วิธีเพิ่มเมนูส่วนหัวใน WordPress
เผยแพร่แล้ว: 2022-09-17การเพิ่ม เมนูส่วนหัว ใน WordPress เป็นกระบวนการง่ายๆ ที่สามารถทำได้ภายในเวลาเพียงไม่กี่นาที เมื่อทำตามขั้นตอนเหล่านี้ คุณจะสามารถเพิ่มเมนูในส่วนหัวซึ่งจะปรับปรุงการนำทางของเว็บไซต์ของคุณ 1. ไปที่ส่วนลักษณะที่ปรากฏของแดชบอร์ด WordPress ของคุณ 2. เลือก เมนู จากรายการตัวเลือก 3. ป้อนชื่อเมนูของคุณในฟิลด์ชื่อเมนู 4. เลือกหน้าที่คุณต้องการรวมไว้ในเมนูของคุณจากรายการหน้าทางด้านซ้ายมือ 5. คลิกปุ่มเพิ่มในเมนู 6. ทำซ้ำขั้นตอนที่ 4 และ 5 สำหรับแต่ละหน้าที่คุณต้องการรวมไว้ในเมนูของคุณ 7. เมื่อคุณเพิ่มหน้าทั้งหมดที่คุณต้องการรวมแล้ว ให้คลิกปุ่มบันทึกเมนู เมนูส่วนหัวของคุณพร้อมใช้งานแล้ว!
ขั้นตอนการสร้างส่วนหัวและ เมนูการนำทางด้านบน สำหรับไซต์ WordPress แต่ละแห่งจะแตกต่างกันเล็กน้อย เนื่องจากฉันชอบเฟรมเวิร์กของธีม Genesis มาก ฉันจึงใช้มันสำหรับบล็อก WordPress ของฉัน ด้วยเหตุนี้ ลิงก์ Twitter และ Facebook รวมถึงสิ่งอื่น ๆ จะถูกรวมเข้าด้วยกันโดยใช้วิดเจ็ต เมนูการนำทางด้านบน (หรือที่เรียกว่า "แถบนำทาง") ซึ่งเป็นตัวซวยของฉันก็เคยเป็นซวยของฉันเช่นกัน ด้วยเมนู Genesis และ WordPress ฉันได้สร้างวิธีการง่ายๆ ในการสร้าง คุณสามารถบอกได้ว่าตัวเลือกใดถูกใช้เพื่อจัดรูปแบบเมนูใน Firefox โดยใช้เครื่องมือสำหรับนักพัฒนาซอฟต์แวร์ Chrome หรือ Firebug เมนูแบบเลื่อนลงของ Genesis สำหรับหน้าย่อย (หรือหน้าย่อย) และลิงก์แบบเลื่อนออกทำให้เพิ่มหน้าย่อยใหม่ได้ง่าย นอกจากนี้ยังมีตัวเลือกในการเปลี่ยนรูปแบบของลิงก์หน้าปัจจุบัน ลิงก์โฮเวอร์ และลิงก์ของเพจย่อย เพื่อให้ปรากฏในเมนูการนำทาง หน้าเหล่านี้ต้องถูกลากและวางลงในตำแหน่ง
เมื่อไปที่ Appearance คุณจะพบเครื่องมือปรับแต่ง คุณสามารถเลือกปรับแต่ง WordPress ได้ เครื่องมือปรับแต่งธีมของคุณอาจมีส่วน 'ส่วนหัว' หรือคุณอาจรวมตัวเลือกส่วนหัวไว้ใต้ส่วน 'สี' ความแตกต่างก็คือแต่ละธีมมีวิธีการรวมส่วน 'ส่วนหัว' ของตัวเอง
