WordPress 메뉴에 홈 버튼을 추가하는 방법
게시 됨: 2022-09-17WordPress 메뉴 에 홈 버튼을 추가하려면 간단한 과정입니다. 먼저 WordPress 대시보드에 액세스해야 합니다. 대시보드에 들어가면 "모양" 탭을 클릭해야 합니다. "모양" 탭을 클릭한 후 "메뉴" 탭을 클릭해야 합니다. "메뉴" 탭에 들어가면 왼쪽에 "항목 추가"라는 상자가 표시됩니다. 이 상자를 클릭해야 합니다. 그러면 드롭다운 메뉴가 나타납니다. 이 드롭다운 메뉴에서 "페이지" 탭을 클릭해야 합니다. "페이지" 탭을 클릭하면 웹사이트의 모든 페이지 목록이 나타납니다. "홈"이라는 제목의 페이지를 찾아 옆에 있는 확인란을 클릭해야 합니다. "홈" 옆에 있는 확인란을 선택한 다음 "메뉴에 추가" 버튼을 클릭해야 합니다. 이제 "홈" 버튼이 WordPress 메뉴에 추가됩니다!
WordPress의 내 메뉴에 버튼을 어떻게 추가합니까?
 크레딧: www.designerblogs.com
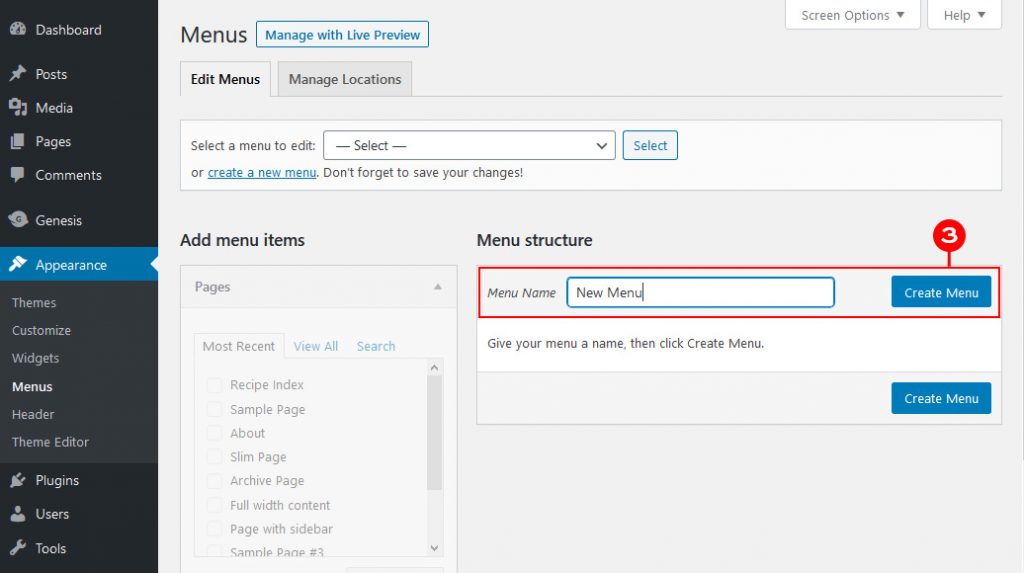
크레딧: www.designerblogs.com모양 > 메뉴에서 메뉴를 변경하거나 WordPress의 관리자 패널에서 메뉴를 사용자 정의할 수 있습니다. 메뉴가 두 개 이상인 경우 목록에서 편집할 메뉴를 선택합니다. 메뉴 항목에 버튼을 포함해야 합니다. 설정을 저장하려면 메뉴 저장 을 클릭하거나 다음 작업을 계속하십시오.
다음 단계에 따라 헤더 메뉴에 WordPress 버튼을 추가할 수 있습니다. 헤더 탐색 메뉴에 버튼을 추가하면 탐색 경험이 더 눈에 띄게 됩니다. WordPress 게시물 및 페이지에서 버튼 블록을 사용하면 버튼을 추가할 수 있습니다. 다음의 간단한 단계에 따라 WordPress 탐색 메뉴의 모든 링크를 버튼으로 쉽게 변환할 수 있습니다. 모양에서 페이지 하단으로 이동합니다. 사용자 정의하여 WordPress 테마 사용자 정의 프로그램을 시작할 수 있습니다. 결과적으로 이제 오른쪽 열에서 웹사이트의 실시간 미리보기를 볼 수 있고 왼쪽 열에서 테마 설정 목록을 볼 수 있습니다.
