

Cum să adăugați un submeniu în WordPress
Adăugarea unui submeniu în WordPress este un proces în doi pași. Mai întâi, trebuie să creați un nou element de meniu și apoi să adăugați elementele de submeniu la acel element de meniu.
Pentru a crea un nou element de meniu, accesați panoul de administrare WordPress și faceți clic pe Meniuri. Apoi, faceți clic pe butonul Adăugare element de meniu. În fereastra pop-up, selectați tipul de element de meniu pe care doriți să îl adăugați. Pentru un submeniu, de obicei selectați fie un link personalizat, fie o pagină.
După ce ați selectat tipul de element de meniu, introduceți informațiile necesare și faceți clic pe butonul Adăugați în meniu.
Pentru a adăuga elemente de submeniu, pur și simplu trageți și plasați elementele din partea stângă în elementul de meniu pe care l-ați creat pentru submeniu. După ce ați terminat, faceți clic pe butonul Salvare meniu.
Cum să adăugați un meniu în WordPress Elementor
Adăugarea unui meniu în WordPress Elementor este un proces simplu. Mai întâi, conectați-vă la tabloul de bord WordPress și accesați Aspect > Meniuri. Apoi, creați un nou meniu sau editați unul existent. Apoi, adăugați elementele de meniu pe care doriți să le includeți în meniu. În cele din urmă, faceți clic pe butonul Salvare meniu pentru a salva modificările.
Fiecare site web are un meniu, care este una dintre cele mai importante caracteristici ale sale. Vizitatorii vor fi distrași dacă meniul dvs. de navigare este monoton și neatrăgător. Este posibil să se creeze meniuri de navigare cu WordPress, dar funcționalitatea meniurilor lipsește în ceea ce privește stilul și personalizarea avansate. Aceste dezavantaje pot fi atenuate folosind Widget-ul PowerPack Advanced Menu. Dacă trebuie să adăugați un widget de meniu avansat în pagină, alegeți-l pe cel în care doriți să îl adăugați și utilizați Elementor pentru a face acest lucru. Puteți schimba aspectul meniului de navigare în orizontală sau verticală cu widget-ul PowerPack Advanced Menu. Nu este nevoie să setați un punct de întrerupere specific pentru fiecare tip de dispozitiv cu această metodă.
Acest supliment poate fi folosit pentru a crea rapid și ușor un meniu Off-Canvas în PowerPack Advanced pentru Elementor. Dacă secțiunea receptivă nu există, selectați Off Canvas: din meniul derulant tip meniu. Centrul paginii dvs. afișează acum o pictogramă Hamburger. butoanele de comutare pot avea fie o pictogramă, o etichetă, fie doar o opțiune de etichetă afișată. Există numeroase opțiuni de stil pentru widget-ul PowerPack Advanced Menu care pot fi folosite pentru a crea unele meniuri de navigare remarcabile pentru site-ul dvs. web. Tot ce aveți nevoie este un meniu de navigare funcțional și fără codare. Suplimentul PowerPack Elementor vă oferă peste 60 de combinații de widget-uri care sunt proiectate creativ. Pentru a instala widgetul meniu avansat, vizitați această pagină.
Opțiuni flexibile de meniu pentru orice site web
Adăugarea sau eliminarea elementelor de meniu din meniu este la fel de simplă ca și selectarea lor una câte una. Culorile și fonturile pot fi personalizate în orice ordine. Puteți alege între meniuri plate sau ierarhice.
Meniul de afișare WordPress în șablon
Pentru a afișa un meniu WordPress într-un șablon, va trebui să utilizați funcția wp_nav_menu(). Această funcție acceptă o serie de argumente care pot fi folosite pentru a personaliza rezultatul. De exemplu, puteți specifica locația meniului, containerul de meniu și elementele de meniu care vor fi afișate.
Adăugarea de elemente în meniul dvs. WordPress
Puteți adăuga articole în meniul dvs. făcând clic pe linkul Adăugați un articol și completând câmpurile obligatorii. După ce ați terminat de creat noul meniu, faceți clic pe butonul Salvare meniu.
Acum puteți afișa meniul selectându-l din ecranul de administrare WordPress și făcând clic pe pictograma meniu din colțul din dreapta sus al ecranului.
Cod de meniu personalizat WordPress
Un meniu personalizat este o modalitate excelentă de a adăuga navigare pe site-ul dvs. WordPress. Există două moduri de a adăuga un meniu personalizat: prin intermediul WordPress Customizer sau prin adăugarea de cod la tema dvs. Pentru a adăuga un meniu personalizat prin Customizer, accesați Aspect > Meniuri și creați un nou meniu. Adăugați paginile, postările sau categoriile pe care doriți să le includeți în meniul dvs., apoi faceți clic pe Salvați și publicați. Pentru a adăuga un meniu personalizat prin adăugarea de cod la tema dvs., adăugați următorul cod în fișierul functions.php al temei: function my_custom_menu() { register_nav_menu('my-custom-menu',__('My Custom Menu' )); } add_action( 'init', 'my_custom_menu'); Înlocuiți „Meniul meu personalizat” cu numele meniului personalizat. Aceasta va adăuga o nouă locație a meniului temei, căreia îi puteți apoi aloca un meniu personalizat în Personalizator.
Iată cum puteți crea un meniu personalizat WordPress . Dorim un meniu care să fie vizibil deasupra conținutului principal, dar sub numele și sloganul site-ului. Pentru a adăuga elementul de meniu, trebuie mai întâi să îl adăugam în fișierul functions.php din tabloul de bord WordPress. Meniul nostru personalizat trebuie configurat în WordPress Dashboard. Drept urmare, acum am făcut tranziția noului nostru meniu la WordPress. Cu aceasta, putem acum să intrăm în tabloul de bord și să verificăm locația. Mai exact, vrem să-l facem să apară în vecinătatea în care am folosit funcția WP_nav_menu().
Până la sfârșitul acestui pas, ne vom conecta la fiecare dintre categoriile noastre. Dacă mouse-ul este plasat peste un link, acesta poate face ca linkul să pară să treacă și el. În acest exemplu, am folosit fișierul style.css pentru a crea acel efect. Sublinierea pentru legături ar fi, de asemenea, eliminată, la fel ca punctele marcatoare din fiecare element de listă. Acest articol vă va explica cum să creați un meniu personalizat în WordPress. Urmărind, puteți afla cum să adăugați un meniu personalizat la tema dvs. WordPress. Folosim WordPress pentru a realiza multe și am primit ceva asistență din partea acestuia. Când am înregistrat noul nostru meniu WordPress , ne-a fost simplu să adăugăm sau să eliminăm orice dorim din el.