คุณสามารถค้นหาและแก้ไขไฟล์ในคอมพิวเตอร์ของคุณได้โดยไปที่ WP-content > themes > your-theme-name > header
ฉันจะเพิ่มเมนูลงในไฟล์ส่วนหัวใน WordPress ได้อย่างไร
 เครดิต: pluginsforwp.com
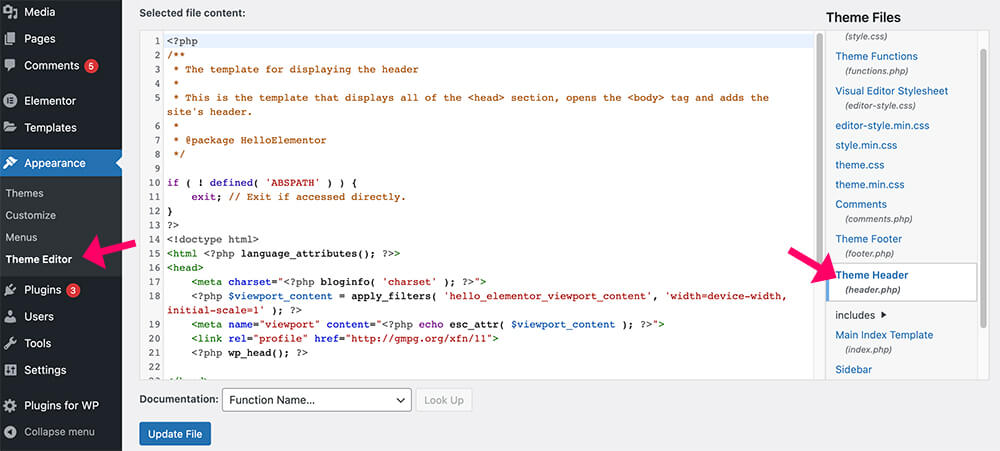
เครดิต: pluginsforwp.comการเพิ่มเมนูลงในไฟล์ส่วนหัวใน WordPress เป็นกระบวนการที่ค่อนข้างง่าย ขั้นแรก ลงชื่อเข้าใช้แดชบอร์ดผู้ดูแลระบบ WordPress และไปที่ส่วน ลักษณะที่ปรากฏ > เมนู จากที่นี่ คุณสามารถสร้าง เมนูใหม่ หรือแก้ไขเมนูที่มีอยู่ได้ เมื่อคุณสร้างหรือแก้ไขเมนูแล้ว คุณสามารถเพิ่มลงในไฟล์ส่วนหัวได้โดยไปที่ส่วน ลักษณะที่ปรากฏ > ตัวแก้ไขธีม ในแถบด้านข้างของไฟล์ธีม ให้ค้นหาไฟล์ header.php และคลิกเพื่อเปิดไฟล์ในโปรแกรมแก้ไข เมื่อไฟล์ header.php เปิดขึ้น ให้ค้นหาโค้ดที่คุณต้องการให้เมนูปรากฏ จากนั้นเพียงวางรหัสสำหรับเมนูของคุณในตำแหน่งนี้ บันทึกการเปลี่ยนแปลงของคุณแล้วเสร็จ!
วิธีเพิ่มเมนูนำทางที่กำหนดเองใน WordPress
ตั้งค่าเมนูนำทางได้ง่ายๆ เมื่อคุณมีเมนูแล้ว เพียงวางโค้ดต่อไปนี้ลงในส่วนหัวของหน้าใดๆ ที่คุณต้องการรวมตัวเลือก นั่นคือทั้งหมดที่เหลืออยู่
? // WPB_custom_new_menu() // // // ฉันต้องการเมนูใหม่ //? //? //? //? //? //
ฉันจะเพิ่มแถบส่วนหัวใน WordPress ได้อย่างไร
 เครดิต: pinerow.com
เครดิต: pinerow.comฉันจะเปิด แถบด้านบนของส่วนหัว ได้อย่างไร บนแท็บ ลักษณะที่ปรากฏ ภายใต้ ลักษณะที่ปรากฏ เลือก ลักษณะที่ปรากฏ
เพิ่มส่วนท้ายหรือส่วนหัวของหน้าโดยเลือกส่วนท้ายของหน้าหรือส่วนหัวของหน้า เมื่อต้องการเปลี่ยนสีของหัวกระดาษหรือท้ายกระดาษ ให้ไปที่เมนูหัวกระดาษหรือท้ายกระดาษ จากนั้นเลือก จัดการสี เลือกตัวเลือกส่วนหัวหรือส่วนท้าย จากนั้นเลือกตัวเลือกการเว้นวรรคเพื่อเปลี่ยนระยะห่างระหว่างเนื้อหาและส่วนหัว ขนาดแบบอักษรสำหรับส่วนหัวและส่วนท้ายสามารถกำหนดได้โดยการเลือกส่วนหัวหรือส่วนท้าย อันเดอร์เฮดเดอร์หรือท้ายกระดาษ คุณสามารถเปลี่ยนเมนูที่ปรากฏขึ้นได้ เมื่อเลือกส่วนหัวหรือส่วนท้ายจากเมนู คุณจะเปลี่ยนสีพื้นหลังของส่วนหัวหรือส่วนท้ายได้