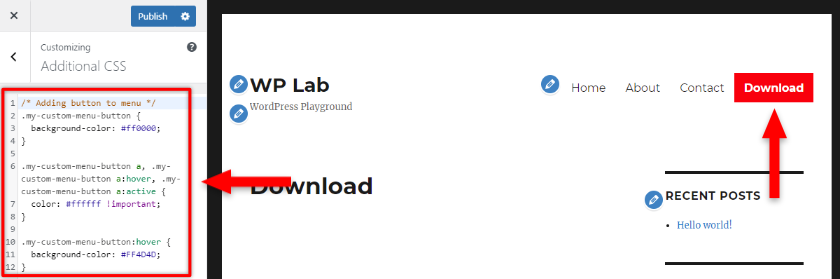
추가 CSS 탭을 클릭하여 CSS를 더 추가할 수 있습니다. 이 링크를 클릭하여 여기에 사용자 정의 CSS 코드를 추가할 수 있습니다. 이 트릭은 헤더 메뉴의 버튼뿐만 아니라 선택된 WordPress 탐색 메뉴의 모든 링크를 강조 표시하는 데 사용할 수 있습니다. 배경색 변경, 텍스트 연결 및 테두리 추가를 위한 몇 가지 옵션이 있습니다. 변경 사항을 저장하려면 게시 버튼을 클릭합니다.
플러그인에 버튼을 추가하는 방법
이 문서에서는 index.html을 사용하여 플러그인에 버튼을 추가하는 방법을 안내합니다. [url]br[/url] 플러그인 폴더에 index.html 파일을 생성합니다. 여기에는 다음 HTML이 포함되어야 합니다. 플러그인 코드를 포함하세요. 또한. 이것은 원본의 축약된 버전입니다. 자바스크립트 유형: WordPress.org/plugins/[플러그인 이름]/[버전]/[경로]/index.js relevent-script relevent-style-script 다음 *button* 요소는 index.html의 콘텐츠에 있어야 합니다. 파일: *br. 버튼 유형 =버튼을 클릭하면 올바른 결정을 내릴 수 있습니다. 마지막으로 index.html 파일의 헤드에 다음 CSS를 삽입합니다. *br 스타일 속성은 다음과 같습니다. Button *****br'>Button *****br'>Button *****br'>Button *****br'>Button *****br'>Button 너비입니다. 페이지의. 이 높이는 30픽셀이어야 합니다. margin-top은 여기에서 찾을 수 있습니다. 자세한 내용은 당사 웹사이트를 참조하십시오. 이제 버튼> 요소를 플러그인 코드에 삽입하여 플러그인 설정 페이지를 여는 버튼을 만들 수 있습니다.
WordPress에서 홈페이지 메뉴를 만드는 방법은 무엇입니까?
 크레딧: philipgledhill.co.uk
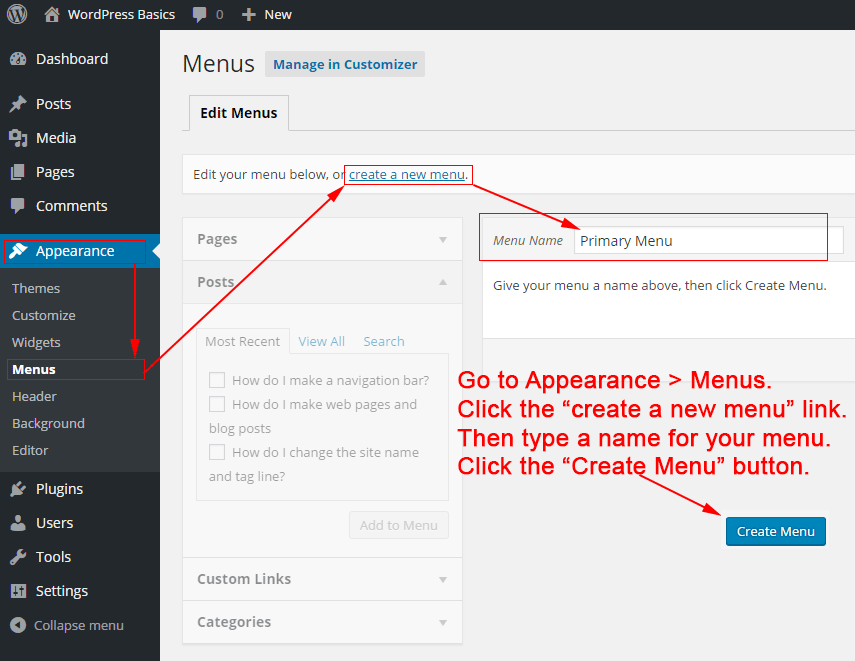
크레딧: philipgledhill.co.uk모양 > 사용자 정의 화면은 WordPress의 메뉴 탭 을 통해 액세스할 수 있습니다. 메뉴가 아직 없는 경우 새 메뉴 만들기를 선택하여 메뉴를 만들 수 있습니다. 메뉴 이름을 지정하고 원하는 위치에 배치할 수 있는 옵션이 제공됩니다.