ฉันจะเพิ่มแถบเมนูใน WordPress ได้อย่างไร
 เครดิต: philipgledhill.co.uk
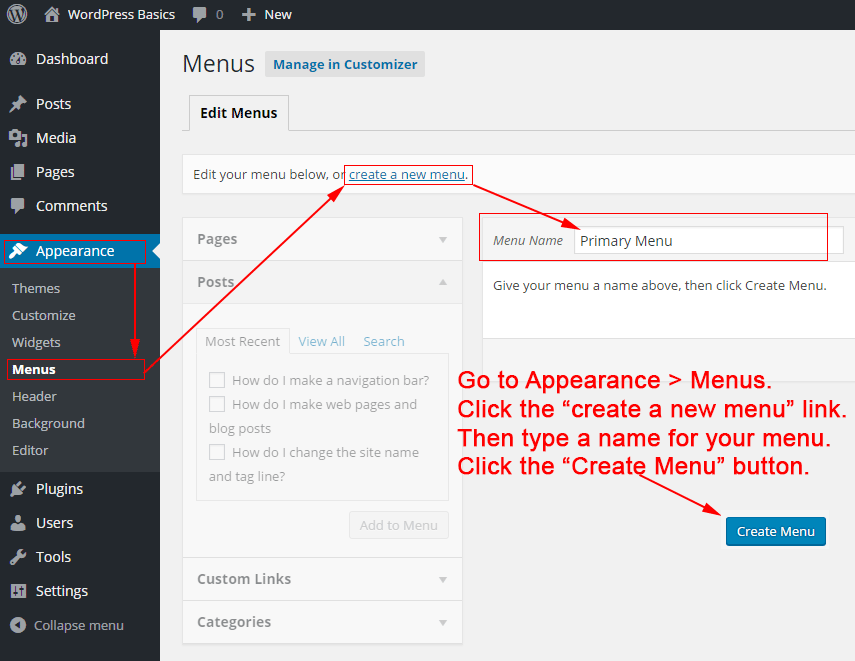
เครดิต: philipgledhill.co.ukหากต้องการเปลี่ยนเมนูของคุณใน WordPress ให้ไปที่ ลักษณะที่ปรากฏ > ปรับแต่ง > เมนู หากคุณยังไม่มีเมนู คุณสามารถตั้งค่าได้โดยคลิกลิงก์ สร้างเมนูใหม่ เมนูของคุณจะปรากฏในตำแหน่งที่คุณต้องการหลังจากที่คุณได้เลือกว่าจะให้แสดงที่ใด
จำเป็นอย่างยิ่งที่คุณจะต้องจัดเมนูที่จัดไว้อย่างดีเป็นหนึ่งในสิ่งสำคัญอันดับแรกของคุณ นอกจากนี้ เมนูที่ออกแบบมาอย่างดียังช่วยปรับปรุงประสบการณ์ของผู้ใช้ และคุณอาจเดาได้ว่าจะเปลี่ยนเป็นการขายในภายหลัง แม้ว่าการออกแบบที่ดีจะไม่สามารถชดเชยการออกแบบที่ไม่ดีได้ แต่เว็บไซต์ที่ไม่ดีก็ไม่สามารถชดเชยการออกแบบที่ดีได้ เมื่อพูดถึงการสร้างและจัดการเมนูเว็บไซต์ Visual Composer จะช่วยคุณประหยัดเวลา คุณสามารถสร้างเลย์เอาต์ที่น่าทึ่งด้วยองค์ประกอบเนื้อหามากกว่า 500 รายการ เทมเพลตที่สร้างโดยนักออกแบบที่หลากหลาย และส่วนเสริมที่หลากหลาย เช่น ตัวสร้างธีม มีองค์ประกอบเมนูพร้อมใช้มากมาย (เมนูพื้นฐานและเมนูแซนด์วิช ตลอดจนเมนูแถบด้านข้างเพื่อการออกแบบที่ไม่ซ้ำใคร)
วิธีสร้างเมนูส่วนหัวแบบไดนามิกใน WordPress
คุณต้องดำเนินการสองสามขั้นตอนเพื่อสร้าง เมนูส่วนหัวแบบไดนามิก ใน WordPress ขั้นแรก คุณจะต้องสร้างเมนูและกำหนดให้กับตำแหน่ง "ส่วนหัว" ถัดไป คุณจะต้องเพิ่มรูปภาพส่วนหัวที่กำหนดเองในธีม WordPress ของคุณ สุดท้าย คุณจะต้องเพิ่มโค้ดบางส่วนลงในไฟล์ header.php ของธีม WordPress เพื่อแสดงผลเมนูของคุณ
บล็อกจะถูกใช้เพื่อควบคุมเมนูการนำทางของ WordPress ในไม่ช้า ดังนั้นจึงต้องพัฒนาโซลูชันใหม่ เราจะแสดงวิธีสร้างเมนูไดนามิกอย่างง่ายในบทช่วยสอนนี้โดยใช้บล็อกการนำทางใหม่และปลั๊กอิน Block Visibility ฟรี 100% เวอร์ชัน 5.9 ของ WordPress core ซึ่งจะเปิดตัวในปี 2021 เกือบจะรวมบล็อกไว้ด้วยแล้ว ปลั๊กอิน Block Visibility ใช้สำหรับสร้างเมนู Log In และ Log Out ขั้นตอนที่สองคือการใช้การควบคุมบทบาทผู้ใช้เพื่อสร้างเงื่อนไข การเชื่อมโยงเมนู ในปลั๊กอิน ขั้นตอนที่สามคือการแสดงว่าลิงก์นั้นปรากฏแก่ผู้ใช้ทุกคนที่เข้าสู่ระบบหรือออกจากเว็บไซต์ของคุณ

ฉันจะสร้างเมนูส่วนหัวแบบไดนามิกใน WordPress ได้อย่างไร
ในการสร้าง เมนูการนำทางที่กำหนดเอง ก่อนอื่นคุณต้องลงทะเบียนภายในฟังก์ชันของธีมของคุณโดยเพิ่มโค้ดสำหรับจุดประสงค์นี้ Add_action('init,'WPB_custom_new_menu'); ตอนนี้คุณสามารถเข้าถึงลักษณะที่ปรากฏ สร้างเมนูใหม่บนหน้าเมนูของผู้ดูแลระบบ WordPress หรือแก้ไขรายการที่มีอยู่
วิธีเพิ่มเมนูย่อยใน WordPress
การเพิ่มเมนูย่อยใน WordPress เป็นกระบวนการสองขั้นตอน ขั้นแรก คุณต้องสร้างรายการเมนูใหม่ แล้วเพิ่มรายการเมนูย่อยลงในรายการเมนูนั้น
ในการสร้างรายการเมนูใหม่ ไปที่แผงผู้ดูแลระบบ WordPress และคลิกที่เมนู จากนั้นคลิกที่ปุ่ม เพิ่มรายการเมนู ในหน้าต่างป๊อปอัป ให้เลือกประเภทของรายการเมนูที่คุณต้องการเพิ่ม สำหรับเมนูย่อย โดยปกติแล้ว คุณจะเลือกลิงก์ที่กำหนดเองหรือเพจ
เมื่อคุณเลือกประเภทของรายการเมนูแล้ว ให้ป้อนข้อมูลที่จำเป็นแล้วคลิกปุ่มเพิ่มในเมนู
ในการเพิ่มรายการเมนูย่อย เพียงลากและวางรายการจากด้านซ้ายมือลงในรายการเมนูที่คุณสร้างขึ้นสำหรับเมนูย่อย เมื่อเสร็จแล้วให้คลิกที่ปุ่มบันทึกเมนู
วิธีเพิ่มเมนูใน WordPress Elementor
การเพิ่มเมนูใน WordPress Elementor เป็นกระบวนการง่ายๆ ขั้นแรก ลงชื่อเข้าใช้แดชบอร์ดผู้ดูแลระบบ WordPress แล้วไปที่ ลักษณะที่ปรากฏ > เมนู ถัดไป สร้างเมนูใหม่หรือแก้ไขเมนูที่มีอยู่ จากนั้น เพิ่มรายการเมนูที่คุณต้องการรวมไว้ในเมนูของคุณ สุดท้าย คลิกที่ปุ่ม บันทึกเมนู เพื่อบันทึกการเปลี่ยนแปลงของคุณ
ทุกเว็บไซต์มีเมนู ซึ่งเป็นหนึ่งในคุณสมบัติที่สำคัญที่สุด ผู้เข้าชมจะเสียสมาธิหากเมนูการนำทางของคุณดูจืดชืดและไม่น่าสนใจ คุณสามารถสร้างเมนูการนำทางด้วย WordPress ได้ แต่ฟังก์ชั่นของเมนูยังขาดในแง่ของสไตล์และการปรับแต่งขั้นสูง ข้อเสียเหล่านี้สามารถบรรเทาได้โดยใช้วิดเจ็ตเมนูขั้นสูงของ PowerPack หากคุณต้องการเพิ่มวิดเจ็ตเมนูขั้นสูงในหน้า ให้เลือกวิดเจ็ตที่คุณต้องการเพิ่มและใช้ Elementor เพื่อดำเนินการดังกล่าว คุณสามารถเปลี่ยนเค้าโครงของเมนูการนำทางเป็นแนวนอนหรือแนวตั้งด้วยวิดเจ็ตเมนูขั้นสูงของ PowerPack วิธีนี้ไม่จำเป็นต้องตั้งค่าเบรกพอยต์เฉพาะสำหรับอุปกรณ์แต่ละประเภท