사용자 정의 메뉴를 만들고 관리하는 것은 간단하며 누구나 할 수 있습니다. 이것이 내가 WordPress의 기본 테마인 Twenty Fifteen에서 수행해야 하는 모든 단계를 보여주는 방법입니다. 하위 메뉴는 표준 메뉴 에도 추가할 수 있습니다. 메뉴 항목을 드래그하면 다른 항목의 오른쪽에 나타납니다. 모든 WordPress 테마에서 여러 메뉴가 지원되지는 않습니다. 테마 사용을 시작하기 전에 해당 설정을 이해해야 합니다. 기본 메뉴 외에도 일부 테마에서는 바닥글과 헤드라인을 만들 수 있습니다.
여기에는 정해진 규칙이 없습니다. 대신 실험할 수 있습니다. 일반 메뉴를 만드는 것보다 소셜 메뉴 를 만드는 것이 훨씬 쉽습니다. 각 링크에는 URL(링크의 고유한 웹 주소)과 링크 텍스트(메뉴의 링크 이름)가 필요합니다. 사용자 지정 링크 탭을 사용하여 소셜 미디어 프로필에 연결할 수 있습니다. 페이지를 미리 보거나 떠나기 전에 항상 페이지를 저장하십시오. 그렇게 하려면 미리보기 페이지에서 메뉴 저장을 클릭하거나 종료합니다.
워드프레스 메뉴 버튼 CSS
 크레딧: readyship.co
크레딧: readyship.co외모 섹션에 액세스할 수 있습니다. WordPress 대시보드에서 메뉴의 링크를 클릭하여 탐색 메뉴에 메뉴를 추가할 수 있습니다. 그런 다음 상단의 화면 옵션 버튼을 클릭해야 합니다. 다양한 옵션이 포함된 플라이 바이 윈도우가 표시됩니다. 'CSS 클래스'를 입력할 때 해당 클래스 옆의 확인란을 선택해야 합니다.
메뉴 항목 은 일반적으로 간단한 텍스트 링크로 구성된 필요한 모든 것입니다. WordPress 메뉴에 버튼을 추가할 수 있는 WordPress 테마가 있습니다. 일반 텍스트 링크를 버튼으로 변환하면 메뉴에 더 많은 관심을 끌 수 있습니다. 더보기를 클릭하면 전환 가능성이 높아집니다. CSS 클래스 상자 옆에 있는 화살표를 클릭하여 WordPress 대시보드에서 활성화할 수 있습니다. 하이픈으로 연결되거나 설명이 포함된 또는 고유한 이름을 CSS 클래스에 추가해야 합니다. WordPress에 사용자 정의 CSS를 추가하는 다른 방법이 있지만 이것이 가장 간단하고 빠른 방법입니다.
배경색에는 16진수 코드인 #ff0000이라는 빨간색 색상 코드가 있습니다. 검정색 배경이 빨간색 배경에 잘 안보여서 흰색으로 했습니다. 마우스를 올리면 코드의 마지막 섹션이 완료된 후 버튼의 배경 색상이 변경됩니다. CSS로 다른 유형의 버튼을 만드는 방법을 살펴보겠습니다. 메뉴 항목은 모바일 장치에서 햄버거 또는 햄버거 메뉴 로 축소될 수 있습니다. 즉, 보기에 좋지 않고 스타일을 지정하는 데 많은 CSS 코드가 필요한 경우 버튼을 추가할 수 없습니다. 아래 예와 같이 윤곽선 버튼을 둥글게 표시하려면 border-radius만 추가하면 됩니다.
나는 코딩하는 법을 배웠고 지금은 웹 개발자입니다.
확장된 메뉴 항목을 클릭하면 먼저 사용하려는 CSS 클래스를 찾아야 합니다. 클래스 이름 텍스트 필드를 클릭하거나 패널 상단의 검색 표시줄에 검색어를 입력하여 이를 수행할 수 있습니다. 클래스 이름을 찾은 후 복사하여 화면 하단의 CSS 클래스 필드에 붙여넣습니다. 적용 버튼을 눌러 메뉴 항목을 변경할 수 있습니다.
HTML의 탐색 모음에 버튼을 추가하는 방법
HTML의 탐색 모음 에 버튼을 추가하는 것은 페이지의 HTML 코드에 적절한 코드를 추가하는 간단한 문제입니다. 버튼에 대한 코드는 일반적으로 다음과 같습니다. "텍스트"를 버튼에 대해 원하는 텍스트로 바꿉니다. 이 코드는 모든 위치에서 페이지의 HTML 코드에 추가할 수 있지만 일반적으로 탐색 모음의 코드에 추가됩니다.
HTML에서 탐색 모음 만들기
다음 단계는 탐색 모음의 제목을 정의하고 그 앞에 [h4[/h4] 태그를 추가하는 것입니다.
다음 단계에서는 *h4 태그 앞에 *ul 태그를 삽입하여 순서가 지정되지 않은(번호가 없는) 목록을 지정해야 합니다.
다섯 번째 단계는 li> 태그를 사용하여 목록 항목을 정의하는 것입니다.
마지막으로 li> 태그의 오른쪽 상단 모서리에 a> 태그를 추가하고 rel=link 속성을 추가해야 합니다.