โปรแกรมเสริมนี้สามารถใช้เพื่อสร้างเมนู Off-Canvas ใน PowerPack Advanced สำหรับ Elementor ได้อย่างรวดเร็วและง่ายดาย หากไม่มีส่วนที่ตอบสนอง ให้เลือก Off Canvas: จากเมนูแบบเลื่อนลงประเภทเมนู ศูนย์หน้าของคุณจะแสดงไอคอนแฮมเบอร์เกอร์ ปุ่มสลับสามารถแสดงไอคอน ป้ายกำกับ หรือตัวเลือกป้ายกำกับเท่านั้น มีตัวเลือกสไตล์มากมายสำหรับวิดเจ็ต PowerPack Advanced Menu ที่สามารถใช้สร้างเมนูการนำทางที่โดดเด่นสำหรับเว็บไซต์ของคุณ สิ่งที่คุณต้องมีคือเมนูการนำทางที่ใช้งานได้และไม่มีการเข้ารหัส PowerPack Elementor Addon ให้ชุดวิดเจ็ตมากกว่า 60 ชุดที่ออกแบบมาอย่างสร้างสรรค์ หากต้องการติดตั้งวิดเจ็ตเมนูขั้นสูง ให้ไปที่หน้านี้
ตัวเลือกเมนูที่ยืดหยุ่นสำหรับทุกเว็บไซต์
การเพิ่มหรือลบรายการเมนูจากเมนูทำได้ง่ายเพียงแค่เลือกทีละรายการ สามารถปรับแต่งสีและแบบอักษรในลำดับใดก็ได้ คุณสามารถเลือกระหว่างเมนูแบบเรียบหรือแบบลำดับชั้น
เมนูแสดงผลของ WordPress ในเทมเพลต
ในการแสดงเมนู WordPress ในเทมเพลต คุณจะต้องใช้ฟังก์ชัน wp_nav_menu() ฟังก์ชันนี้ยอมรับอาร์กิวเมนต์จำนวนหนึ่งที่สามารถใช้เพื่อปรับแต่งเอาต์พุตได้ ตัวอย่างเช่น คุณสามารถระบุตำแหน่งเมนู คอนเทนเนอร์เมนู และรายการเมนูที่จะแสดง
การเพิ่มรายการในเมนู WordPress ของคุณ
คุณสามารถเพิ่มรายการในเมนูของคุณได้โดยคลิกที่ลิงก์ เพิ่มรายการ และกรอกข้อมูลในฟิลด์ที่จำเป็น หลังจากที่คุณสร้างเมนูใหม่เสร็จแล้ว ให้คลิกที่ปุ่มบันทึกเมนู
ตอนนี้คุณสามารถแสดงเมนูของคุณโดยเลือกจากหน้าจอผู้ดูแลระบบ WordPress และคลิกไอคอนเมนูที่มุมบนขวาของหน้าจอ
รหัสเมนูที่กำหนดเองของ WordPress
เมนูแบบกำหนดเอง เป็นวิธีที่ยอดเยี่ยมในการเพิ่มการนำทางไปยังไซต์ WordPress ของคุณ มีสองวิธีในการเพิ่มเมนูแบบกำหนดเอง: ผ่าน WordPress Customizer หรือโดยการเพิ่มโค้ดในธีมของคุณ หากต้องการเพิ่มเมนูที่กำหนดเองผ่านเครื่องมือปรับแต่ง ให้ไปที่ ลักษณะที่ปรากฏ > เมนู และสร้างเมนูใหม่ เพิ่มหน้า โพสต์ หรือหมวดหมู่ที่คุณต้องการรวมไว้ในเมนูของคุณ จากนั้นคลิก บันทึกและเผยแพร่ ในการเพิ่มเมนูแบบกำหนดเองโดยการเพิ่มโค้ดให้กับธีมของคุณ ให้เพิ่มโค้ดต่อไปนี้ในไฟล์ functions.php ของธีมของคุณ: function my_custom_menu() { register_nav_menu('my-custom-menu',__( 'My Custom Menu' )); } add_action( 'init', 'my_custom_menu' ); แทนที่ "My Custom Menu" ด้วยชื่อเมนูที่คุณกำหนดเอง การดำเนินการนี้จะเพิ่มตำแหน่งเมนูใหม่ให้กับธีมของคุณ ซึ่งคุณสามารถกำหนดเมนูที่กำหนดเองได้ในเครื่องมือปรับแต่ง
นี่คือวิธีการสร้าง เมนูที่กำหนดเองของ WordPress เราต้องการเมนูที่มองเห็นได้เหนือเนื้อหาหลัก แต่อยู่ใต้ชื่อและสโลแกนของไซต์ ในการเพิ่มรายการเมนู ก่อนอื่นเราต้องเพิ่มลงในไฟล์ functions.php ในแดชบอร์ดผู้ดูแลระบบ WordPress ของเรา เมนูที่กำหนดเองของเราต้องได้รับการกำหนดค่าใน WordPress Dashboard ด้วยเหตุนี้ เราจึงได้เปลี่ยนเมนูใหม่ของเราเป็น WordPress ด้วยวิธีนี้ เราสามารถเข้าไปที่แดชบอร์ดและตรวจสอบตำแหน่งได้ โดยเฉพาะอย่างยิ่ง เราต้องการให้มันปรากฏในบริเวณใกล้เคียงที่เราใช้ฟังก์ชัน WP_nav_menu()
เมื่อสิ้นสุดขั้นตอนนี้ เราจะเชื่อมโยงไปยังแต่ละหมวดหมู่ของเรา หากวางเมาส์ไว้เหนือลิงก์ ก็สามารถทำให้ลิงก์ปรากฏว่าวางเมาส์ไว้ได้เช่นกัน ในตัวอย่างนี้ เราใช้ไฟล์ style.css ของเราเพื่อสร้างเอฟเฟกต์นั้น ขีดเส้นใต้สำหรับลิงก์จะถูกลบออก เช่นเดียวกับหัวข้อย่อยในองค์ประกอบแต่ละรายการ บทความนี้จะอธิบายวิธีการสร้างเมนูที่กำหนดเองใน WordPress คุณสามารถเรียนรู้วิธีเพิ่มเมนูที่กำหนดเองในธีม WordPress ได้โดยทำตาม เราใช้ WordPress เพื่อบรรลุผลมากมาย และเราได้รับความช่วยเหลือจากมัน เมื่อเราลงทะเบียน เมนู WordPress ใหม่ การเพิ่มหรือลบสิ่งที่เราต้องการจากเมนู นั้นทำได้ง่าย
